Adobe Edge: ¿Adobe finalmente comprende a los desarrolladores?
Adobe y diseño web. Tienen una historia complicada. Nunca puedo decir si Adobe es un socio separado de desarrolladores web o un defensor activo. ¿Están enfocados en empoderar a los desarrolladores o reemplazarlos con WYSIWYG torpes?
Hoy vamos a echar un vistazo a Adobe Edge Tools and Services, una nueva iniciativa de Adobe que podría ser suficiente para cambiar de opinión sobre cómo Adobe ve a los codificadores.
Explore los recursos de diseño
Adobe y diseñadores web
Adobe siempre ha tenido una relación un poco extraña con el diseño web. Su aplicación insignia, Adobe Photoshop, nunca fue pensada para ser utilizada como herramienta para crear sitios web, pero se ha convertido en el lugar estándar para crear gráficos para la web.
"Adobe Photoshop nunca tuvo la intención de ser utilizado como una herramienta para crear sitios web"Luego tienes productos como GoLive y Dreamweaver, el primero de los cuales está muerto hace mucho tiempo y el último de los cuales recibe críticas mediocres en el mejor de los desarrolladores. La mayoría de nosotros lo evitamos por completo.
Parece que Fireworks es la única herramienta de diseño web verdadera y decente que Adobe tiene en Creative Suite, pero tiene una especie de seguimiento de culto, solo los pocos ilustrados dejan caer Photoshop y lo recogen en su lugar.
Una historia aproximada con codificadores
Históricamente, Adobe ha tenido una base de clientes llena de diseñadores. Simplemente nunca han entendido o incluso dirigido a los desarrolladores. Al limitar sus ofertas a WYSIWYG como Dreamweaver y Muse, que tienen como objetivo permitir a los usuarios centrarse en el diseño e ignorar el código, Adobe hizo una declaración clara: no nos importan los codificadores.
"Adobe hizo una declaración clara: no nos importan los codificadores".De hecho, es más que eso, Adobe ha socavado por completo a los codificadores al centrarse tanto en la creación de productos malos que buscan eliminar la codificación manual del proceso de diseño web. Parecen ver la codificación web front-end como esta molestia que debe eliminarse, no como una profesión legítima y valiosa.

Mientras tanto, los millones de nosotros que en realidad preferimos codificar sitios web a mano en lugar de tener un software escupiendo una abominación de HTML no semántico, sacudimos la cabeza y despotricamos sobre cómo Adobe simplemente no nos entiende.
Amo a Adobe, realmente
Como puede ver, soy muy duro con Adobe, pero eso es solo porque sé que tienen el talento, los recursos y la base de clientes para poseer completamente este mercado y empoderar a los desarrolladores web como nadie más. Sin embargo, siempre se han aferrado a sus propias tecnologías, como Flash, que retiene la web, no la mueve hacia adelante (Actualización: Históricamente, Flash cumplió un propósito muy importante y valioso, pero no estoy convencido de que esto sea cierto hoy en día )
"Siempre se han aferrado a sus propias tecnologías, como Flash, que retienen la web, no la hacen avanzar".Le debo a Adobe mi carrera. Mi amor por Photoshop e Illustrator me empujó al campo del diseño, no al revés. Nunca leí mis críticas como odio a Adobe, sino como una preocupación genuina de que una de mis compañías favoritas podría estar mucho mejor de lo que están.
Un cambio en el clima
Parece que Adobe finalmente podría estar llegando a la idea de que deberían dedicar menos tiempo a tratar de sacar a los programadores de front-end de un trabajo y más tiempo creando productos útiles para esta enorme base de usuarios potenciales.
Lento pero seguro, han estado probando y lanzando nuevas herramientas experimentales dirigidas a personas que realmente disfrutan escribiendo HTML y CSS. Este intento se ha dispersado un poco, pero para solucionarlo, todas las piezas dispares ahora se han renombrado a Adobe Edge Tools and Services.

