12 consejos asesinos para diseñar en el navegador
¿Cómo maquetas un sitio web?
El flujo de trabajo típico comienza en Photoshop y luego pasa a HTML y CSS para imitar la PSD original lo mejor posible. Sin embargo, existe una tendencia creciente en el diseño web para eliminar el paso de Photoshop a favor de crear la composición inicial directamente en el navegador con su editor favorito. Estoy seguro de que en este momento su cabeza está llena de razones por las cuales este enfoque limitaría su diseño, pero en realidad hay mucho más que puede hacer en el navegador de lo que podría pensar. Este artículo le proporcionará las herramientas y los trucos que necesita para crear maquetas brillantes y funcionales como su primer paso en el proceso de diseño.
Explore los recursos de diseño
El argumento
Meagan Fisher de 24ways.org presenta un argumento convincente para diseñar en el navegador. Si bien no comparto su desdén por Photoshop (me encanta Photoshop más que cualquier otra pieza de software en el planeta), sí estoy de acuerdo con algunos de sus otros puntos. Fisher argumenta que una imagen estática realmente no le da la verdadera sensación de un sitio web como lo hace una página en vivo y que el diseño en el navegador lo obliga a centrarse en la organización del contenido antes del diseño, lo que puede ayudar a garantizar una mejor accesibilidad y una jerarquía de información adecuada.
Utilizaremos el artículo de Fisher como un trampolín para nuestros consejos sobre cómo convertirse en un profesional en la creación de fantásticas maquetas en el navegador que están casi listas cuando (y si) el cliente le da luz verde.
Consejo 1: Inicie Basic y use una cuadrícula

Como dije anteriormente, incluir y organizar todo el contenido sin estilo le permite crear un diseño que se adapte a su contenido en lugar de viceversa. El uso de un marco basado en cuadrícula puede reducir radicalmente el tiempo de desarrollo y ayuda a garantizar que su diseño sea sólido como una roca.
Recursos:
Para obtener más información sobre diseño web basado en cuadrículas, consulte nuestro artículo sobre marcos CSS.
Consejo 2: Consigue un buen editor

Si está codificando sitios a mano, un editor web profesional es la piedra angular de su flujo de trabajo. Yo personalmente uso (y amo absolutamente) Espresso de MacRabbit. Tiene todas las pequeñas características que quiero, como fragmentos y autocompletar, así como las grandes características que necesito, como poder ver los cambios en vivo en una vista previa del navegador mientras escribo el código. Debe darse una vuelta y encontrar la aplicación que mejor se adapte a sus necesidades. Aquí hay una lista rápida de editores para comenzar:
- Aptana: Mac, Windows Linux (con mucho, mi opción gratuita favorita)
- IDE de Komodo: Mac, Windows, Linux
- NetBeans: Mac, Windows, Linux
- Coda: Mac (una alternativa digna de Espresso)
- Texto Wrangler y BBEdit: Mac
Consejo 3: colocar una sombra en un elemento

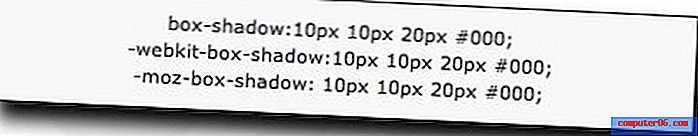
Photoshop ya no es la única forma de obtener una sombra decente en la web. Muchos (pero no todos) los principales navegadores ahora admiten CSS3 y con ese soporte vienen varias características nuevas para crear diseños avanzados. Una de las características más útiles es box-shadow, que le permite agregar sombras a ciertos elementos usando solo CSS. El formato de box-shadow es box-shadow: 5px 5px 20px # 000000. Estos valores le permiten ajustar el ancho y la longitud de la sombra, así como su radio y color de desenfoque.
Recursos:
Consulte el artículo de CSS.flepstudio sobre el efecto de cuadro de sombra para obtener más información sobre cómo usar esta función.
Consejo 4: Sombrear texto

