Crítica de diseño web # 24: Administración
Cada semana echamos un vistazo a un nuevo sitio web y analizamos el diseño. Señalaremos ambas áreas que están bien hechas, además de aquellas que podrían necesitar algo de trabajo. Finalmente, terminaremos pidiéndole que proporcione sus propios comentarios.
El sitio de hoy es Adminizio.
Explore los recursos de diseño
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 24 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Sobre Adminizio
“Adminizio es un conjunto de plantillas universales XHTML / CSS que se utilizarán como interfaz de usuario de un sistema de gestión de contenido, tienda electrónica, intranet y otras aplicaciones en línea. Adminizio está destinado a todos los programadores inteligentes y diseñadores web que desean facilitar su trabajo ".
Aquí hay una foto de la página de inicio:

Primeras impresiones
De un vistazo, me gusta mucho el diseño de esta página. El diseñador se adhirió firmemente a los principios de diseño corporativo limpio con algunos toques de estilo visual.
Definitivamente es un diseño bastante típico que no rompe ningún molde, pero como suele ser el caso de sitios como estos, simplemente no hay necesidad de crear algo drásticamente revolucionario. Simple y familiar puede ser una frase ofensiva para algunos diseñadores, pero las empresas del mundo real a menudo desean justamente eso.
El diseño
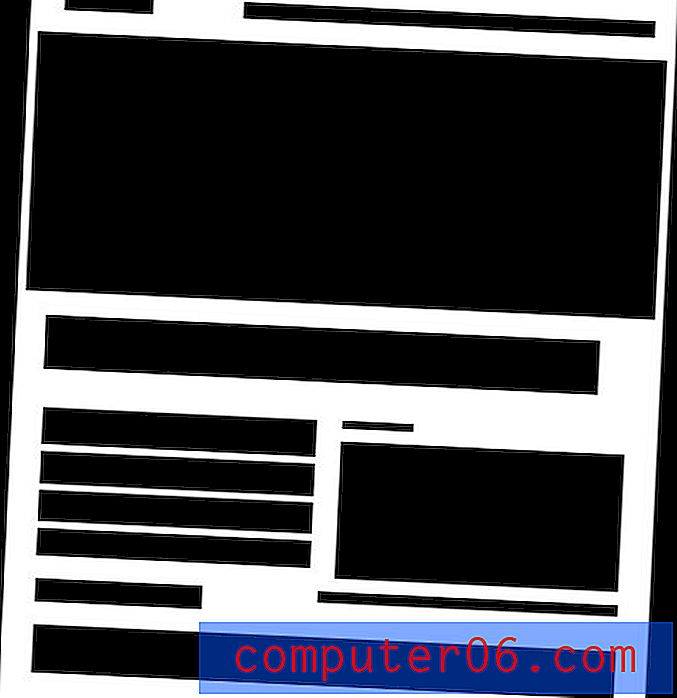
A menudo me gusta simplificar un diseño visual a sus formas básicas para que realmente pueda tener una idea de las relaciones espaciales y de tamaño sin distraerme con las imágenes. Aquí hay un intento básico con esta página:

Desde aquí podemos ver que, en su mayor parte, el diseño es bastante fuerte y bien ejecutado. Sin embargo, sí veo algunos pequeños problemas potenciales que consideraría abordar.
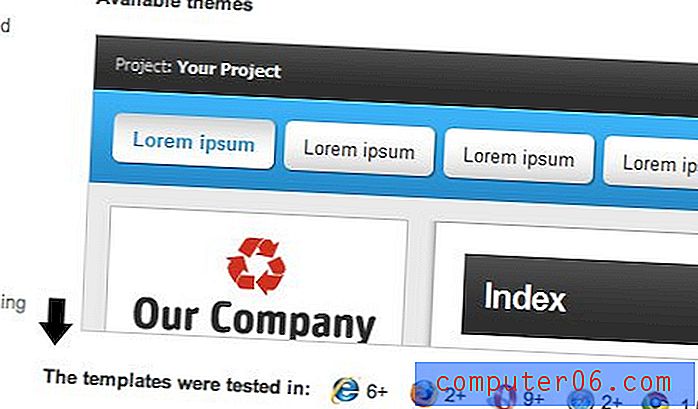
El primero de ellos se ilustra a continuación. El espacio en blanco atrapado entre el borde del cuadro de contenido principal y el contenedor vertical es bastante pequeño (aproximadamente 13 píxeles) en comparación con el espacio general visto en el resto del diseño. Esto hace que esta área se sienta un poco claustrofóbica. Curiosamente, llevar el diseño hasta el borde estaría bien en mi opinión, pero acercarlo tanto al borde sin seguirlo solo lo hace sentir un poco incómodo.

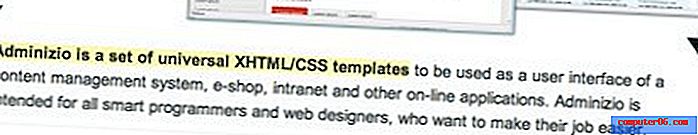
El siguiente es un tema mucho más pequeño pero aún muy notable y fue una de las primeras cosas que me llamó la atención. Observe cómo el espacio en el lado derecho del párrafo parece demasiado pesado; el borde no se alinea con la línea limpia creada por los objetos arriba y abajo.

