WebZap: hermosas maquetas web de Photoshop a la velocidad de la luz
WebZap es un increíble complemento de Photoshop para ayudar a los diseñadores a crear maquetas de diseño web de alta fidelidad más rápido de lo que nunca creyó posible. Al combinar acciones simples de un clic con opciones de personalización robustas, esta herramienta hace que todo el proceso de diseño no solo sea sencillo, sino que también sea divertido.
Siga mientras echamos un vistazo a lo que hace WebZap y lo pone a prueba para ver cómo funciona. Lo prometo, es el mejor complemento de Photoshop que has visto para diseñadores web desde GuideGuide.
¿Qué es WebZap?
Cuando descargue WebZap, recibirá un paquete de extensión de Adobe en el que simplemente debe hacer doble clic para instalar (solo CS5 o superior). Una vez que haya realizado el breve proceso de instalación en Adobe Extension Manager, querrá abrir Photoshop y acceder a Ventana> Extensiones> WebZap .

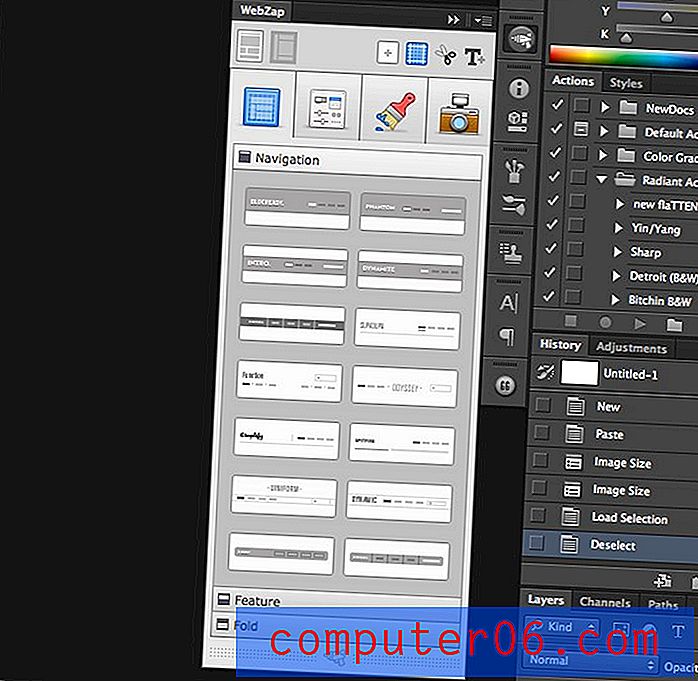
Aparecerá un nuevo panel de Photoshop que se parece al siguiente. Este panel amigable y atractivo contiene la totalidad de las características de WebZap.

Parece simple aquí, y es simple desde una perspectiva de usabilidad (casi todo toma un solo clic), pero hay un montón de poder oculto y complejidad aquí que hacen que la extensión gane su precio. Vamos a ver cómo funciona todo con un flujo de trabajo de muestra.
Diseño
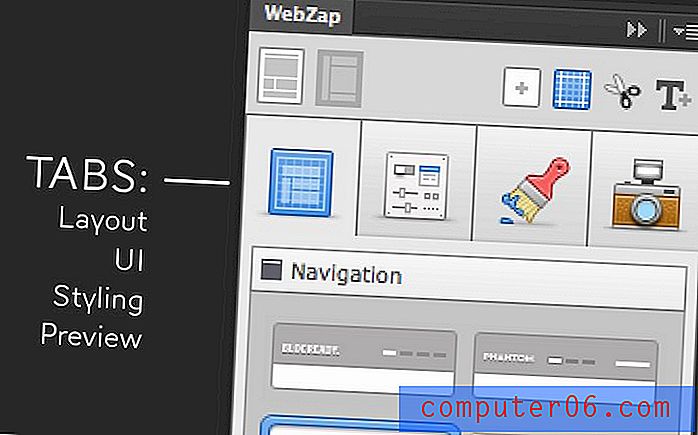
La esencia del Panel WebZap es que se divide en cuatro pestañas principales: Diseño, UI, Estilo y Vista previa. Estos están representados por los iconos grandes cerca de la parte superior.

