Cómo diseñar un proceso de incorporación de sitios web perfecto (con ejemplos)
Piense en la última vez que descargó una nueva aplicación o aterrizó en un nuevo sitio web. ¿Sabías exactamente qué hacer? ¿Te ayudó el diseño a interactuar con el sitio de manera significativa? Un simple proceso de incorporación puede marcar la diferencia.
Es importante pensar en el diseño de sitios web y aplicaciones en términos de incorporación de visitantes para crear la mejor experiencia posible. Esto puede incluir cualquier cosa, desde ayudar a alguien a encontrar un artículo en su tienda en línea y comprender cómo realizar una compra, jugar un juego o suscribirse a un correo electrónico.
La incorporación es el proceso de integrar a cualquier usuario nuevo en el flujo de diseño para que pueda tener la mejor interacción posible con su sitio web, aplicación o producto o servicio digital. Así es como lo diseñas (con ejemplos de inspiración).
Diseño para flujo visual

Una buena experiencia de incorporación tiene un principio, un medio y un final fáciles de identificar visualmente.
El usuario sabe por dónde empezar si necesita ayuda o si desea obtener información. Esto es a menudo una imagen grande con una línea introductoria de texto. (Piensa en la imagen del héroe).
Luego hay una acción que tomar, como completar un formulario o trabajar a través de una guía o tutorial paso a paso. Termine con una notificación de que la acción se ha completado y que el usuario está en camino al éxito. (Este sentido de comprensión y logro puede ayudar a mantener a los usuarios interactuando en línea).
La notificación final debe incluir una acción que los usuarios puedan completar, como "ahora estás listo para jugar" o "toca aquí para comenzar".
Muestra a los usuarios lo que quieres que hagan

La experiencia de incorporación debería ser fácil y claramente comprensible. Esto es especialmente importante si su sitio web o aplicación utiliza patrones de usuario poco comunes o funcionalidades desconocidas.
Este es un lugar donde debe mostrarle al usuario qué hacer. Use información sobre herramientas o un video corto que explique cómo funciona el compromiso. Explica el objetivo o el resultado esperado y cómo los usuarios pueden llegar allí.
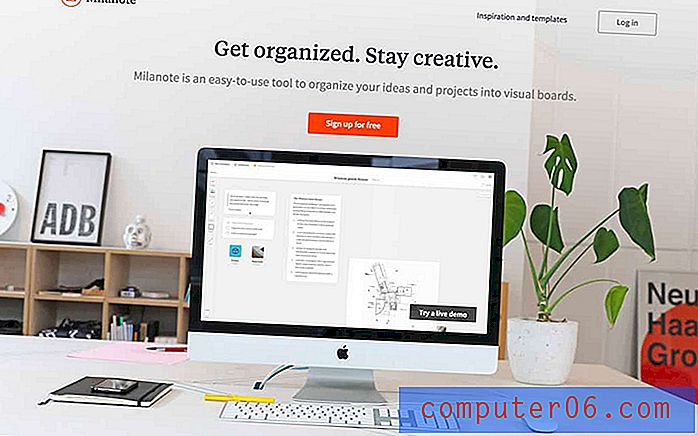
Milanote, arriba, hace un gran trabajo con esto en la página de inicio del sitio web. Hay una pantalla de computadora que muestra la aplicación en uso en el área de imagen del héroe. Ya sea que lo vea durante unos segundos o todo el ciclo, este video rápido muestra a cada persona que visita el sitio cómo interactuar con la herramienta y la aplicación asociada.
No declares lo obvio

Cuando comienzas a pensar en instrucciones y experiencias de incorporación, es fácil dejarse llevar. Resistir la tentación.
Las mejores instrucciones son simples y solo aparecen cuando es necesario.Solo proporcione instrucciones e información para acciones o navegación desconocidas. (No es necesario explicar un icono de hamburguesa o una estructura de botones común).
Al establecer interacciones obvias innecesariamente, corre el riesgo de frustrar a los usuarios al extender un proceso de incorporación de una manera que no es necesario que suceda. Las mejores instrucciones son simples y solo aparecen cuando es necesario.
El sitio web de Elizabeth Taylor, arriba, tiene un control deslizante de lado a lado en la parte superior con instrucciones visuales sobre cómo usarlo, gracias a las flechas. Eso facilita que los usuarios interactúen con el contenido a su propio ritmo.
Escribir copia que chisporrotea

La copia aburrida simplemente no lo cortará. Cada pequeño cuadro de diálogo, incluso aquellos que contienen algunas palabras, debe ser interesante y atractivo. Utilice un lenguaje común con la misma voz que el resto del sitio web o el diseño de la aplicación.
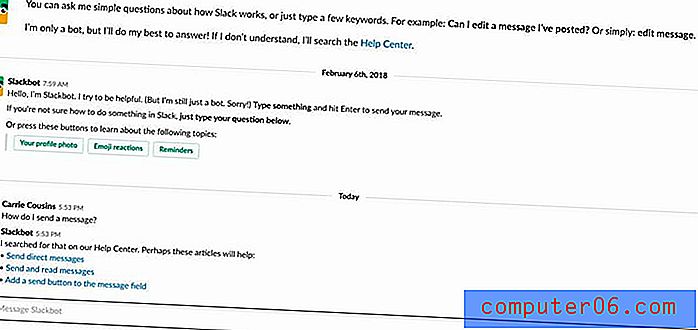
Use verbos activos e instrucciones directas en un tono amigable. Slack, arriba, hace un gran trabajo con un bot que se siente como una persona (incluso cuando sabes que no lo es).
¿No estás seguro por dónde empezar? Tenemos 10 consejos para escribir una excelente microcopia aquí. Use esto como su guía para escribir cuadros de diálogo e información para la experiencia del usuario incorporado.
Dejar en claro si los usuarios deben registrarse