Normalmente, no me preocuparía demasiado reflejar el espacio a cada lado de un párrafo irregular, pero el diseño de la página está tan estrictamente justificado que esto se siente como una violación innecesaria. Estirar un poco este párrafo no debería ser demasiado difícil. De hecho, jugando un poco con él en Safari, noté que el bloque fluye mucho mejor si sueltas o aumentas el tamaño de este texto en un 10%.
El último problema de diseño que veo es la línea sobre la compatibilidad de la plantilla entre navegadores. Aquí el diseñador ha establecido dos columnas de contenido fuertes que se adhieren a un estricto bloqueo visual. Pero luego aparece esta línea y rompe el diseño extendiéndose a la otra columna.

Mi sugerencia es simplemente cambiar el tamaño de esta línea o dividirla en dos líneas para que no tenga que romper el diseño actual de las columnas.
Nitpicking?
Estos problemas de diseño pueden parecer pequeños, pero para mí transmiten un mal mensaje sobre cómo se construyó la página. Hacen que parezca que la página fue diseñada por una persona, y luego llena de contenido por otra que no entendió el diseño. Esto comunica instantáneamente la impresión de una plantilla prefabricada modificada (interesante ya que eso es exactamente lo que el sitio está vendiendo). Las plantillas son geniales, pero romper y establecer diseños establecidos puede y debe evitarse.
Enlace de descarga
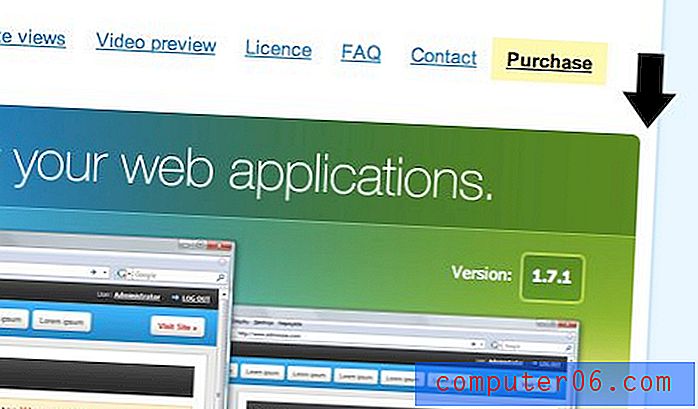
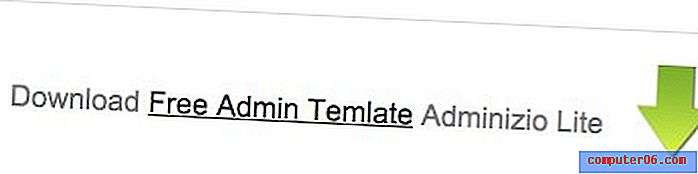
Una cosa que continuamente me llamó la atención en este diseño fue la flecha en la esquina inferior derecha de la página. Por un lado, esto es algo bueno, pero creo que es una mala ejecución de una buena intención.
La palabra "descargar" está tan lejos de la flecha que casi no parecen estar conectados. Además, la imagen de la flecha no es un enlace para descargar algo. ¡Noté que mientras examinaba el diseño, seguí mirando debajo de esa flecha para ver hacia dónde apuntaba! De hecho, los gráficos están dirigiendo mi atención, pero lo hacen en la nada, lo que puede tener el efecto no deseado de hacer que los usuarios sientan que han terminado con la página.

Sugiero colocar la flecha al lado de la palabra "Descargar" para que el mensaje sea reforzado por los gráficos, y viceversa. También puede considerar hacer la flecha, la palabra "descargar" o ambos un enlace. Una llamada a la acción es algo sagrado en marketing y en la web la palabra de acción a menudo es el lugar lógico para que un usuario haga clic. Entonces, si un usuario desea descargar algo, es probable que desee hacer clic en la palabra "descargar" (aunque el nombre del objeto que está descargando también es un punto fuerte de acción, especialmente para los usuarios que escanean la página que lo busca) . Quizás simplemente extienda el enlace para que cubra "Descargar plantilla de administración gratuita".
Ah, y definitivamente corrija la ortografía de la palabra "Plantilla".
Cosas bien hechas
Los puntos mencionados anteriormente se encuentran entre los únicos problemas que veo con el diseño. En general, es una ejecución casi perfecta que requiere muy pocos cambios. Me gustaría terminar la crítica discutiendo las áreas fuertes del diseño de las que podemos aprender.
Primero está la jerarquía visual. La página de inicio utiliza gráficos y colores con moderación para llamar su atención sobre algunos lugares clave. De esta forma, el usuario lee esta página, en realidad es una ruta cuidadosamente creada por el diseñador. Dado que esta página está vendiendo un producto, el producto es lo más destacado y los puntos de interés principales son las capturas de pantalla de las plantillas.
Como punto fuerte visual, me encanta el uso del espectro cerca de la parte superior. Esto lo convierte en un gráfico brillante que realmente llama su atención. Consulte nuestro artículo sobre 25 usos brillantes de espectros coloridos en diseño web para obtener más ejemplos de esta técnica.
Otro gran aspecto de este gráfico es que se repitió con buen gusto en el resto del sitio. El diseñador cortó y reutilizó la parte superior de esa caja redondeada y la colocó en las otras páginas para continuidad. Como mencioné en nuestra última crítica de diseño, la repetición es una herramienta poderosa (especialmente para la marca) cuando se maneja adecuadamente y este es un ejemplo perfecto.

¡Tu turno!
Ahora que ha leído mis comentarios, participe y ayude dando al diseñador algunos consejos adicionales. Háganos saber lo que piensa que es genial sobre el diseño y lo que cree que podría ser más fuerte. Como siempre, le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca un consejo constructivo claro y libre de cualquier insulto.