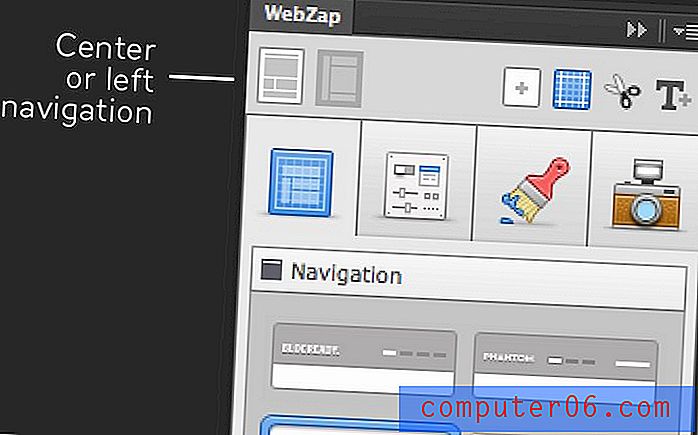
Revisaremos cada uno de estos rápidamente para ver cómo funcionan. Para comenzar, saltemos al diseño. Lo primero que debemos hacer es decidir si queremos que nuestra navegación se centre horizontalmente a lo largo de la parte superior de la página o que se ejecute en el lado izquierdo de la página. Para nuestro proyecto de muestra, elija la opción centrada.

Esta elección afecta casi todo después de ella. Todas las opciones de diseño se ajustarán automáticamente al formato que haya elegido para construir. De hecho, estoy realmente sorprendido de lo versátil que es WebZap. Parece que siempre está tomando una decisión que afecta a otras opciones, y simplemente funciona con los golpes, nunca molesta o le da resultados extraños e inesperados.
Navegación
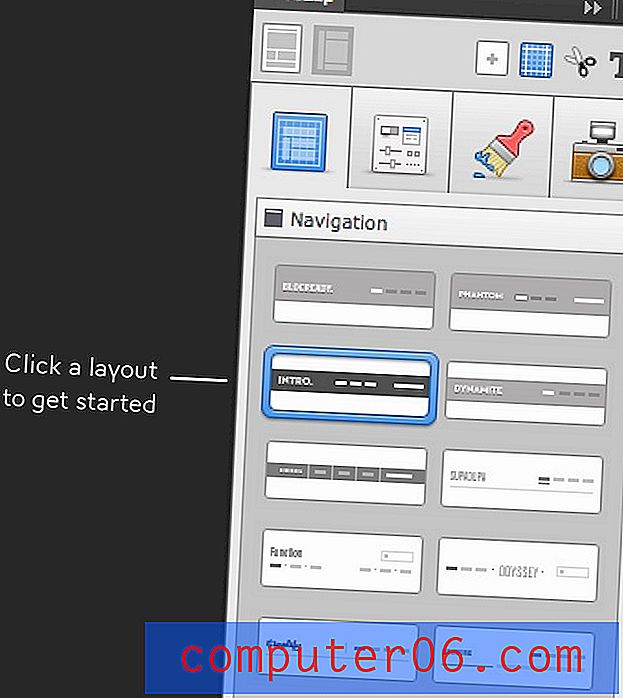
Ahora que hemos elegido un diseño centrado, seguimos y elegimos entre las catorce opciones de navegación integradas. Todo lo que tienes que hacer para construir uno es hacer clic en él. ¡Es tan fácil como eso!

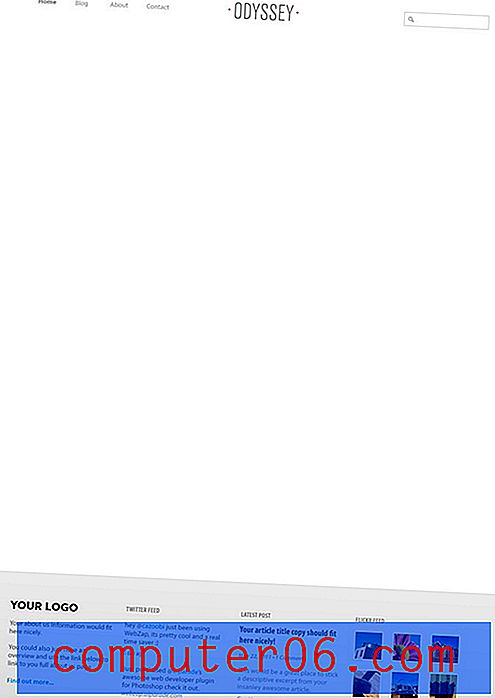
Hacer clic en una opción de navegación es esencialmente como ejecutar una Acción de Photoshop. Te sientas y tomas un café mientras Photoshop construye automáticamente el menú de navegación completo (esto lleva solo unos segundos). Cuando esté terminado, deberías tener algo como esto:

