Comprender y trabajar con la relación de aspecto
Cada imagen, cada lienzo, cada marco tiene una forma. Y a menudo esa forma es un rectángulo. Aún más común es un rectángulo de una proporción particular basado en el medio.
Desde cámaras hasta televisión, películas y pantallas de computadora, cada medio tiene una forma casi distinta en sí mismo. Eso puede ser un desafío para los diseñadores, especialmente cuando tiene que recortar y convertir contenido e información para adaptarse a una variedad de medios. Debido a todas estas formas diferentes, comprender las relaciones de aspecto puede ayudarlo a mover fácilmente imágenes y diseños de un medio a otro.
Relación de aspecto definida


Simplemente, una relación de aspecto es la relación proporcional entre el ancho y la altura de un rectángulo. Cuando se trabaja con relaciones de aspecto en la mayoría de los proyectos de diseño moderno, una relación de aspecto tendrá una orientación horizontal, porque la mayoría de las pantallas son más anchas que altas. (Y diseñamos en pantallas y, a menudo, para pantallas). Pero no todas las relaciones de aspecto deben tener un ancho mayor que la altura.
Una relación de aspecto se define en una relación matemática, con dos números separados por dos puntos.
- ancho: altura
- Entonces, 4 pulgadas de ancho por 3 pulgadas de alto es 4: 3
Sin embargo, la relación de aspecto no es simplemente una medida de ancho y alto. Se reduce a la proporción más pequeña utilizable (usando conceptos matemáticos de la escuela primaria). Entonces, para un rectángulo de 12 pulgadas de ancho por 9 pulgadas de alto, la relación de aspecto también es 4: 3 (una relación de aspecto común en fotografía fija).
Relación de aspecto y fotos


Uno de los lugares en los que puede ser más fácil ver y explicar las relaciones de aspecto es en fotografía. Incluso la cámara de su iPhone le permite seleccionar una relación de aspecto específica antes de tomar una foto, y luego puede cambiar la relación de aspecto al recortar.
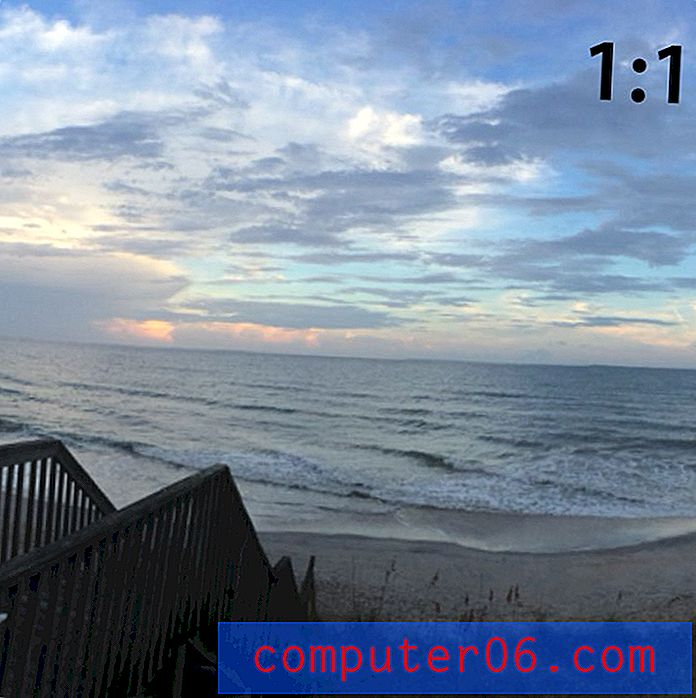
Las relaciones de aspecto en la fotografía a menudo están vinculadas a cómo se usará una foto. La relación de aspecto está determinada por las restricciones del medio. Publicar fotos en Instagram, por ejemplo, solo permite imágenes con una relación 1: 1 (cuadrado).