¿Un nuevo usuario tiene que registrarse en su sitio web o aplicación? ¿Funcionarán las funciones si no lo hacen?
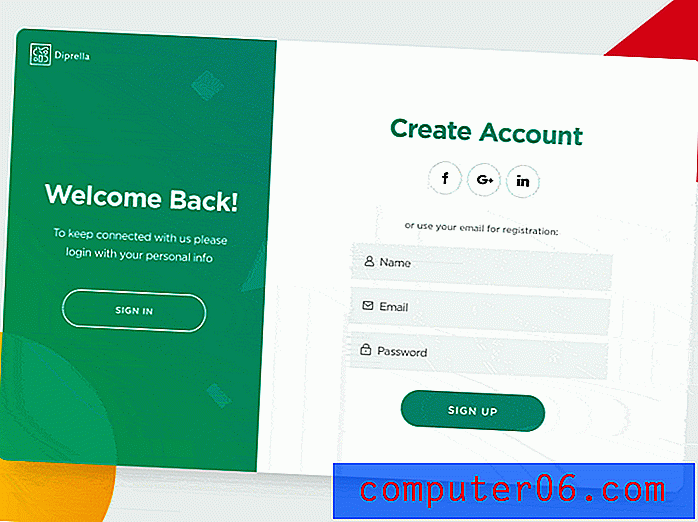
Primero, deje en claro cuál es la expectativa y qué beneficios se obtienen a cambio de registrarse. Luego, ofrezca un “sabor” gratis para que las personas se interesen en la aplicación o el sitio web.
Luego, solicite el registro para desbloquear más funciones o contenido. Y mantenga esa pregunta simple, usando un formulario que solo requiera información esencial. (Siempre puede solicitar a los usuarios que proporcionen más datos más adelante).
Proporcionar un tutorial

Planifique el proceso desde el aterrizaje en su página o aplicación por primera vez hasta el éxito. (Dibuje un diagrama de flujo si es necesario).
Crear un tutorial puede ayudarlo a determinar si su diseño es fácil o complicado.Esto puede ayudarlo a determinar si su diseño es fácil o complicado. También puede proporcionar la hoja de ruta para un tutorial potencial que muestra a los usuarios exactamente qué hacer y cómo interactuar con el diseño.
Ryan Osilla tiene una excelente visión de cómo los sitios web comunes han diseñado flujos de incorporación (y diagramas de flujo) perfectos. Los ejemplos recorren los pasos para crear cuentas y comenzar con una herramienta popular como LinkedIn, GitHub, UpWork y Twitter. (Sería difícil encontrar mejores ejemplos de mapeo de flujos de incorporación).
Si bien todos los ejemplos de los esquemas de Osilla son sencillos, puede usar esta información para crear un tutorial con instrucciones más específicas para acciones desconocidas. Una vez que haya creado el diagrama de flujo, crear un tutorial puede ser fácil.
Mostrar una característica a la vez

Un buen proceso de incorporación funciona cuando incluye instrucciones paso a paso que son fáciles de seguir (u omitir). Recuerde, el objetivo es crear entusiasmo y comprensión sobre un producto digital para que desee que los usuarios pasen por el proceso de manera eficiente.
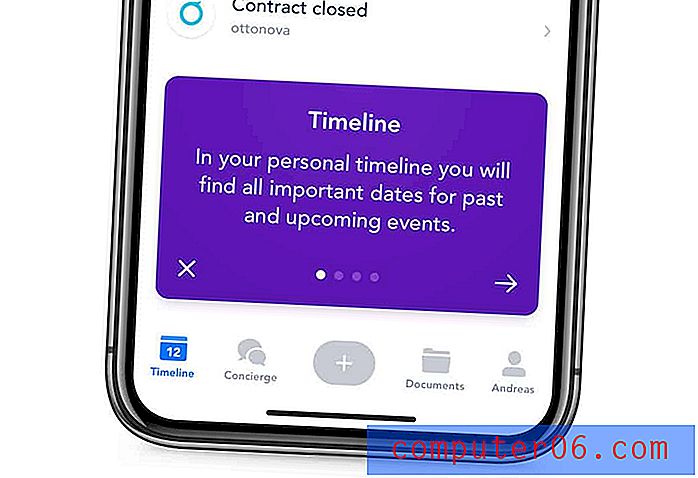
Proporcione una pista sobre cuánto durará un ejemplo de incorporación. Muestre una barra de progreso para tutoriales de pantalla múltiple o información con botones para saltar hacia adelante o hacia atrás.
No olvide centrarse en los beneficios para el usuario. ¿Qué hace que su sitio web o aplicación sea divertida? ¿Por qué deberían querer completar el proceso de incorporación y continuar? Venda este beneficio a todos los que visiten el diseño de su sitio web.
Conclusión
El objetivo de una experiencia de incorporación es proporcionar a los usuarios información que pueda ayudarlos a comprender y participar mejor con su sitio web o aplicación. Recuerde seguir explicando las cosas que lo necesitan, mostrar a los usuarios qué hacer cuando sea posible y proporcionar navegación.
Mantenga el flujo simple y fluido con excelentes imágenes y micro copias y recompense a los usuarios por completar las tareas de incorporación.
La incorporación es cualquier cosa que haga para mantener a los usuarios interactuando con su sitio web. Puede ser un juego o una forma, pero también puede profundizar en el contenido. Diseñe algo que disfrutarán para que sea la mejor experiencia posible.