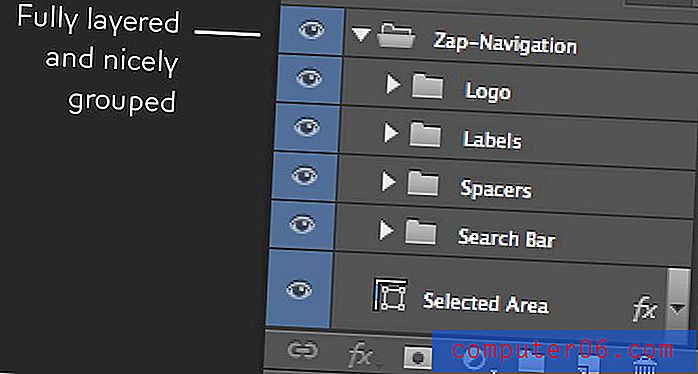
Tenga en cuenta que esto no es una obra de arte plana que WebZap le está lanzando. En realidad, está construyendo una PSD completamente en capas y fácilmente personalizable.

Curiosamente, "Navegación" es un poco inapropiado aquí. Lo que realmente está obteniendo es el marco básico para toda la página. Esto incluye tanto la navegación en la parte superior como un pie de página en la parte inferior. Por lo que puedo decir, el pie de página es idéntico en cada una de las catorce opciones de diseño.

Como puede ver, elegí una opción agradable y mínima con un logotipo de marcador de posición, un cuadro de búsqueda y algunos elementos de navegación. Esos elementos de navegación son texto en vivo y se pueden cambiar fácilmente para satisfacer sus necesidades.
Principal
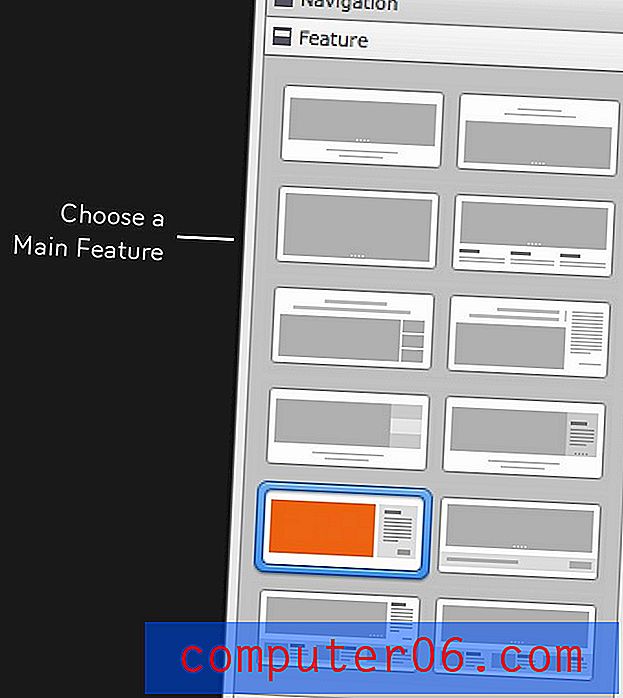
Después de elegir su diseño de navegación, es hora de seleccionar una "Función", "Plegar" o ambas. La función es básicamente una especie de control deslizante de imágenes grandes con una disposición de texto y / o miniatura.

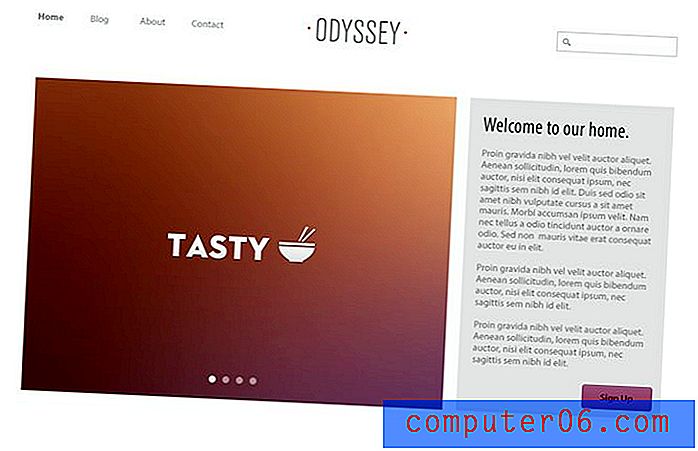
Una vez más, un clic más tarde y mi diseño está llegando. Recuerde que hasta ahora solo he realizado tres o cuatro clics del mouse. Todo lo demás ha sido completamente automatizado.

