5 tipografías más qué hacer y qué no hacer todos deben saber
Ayer te trajimos la primera parte de nuestras diez tareas y no para trabajar con la tipografía. ¡Hoy terminaremos con cinco más!
Siga leyendo para ver si es culpable de alguno de los siguientes errores y cómo asegurarse de no volver a hacerlo.
No: coloque texto sobre un fondo ocupado
Traigo este problema con frecuencia simplemente porque es algo con lo que luchan innumerables personas. Cada vez que trabajas con fotos, puede ser muy difícil incorporar una superposición de texto. Suena fácil, pero en la práctica no siempre tienes un bonito cielo azul sólido para trabajar. En cambio, las fotos que tiene que usar se parecen más a las siguientes:

Como muchos diseñadores, hice todo lo posible para que este texto se destaque por mérito propio. ¡Utilicé una tipografía en negrita, un relleno blanco, una sombra oscura e incluso un poco de trazo! Aún así, la legibilidad es horrible.
En este punto, es bastante fácil frustrarse y partir en busca de una mejor foto, o peor, ceder ante la mentalidad de "lo suficientemente bueno". Esta frase es el enemigo mortal del diseñador y debe evitarse en todo momento.
Resulta que puedes combinar texto con casi cualquier imagen en un minuto o menos con un simple y elegante truco.
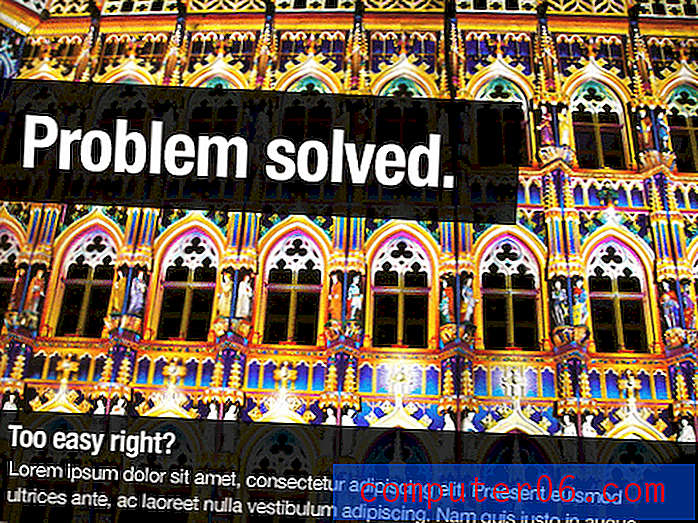
Hacer: dar texto a un dispositivo de contención
En el ejemplo a continuación, todavía utilicé mi foto loca. También mantuve la integridad de la imagen: puedes sentir claramente tanto la hermosa repetición arquitectónica como los colores brillantes. La detección de la opacidad de la imagen es una gran solución a veces, pero no si realmente le gusta la imagen en su estado actual.

Es importante tener en cuenta que el ejemplo anterior es una generalización: una solución posible y típica de muchas. La clave aquí es pensar en una forma de "contener" su texto en algo con un relleno más simple y, por lo tanto, diferenciarlo del fondo. ¡Puedes usar una barra de color, un círculo o incluso otra foto!
Tenga cuidado de convertirse en un pony de un solo truco y recurrir siempre a las mismas soluciones de diseño antiguas. Intente reflexionar sobre cada nuevo desafío que surge mientras aprovecha la experiencia y el conocimiento del pasado.
No: mezcle fuentes que son demasiado similares
Este consejo de diseño es completamente contradictorio, ¿no? ¿Realmente te estoy diciendo que no mezcles fuentes similares? ¿No es el diseño sobre consistencia?
Sí, el diseño se trata de consistencia, pero a veces dos cosas que son demasiado parecidas sin ser perfectamente parecidas pueden ser visualmente confusas. Considere los ejemplos de tipos a continuación.

Ahora, un no diseñador podría no pensarlo dos veces en este ejemplo, pero todos los diseñadores deberían sentirse incómodos con estos emparejamientos. Cada grupo contiene tipos de letra que son extremadamente similares, pero no coinciden. Las formas de las letras están ligeramente apagadas, las serifas tienen un peso diferente e incluso las alturas x varían. La pregunta que debe hacerse es: "Si quiero que sean lo mismo, ¿por qué no hacerlos iguales?"
No hay nada de malo en tener dos partes de texto que se vean iguales, solo algo mal con dos partes de texto que casi se parecen pero que son lo suficientemente diferentes como para distraer.
Hacer: usar diferentes estilos de fuente
En diseño, si desea que dos partes de texto se parezcan, la solución es fácil: ¡use la misma fuente! Si desea que se vean diferentes, elija una fuente que obviamente sea muy diferente.
Usando algunas de las mismas líneas del ejemplo anterior, puede crear algunos pares de fuentes perfectamente elegantes.

