Cómo diseñar una página de recorrido: ejemplos y mejores prácticas
Las páginas del recorrido son uno de los componentes más importantes para los sitios web que anuncian aplicaciones y / o servicios. La página del recorrido es a menudo donde los usuarios interesados tomarán la firme decisión de registrarse o pasar a otra cosa.
¡No hace falta decir que hay mucha presión como diseñador para hacer esto bien! Sin embargo, no temas, muchos diseñadores talentosos te han precedido y podemos aprender mucho mirando sus ejemplos. Nos sumergiremos en las páginas de gira de gigantes como Mozilla, 37Signals y Mint.com y veremos qué trucos comunes usan todos para ganar conversiones.
Explore los elementos de Envato
Es más difícil de lo que parece
Lo has hecho, has discutido esa página de inicio cada vez más difícil de alcanzar del usuario. Están interesados en su sitio y quieren aprender más. Crees que estás despejado, pero te espera un nuevo desafío. Ahora tiene una oportunidad para convencerlos de que puede cumplir las promesas de la página de inicio, que su aplicación hace lo que usted dijo que haría y más de una manera que es mejor que lo que todos los demás están haciendo.
Estás diseñando una página de tour. Es una tarea engañosamente simple. Hará bien en no ejecutarlo a medias, sino que pasará un tiempo sólido convirtiéndolo en la mejor página posible. Aquí es donde los usuarios potenciales realmente comenzarán a emitir juicios sobre su servicio y no querrá arruinar esa importante primera impresión. Echemos un vistazo a algunos ejemplos en vivo de diseñadores que han ido antes que usted para ver qué podemos aprender.
Mint.com
La menta es uno de mis servicios favoritos en la web. No solo es inmensamente útil para rastrear cada centavo que gasta, sino que también resulta súper atractivo desde una perspectiva de diseño. Dado que sus diseñadores son tan talentosos, pensé que probablemente podrían enseñarnos una o dos cosas sobre el tema de hoy. Aquí hay un complemento de la página del recorrido:

Organización de contenido
Lo primero que noté sobre esta página es que tiene una gran cantidad de contenido. No desea sobrecargar a sus visitantes con información si tiene un servicio bastante sencillo, pero algo financiero como Mint genera muchas señales de alerta con las personas que son legítimamente cautelosas acerca de dar acceso a un sitio web a su cuenta bancaria. A la luz de esto, Mint es muy transparente sobre todos los aspectos del servicio antes de registrarse.
Este es un concepto importante. Si su servicio tiene alguna razón que haría que los visitantes se detengan al pensar en registrarse, la página del recorrido es su oportunidad de abordar esos problemas en detalle al ser abierto, honesto y tranquilizador sobre su producto.
Otra gran cosa que Mint hace bien es la organización del contenido en trozos pequeños, digeribles y perfectamente organizados. En lugar de lanzar todo en una página de una milla de largo, han implementado una especie de selector de contenido AJAX que actualiza la columna derecha a medida que elige un tema.

Presentación de contenido fuerte
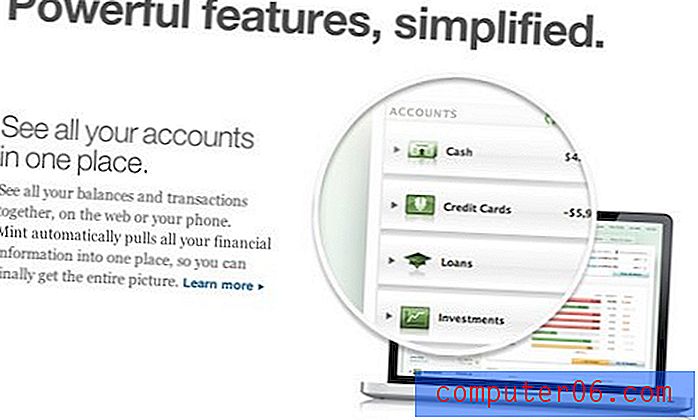
Otra cosa que la menta realmente clava es la presentación de su contenido. Tome nota de esto porque muchas personas se equivocan: titulares cortos, simples y directos, junto con capturas de pantalla claras y atractivas y texto de apoyo breve pero descriptivo. Esto es lo que parece en acción:

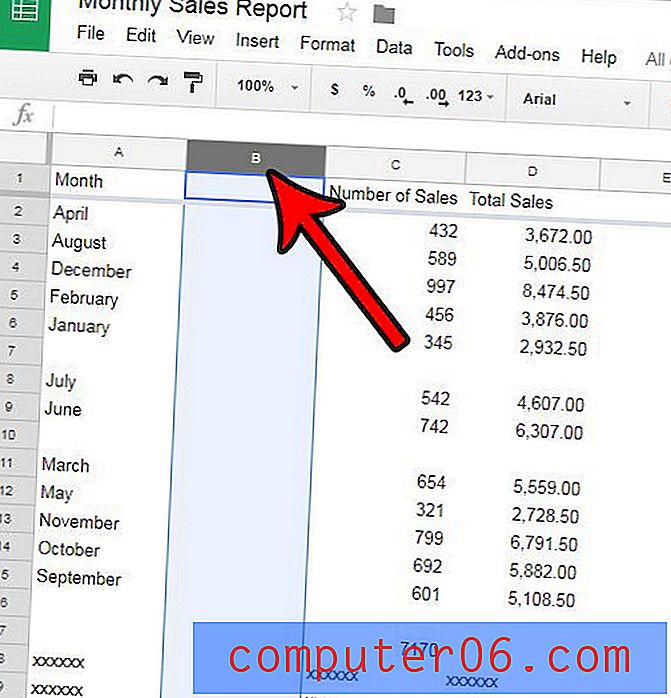
Observe la copia aquí, es breve y al grano mientras le dice lo que necesita saber. También vea cómo la captura de pantalla se enfoca en la parte importante, este truco de lupa es muy común en el diseño web en este momento.
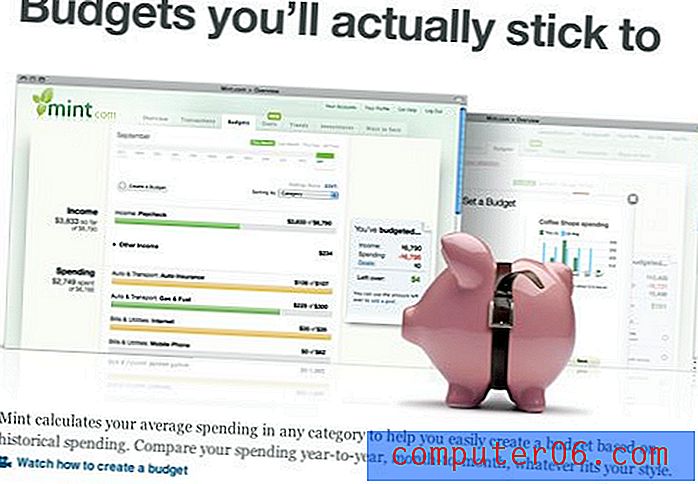
Mint también tiene otro truco bajo la manga. Cuando las capturas de pantalla pueden no ser suficientes, agregan algunas señales visuales adicionales. En la captura de pantalla a continuación, el título sobre un presupuesto se ve reforzado por la lectura instantánea de una alcancía con un cinturón alrededor para indicar presupuestos:

La captura de pantalla podría haber hecho esto por sí misma, pero los gráficos son un poco vagos y, por lo tanto, no fueron una lectura instantánea, el cerdo puede ser cursi y predecible, pero ayuda a llevar este diseño justo donde debe estar.
Campamento base
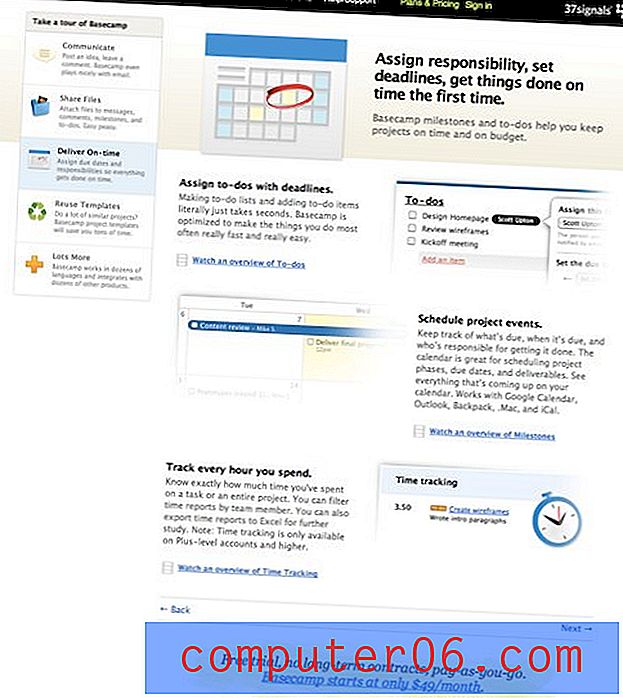
Dejemos atrás a Mint y veamos otra página de gira bien diseñada. La gente de 37signals es conocida por su estilo de diseño simple y limpio que sirve justo lo que necesita y nada más. Aquí hay una foto de la página del tour para su aplicación Basecamp.