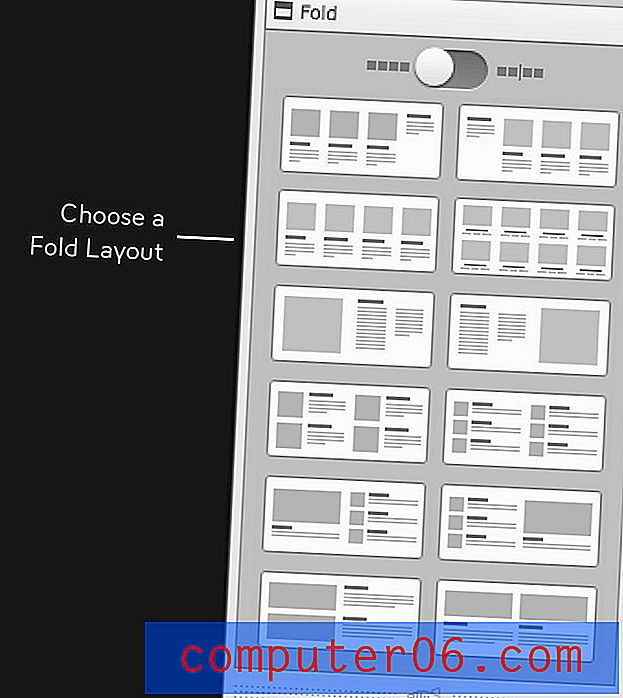
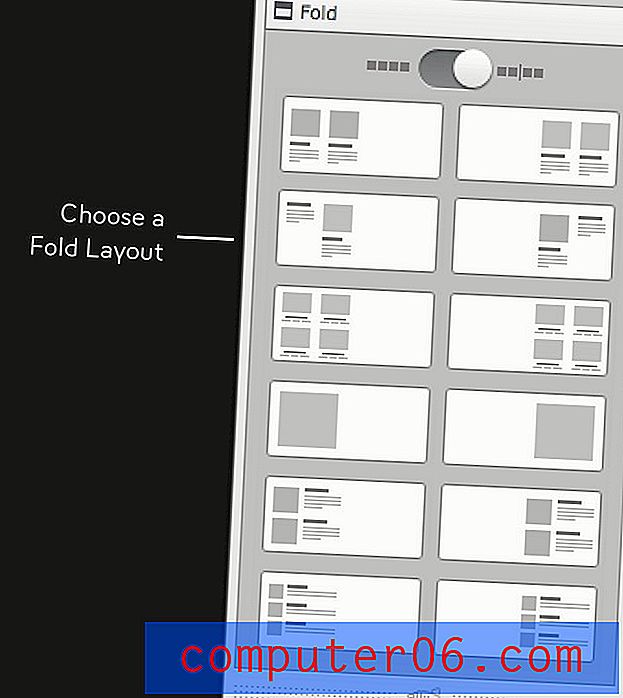
Doblez
A partir de aquí, es solo espuma, enjuague y repita. La sección final de nuestro diseño se llama "Plegado", lo que significa que probablemente estará debajo del pliegue hipotético (punto de desplazamiento). Aquí tenemos dos pestañas diferentes de opciones, una de las cuales ocupa todo el ancho de la página mientras que la otra ocupa la mitad de la página.


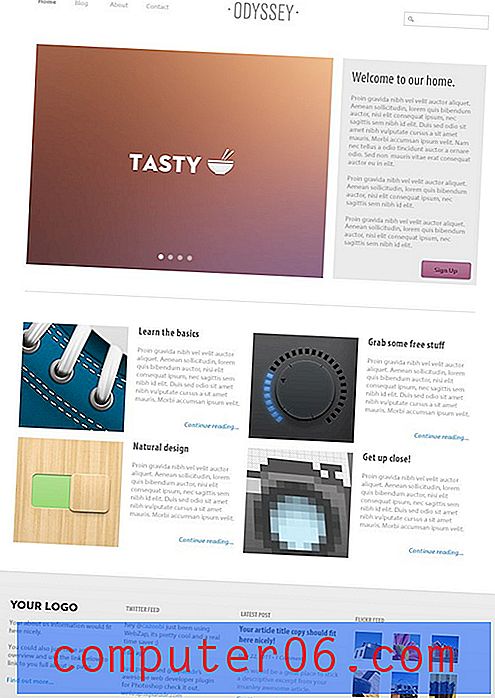
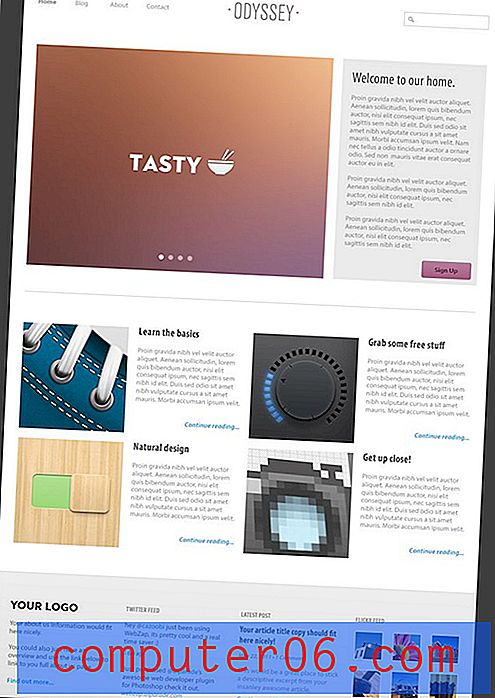
¡Antes de que te des cuenta, tienes un diseño de página completo! Tenía muchas opciones de combinación y combinación para elegir, por lo que posiblemente podría seguir este mismo proceso cincuenta veces más y lograr resultados únicos cada vez.

