Transforme sus diseños en correos electrónicos HTML codificados con Mailrox
La codificación de correos electrónicos HTML apesta. En un momento en el que nos hemos arraigado tanto con los estándares web y el diseño basado en CSS, retroceder en el tiempo y codificar diseños basados en tablas con un estilo en línea se siente francamente desagradable. De hecho, hay toneladas de diseñadores web que ni siquiera han existido lo suficiente como para estar familiarizados con la forma de codificar de esta manera.
Hoy vamos a echar un vistazo a una nueva herramienta que promete facilitarles la vida a los diseñadores de correo electrónico HTML. Con Mailrox, carga su diseño, lo corta y lo transforma fácilmente en un correo electrónico HTML que funcione.
Explore los elementos de Envato
Conoce a Mailrox

Mailrox promete un flujo de trabajo simple: cargue un diseño (jpg, gif o png), defina su diseño, agregue texto y HTML personalizado, y exporte. ¿Suena fácil verdad? Pero, ¿puede la creación de correos electrónicos HTML realmente ser un proceso fácil?
Soy escéptico, así que hoy vamos a darle a este tonto una prueba de manejo. Te guiaré a través de todo el proceso de comenzar con un diseño, subirlo al sitio y convertirlo a un correo electrónico en vivo.
La plantilla
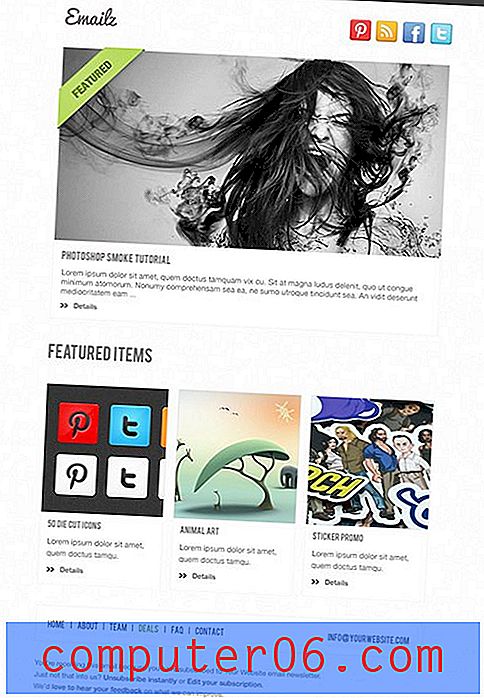
Para probar Mailrox, necesitaremos un diseño de correo electrónico HTML. Podría dejar de escribir y tomarme el tiempo para construir el mío, pero soy flojo y hay un montón de plantillas gratuitas increíbles en línea, por lo que podríamos tomar una de ellas. Aquí hay una plantilla de PSD Freebies.

Paso 1. Crear un nuevo correo electrónico
Mailrox se encuentra actualmente en versión beta, por lo que es de uso gratuito, por ahora. Lanzas tu correo electrónico para obtener una invitación, recibí el mío en diez minutos, así que no te tomará mucho tiempo entrar.
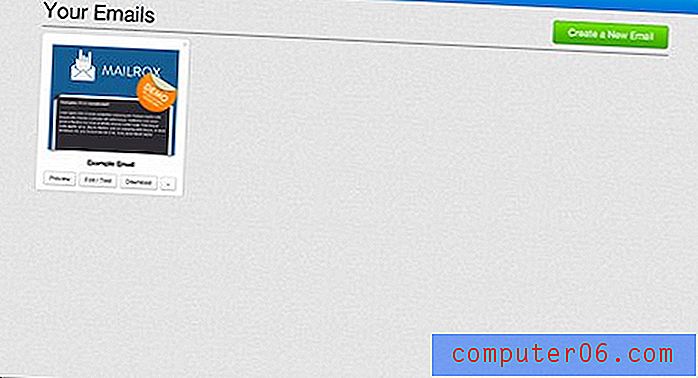
Una vez que se haya registrado, accederá a esta página:

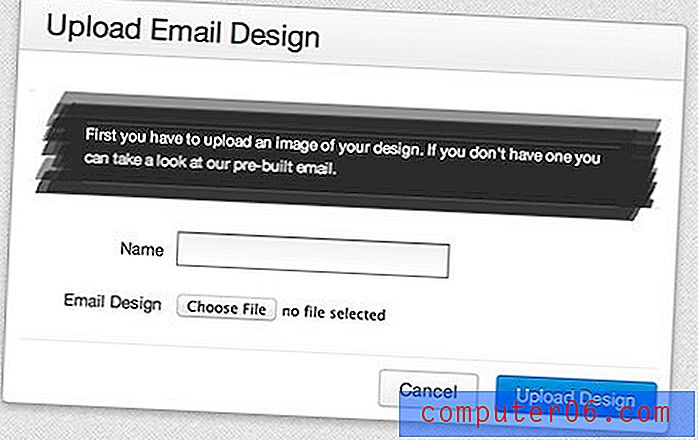
Ya te han dado una plantilla para jugar, pero queremos comenzar desde cero, así que vamos a presionar el botón que dice "Crear un nuevo correo electrónico", que nos da un diálogo simple donde podemos cargar nuestro jpg plano.

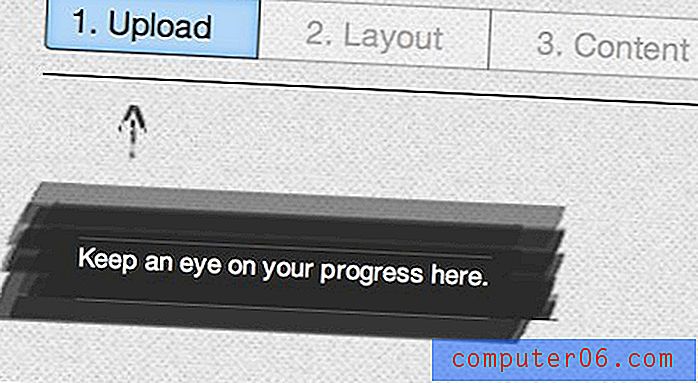
Seguimiento del progreso
A lo largo de todo el proceso, Mailrox le ayuda a vigilar dónde se encuentra en el proceso con un pequeño gráfico útil en la parte superior izquierda de la pantalla. Me encanta cuando las aplicaciones hacen esto, me da una idea clara de dónde he estado y hacia dónde voy, además de permitirme hacer clic rápidamente y saltar a diferentes pasos.

Paso 2. Rebanada y dados
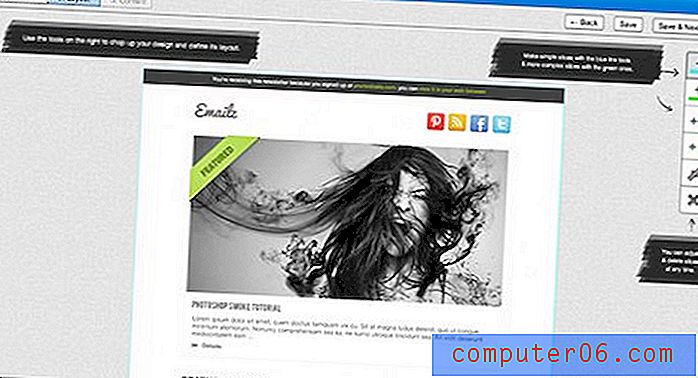
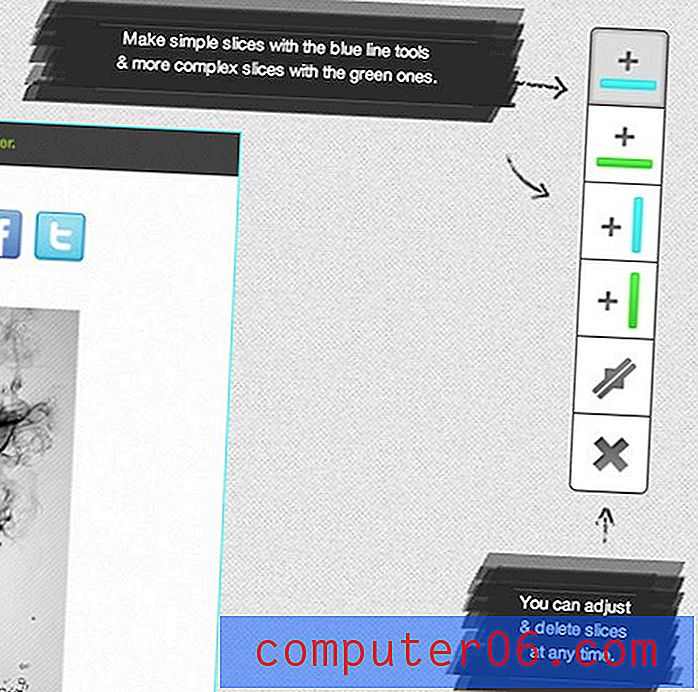
Una vez que cargamos nuestra imagen, nos lleva a la pantalla a continuación. Aquí vemos el jpg cargado junto con una simple tira de herramientas y algunos pequeños consejos y sugerencias sobre cómo comenzar.