De repente, la compañía que antes estaba tan enfocada en empoderar a la industria del diseño web para que abandonara la codificación tiene una nueva misión: "hacer avanzar la web y brindar a los diseñadores y desarrolladores web las mejores herramientas y servicios del mundo".
"Nuestra misión: hacer avanzar la web y ofrecer a los diseñadores y desarrolladores web las mejores herramientas y servicios del mundo".Van aún más lejos con la siguiente declaración, que realmente me sorprende: “Los diseñadores web quieren ver CSS, HTML y JavaScript. Entienden y quieren manipular el modelo de caja y las consultas de los medios. Sus herramientas deberían permitirles crear estas cosas más fácilmente, pero no ocultando lo que realmente está sucediendo ".
Buen señor, finalmente lo entienden. Puede haber tomado más de una década, pero ahora parecen entender que nuestras mentes débiles son realmente capaces de comprender este material de desarrollo web (¿quién sabía?). Sin embargo, hablar es barato, ¿qué están haciendo para cumplir esta nueva misión?
Conoce a la familia Adobe Edge
Como parte de su devoción a esta nueva misión, Adobe ha reunido Adobe Edge Tools and Services, una nueva colección de aplicaciones que está conceptualmente completamente separada de la sagrada Creative Suite. Echemos un vistazo a lo que está incluido.
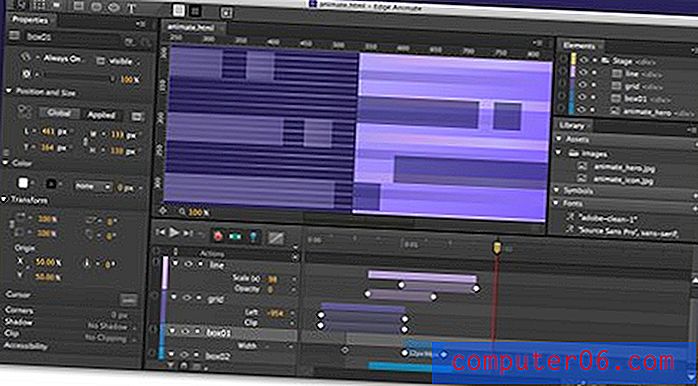
Borde animado
A pesar de todas sus fallas, Adobe Flash trajo una animación increíble a la web, y eso fue un gran paso adelante. Sin embargo, los estándares web y la compatibilidad móvil han forzado un nuevo camino y es hora de que Adobe se suba a bordo. Edge Animate es su respuesta a este desafío.

Edge Animate facilita la creación de animaciones complejas para la web. ¿Suena familiar? Sin embargo, esta no es una tecnología patentada, sino que utiliza tecnologías web estándar y está diseñada para ser compatible con varios navegadores (incluido iOS). Edge Animate implementa HTML y JavaScript nativos, diablos, la interfaz de usuario incluso está construida en Webkit.
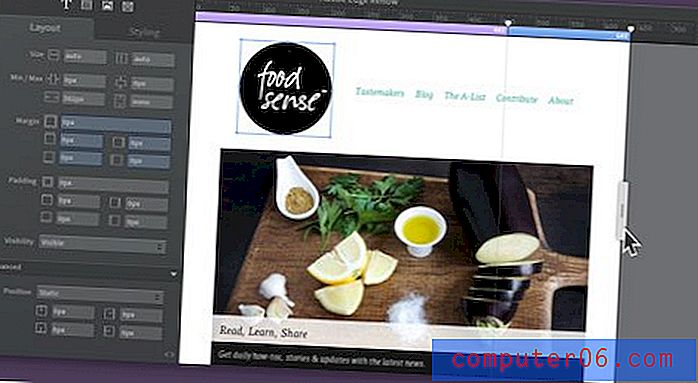
Reflujo de borde
Tengo que decir que este es el que más me entusiasma. Si pueden unirlo, será increíble. Edge Reflow es una aplicación diseñada específicamente para ayudarlo a crear sitios web receptivos.

Básicamente, este es un front end que lo ayuda a construir el CSS para su grilla. Conceptualmente, se parece mucho a Gridset. Desafortunadamente, Edge Reflow aún no se ha lanzado, por lo que no sabemos demasiado al respecto en este momento. Puedes ver el avance teaser aquí.

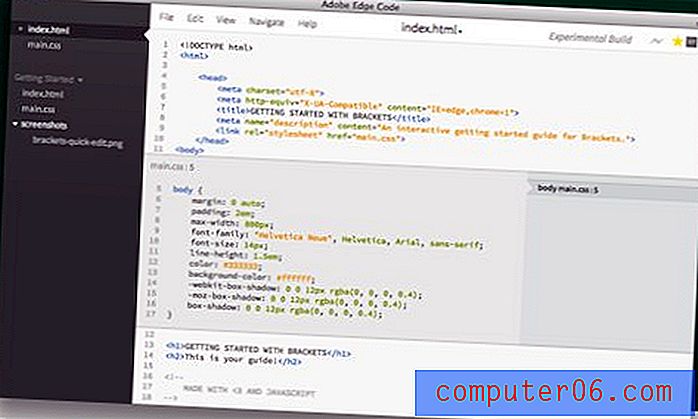
Código de borde
Adobe Edge Code es un proyecto que hemos visto antes en Design Shack. También conocido como Brackets, Edge Code es un innovador editor de texto que aporta algunas ideas nuevas y geniales a la tabla, como la edición rápida de CSS directamente desde el documento HTML.

En general, mi opinión en la revisión anterior se destaca. Aquí hay algunas ideas geniales y podría ser un editor increíble, pero por ahora es un poco decepcionante para aquellos de nosotros que usamos el excelente Sublime Text 2 todos los días. Adobe tiene una batalla difícil por delante si quieren ganarse a los desarrolladores que dependen de los editores existentes.
Inspección de borde
Esta es otra aplicación con la que probablemente estés familiarizado con un nombre diferente. Anteriormente Adobe Shadow, Edge Inspect le permite previsualizar e inspeccionar fácilmente sus páginas web en sus diversos dispositivos de prueba.