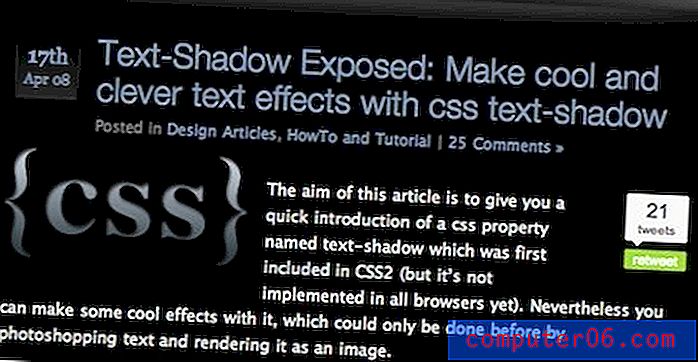
Si desea colocar una sombra en el texto, use la función de sombra de texto como se muestra en este tutorial de Kremalicious. El formato para text-shadow es text-shadow: 1px 1px 1px # 000 . Los primeros dos valores determinan el desplazamiento de la sombra (x e y respectivamente), el tercer valor determina el radio de desenfoque y el valor final le permite cambiar el color de la sombra.
Esta función se puede aplicar para crear más que solo sombras. El tutorial anterior le mostrará cómo usar la sombra de texto para crear un efecto de tipografía, un efecto de brillo e incluso un efecto de texto ardiente.
Consejo 5: redondeando esquinas

Las esquinas redondeadas son otra característica que finalmente se ha adoptado en CSS moderno. Puede lograr esquinas redondeadas CSS tanto en Safari como en Firefox utilizando la función border-radius . Simplemente establezca -moz-border-radius y / o -webkit-border-radius en un valor dado en píxeles para ajustar la redondez del borde en un elemento determinado.
Recursos:
Para obtener más tutoriales de esquinas redondeadas de las que puede sacudir un palo, consulte el resumen de CSS Juice de 25 Técnicas de esquinas redondeadas con CSS.
Consejo 6: Construyendo un esquema de color

Photoshop proporciona una buena manera de visualizar y experimentar con diferentes colores, pero también hay una gran cantidad de recursos de esquemas de color gratuitos en la web. En mi opinión, el mejor de estos es Adobe Kuler. Kuler no solo proporciona la mejor interfaz para crear hermosos esquemas de color sobre la marcha, sino que también le brinda acceso a una gran biblioteca de esquemas de color prefabricados y con capacidad de búsqueda. ¿Quieres darle un aspecto otoñal a tu sitio web? Simplemente escriba "otoño" y tiene más de 2.600 esquemas para elegir. Kuler hace que sea súper fácil crear un esquema de color increíble que puede colocar directamente en su CSS (lo que a su vez hace que sea fácil de cambiar y experimentar sobre la marcha).
Recursos:
Para obtener herramientas de color más ordenadas, consulte nuestro artículo sobre 25 herramientas impresionantes para elegir un esquema de color del sitio web.
Consejo 7: gradientes de texto

Si eres astuto, puedes aplicar un degradado al texto en vivo en el navegador. ¿Qué vudú extraño es esto que preguntas? Navegue hasta WebDesignerWall para ver su tutorial sobre el tema. Esencialmente, coloca un espacio alrededor del texto al que desea aplicar el gradiente y luego establece el fondo del espacio en un PNG repetido del gradiente. Por supuesto, para hacer el PNG, tendrás que usar un editor de imágenes (sí, sabías que tendrías que recurrir al viejo Photoshop de vez en cuando).
Consejo 8: uso de RGBA para los colores de pantalla

CSS3 implementa una nueva característica llamada RGBA ("A" significa alfa). Usando el valor "A", puede establecer la opacidad de un relleno. Esta práctica función no solo le permite crear fácilmente esquemas de color usando un solo color con diferentes valores alfa, sino que también le permite crear elementos transparentes que revelan la ilustración detrás de ellos de manera similar a reducir la opacidad de una capa en Photoshop.
Recursos:
Consulte el artículo de Oncemade sobre La forma correcta de declarar colores RGBA.
Consejo 9: Conozca sus fuentes web

No caiga en la trampa de usar las mismas dos fuentes en cada sitio que diseñe. Cambie las cosas aprovechando la gama completa de fuentes seguras para la web. Typetester es una gran herramienta para hacer precisamente eso. Le permite previsualizar bloques de texto en varias fuentes y configuraciones (tamaño, alineación, seguimiento, etc.) directamente en su navegador. La mejor parte es que cuando encuentre la configuración que le guste, Typetester exportará el CSS por usted.
Consejo 10: Obtenga fuentes aún mejores