Diferente pero igual
Observe dos aspectos importantes de esta página a la luz del ejemplo anterior. Primero, el estilo de diseño es muy diferente al de Mint. Sin embargo, las páginas son realmente increíblemente similares. Observe los breves fragmentos de contenido organizados por un selector de contenido a la izquierda, capturas de pantalla, titulares fuertes, señales visuales adicionales para ayudar a las capturas de pantalla, incluso el estilo de diseño de ida y vuelta es casi exactamente lo que vimos en Mint.
Esto es algo muy importante para aprender como diseñador: los patrones de diseño existen independientemente del estilo de diseño . Menta tiene un aspecto muy brillante y acabado con mucho brillo y reflejo, mientras que Basecamp es muy plano en su simplicidad similar a Google. Sin embargo, este es simplemente el revestimiento de caramelo, bajo este es el marco crítico de un diseño fuerte, que hace que el contenido sea más fácil de asimilar.
Cavar más profundo
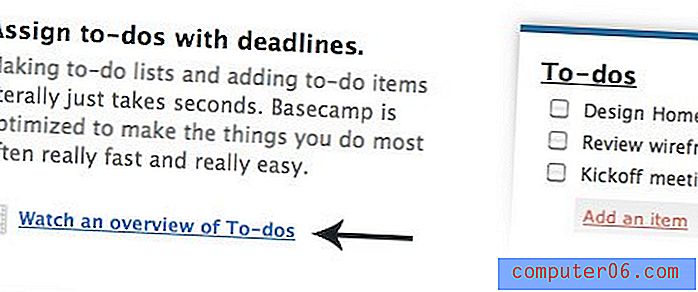
Una vez que haya revisado la descripción general de las características de Basecamp, tiene la oportunidad de verlas en acción haciendo clic en los pequeños enlaces de video repartidos por la página. Soy un fanático de un buen video de producto y creo que estos realmente ayudan a mantener su contenido breve y al punto al tiempo que ofrecen la mirada profunda que necesitan algunos visitantes.

