Diseño de pantalla dividida: la tendencia que sigue creciendo
El diseño de sitios web con una estética de pantalla dividida es una tendencia que sigue evolucionando y creciendo. Un diseño de pantalla dividida puede ser bueno por varias razones, incluida la compatibilidad móvil y la facilidad de uso. Además, ¡muchos de estos diseños se ven geniales!
Los cambios en la tendencia muestran que hay muchas maneras diferentes de crear un diseño efectivo de pantalla dividida que a los usuarios les encantará. ¡Considere esta su introducción al diseño de pantalla dividida en la nueva y mejorada era!
Explore los recursos de diseño
Beneficios del diseño de pantalla dividida

 Funcionan bien cuando hay dos bits de contenido que el usuario necesita ver de inmediato.
Funcionan bien cuando hay dos bits de contenido que el usuario necesita ver de inmediato. Los diseños de pantalla dividida siguen creciendo en popularidad porque pueden ser muy efectivos. Funcionan bien cuando hay dos bits de contenido que el usuario necesita ver de inmediato. Esta misma idea se aplica al contenido que requiere que el usuario elija continuar, como elegir una ruta de contenido.
Los diseñadores están utilizando un diseño de pantalla dividida porque son efectivos. Las principales razones para usar un diseño de pantalla dividida son:
- Aliente al usuario a elegir: elija esto o aquello
- Resalta una imagen vertical
- Crea una experiencia común en computadoras de escritorio y dispositivos móviles
- Establecer un flujo visual distinto (a una llamada a la acción)
- Establecer un patrón de diseño que funcione con otras técnicas y tendencias de diseño.
- Cree un elemento visual que se destaque de tantas páginas de inicio de héroe de pantalla completa o diferencie entre los tipos de contenido en un sitio web
Lo mejor de los diseños de pantalla dividida es que funcionan maravillosamente con el formato receptivo. Obtiene contenido doble en el escritorio y contenido apilado en pantallas móviles. Independientemente del dispositivo, el usuario no siente que se haya perdido nada al cambiar el tipo de dispositivo.
Diseño de pantalla dividida "clásica"

Podría ser un poco pronto para llamar a la estética del diseño de pantalla dividida "clásica", pero teniendo en cuenta la velocidad a la que se mueven las tendencias de diseño web, eso no está fuera de razón.
Hemos estado escribiendo sobre diseño de pantalla dividida aquí desde 2015. Fue presentado como una de las principales tendencias de diseño de 2017 y una tendencia que debe probar en 2018. Entonces, ¿qué está esperando?
He aquí por qué nos gustó entonces (y ahora):
- El diseño de pantalla dividida puede ser una buena opción para marcos receptivos. En pantallas más grandes, el diseño se divide, pero cuando se trata de pantallas más pequeñas, los paneles se pueden apilar.
- Es fácil trabajar en animación y efectos que fomentan los clics en función del contenido proporcionado.
- Dos paneles simétricos facilitan la creación de un esquema modular para el diseño completo del sitio y la organización del contenido dentro de los bloques.
Pantallas divididas en evolución
 Hay un cambio a pantallas divididas más mínimamente diseñadas.
Hay un cambio a pantallas divididas más mínimamente diseñadas. Si bien los primeros diseños de pantalla dividida eran bastante simples, y simétricos, esa ya no es la historia completa. Los diseñadores todavía usan algunas de las divisiones de igual peso, pero también trabajan en divisiones que no están en la mitad de la pantalla.
Algunos presentan más patrones de zig-zag, divisiones basadas en cuadrículas (piense en pantallas de tres cuartos y de un cuarto) y pantallas de divisiones con pesos de contenido desiguales. También hay un cambio a pantallas divididas más mínimamente diseñadas.
Originalmente, las pantallas divididas solían ser un poco pesadas porque estaban diseñadas para llevar al usuario a un viaje a través de un canal de contenido apropiado y el contenido debe ayudarlo a llegar allí. Ahora esa elección se está simplificando aún más. (Incluso hay algunos diseños de pantalla dividida que usan el patrón visual sin esta o aquella opción, como el ejemplo anterior).
Pantallas divididas con múltiples áreas de clic