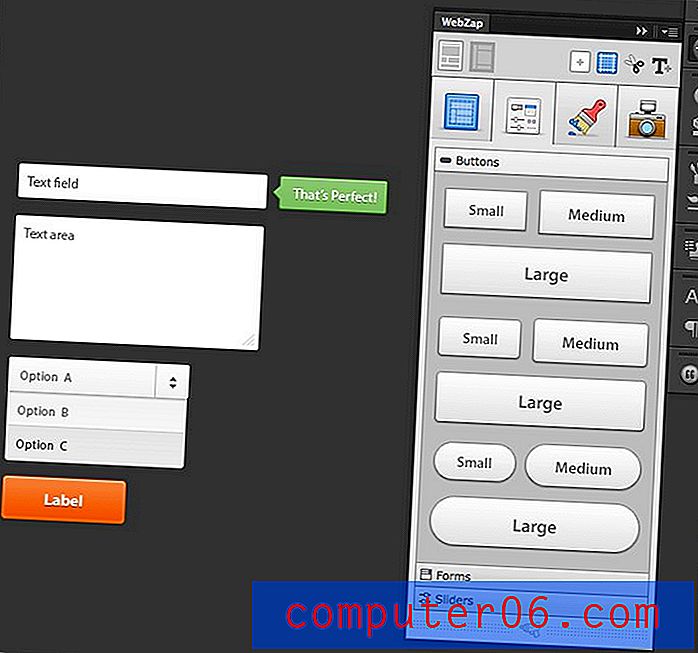
UI
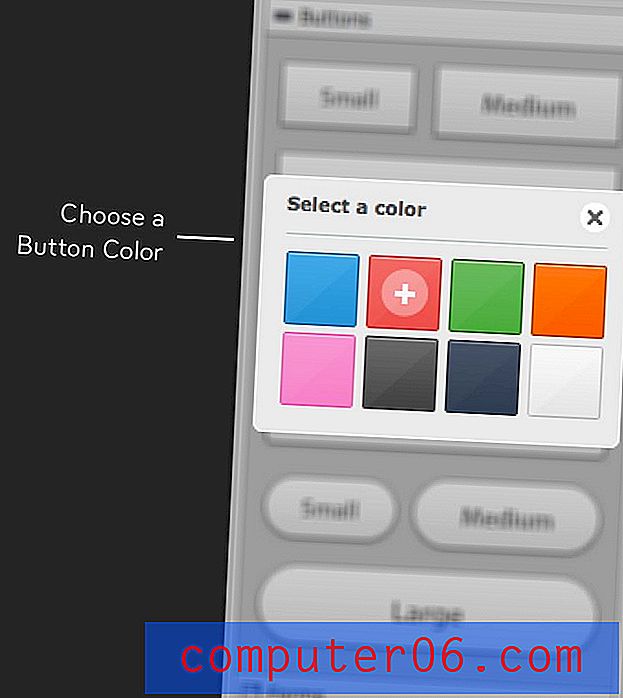
A estas alturas, ya tiene la idea de cómo progresa el flujo de trabajo, así que veamos rápidamente algunas características más impresionantes. La siguiente pestaña principal llena de funcionalidad es la pestaña UI. Aquí encontrará varios botones, elementos de formulario y controles deslizantes.

Una cosa que realmente me gusta aquí es la capacidad de elegir el color de su botón cuando lo crea. Esto puede ahorrar mucho tiempo de personalización más adelante.

