10 ejemplos de formularios CSS
Los formularios se pueden mejorar enormemente con un toque de CSS, haciéndolos más utilizables y mucho más atractivos visualmente. Siga algunos de los ejemplos a continuación y creará impresionantes formularios CSS en muy poco tiempo.
Explore los elementos de Envato
1. Forma semántica horizontal

Este formulario se codifica de forma semántica y los elementos se colocan uno al lado del otro, excepto por el último conjunto de campos que abarca todo el ancho del formulario debajo de los 3 conjuntos de campos superiores. Ha sido probado en FF1.x, IE6 y Opera8. (se ve un poco peculiar en IE5.x pero aún utilizable)
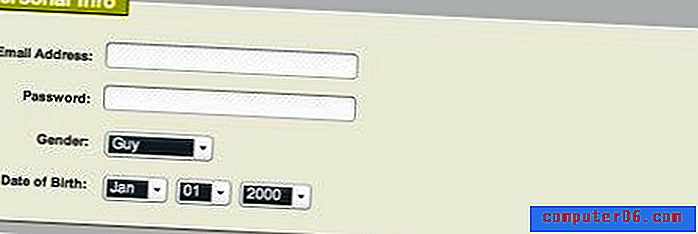
2. Buenas formas

Una gran forma, con elementos gráficos y color para crear un aspecto diferente y único. Todo hecho con CSS y codificación semántica.
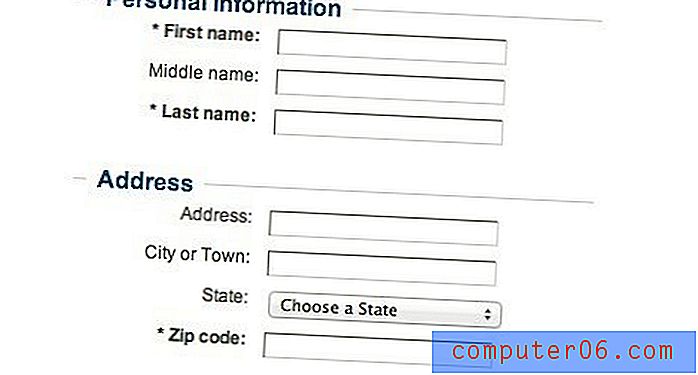
3. Formulario CSS simple StylePhreak

Una forma simple con alineación regular y líneas únicas para dividir las diferentes secciones. Esto funciona bien como una excelente base para comenzar su propio formulario personalizado.
4. Formulario CSS azul de Veerle

Una forma azul simple con esquinas de fondo redondeadas, todas con estilo en CSS y XHTML. El diseño es perfecto en píxeles, y las imágenes se pueden personalizar para satisfacer sus propios requisitos.
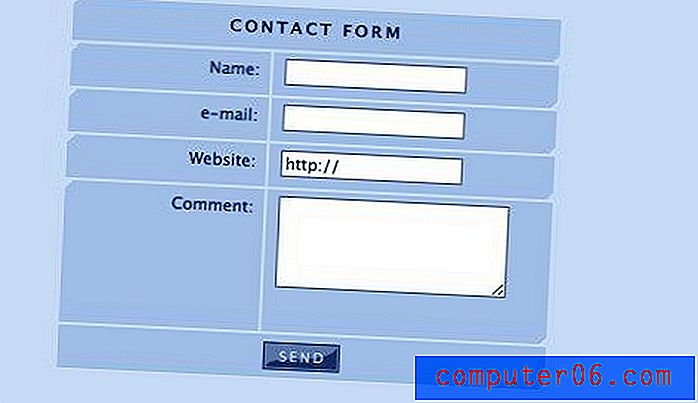
5. ¿Quién dice que los formularios CSS no pueden ser bonitos?

Una forma única con imágenes de fondo suave para complementar los campos. Destaca muchas posibilidades de formulario, incluido un calendario emergente para elegir una fecha. Un tutorial relacionado también acompaña el ejemplo.
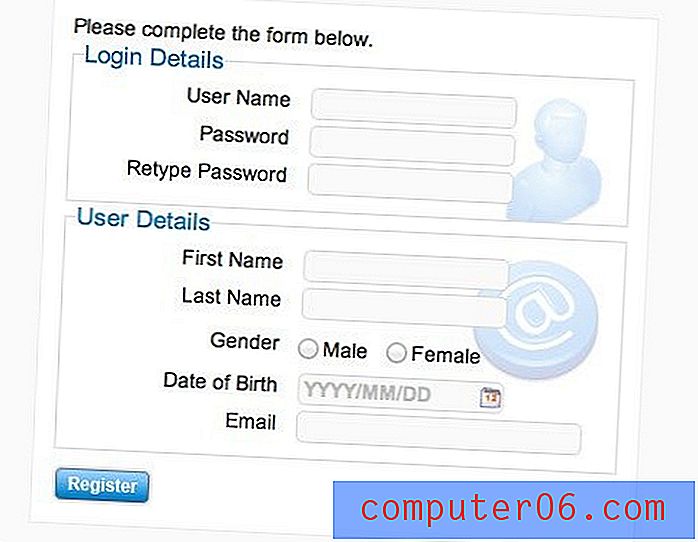
5. El hombre de azul: ejemplos de formularios