Básicamente, su conjunto de herramientas y flujo de trabajo está completamente centrado en las herramientas de corte. Hay dos herramientas de corte vertical, dos herramientas de corte horizontal, una herramienta de movimiento de corte y una herramienta de eliminación de corte.

Como puede ver, las herramientas de corte azul son "simples" y las verdes son herramientas "complejas". Eso suena bien, pero ¿qué diablos significa? Realmente no hay nada que te diga más acerca de cómo funcionan. Después de experimentar un poco, resulta que las rebanadas azules irán por toda la página y las verdes son conscientes y están unidas por otras rebanadas en la página.
"Las rebanadas azules irán por toda la página y las verdes son conscientes y están vinculadas por otras rebanadas en la página".Para hacer un corte, simplemente tome una herramienta y desplace el mouse sobre el lienzo. Aparece una vista previa del sector, que le permite colocarlo exactamente donde lo desee. Puede pegarlo en su lugar con un clic.

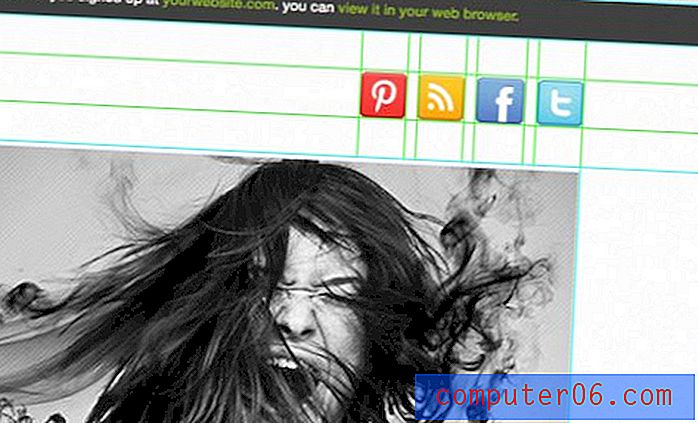
Haga clic Haga clic Haga clic
Tienes la idea aquí. Simplemente vaya y corte su archivo, teniendo cuidado de cortar alrededor de cada objeto que necesitará personalizar de cualquier manera, ya sea intercambiando un gráfico, agregando texto o simplemente agregando un enlace.