Estilo
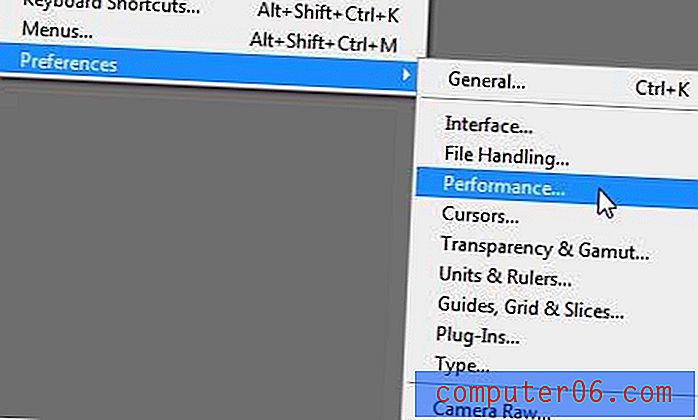
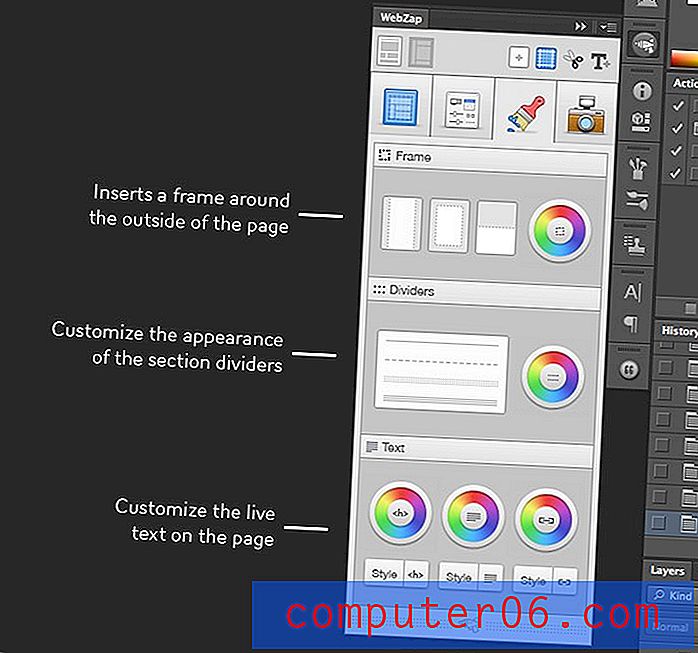
La pestaña Estilo es donde puede comenzar a modificar algunas de las decisiones de diseño que se han tomado automáticamente para usted. Aquí hay tres secciones: Marco, Divisor y Texto. Cada uno se explica en la imagen a continuación.

Esto es lo que sucede cuando lanzo un marco al diseño que he construido hasta ahora. Tenga en cuenta que puedo elegir el color que desee e incluso cambiar el color repetidamente usando la pequeña rueda de color a la derecha.

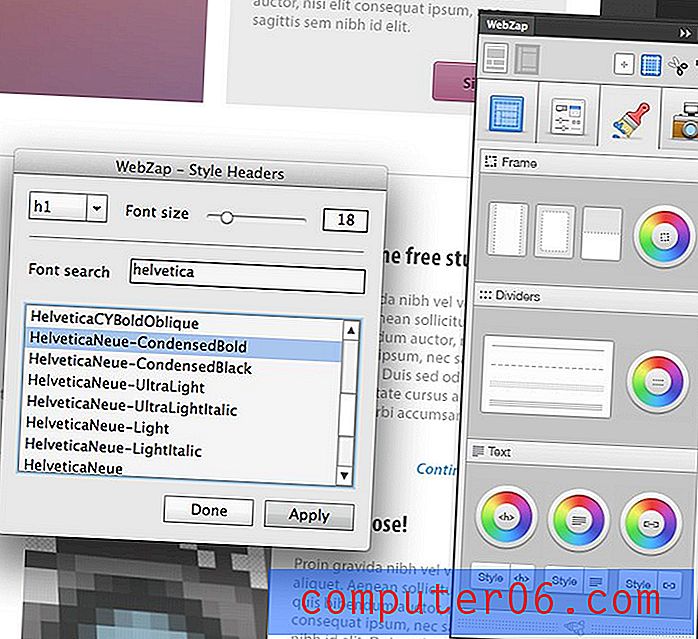
Las opciones de reemplazo de texto son realmente robustas. Puede elegir personalizar los encabezados (h1, h2, h3, etc.), el texto del párrafo y los enlaces. Simplemente elija el elemento que desea cambiar, elija un color y use el menú de reemplazo de fuente que aparece.