Aquí he hecho que cada conjunto de campos extienda el ancho completo de la página. El estilo principal que está sucediendo es el posicionamiento de los elementos del formulario dentro de los conjuntos de campos. Debido a que cada elemento está contenido dentro de una etiqueta, puede flotar las etiquetas hacia la izquierda, darles un poco de margen y alinearse horizontalmente (moviéndose a la siguiente línea si no hay suficiente ancho).
6. CSS Juego - un formulario con Estilo

Los formularios no son muy amigables cuando se trata de CSS y cada navegador tiene su propia forma de manejarlos. Los estilos que funcionan en un navegador no funcionarán en otro, por lo que, dependiendo del navegador que esté utilizando, verá una interpretación ligeramente diferente.
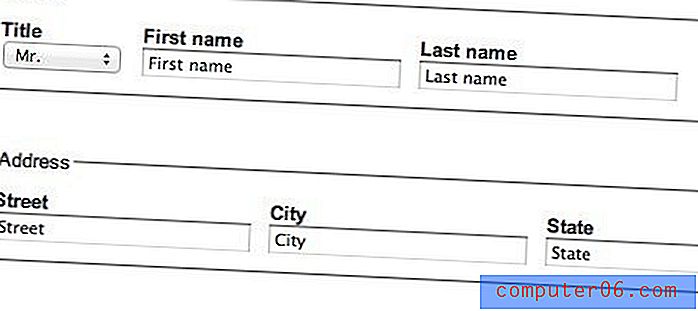
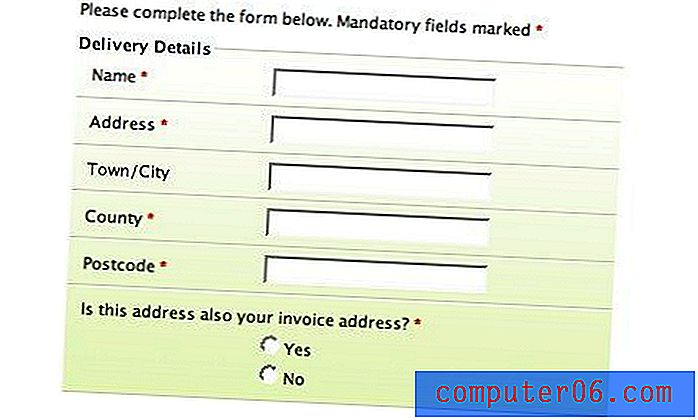
7. El formulario de jardín
Este es un formulario web genérico que contiene todos los diferentes campos y diseños disponibles en FormAssembly.com. Use este formulario para asegurarse de que su tema funcione bien con cualquier tipo de formulario web.
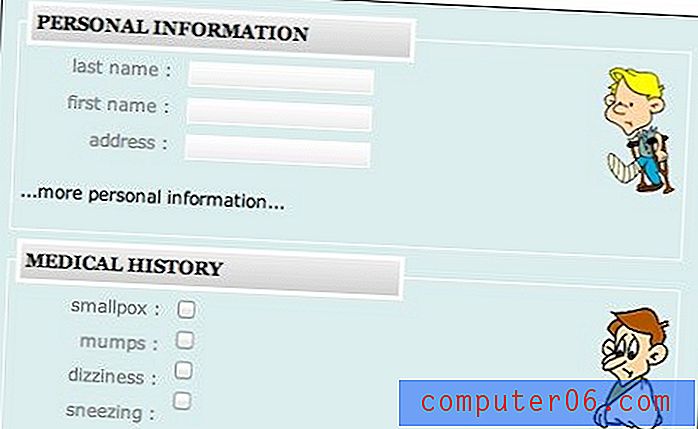
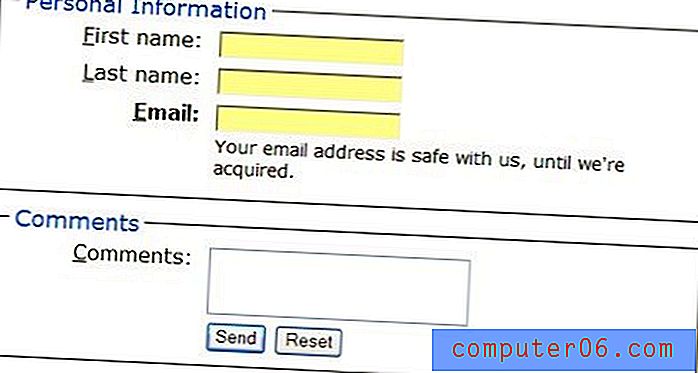
8. Formas accesibles más bonitas

La parte más importante de un formulario es el HTML que usamos para construirlo. Afortunadamente, HTML nos brinda una buena variedad de etiquetas para construir nuestros formularios de manera accesible. Estos son campos, leyendas y etiquetas.
9. Efectos de formulario HTML con CSS
Para este tutorial, ya debe estar familiarizado con los formularios HTML y los diversos elementos y atributos. También debe tener una comprensión básica de las hojas de estilo en cascada (CSS)
10. Un diseño de formulario CSS de 2 columnas

Los sitios web se han vuelto menos accesibles y más complejos con el tiempo según estudios recientes. Aprenda cómo contrarrestar la tendencia creando formularios CSS rápidos y accesibles que funcionen con los navegadores modernos y se degraden con gracia.