En general, en realidad es un proceso bastante rápido y fácil. Si alguna vez ha cortado una PSD en Photoshop, aquí se sentirá como en casa.
Paso 3. Personaliza el contenido
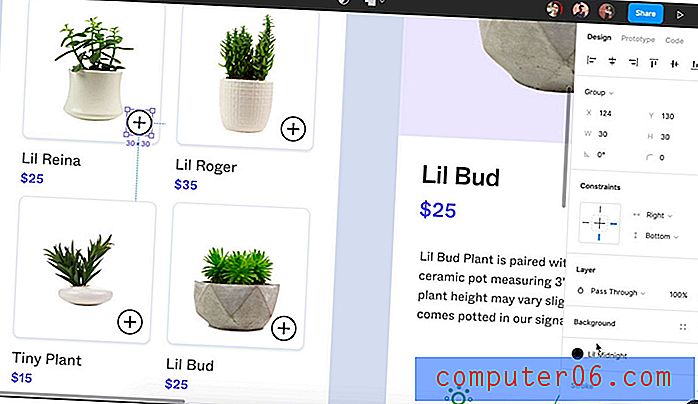
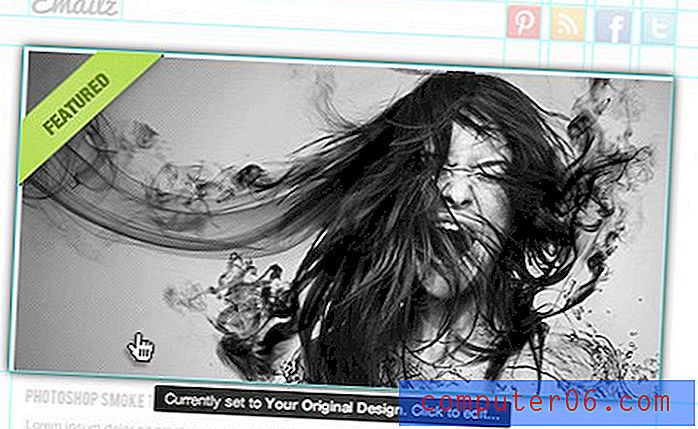
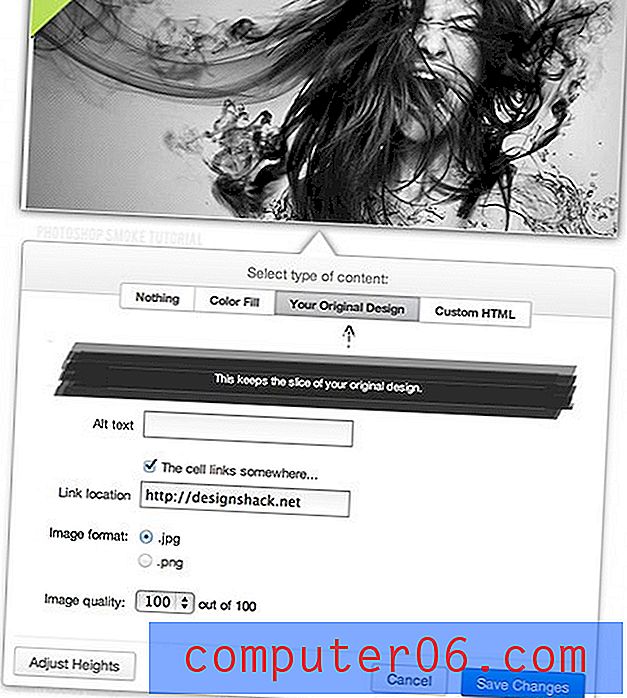
Mientras cortaba su diseño, lo que realmente hacía era definir diferentes áreas de contenido para personalizar. A medida que avanzamos al paso "Contenido", cada una de estas áreas será algo sobre lo que puede pasar el mouse y hacer clic para cambiar.

Por ejemplo, supongamos que queremos mantener esa imagen principal, pero agreguemos un enlace para que cuando haga clic en la imagen, lo lleve a una URL específica. Para hacer esto, haga clic en esa sección, luego use el pequeño formulario para agregar su enlace.

Bastante fácil ¿verdad? Pasemos a algo un poco más complicado donde tenemos que agregar un código personalizado.
Agregar código personalizado
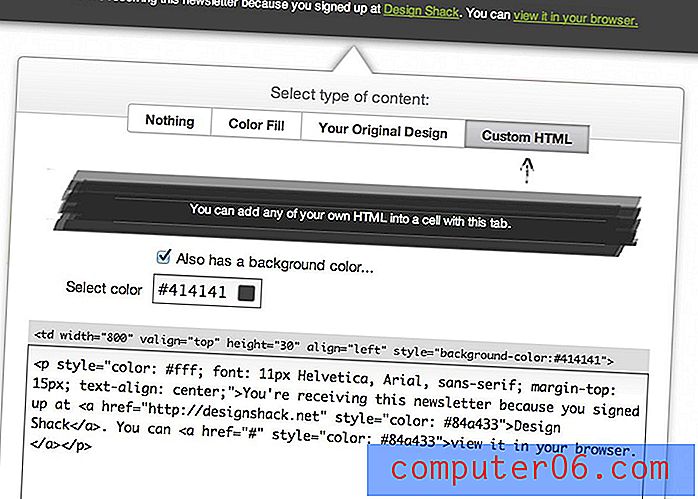
En la parte superior de nuestra plantilla de correo electrónico hay una barra que informa al lector por qué está recibiendo el correo electrónico y los vincula a un sitio. Obviamente, queremos poner nuestro propio texto aquí.
El proceso para esto es donde se rompe la idea WYSIWYG. Verás, Mailrox no está diseñado para no codificadores. Si no conoce HTML y CSS básicos, no llegará muy lejos.
“Mailrox no está diseñado para no codificadores. Si no conoce HTML y CSS básicos, no llegará muy lejos ”.En cambio, fue creado para diseñadores con una buena comprensión del código web básico que simplemente no quieren pasar por la molestia de codificar un correo electrónico, que es una bestia muy específica que debe codificarse a la perfección para que funcione correctamente. Puede sonar como un pequeño nicho, pero apuesto a que esto describe bastantes diseñadores web. ¡Incluyendome!
Cuando hago clic en el área superior y elijo insertar HTML personalizado, aparece la pantalla que se muestra a continuación. El campo de texto se rodea automáticamente con el código para tablas y celdas, por lo que afortunadamente nunca tenemos que meternos con eso. En cambio, necesitamos insertar un párrafo de texto y cualquier estilo en línea que sea necesario para que todo se vea bonito. Estás completamente solo para esto, así que espero que te sientas cómodo con CSS.