Tradicionalmente, las fotografías se tomaban comúnmente con una relación de aspecto de 3: 2 porque las impresiones se realizaban en tamaños de 3 pulgadas por 2 pulgadas, 6 pulgadas por 4 pulgadas, etc. Tradicionalmente, esta fórmula común dio como resultado sensores de cámara y prácticas de impresión para fotos que engranan, lo que hace que sea muy fácil para la persona promedio tomar e imprimir imágenes.
Eso es un poco más complicado en estos días con más opciones para la manipulación digital. Pero el concepto aún funciona y todavía hay un puñado de tamaños que se usan con mayor frecuencia. Fuera de los fotógrafos profesionales, diseñadores y artistas, pocas personas recortan una foto en algo diferente a una de las relaciones de aspecto comunes.
Pero, ¿por qué cosechar fuera de una proporción común? Para crear un interés visual dramático. Considere una imagen panorámica por un momento. Tiene una sensación de drama y emoción que no tiene una forma "normal". Usar una forma estándar implica armonía y equilibrio, mientras que una forma no estándar puede ser dramática y emocionante.
Relación de aspecto y video


Las relaciones de aspecto en video son muy parecidas a la fotografía fija. La forma es bastante diferente para las pantallas de video modernas, mientras que históricamente las imágenes fijas y en movimiento se basaban en relaciones de aspecto similares.
Las pantallas de video se dividen en dos categorías bastante distintas en términos de relación de aspecto: pantallas de cine o películas y pantallas de televisión o computadora de escritorio. Las formas de estas pantallas están comenzando a acercarse a la misma relación de aspecto con más pantallas en el hogar que caen en la categoría de pantalla panorámica, pero todavía hay una diferencia significativa entre las dos, razón por la cual se usa comúnmente el buzón entre los formatos.
- Las pantallas de cine son a menudo 1.85: 1 o 1.43: 1 (IMAX)
- Las pantallas de televisión son a menudo 4: 3 o 1.33: 1 (formato más antiguo) o la proporción más nueva de pantalla panorámica más común de 16: 9 o 1.77: 1.
En términos de la web, el diseño de video para el tamaño de la pantalla varía ampliamente, pero con frecuencia se utiliza el formato 16: 9. Otra opción común para los diseñadores web, a menos que usen un video de pantalla completa, es usar el video de manera predeterminada usando la relación 16: 9 porque es el estándar utilizado para la mayoría de los reproductores y aplicaciones basados en la web, incluido YouTube.
El uso de una relación de aspecto común facilita mover un elemento de un lugar a otro y entre proyectos. Un video recortado a la relación 16: 9, por ejemplo, se reproducirá perfectamente en una pantalla de televisión, pantalla de computadora (computadora de escritorio o móvil) y en un reproductor de video en línea. Esto le ahorra tiempo, ya que no tendrá que volver a editar o recortar el video para diferentes formatos o dispositivos, o preocuparse por partes del área de la imagen que no se verán debido a las diferencias en el tamaño de la pantalla.
Relación de aspecto y diseño receptivo
Las relaciones de aspecto también entran en juego cuando se piensa en un diseño receptivo para sitios web. Esto es especialmente cierto si desea que las imágenes y el video mantengan una forma específica en múltiples dispositivos.
Mantener una relación de aspecto específica para las imágenes en el CSS garantiza que el significado de su contenido no cambie debido al recorte de una imagen. (Piense en lo diferente que se siente una foto si la imagen completa es de dos personas abrazándose y en la versión recortada solo se ve una persona y parte de los brazos de la otra. Las fotos tienen significados muy diferentes).
Cuando trabaje en sitios web receptivos, debe tomar algunas decisiones sobre las imágenes, la relación de aspecto y cómo desea que aparezcan las cosas en varias pantallas. Los diseñadores pueden cambiar el tamaño de cada imagen a mano para diferentes dispositivos o usar una pequeña codificación para hacer el truco. Craig Buckler tiene un excelente tutorial sobre cómo hacer esto exactamente en "Cómo mantener las relaciones de aspecto de la imagen en el diseño web receptivo".