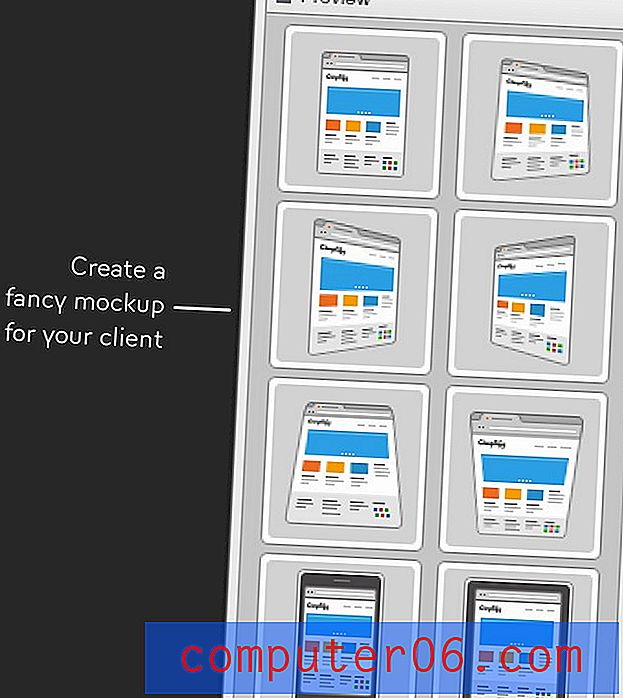
Avance
La pestaña principal final es "Vista previa", que convierte automáticamente su página web en una maqueta elegante que se encuentra dentro de la ventana del navegador o en el marco del dispositivo móvil.

Algunos de estos pueden parecer un poco artificiosos, pero son realmente agradables y le ofrecen una excelente manera de mostrar sus ideas en el último minuto sin esfuerzo.

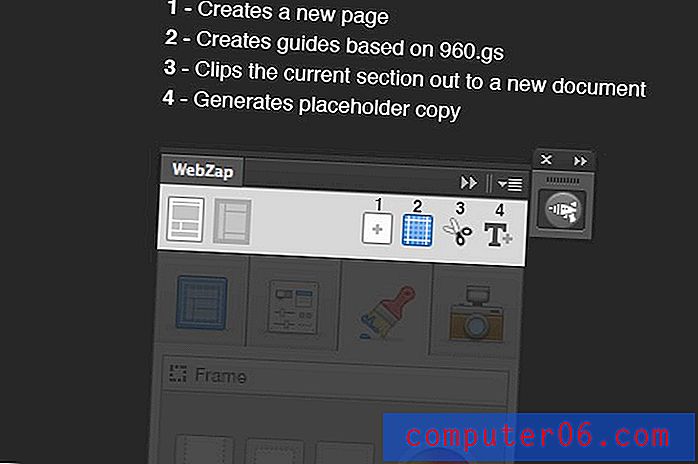
Mini Toolset
La parte final de las herramientas que vamos a discutir es el "Mini Toolset", que se encuentra en la parte superior derecha del panel WebZap. Contiene cuatro botones:

Los primeros dos botones aquí son bastante explicativos. El primero genera un nuevo documento para que pueda comenzar una nueva página y el segundo crea guías basadas en el diseño del sistema de cuadrícula 960. El tercer botón es extremadamente útil. Toma el grupo de capas que ha seleccionado, lo recorta y lo arroja a un nuevo documento. Esto hace que sea muy fácil cortar y guardar sus imágenes. Incluso como un complemento independiente, esta característica sería bastante útil.
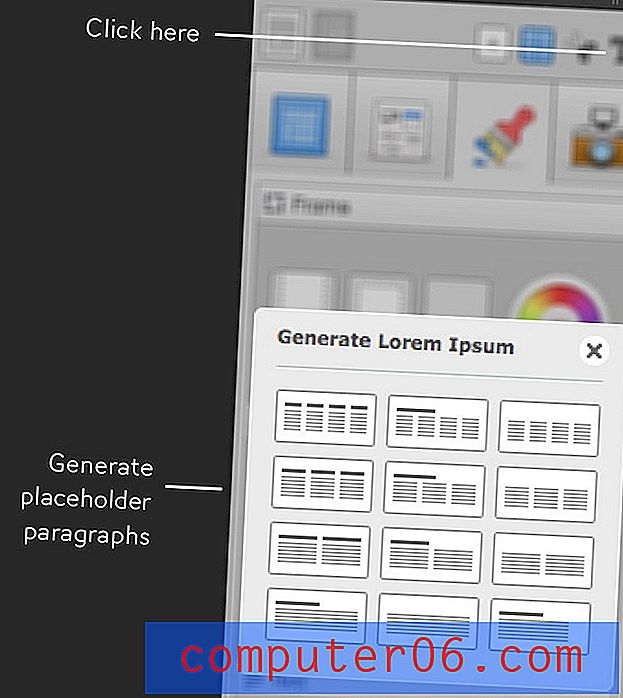
Finalmente, el cuarto botón genera párrafos de marcador de posición llenos de lorem ipsum. Al igual que con otros elementos de diseño, puede elegir entre una variedad de opciones diferentes.

