Tipografía en espacios compartidos: una tendencia que necesita saber
Parece un concepto tan simple, pero esta tendencia está empezando a despegar. Los diseñadores están permitiendo que la tipografía cruce planos entre elementos.
La tendencia se ejemplifica con el tipo que comienza en una parte del lienzo y luego se extiende al espacio de otra cosa, como superponer parte de una foto o invadir otra caja o imagen de color. La técnica de capas es interesante y puede ayudar a agregar un poco de creatividad a un diseño de varias maneras. Aquí hay una mirada más cercana a las formas de usar la tipografía en espacios compartidos.
Identifica la tendencia

La tipografía en espacios compartidos es una tendencia de diseño web que es bastante fácil de identificar. (También puede probarlo en proyectos que no sean web, como carteles o postales). La característica clave es que ese tipo, o elementos relacionados, parecen cruzar múltiples capas o planos en el diseño.
Si bien la idea es que está buscando tipografía en espacios compartidos, la tendencia puede aplicarse a casi cualquier elemento de diseño que se cruce en un espacio que parece estar reservado para otra cosa. A menudo se muestra como una extensión del diseño de pantalla dividida.
El elemento que cruza los planos puede ser bastante obvio, como muchos de los ejemplos de tipografía a continuación, o más sutil. Mire la imagen de Hometown Trolley, arriba. El trazo se extiende desde el tipo para tirar del ojo de la imagen del carro al título principal. Una mirada más cercana revela que parte del carro sale de su fondo en la parte de la pantalla diseñada para elementos tipográficos.
Lo que hace esta tendencia, cuando está bien diseñada, es ayudar a guiar la mirada del usuario a través de los elementos. Con un diseño dividido hay dos cosas distintas para mirar, compartir el espacio ayuda a guiar al usuario a partes importantes del diseño. La otra ventaja desde la perspectiva del diseño es que crear múltiples espacios puede hacer que sea más fácil contener elementos de texto; piense en el diseño como dos cartas gigantes, con una capa en la parte superior que las conecta.
Mezclar fotos y tipografía

La tipografía en espacios compartidos funciona maravillosamente con fotos fuertes. Muchos diseñadores están utilizando esta tendencia con imágenes orientadas verticalmente (algo que no se usa con frecuencia debido a la naturaleza de las relaciones de aspecto de la pantalla).
Compartir el espacio es una excelente manera de usar estas formas de manera diferente y al mismo tiempo crear una imagen impactante. Las letras pueden cruzarse entre la imagen y el espacio en blanco o simplemente pueden leerse entre los espacios, como en el ejemplo anterior.
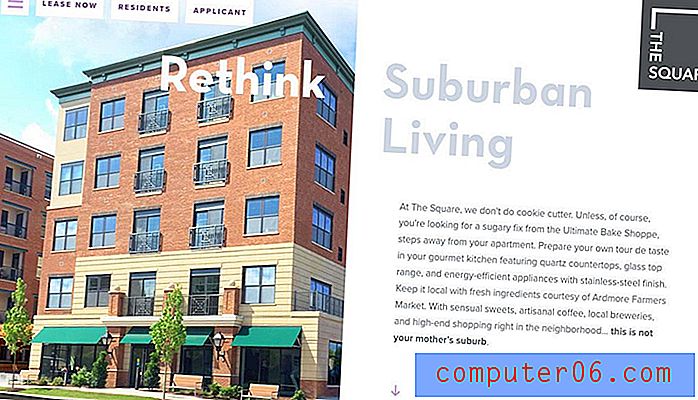
Lo que es inteligente acerca de la tipografía y los mensajes de The Square Apartments es que las palabras se pueden leer por sí mismas en un formato de pantalla casi dividida o en los paneles para un mensaje más completo pero más completo.
La otra cosa que es buena de esta opción es que puede ser un poco menos complicado elegir un color de texto porque dejar pasar no es a través de múltiples fondos. Esta podría ser la variación más fácil de la tipografía en espacios compartidos para probar.
Prueba letras en negrita