Tenga en cuenta que Basecamp se enorgullece de lo simple y simplificado que es su conjunto de características, por lo que si Basecamp no es demasiado básico para los videos de demostración del producto, tampoco lo es su sitio. Las aplicaciones de video screencasting son muy asequibles y fáciles de usar, así que no importa cuál sea su presupuesto, no es difícil reunir algunos recorridos en video de aspecto profesional.
Mozilla reconsidera la página del tour
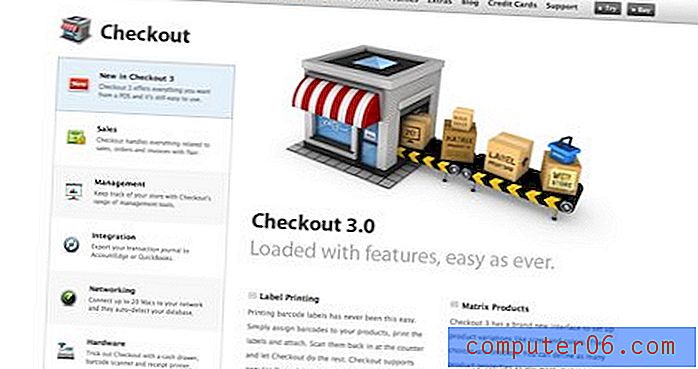
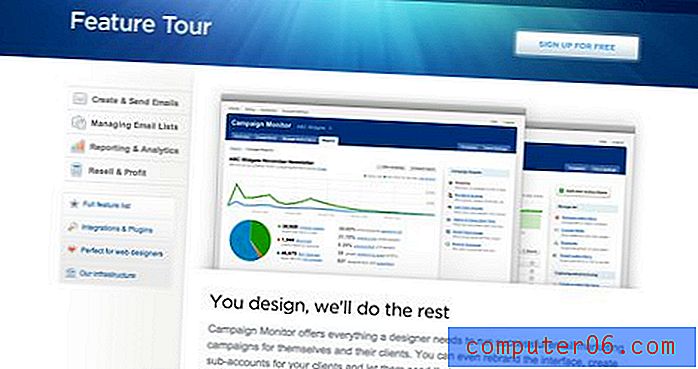
El formato básico que hemos visto en las últimas dos páginas del recorrido es bastante común. Puede ver tácticas casi idénticas en docenas de sitios de aplicaciones web. Consulte las páginas del recorrido para la aplicación Checkout y Campaign Monitor y encontrará que el mismo conmutador de contenido alineado a la izquierda se usa junto con breves listas de características junto con capturas de pantalla e íconos.


Hay una razón por la que este formato se usa tanto: funciona. Cada una de estas páginas puede mantener su propia identidad única mientras comparte técnicas probadas y verdaderas con sus hermanos. Sin embargo, esto no significa necesariamente que las reglas de la página del recorrido estén escritas en piedra o que hayamos encontrado la mejor solución posible para todos los sitios.
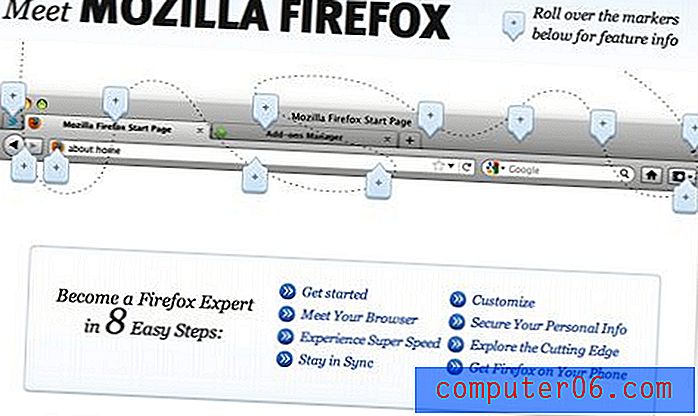
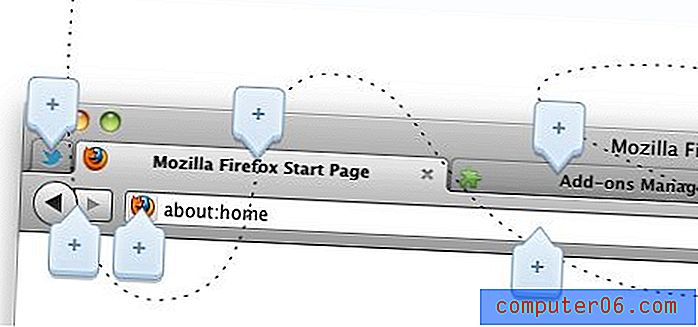
Un ejemplo de una empresa que a menudo decide pensar fuera de la caja es Mozilla. Su talentoso equipo de diseño decidió deshacerse del formato de página de recorrido común y abrir su propio camino. El resultado es una descripción divertida, interactiva e increíblemente directa del navegador:

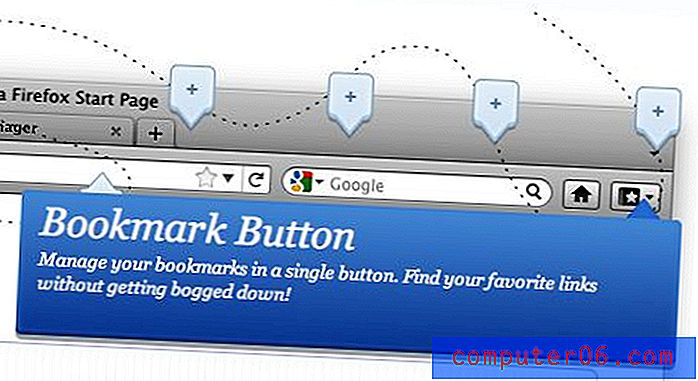
Aquí vemos una captura de pantalla del navegador con un montón de marcadores colocados por todas partes. Las instrucciones son simples y se pueden leer en un segundo: "Pase el cursor sobre los marcadores a continuación para obtener información sobre la función". Seguir este consejo le da una mirada más cercana a las características importantes.