Edge Inspect vincula los navegadores en todos sus dispositivos y sincroniza la página web y las actualizaciones para que pueda actualizar una vez y ver los cambios en todas partes al mismo tiempo. Incluso puede presionar un solo botón para tomar capturas de pantalla de todos sus dispositivos de una sola vez.
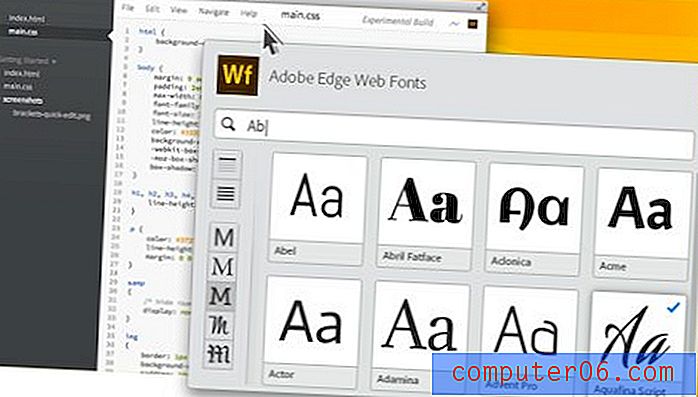
Fuentes web de borde
Esta no es una aplicación independiente sino un servicio que se está integrando en productos como Edge Code, Edge Reflow y Muse. Ofrece fuentes web gratuitas que puede insertar fácilmente en lo que sea que esté trabajando.

Realmente, Edge Web Font es solo una nueva rama gratuita de Typekit, el increíble servicio premium de fuentes web que sigue en nuestra lista.
Typekit
Este es probablemente el producto más significativo en la mezcla Edge, porque ha sido una aplicación exitosa durante años. Typekit fue una de las primeras soluciones @ font-face realmente geniales que ofreció fuentes profesionales de calidad.

Si no está familiarizado con Typekit, debería estarlo. Con él, puede agregar magníficas fuentes de navegador cruzado a su sitio web con solo copiar y pegar rápidamente.
Edge PhoneGap Build
PhoneGap Build lo ayuda a crear aplicaciones con tecnologías web estándar que luego se pueden implementar en varias plataformas, incluidas iOS y Android.

En realidad, esto es parte de un gran movimiento de desarrolladores que desean renunciar a los SDK específicos de la plataforma a favor del uso de estándares que pueden ser funcionales en todas las plataformas. La teoría es genial, pero en la práctica estamos viendo a algunos grandes jugadores como Facebook y 6Wunderkinder alejarse de estas ideas en favor de una experiencia nativa más fluida y fluida.
Creative Cloud obligatorio
Una nota rápida, en caso de que te preguntes cómo puedes tener en tus manos todas estas cosas. Casi todo lo anterior requiere una suscripción a Adobe Creative Cloud.
"Adobe está construyendo un futuro en el que te suscribes a sus servicios o te pierdes todo lo bueno".En este punto, la resistencia es inútil. Adobe está construyendo un futuro en el que te suscribes a sus servicios o te pierdes todo lo bueno, así que piénsalo dos veces antes de comprar CS6 directamente en lugar de arrendarlo a través de Creative Cloud.
Actualizar:
Como Ryan de Adobe señaló en los comentarios, estas herramientas y servicios están disponibles para cualquier persona de forma gratuita a través del nivel gratuito de Adobe Creative Cloud. ¡Frio!
¿Un nuevo adobe?
Todo esto en conjunto pinta una imagen: el Adobe del futuro es uno que abarca no solo el diseño web, sino también el desarrollo web. Además de los productos Edge, Adobe está participando activamente en la comunidad de desarrollo web a través de proyectos de código abierto e inventando nuevas tecnologías Webkit.
Obviamente, esto no sucedió de la noche a la mañana. Adobe ha estado creciendo constantemente en esta área durante años, pero nunca han comercializado sus esfuerzos tan bien como lo son hoy. Están haciendo una declaración fuerte y clara de que van a ser un jugador importante en la web, y no una versión patentada, abierta.
"Esta empresa de la vieja escuela fundada en el diseño de impresión finalmente está comenzando a encontrar su lugar en la industria del diseño web".Personalmente, estoy encantado con esta nueva dirección. Todavía tengo muchas dudas sobre cómo funcionarán estas aplicaciones como productos individuales y si alguna de ellas resultará realmente útil en mi flujo de trabajo, pero cuando se toma como una unidad, es una indicación refrescante de que esta compañía de la vieja escuela se basó en el diseño de impresión finalmente está comenzando a asentarse en la industria del diseño web.
¿Qué piensas? ¿Estás entusiasmado con las herramientas y servicios Edge? ¿Adobe está compensando años de negligencia del codificador? Háganos saber en los comentarios a continuación.