Esta tendencia es dramáticamente hermosa con letras que cruzan paneles en el diseño y usan una tipografía interesante a lo grande. El énfasis agregado en el tipo de letra porque se superpone en múltiples espacios resalta las palabras y crea un punto focal en el diseño.
Para que esto funcione de manera efectiva, necesitará un breve mensaje: los titulares largos se sentirán abrumadores, una selección de tipo de letra interesante y un par de imágenes y fondos con un color similar para que ese tipo se lea fácilmente en todo el lienzo.
En la mayoría de los casos, opte por letras en blanco o negro en el fondo. Este es un diseño bastante complejo para que los usuarios lo digan, aunque parezca bastante simple, y la legibilidad debería ser una preocupación principal.
Tipo de capa con color

No hay nada que decir que la tipografía tiene que compartir un espacio con imágenes para usar esta tendencia. Puede funcionar igual de bien cuando no tienes ninguna imagen.
Mezcle y combine cajas de colores, formas geométricas y diferentes opciones de tipografía para crear capas con estilo.
Startup Lab, arriba, hace un trabajo fascinante de emparejar bloques de colores con tipos que ignoran los bordes para crear muchas capas interesantes. El sombreado claro en las palabras grandes proporciona un buen punto de referencia visual y contrasta muy bien con los estilos de tipo secundario más simples y directos.
Agregar un toque de animación

El hecho de que esté utilizando la tendencia de espacio compartido no significa que deba renunciar a otras modas. Agregue un toque de animación para los elementos de la interfaz de usuario o los elementos de navegación para ayudar a los usuarios a hacer clic en el diseño.
El movimiento sutil también puede ayudar a crear foco si el diseño se siente un poco ocupado.
En el diseño anterior, el pequeño logotipo circular gira lentamente. Casi funciona centrar el diseño, que tiene un diseño casi asimétrico. Rellena los espacios atrapados entre las letras y la imagen para que el diseño general se sienta completo y equilibrado. Además, la animación te lleva directamente a la marca de la página.
Mantenlo simple

Es un tema recurrente aquí en Design Shack, pero esta tendencia funciona mejor cuando se mantiene simple. Si bien puede tomar mucha planificación y puede parecer complicado crear un diseño efectivo con tipografía u otros elementos en espacios compartidos, el resultado final debe verse simple y sin problemas.
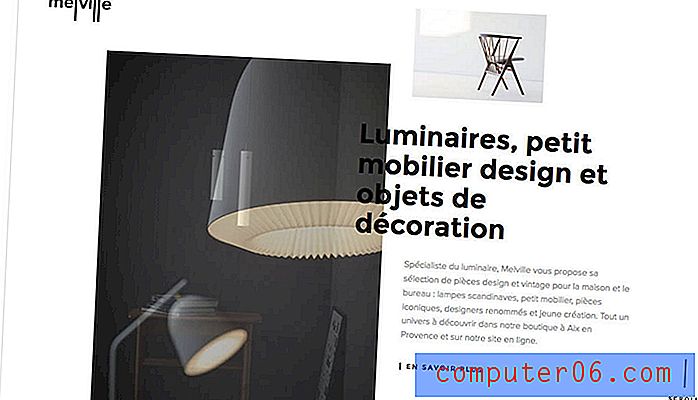
Si no está seguro por dónde comenzar, pruebe con un marco mínimo. Un fondo blanco con tipo negro, como Melville, arriba, puede enfocar las imágenes en color. (Las líneas limpias siempre están de moda).
Concéntrese en el flujo visual con este tipo de patrón de diseño. Piense qué partes del diseño son más importantes para que los usuarios vean, y luego haga clic en. Coloque en capas el fondo, las imágenes y las letras para atraer a los usuarios a través de este flujo, de modo que lo último que vean en una progresión natural sea la próxima acción. (En el caso del diseño anterior, los usuarios tienen dos opciones: hacer clic en el enlace o desplazarse).
Conclusión
Crear un diseño con tipografía en espacios compartidos es un giro moderno en técnicas de diseño bastante tradicionales. Proporciona una opción para ayudar a los diseñadores a resaltar imágenes con cultivos de formas que a menudo se olvidan o diseñar una opción audaz sin imágenes en absoluto.
Concéntrese en letras sólidas y legibles que crucen bien los planos para aprovechar al máximo esta tendencia. Considere el flujo de usuarios y las llamadas a la acción ... ¡y diviértase!