Me encanta lo directo que es este método, explica las características de la aplicación no a través de íconos genéricos abstractos y párrafos hinchados, sino con una captura de pantalla simple que señala todo lo que necesita saber.
Un desastre organizado
Este método de marcar una captura de pantalla lo convierte en un diseño bastante orgánico. En lugar de un flujo predecible y lógico, los marcadores están dispersos por todo el lugar. Sin embargo, hay un truco de diseño muy sutil que te ayuda a ver el orden en el caos, ¿puedes verlo?

Ese pequeño camino punteado es uno de esos pequeños toques de diseño que realmente pueden juntar una página. Sin él, hay un montón de enlaces, con él, hay una clara progresión a seguir. Por supuesto, no tiene que seguirlo a la perfección y apuesto a que pocos usuarios lo hacen, sin embargo, su mera presencia le da a la página un ligero pero importante impulso de usabilidad al tiempo que aporta una apariencia de orden.
Mostrar el proceso
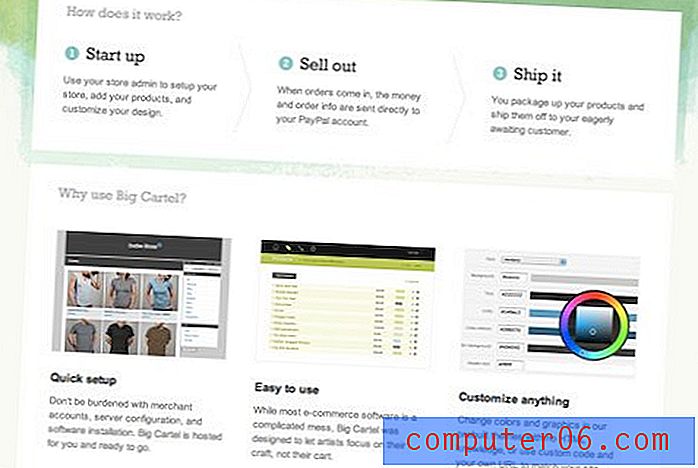
Nuestro último truco de diseño de la página del recorrido que debes conocer proviene de Big Cartel. Aquí hay una foto recortada de su página de gira:

Hay algo súper simple pero increíblemente efectivo en la parte superior de esta página, un proceso de tres pasos. A veces, una página de recorrido debe ser más que un simple escaparate de características. Por ejemplo, cuando afirma que su servicio simplifica algo complicado, como configurar una tienda en línea, es fundamental que ilustre cómo funciona esto de alguna manera.
Tres es un número mágico, así que, cuando sea posible, intente dividir los procesos en tres pasos agradables y simples que cualquiera pueda comprender. Se trata de hacer que el usuario se sienta empoderado, deben mirar esto y decir: "¡Puedo hacer esto!", Especialmente si han buscado en otro lado y solo han encontrado soluciones desalentadoramente complicadas.
Conclusión
Los ejemplos anteriores tienen sus propias lecciones únicas para enseñarnos y juntos pintan una imagen de algunas prácticas de diseño de páginas de recorrido muy comunes que puede implementar en sus próximos proyectos.
A medida que se embarca en su aventura en la página del recorrido, recuerde que la web le brinda una libertad notable para experimentar y ver qué funciona mejor. Intenta crear algunos diseños diferentes y luego ejecuta algunas pruebas A / B para ver qué usuarios responden mejor.
Si ha diseñado una página de recorrido recientemente, deje un comentario con un enlace a continuación. ¿Qué técnicas empleaste para garantizar el éxito? ¿Has aprendido algo al experimentar con diferentes diseños y diseños?