Uno de los mayores cambios en la tendencia del diseño de pantalla dividida es que hay varios clics en algunos de los diseños más nuevos. Donde originalmente las pantallas divididas tenían dos CTA por pantalla, estas divisiones a menudo contienen otra información y áreas en las que se puede hacer clic.
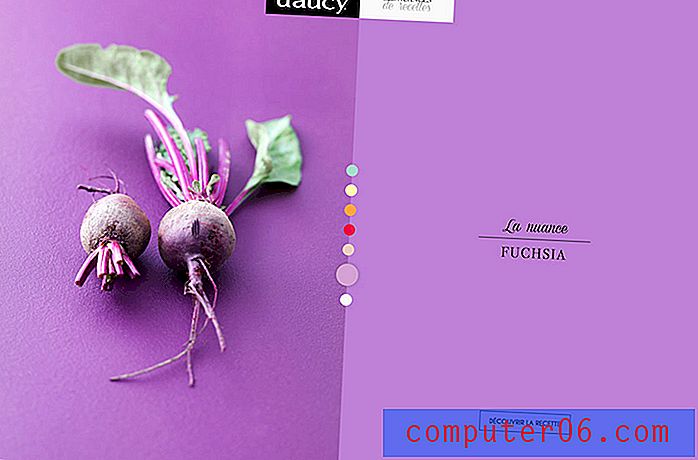
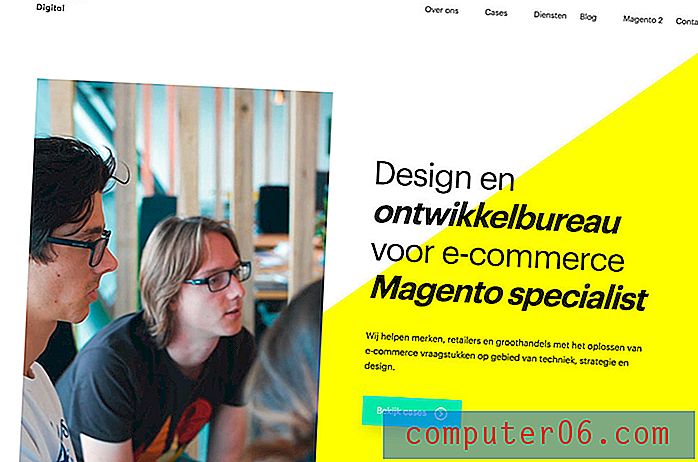
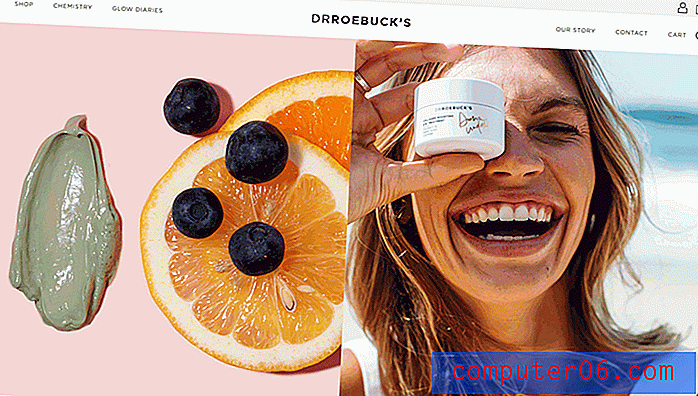
El ejemplo anterior muestra una pantalla dividida con una imagen fuerte y mensajes emparejados con enlaces de comercio electrónico. Se ve muy bien en las computadoras de escritorio, con la gran imagen para atraerlo y apilarse solo en dispositivos móviles, lo que hace que la experiencia de compra sea más agradable.
Pantallas divididas no tan obvias