Intente mezclar serif con sans-serif, fuentes de losa con fuentes modernas; entiendes la idea. Hazlo simple y asegúrate de tener algún contraste entre los dos.
Rompiendo las reglas
Evitar tipos de letra similares es uno de esos conceptos que en realidad no es tan claro. Si eres un principiante, es algo bueno para vivir. Sin embargo, a medida que mejore con la tipografía, encontrará que hay casos claros en los que romper esta regla es perfectamente aceptable. Recuerde, las reglas están hechas para romperse, ¡solo asegúrese de saber lo que está haciendo!
Como ejemplo, considere el siguiente par de fuentes:

Aquí he mezclado Futura con Helvetica. Ambos son sans-serif modernos, por lo que pensarías que no es una buena idea mezclarlos, pero se ven geniales juntos. La razón es que todavía seguí el corazón de la regla que establecí antes: contraste. Los dos tipos de letra funcionan porque se ven muy diferentes: uno es grande, uno es pequeño, uno es negrita, el otro es claro, uno está condensado, el otro tiene su ancho original, etc.
No: use demasiados estilos de fuente
El consejo anterior sobre el uso de diferentes estilos de fuente puede llevarse fácilmente demasiado lejos, por lo que siempre debe seguirse con consejos para que sea más fácil y no se deje llevar.
Cualquier persona con acceso a una carpeta de fuentes abundante ha sido culpable de este delito al menos una vez en su vida. Hay tantas fuentes divertidas, ¿cómo puedes elegir? ¡No, digo, úsalos todos!

Como puede ver, el resultado es un desorden desordenado. Es posible que realmente necesitemos diferentes estilos para cada uno de estos bloques de texto, pero buscar fuentes completamente diferentes no es la solución.
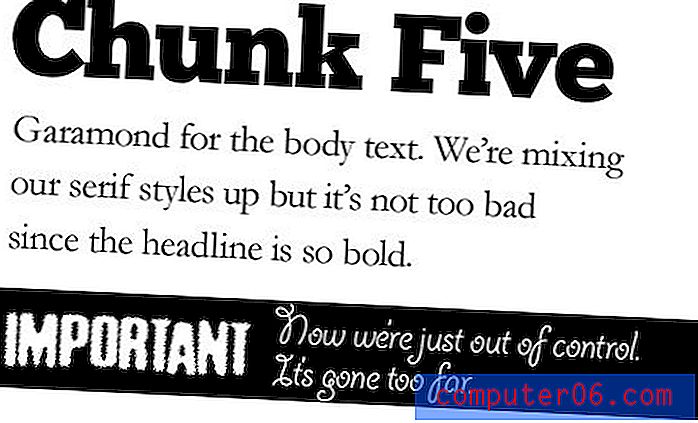
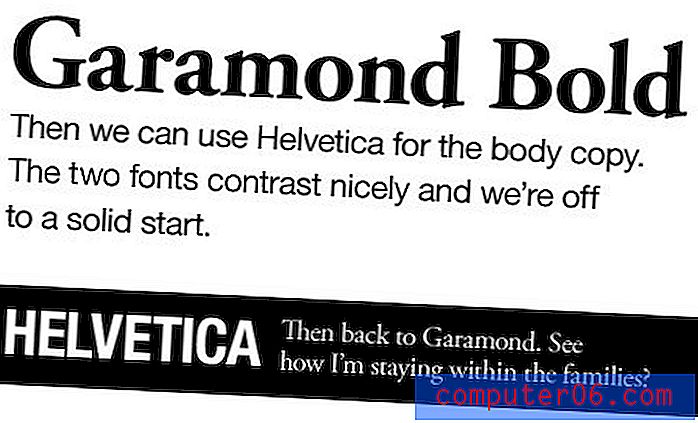
Hacer: usar 2-3 familias
Una cosa brillante sobre los tipos de letra es que muchos de ellos vienen con varias fuentes que se complementan perfectamente entre sí. ¿Por qué pasar una hora explorando su carpeta de fuentes cuando la fuente que elige tiene una opción secundaria sólida incorporada?
Echemos otro vistazo al ejemplo anterior, esta vez rediseñado para permanecer dentro de dos familias de fuentes (que no debe confundirse con la propiedad de familia de fuentes CSS).