Crear texto como una imagen en Photoshop le da la libertad de usar cualquier fuente que desee sin preocuparse por la compatibilidad. Desafortunadamente, este método produce texto que no se puede seleccionar ni buscar. Sin embargo, no es tan difícil solucionar este problema. En la actualidad, existen varias soluciones para instalar fuentes personalizadas con texto en vivo y seleccionable en su sitio utilizando el comando @ font-face.
Recursos:
Obtenga fuentes increíbles en su sitio en minutos con nuestro tutorial paso a paso de TypeKit.
Consejo 11: Stock Art es tu amigo

A menudo es el caso, especialmente con las maquetas iniciales, que necesita un botón rápido, un icono u otro gráfico que no necesariamente desea crear desde cero. Los sitios de arte gráfico como GraphicRiver están repletos de elementos web que están listos para ingresar a un sitio, ¡muchos sin cambios de Photoshop necesarios! Incluso si puede construir fácilmente los artículos usted mismo en una hora, gastar un dólar en una gran obra de arte y tenerlo listo para ir en 2-3 minutos es bastante atractivo.
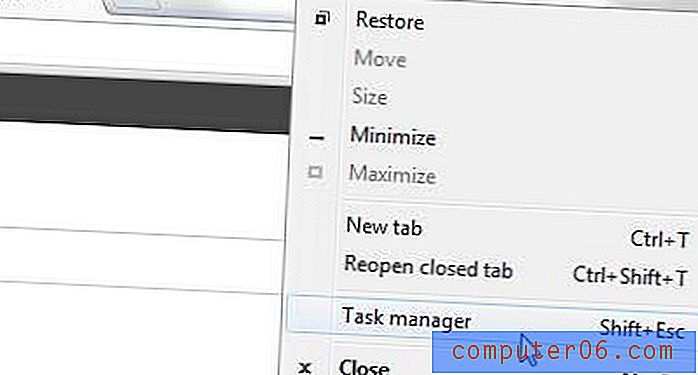
Consejo 12: use las herramientas de prueba del navegador

Sé que muchos de ustedes simplemente no pueden esperar para escribir un comentario mordaz sobre cómo varias de las técnicas anteriores (sombras, esquinas redondeadas, etc.) solo funcionan en ciertos navegadores y, por lo tanto, no se pueden usar. Por eso es que siempre trato de presentar ambos lados de una discusión. Las personas a favor de desarrollar en el navegador presentan estas técnicas como evidencia de que puede lograr mucho fuera de Photoshop, pero tal vez estén demasiado ansiosas por descartar el hecho de que varios navegadores recibirán una experiencia drásticamente diferente debido a la falta de soporte.
El punto es que, no importa cómo desarrolles un sitio web, siempre debes saber exactamente cómo los principales navegadores mostrarán tu sitio. Luego puede tomar una decisión informada sobre qué navegadores, si los hay, son aceptables para dejar atrás. Para lograr esta hazaña, consulte Adobe Browserlab. Esta utilidad increíblemente útil le permite previsualizar un sitio en múltiples navegadores y sistemas operativos en tiempo real. El único inconveniente es que en realidad podrías darte cuenta de lo mal que se muestran tus sitios en ciertos navegadores, lo que inevitablemente lleva a horas de maldiciones y rasguños en la cabeza.
Conclusión
¿Pues, qué piensas? ¿Estás listo para cruzar y comenzar a crear composiciones armadas solo con un editor de texto y un navegador? ¿O eres como yo, confiado en que un forense tendrá que sacar una caja de software de Photoshop de tus dedos fríos antes de soltarte? Obviamente, no hay absolutos aquí. Pocos diseñadores profesionales crean maquetas sin la ayuda de un editor de imágenes. La pregunta entonces es, en el borrador inicial, ¿dónde crees que la mayor parte de tu tiempo se gasta mejor? Nos encantaría saberlo. Siéntase libre de usar los comentarios para tomar una posición y defender su posición hasta la muerte. En cuanto a mí, esta conclusión parece estar cada vez más macabra, así que mejor me detengo aquí.