No todos los diseños de pantalla dividida son súper obvios. (Tenga en cuenta que esto es tanto una tendencia de la experiencia del usuario como visual).
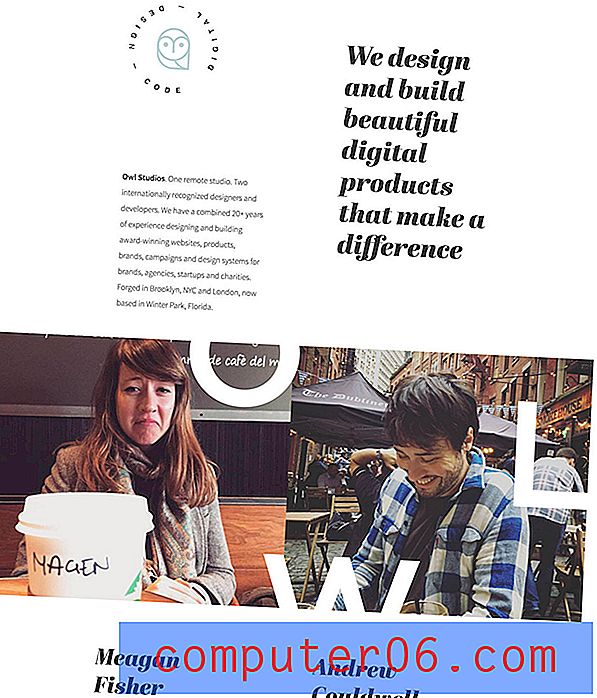
En esquemas de diseño minimalistas, se puede establecer una pantalla dividida con el uso de una cuadrícula, pero sin color ni imágenes, las "pantallas" se ven como una. Owl Studios, arriba, hace esto bien. Por encima del desplazamiento, parece un diseño de pantalla única, debajo del desplazamiento y en el móvil, la división se vuelve más obvia.
Este diseño de pantalla dividida es hermoso y altamente utilizable en todos los dispositivos. Eso es exactamente lo que debe intentar lograr con esta tendencia de diseño de sitios web.
Una palabra de precaución

Si bien trabajar con pantallas divididas verticales puede crear algunas experiencias de usuario sorprendentes, debe tener cuidado con las divisiones horizontales. ¡Esto puede volverse incómodo y volverse un poco loco rápidamente!
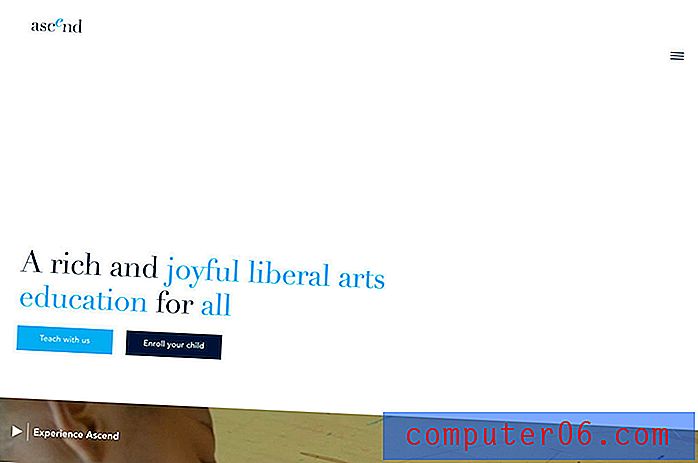
La mayoría de los usuarios esperan el mismo sitio web en todos los dispositivos.El ejemplo anterior es en realidad un buen sitio web y utiliza principios de pantalla dividida muy por debajo del desplazamiento, pero las dos primeras "pantallas" se quedan cortas. Hay casi demasiado espacio en blanco y no hay suficientes mensajes para alentar el desplazamiento y falta la UX móvil. El diseño funcionaría mejor con una pantalla dividida vertical aquí, manteniendo el espacio en blanco y los CTA con el video al lado.
Una pantalla dividida horizontal a menudo te deja con imágenes con un área de imagen amplia que no es alta. Esta es una relación de aspecto difícil de hacer funcionar en pantallas móviles. Si bien puede hacer que funcione con un plan sólido y un conjunto diferente de cultivos, puede conducir a dos experiencias de usuario diferentes.
La mayoría de los usuarios esperan el mismo sitio web en todos los dispositivos. Si planea crear diferentes experiencias, incluso solo en imágenes o texto, tenga una buena conversación al respecto con su equipo y asegúrese de que esta sea la mejor opción de diseño para el proyecto.
6 diseños de pantalla dividida que amamos
Alcance digital

