Consejos prácticos para utilizar columnas de texto en sus diseños
Diseñar alrededor de grandes bloques de tipo puede ser difícil y más diseñadores están adoptando el enfoque de "menos es mejor" cuando trabajan con columnas y grandes bloques de texto. Cuando se utiliza una masa de tipo, como en un libro, sitio web cargado de texto o proyecto impreso, gran parte del énfasis está más en la legibilidad que en el aspecto real del tipo.
Los tipos de letra son importantes, pero aún más importante puede ser el número de columnas utilizadas en combinación con las palabras. El número de columnas que utiliza en un proyecto puede variar dependiendo de una serie de factores, como la tipografía y el estilo utilizados, el tipo de proyecto, el tamaño de fuente y el ancho del canal y la proporción de otros elementos.
Explore los elementos de Envato
¿Te gusta el artículo? Asegúrese de suscribirse a nuestro feed RSS y síganos en Twitter para mantenerse al día sobre el contenido reciente.
Tipo de letra y estilo
Lo primero a tener en cuenta al considerar cuántas columnas usar es la selección de fuente y la cantidad de tipo que incluye el proyecto. Piense en los extras que desea usar, como mayúsculas, sangrías y espaciado entre líneas y párrafos.
El estilo de letra también es un factor. Las fuentes serif y sans serif son las más utilizadas en bloques de tipo debido a su excelente legibilidad en diferentes tamaños. Los proyectos que usan inglés antiguo, tipo de letra o tipos de letra novedosos rara vez utilizan diseños de columnas múltiples o grandes bloques de texto.
Muchos diseños impresos y web que ve hoy emplean un diseño simple y de una sola columna para el elemento de texto principal. La mayoría de los libros impresos usan una columna de texto por página, aunque esta no siempre fue la tendencia. Muchos libros antiguos de tapa dura presentaban dos columnas de texto por página; los formatos de múltiples columnas todavía se usan comúnmente para libros como diccionarios y almanaques. Se prefiere usar una sola columna para escribir en sitios web, de modo que ese tipo sea fácil de leer a medida que se desplaza hacia abajo en la página.
Los diseños de múltiples columnas están mejor reservados para aplicaciones que se pueden ver de una vez, como en proyectos de impresión o para lectores electrónicos. Las distribuciones de periódicos y revistas y los boletines usan con mayor frecuencia diseños de columnas múltiples.
Tipo de proyecto

El uso de columnas en proyectos de impresión puede variar ampliamente y la forma en que las use puede transmitir cierta sensación. Los diseños de columnas individuales tienden a sentirse más abiertos y acogedores, como este anuncio de 1970 de Caterpillar. Tenga en cuenta que la mayor parte del espacio se usa para una imagen y no el texto en sí.

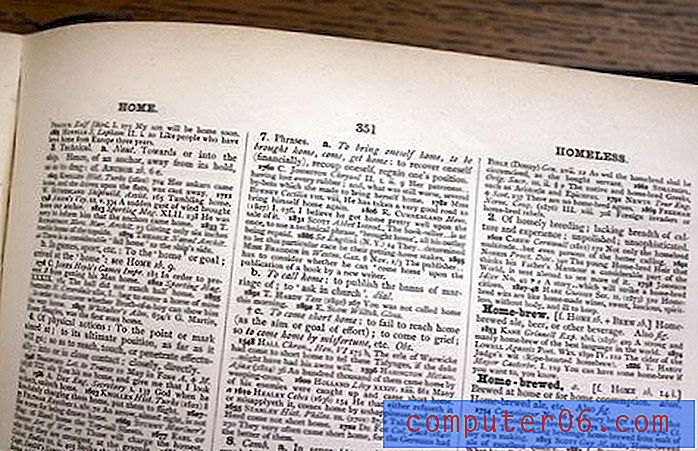
El uso de múltiples columnas delgadas puede parecer abrumador y abarrotado, como una página de un diccionario, pero tiene un propósito distinto. El texto no está destinado a leerse en su conjunto y se utiliza para leer pequeños fragmentos de información.