¿Cómo es?
Desde aplicaciones web y marcos de desarrollo hasta plantillas de Keynote y Powerpoint, hay un montón de productos en el mercado para ayudarlo a crear rápidamente maquetas de diseño de páginas web. WebZap es el único que he usado que realmente me hizo sonreír. Es tan increíblemente fácil y tan poderoso que no puede evitar sentirse impresionado por su potencial. Me encanta poder construir maquetas tan hermosas con tan poco esfuerzo.
¿Todos mis sitios se verán iguales?
De un vistazo, puede pensar que la utilidad de WebZap es limitada. Después de todo, si usaras esto en tus próximos diez proyectos, ¿no comenzaría a parecerte todo tu trabajo?
A esa protesta, mi respuesta es: "solo si eres flojo". Si se tratara de una aplicación web, de hecho estaría bastante atrapado en los diseños, estilos, etc. que se le proporcionan. Sin embargo, recuerde que este es un complemento de Photoshop . Esto significa que puede hacer absolutamente lo que quiera con la salida generada por WebZap.
Piense en WebZap como un punto de partida que lo ayuda a generar primero algunas ideas de diseño aproximado y, finalmente, proporcionar una estructura sólida que puede agregar y personalizar para un diseño completamente único.
De esta manera, se parece mucho a una versión de Photoshop de Twitter Bootstrap, que utilizan miles y miles de diseñadores todos los días. Con Bootstrap, los diseñadores pueden crear un sitio de gran aspecto utilizando los estilos predeterminados, pero sin mucho esfuerzo puede salir del molde y crear diseños que sean todos suyos y al mismo tiempo aprovechar el útil conjunto de herramientas. La misma lógica se aplica a WebZap.
Características que me encantaría ver
Como puede ver, estoy bastante entusiasmado con esta herramienta y realmente creo que se destaca como uno de los mejores complementos de Photoshop de diseño web que he usado. Cuando se maneja adecuadamente, puede acelerar drásticamente su flujo de trabajo sin encajonarlo en un sistema demasiado estricto.
Dicho esto, hay algunas características que realmente me gustaría ver agregadas en el futuro. Aquí hay algunos fuera de mi cabeza.
Opciones de diseño de pie de página
En este momento, el pie de página realmente se agrega como una ocurrencia tardía con la navegación. Definitivamente merece su propio módulo que le permite elegir entre algunos diseños diferentes, al igual que con los otros elementos de diseño.
Información sobre herramientas
A menos que haya leído detenidamente la documentación (que es increíble), no hay forma de saber exactamente qué hace un botón hasta que lo presiona. Por supuesto, las acciones son fáciles de deshacer, pero si es posible, sería genial tener algunas sugerencias sobre herramientas que aparecen al pasar el mouse para ayudarlo a comprender lo que está por suceder. Esto sería especialmente útil en la sección Mini Toolset.
Arreglos y estilos personalizados
Ya hay muchas opciones de personalización integradas en WebZap, pero no hace falta decir que quiero aún más. Cuanto más versátil sea esta herramienta (mientras se mantiene firme en su facilidad de uso), más diseñadores la adoptarán fácilmente. Sé que es una tarea difícil, pero me encantaría poder guardar mis propios diseños, colores de botones, etc.
¡Ve a buscarlo!
Si pasas tus días creando diseños de diseño web en Photoshop, debes probar esta herramienta. Combina la facilidad de uso que obtendría de algo como Rapidweaver y las amplias posibilidades de trabajar en Photoshop. Felicitaciones a Norman Sheeran y UI Parade por crear una herramienta tan increíble.
Dirígete al sitio web de WebZap para ver algunos videos de la extensión en acción. Dado el tiempo que te ahorra, creo que vale la pena los $ 15.