Como puede ver, cada una de las cuatro áreas aún mantiene una apariencia única, pero en realidad solo hemos usado dos tipos de letra gobernantes: Helvetica y Garamond. Esto nos da tanto la variedad que queremos como la consistencia que necesita el diseño.
No: utilice tipos de letra cliché
Este es difícil de seguir porque algunas fuentes son cliché por una razón: son buenas. Tome Helvetica por ejemplo, que estoy bastante seguro de que tiene cultos enteros dedicados exclusivamente a su culto continuo. Esto no deja de convertirlo en una fuente realmente buena, solo quizás una sobreutilizada. Sin embargo, todavía uso mucho Helvetica (ver todas las imágenes de arriba), así que no creo que vaya a decirte que lo evites.
En mi opinión, existen preocupaciones más apremiantes por el uso excesivo de la tipografía. El que todos mencionan es, por supuesto, Comic Sans, la ruina de la existencia de un diseñador. Sin embargo, hemos llegado a un punto en el que los diseñadores reales no están lanzando Comic Sans demasiado. La fuente que realmente me ha estado molestando últimamente es Felt Tip. ¡Está en todas partes!

Tiene una cierta sensación fea pero amigable que la gente ama y puede confundirse realmente con la escritura a mano. Sin embargo, en mi opinión, su ubicuidad ha vencido su utilidad. Pasemos a otra cosa ahora amigos.
Hacer: Encuentra algo más único
Los días de quejarse por no tener acceso a suficientes fuentes han terminado. Si tiene acceso a Internet, tiene acceso a toneladas de excelentes fuentes, muchas de las cuales no le costarán ni un centavo.

La mayoría de los sitios de fuentes, como FontSquirrel, tienen secciones enteras dedicadas a las fuentes dibujadas a mano, por lo que realmente no hay razón para volver a usar Felt Tip.
En algún lugar de este discurso tuve un punto: evitar las fuentes cliché. Como diseñador, es tu trabajo notar las obras que te rodean. Una vez que comience a ver una de sus fuentes favoritas por todas partes, puede ser el momento de buscar en los sitios de fuentes una alternativa.
Esta regla se aplica principalmente a fuentes de aspecto único . Es por eso que Comic Sans y Felt Tip se destacan tanto, son tan únicos que puedes verlos desde una milla de distancia. Los estándares antiguos como Helvetica son aprobados simplemente porque la mayoría del mundo ni siquiera los ve.
No: imagina que ese tipo hace tu trabajo por ti
Este es un problema y está destinado a hacer enojar a muchos diseñadores. Estoy cansado de escuchar cómo "la tipografía es el 95% del diseño" o el "99.9% del diseño" o cualquier estadística que alguien haya sacado de la nada esta semana.
La tipografía es una gran parte del diseño, pero también lo es el diseño, la teoría del color, el espacio en blanco, el contraste, la repetición y un millón de otros principios. Si tiene una tipografía fuerte pero un contraste de color pobre, nadie puede leerla. Si su tipo es hermoso pero sus fotos son feas, todos odian su sitio web. Si su kerning es perfecto pero su interfaz es un desastre, nadie usará su aplicación. En resumen, si eres increíble con el tipo, aún puedes ser un diseñador horrible.
El diseño es holístico, no puede simplemente romper su pieza favorita y declararla como la más importante. Hay varios aspectos que se espera que comprenda y domine tanto como escriba.
El mayor problema que veo con este tipo de historia de amor es que los diseñadores lo compran tanto que creen que obtienen un pase gratis: abofetean un tipo en una página, la hacen lucir bonita y lo llaman un día. Esto es excelente para un nicho muy pequeño de diseño, pero como práctica general para la industria del diseño, nos está agobiando.
Alguien "diseñó" ese tipo de letra que estás usando. Escribir un titular con él no lo convierte en un diseñador más de lo que servir comida para llevar a sus invitados a la cena lo convierte en un chef. El resultado puede y a menudo se ve muy bien, pero eso se debe a los verdaderos diseñadores que dedicaron innumerables horas a distribuir una hermosa tipografía.
Hacer: Aprovechar la tipografía para crear diseños fuertes
Dicho esto, debería decir que estoy 100% detrás de la moda de la tipografía. Soy un tipo completamente loco y puedo pasar horas mirando galerías de tipos.
De hecho, debe luchar por la mejor tipografía absoluta que pueda crear. Esta es una parte integral de un diseño sólido y profesional, un objetivo que simplemente no se puede lograr sin un buen tipo.
Mi punto es simplemente que, al obtener su tipo exactamente en el estado en que lo necesita, no está, de hecho, a un punto porcentual de un diseño completo. Debe aprender los otros principios involucrados en el diseño y no debe descuidarlos con la excusa de que el tipo lo es todo. En cambio, aproveche la tipografía sólida como uno de los pilares principales en un diseño que refleja una sólida comprensión de los principios básicos de diseño.
Conclusión
Esto concluye nuestros diez qué hacer y qué no hacer de la tipografía que todos deberían saber. ¡Asegúrese de consultar la primera parte para ver los otros cinco consejos!
Además, antes de ir, hazme un favor y deja un comentario a continuación con tus pensamientos sobre todo lo anterior. ¡Me encantaría escucharlos!
Crédito de la imagen: fotografía de PitsLamp