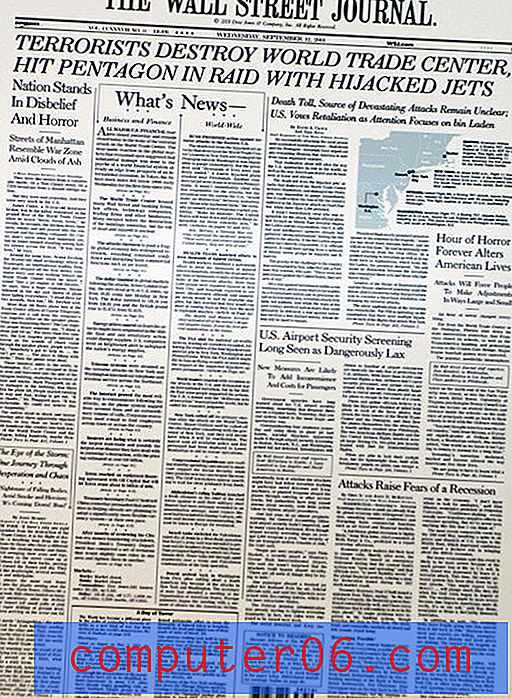
Los diseños de periódicos y revistas también usan diseños de varias columnas con mucho texto. El Wall Street Journal ha utilizado el mismo diseño de seis columnas durante décadas con solo pequeños ajustes en el diseño, como la adición de color y fotos. Las columnas mantienen el tipo pequeño (generalmente solo de 9 a 11 puntos) organizado de una manera fácil de leer y agrega orden a una página con muchos elementos de texto que pueden no estar relacionados entre sí.

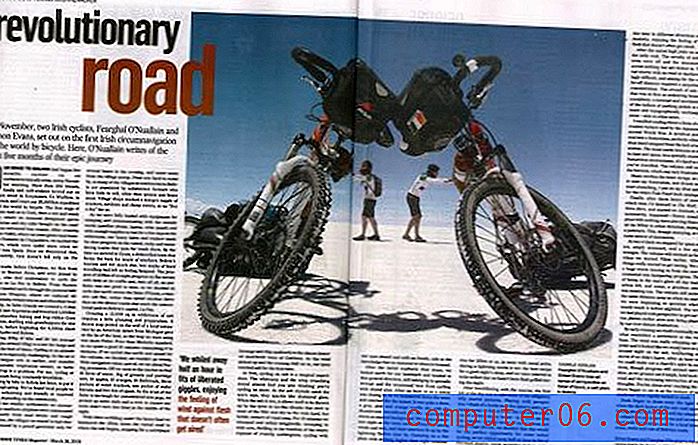
Las revistas también usan diseños de columnas múltiples, pero tienden a usar anchos de columna y tamaños de letra más grandes, como este diseño de The Irish Times Magazine.


En proyectos web, piense en el espacio disponible para el texto. Muchos diseños web se dividen en dos o tres columnas antes de que incluso traigas texto a la mezcla. La mayor de estas columnas está reservada para el cuerpo del sitio web y este es el espacio con el que realmente tiene que trabajar. Piense en los elementos debajo del banner: ¿hay una columna de anuncios que se ejecute en un lado de la página? ¿Incluiste también elementos de navegación en una columna?
Una vez que la norma, la plantilla de tres columnas ha sido puesta a un lado por muchos sitios web que ahora usan un modelo de dos columnas, incluso aquí en Design Shack y ESPN. Este modelo permite una columna más amplia para la columna principal de texto, pero deja poco espacio para diseños de texto de múltiples columnas, que están reservados para espacios aún más amplios.
Tamaño de fuente y ancho de canal