Una vez que haya terminado aquí, básicamente solo repite este proceso a lo largo de toda su plantilla hasta que todas las áreas de contenido se hayan personalizado a su gusto.
Paso 4. Extras
Antes de concluir esto, vale la pena echar un vistazo a los diversos extras y artículos disponibles en la sección "Contenido". En la esquina superior derecha de la ventana, debería ver el siguiente conjunto de botones:

Aquí puede ver una vista previa en vivo de su plantilla codificada y terminada en el navegador o incluso enviar un correo electrónico de prueba para ver cómo se ve en varios clientes. También hay un botón de descarga, del que hablaremos en el siguiente paso.
Frente a estos botones, en la parte superior izquierda de la pantalla, se encuentra la siguiente tira de herramientas:

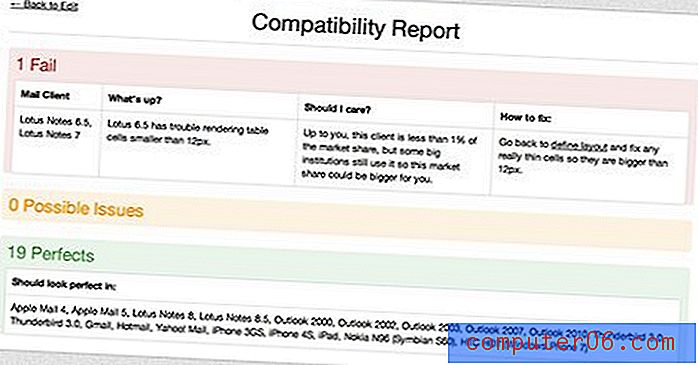
Estos le permiten personalizar las características básicas de la página: color de fondo, margen superior y título. También hay un enlace a un "Informe de compatibilidad". Esta es una pequeña herramienta fantástica que le permite asegurarse de que su diseño funcionará en varios clientes de correo electrónico.

Como puede ver, nuestro diseño pasó la prueba para 19 clientes de correo electrónico, incluidos Apple Mail, Gmail y Yahoo. Sin embargo, fallamos en un área: Lotus Notes 6.5-7. De la mano, ni siquiera estoy seguro de qué es eso o si es importante, pero Mailrox está allí para sostener mi mano y ayudarme a tomar una decisión.
La aplicación me informa que tengo algunas pequeñas celdas de tabla que a Lotus Notes no le gustarán, pero también que esto probablemente afectará a menos del 1% de los usuarios potenciales de correo electrónico. Eso me parece aceptable, pero en caso de que quiera solucionar el problema, incluso me dan instrucciones sobre cómo corregir el error.
Paso 5. Descargar
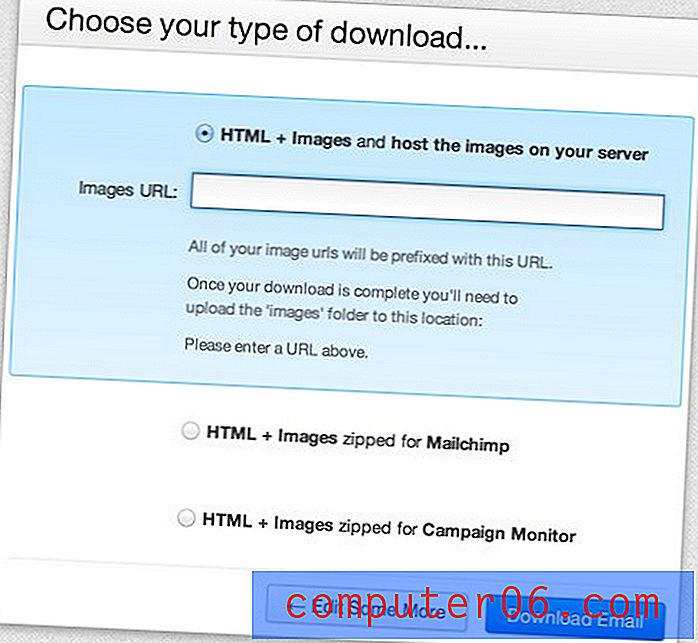
Una vez que haya terminado, haga clic en el botón de descarga que vimos antes para ir a la pantalla a continuación. Aplaudo a los desarrolladores por estas tres opciones, porque creo que son perfectas:

Aquí podemos descargar nuestra plantilla para que esté optimizada específicamente para Mailchimp o Campaign Monitor. Esto es increíble porque ambos servicios son extremadamente populares y ambos tienen fragmentos de código personalizados muy específicos que se requieren para preparar una plantilla para su servicio.
La tercera opción es igual de genial. Si solo desea descargar el HTML simple y las imágenes para cargarlas en su servidor, la aplicación ingresará y agregará un prefijo a todos los enlaces de imágenes con la ruta al directorio en el que colocará las imágenes. Esta es una opción realmente bien pensada y aprecio el esfuerzo aquí.
¿Que pienso?
Al principio era escéptico acerca de esta herramienta, simplemente porque soy un programador que generalmente prefiere construir cosas a mano y evita WYSIWYG como la peste. Dicho esto, odio codificar correos electrónicos HTML. Realmente son un dolor y todo lo relacionado con el proceso de diseño se siente torpe e incorrecto si amas el diseño CSS tanto como a mí.
"Mailrox parece saber exactamente quién soy y qué quiero de él".Mailrox parece saber exactamente quién soy y qué quiero de él. Sabe que puedo cortar un diseño con muy poca instrucción, y que soy lo suficientemente competente como para escribir mi propio código para los diversos fragmentos de contenido. Lo más importante es que sabe que, aunque puedo hacer todo eso, no quiero molestarme con el diseño basado en tablas y las complejidades de la compatibilidad de correo electrónico HTML.
Se centra específicamente en aquellas partes del proceso de creación de correo electrónico HTML que son las más molestas y las maneja para mí. Me encanta que los desarrolladores sean lo suficientemente perspicaces como para lograr tal hazaña y realmente disfruté usando la aplicación.
No estoy seguro de lo que cobrarán después de la versión beta, pero mientras sea razonable, definitivamente puedo verme recurriendo a Mailrox la próxima vez que necesite codificar un correo electrónico.
"Se centra específicamente en aquellas partes del proceso de creación de correo electrónico HTML que son las más molestas y las maneja para mí".Como hacerlo mejor
Obviamente, tengo grandes elogios para esta herramienta. Es simple, fácil de usar y parece estar dirigido precisamente a mis talentos y necesidades. Dicho esto, tengo un par de quejas que me encantaría ver atendidas en futuras versiones.
Dame una herramienta de zoom
La primera queja es la inclusión de una herramienta de zoom en el flujo de trabajo de corte (o si ya hay una que me perdí, que sea más obvio). Estás tratando de colocar esas rodajas en puntos muy precisos en el diseño y con frecuencia me encuentro con la cara en la pantalla tratando de hacerlo bien.
Dame una herramienta de zoom
Mi segunda queja es que tengo que usar Mailrox para cortar. Las herramientas de corte de Photoshop son más robustas y los diseñadores están más familiarizados con ellas, entonces, ¿por qué no nos permiten cortar el documento en Photoshop y luego cargar nuestro PSD para saltar directamente al paso de contenido?
“Las herramientas de corte de Photoshop son más robustas y los diseñadores están más familiarizados con ellas, entonces, ¿por qué no nos permiten cortar el documento en Photoshop?Una función de carga de PSD previamente cortada definitivamente lo convertiría en una aplicación excelente, ya que convertir mi diseño en un correo electrónico codificado sería un proceso casi indoloro que podría realizarse muy rápidamente. Las herramientas de corte en Mailrox están bien y deberían permanecer, pero aquellos de nosotros que preferimos Photoshop deberían tener esa opción.
¿Qué piensas?
Ahora que has visto mi tutorial y opiniones sobre Mailrox, es hora de que intervengas y me digas lo que piensas. ¿Odias codificar correos electrónicos HTML tanto como yo? ¿Consideraría usar una herramienta como Mailrox para ayudar con el proceso?
Si ha llegado a la versión beta y ha tenido la oportunidad de probar Mailrox, deje un comentario a continuación y dígame qué le gusta y qué cambiaría.