Esto es una matemática adicional que también puede entrar en juego. Es probable que deba pensar en las relaciones de aspecto en términos de porcentajes. Aquí hay algunas conversiones comunes:
- 4: 3 = 75%
- 3: 2 = 66, 66%
- 16: 9 = 56.25%
- 8: 5 = 62.5%
Haciendo la vida fácil
Entonces, ¿por qué importa todo esto? ¿Por qué no podemos simplemente recortar imágenes como nos gusta y seguir con nuestras vidas? Puede, pero comprender las relaciones de aspecto le facilitará la vida.
Piense en cuántos proyectos incluyen múltiples diseños en múltiples lienzos: diseño de tarjetas de visita, diseño de tarjetas postales, diseño de sitios web, diseño de carteles, publicidad en video. Si está trabajando dentro de una relación de aspecto común o diseñando elementos usando esa escala, mezclar y combinar piezas es fácil y no tiene que reinventar el diseño para cada elemento nuevo.
Piensa en el tiempo que puedes ahorrar.
¿Otro ahorrador de tiempo? Pruebe esta calculadora de relación de aspecto. Es especialmente útil si no te sientes bien haciendo cálculos tú mismo.
Relaciones de aspecto comunes

Si bien los estándares de relación de aspecto tienden a cambiar con el tiempo, solo observe la forma dramáticamente diferente de las pantallas de TV de la década de 1950 y hoy en día, puede planificar algunas de las formas y tamaños más comunes.
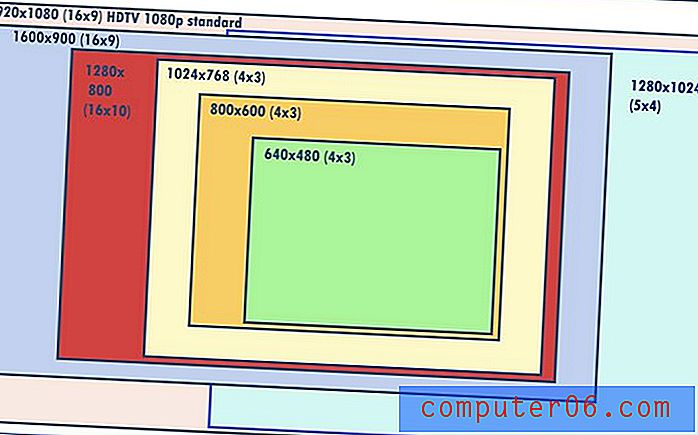
- 4: 3 (1.33: 1) - Formato antiguo de televisor y pantalla de computadora (1024 × 768 píxeles)
- 3: 2 (1.5: 1): formato de impresión fotográfica común, también utilizado para postales, tarjetas de visita y envíos estándar
- 1: 1 - Estándar de imagen cuadrada (común en redes sociales y diseño de sitios web)
- 16: 9 (1.77: 1) - Estándar de video HD, el estándar de pantalla de la computadora se acerca pero es impreciso (1366 × 768 píxeles)
- 5: 3 (1.66: 1): estándar europeo de pantalla panorámica
- 1.618: 1 - Proporción de oro
Conclusión
Comprender las relaciones de aspecto puede ahorrarle tiempo y volver a trabajar como diseñador. Considere todas las aplicaciones comunes de saber que una pieza, trabajo o proyecto tiene la misma proporción que otra cosa. También puede ayudarlo a comprender dónde recortar y qué partes de una imagen o proyecto tendrán que descartarse o cortarse según el medio.
Si bien puede parecer una gran cantidad de matemáticas y cálculos al inicio, es probable que muchos de los proyectos en los que trabaje usen relaciones de aspecto comunes. Use la lista de verificación anterior para ver qué partes y diseños completos puede mezclar y combinar.