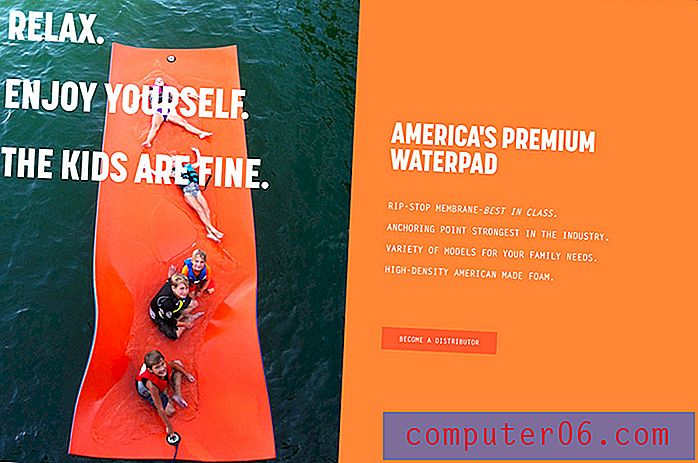
Paradise Pad

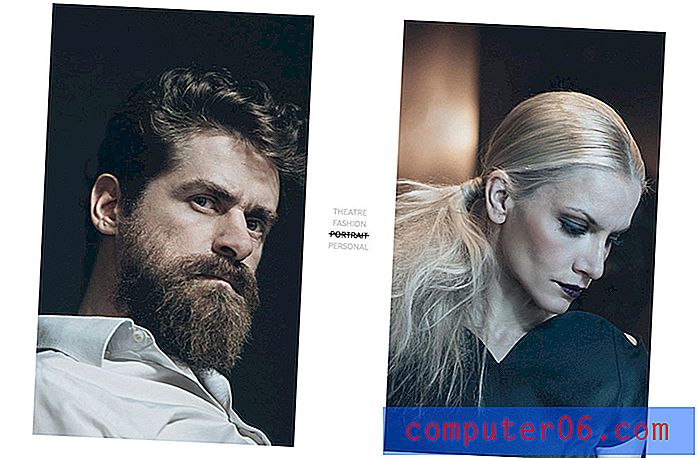
Nikos Pandazaras

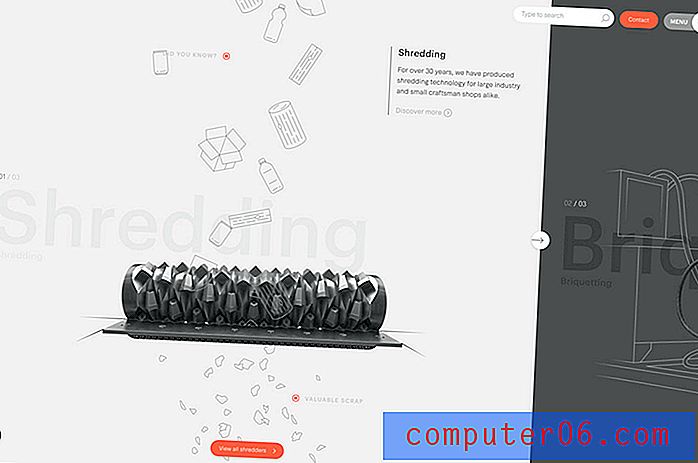
Weima

Dr. Roebuck's

Conclusión
¿Puedes ver usando un diseño de pantalla dividida en tus proyectos? Si el tipo de contenido es correcto, esta puede ser una técnica de diseño altamente efectiva. Y hay muchas maneras diferentes de hacerlo funcionar. ¡Buena suerte!