Aunque la mayoría de los editores de libros modernos optan por un formato de una sola columna, tenga en cuenta que el tamaño del tipo tiende a variar ampliamente entre los libros de tapa dura, de bolsillo y de edición electrónica. Esta variación en el tamaño de letra acomoda el estilo de una columna porque el texto es proporcional al ancho de la columna. La excepción más notable es en diccionarios y almanaques, donde se utilizan tamaños de fuente muy pequeños con bloques de texto masivos en múltiples columnas por página.
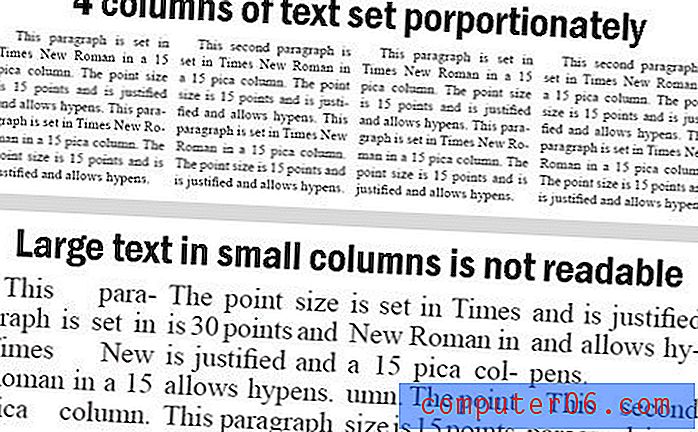
Las columnas que son demasiado anchas pueden fatigar la vista y hacer que el texto sea difícil de leer. Las columnas que son demasiado delgadas pueden causar saltos extraños y una separación silábica excesiva del texto. La aplicación Kindle para el iPad de Apple ha resuelto este problema al cambiar de un formato de una sola columna cuando se usa verticalmente, pero usa dos columnas cuando se gira el iPad para facilitar la lectura.
Como regla general en los proyectos de impresión, el ancho de cada columna (en picas) debe ser tan ancho o más ancho que el tamaño de punto de la fuente. En grandes bloques de texto, el tamaño de la fuente no debe exceder el ancho de la columna.
No hay una regla tan clara para el diseño web. Muchos diseñadores optan por 12 o 14 puntos para la copia del cuerpo, independientemente del ancho de la columna. Si tiene una columna estrecha para copiar (500 píxeles o menos), opte por el tamaño más pequeño. Las columnas más anchas pueden manejar bien el tipo de 14 puntos, sin demasiados saltos de línea incómodos. Si está buscando algo más concreto, consulte la tipografía Golden Ratio de Pearsonified.

El espacio entre cada columna puede determinar la legibilidad del texto. Tenga en cuenta el énfasis en las canaletas en el anuncio de Eico Stereo anterior. Los amplios espacios entre columnas que contienen gran cantidad de texto hacen que las columnas sean menos intimidantes para la vista y más fáciles de leer. En una página de periódico estándar, las columnas de texto tienen entre 10 y 13 picas de ancho y tienen una canaleta de 1 pica. Las revistas también usan especificaciones similares. Este espacio separa las columnas para que sea fácil de leer a través de cada línea hasta el final y luego hacia la siguiente sin saltar a la siguiente columna, lo que causa confusión. Los tamaños de fuente más grandes y los anchos de columna más grandes requieren anchos de canaleta más grandes. Al igual que con las columnas, se debe usar un ancho de canal uniforme a lo largo de un proyecto.
Proporción de otros elementos
Al decidir cuántas columnas funcionan mejor para un proyecto, piense en algo más que solo texto. Los elementos que no son de texto que rodean la copia pueden ser igual de importantes.
Piense en los otros elementos que tocarán cada columna de texto. ¿Planeas agregar fotos pequeñas o desgloses de texto? Considere también el tamaño y el peso de otros objetos. En proyectos de impresión, el tamaño, el peso y el color de otro texto que rodea cada columna puede afectar su texto. En los proyectos web, lo mismo ocurre con los elementos a ambos lados de la copia principal, además de tener en cuenta los efectos animados. Lo más que tiene alrededor de cada columna de tipo corresponde a la importancia de usar un tipo simple y aerodinámico en cada columna. Los efectos adicionales en el espacio de trabajo también pueden dictar el tamaño de fuente utilizado. Para que el texto del cuerpo mantenga su propia identidad, configúrelo en un tamaño y fuente que contraste con otros elementos.
Con cualquier proyecto, elija un ancho para las columnas y manténgalo. El tipo de configuración en anchos de columna variables dentro de un solo documento puede ser discordante. Intente evitar ajustar el texto alrededor de demasiados objetos grandes que cambian el tamaño visual de las columnas; Esto puede hacer que el texto sea difícil de leer, lo que provoca interrupciones y una separación silábica excesiva.
Conclusión
Los diseñadores de impresión están aprendiendo una lección de la web y comienzan a trabajar con menos columnas, pero más amplias, en sus diseños. Esto es evidente en la publicación de libros, revistas e incluso algunos periódicos. Optar por usar una sola columna en proyectos de mayor ancho vertical es una preocupación o en la mayoría de las aplicaciones web con grandes bloques de texto.
Los diseños de varias columnas funcionan mejor para tipos de letra más pequeños en situaciones de diseño en las que se puede ver de un vistazo todo un proyecto o bloque de texto, lo que hace que los diseños de varias columnas sean menos comunes en el diseño web debido al desplazamiento. Tenga en cuenta a su audiencia, cómo se leerá el tipo y el tamaño de fuente cuando planifique un diseño que use un formato de columnas múltiples.
Fuentes de imagen: nesster, nesster, quinn.anya, cliff1066 y fearghalonuallain.