Cómo guardar para web y dispositivos en Photoshop CS5
Photoshop CS5 es el programa perfecto para diseñar y editar la mayoría de las imágenes. Hay tantas formas diferentes de modificar o crear un objeto que puede llevar años convertirse en un verdadero experto en el programa. Desafortunadamente, todos los diferentes estilos y capas que agrega a su imagen pueden generar algunos tamaños de archivo bastante grandes. Si está tratando de descubrir cómo ahorrar para la Web y diferentes dispositivos móviles en Photoshop CS5, esto puede ser un poco dilema. No desea sacrificar la calidad de la imagen a expensas del tamaño del archivo, pero no todos tienen una conexión a Internet increíble y es posible que no se tomen el tiempo de esperar a que se descarguen sus imágenes grandes. Afortunadamente, Photoshop CS5 tiene una solución a este problema en forma de la utilidad Guardar para Web y Dispositivos .
Optimización de imágenes para la web en Photoshop CS5
Hay una gran cantidad de información de archivos innecesarios en la mayoría de sus imágenes que puede comprimirse o eliminarse de manera inofensiva para reducir el tamaño de un archivo de imagen. Aquí es de donde vendrá la mayor parte de la reducción del tamaño del archivo. Sin embargo, si desea ver algunos cambios drásticos en el tamaño del archivo, habrá una pérdida de calidad. Dependiendo del tema de la imagen, esto podría no ser un gran problema, pero en ciertas situaciones deberá sacrificar la calidad de la imagen por el tamaño del archivo de imagen.
Paso 1: abra la imagen que desea guardar para la Web y los dispositivos en Photoshop CS5.
Paso 2: haga clic en Archivo en la parte superior de la ventana, luego haga clic en la opción Guardar para Web y dispositivos . Alternativamente, puede presionar Alt + Ctrl + Shift + S en su teclado para abrir el mismo menú.

Paso 3: haga clic en el menú desplegable Preajuste en la esquina superior derecha de la ventana, luego elija la opción que sea adecuada para usted. Si necesita preservar la transparencia en su imagen, entonces deberá seleccionar una de las opciones PNG. Sin embargo, si la transparencia no es una preocupación, entonces normalmente uso la opción JPEG Medium . Hay una notable pérdida de calidad, pero la reducción del tamaño del archivo es bastante impresionante para la imagen promedio. Esa es la opción que uso para la mayoría de las imágenes que ves en este sitio.

Si uno de los preajustes no satisface sus necesidades, puede seleccionar manualmente el tipo de compresión que desea aplicar a la imagen ajustando el tipo de archivo de imagen y las opciones de calidad en el menú desplegable Predeterminado .
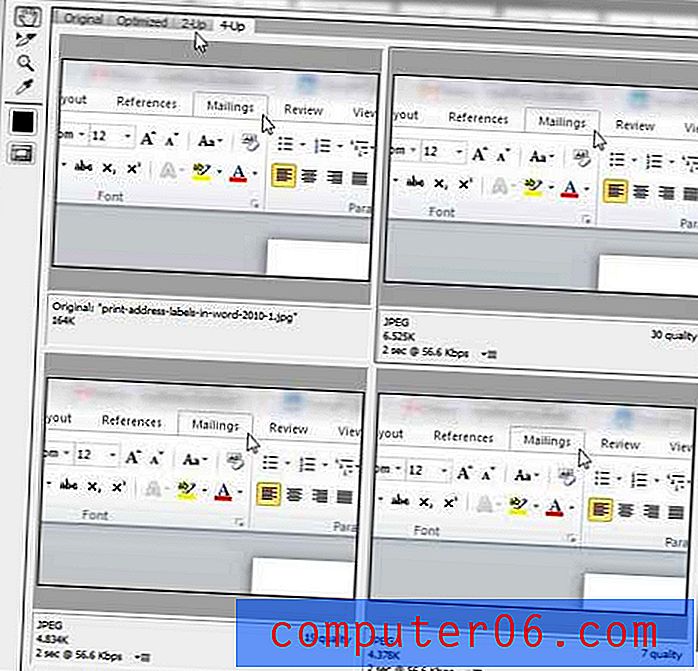
Además, si desea un poco de ayuda para elegir entre algunas opciones diferentes, puede hacer clic en las pestañas 2 o 4 arriba en la esquina superior izquierda de la ventana.

Esto le mostrará algunas vistas previas de su imagen con diferentes configuraciones, así como el tamaño de archivo que producirán esas configuraciones. La configuración y el tamaño del archivo para cada versión de la imagen se muestran debajo de cada muestra.
Paso 4: haga clic en el botón Guardar en la parte inferior de la ventana cuando haya terminado de ajustar la configuración de su imagen.
Paso 5: elija una ubicación y un nombre de archivo para la imagen resultante (si mantiene el mismo nombre de archivo, asegúrese de guardar el archivo en una ubicación diferente para no sobrescribir el original), luego haga clic en el botón Guardar .
Paso 6: cierre la imagen original sin guardarla para conservar el archivo en su estado original.
*** Para cualquiera que esté buscando un reemplazo para el impresionante complemento Smush.it para WordPress, esto es lo que he estado haciendo desde que el servicio Smush.it se volvió poco confiable. La configuración de imagen JPEG Media generalmente da como resultado tamaños de archivo más pequeños que los que producía Smush.it, pero definitivamente extraño la simplicidad de usar ese complemento. ***