5 nuevas técnicas CSS para dominar en 2020
Los diseñadores web están fascinados con las formas de probar nuevas técnicas de CSS y ampliar los límites de lo que CSS puede hacer. CSS bien planificado puede controlar casi cualquier aspecto de un diseño y contribuir a una mejor experiencia general del usuario, con un código más limpio y más consistente.
¿Pero qué técnicas son tendencia? ¿Qué debes aprender a continuación? Tenemos algunas ideas para los últimos desarrollos para ver este año. Sumérjase, vea lo que está de moda y pruebe algunos de estos nuevos consejos y técnicas de CSS para darle a su próximo proyecto una ventaja emocionante.
Explore los elementos de Envato
1. Hacer que las cuadrículas CSS respondan

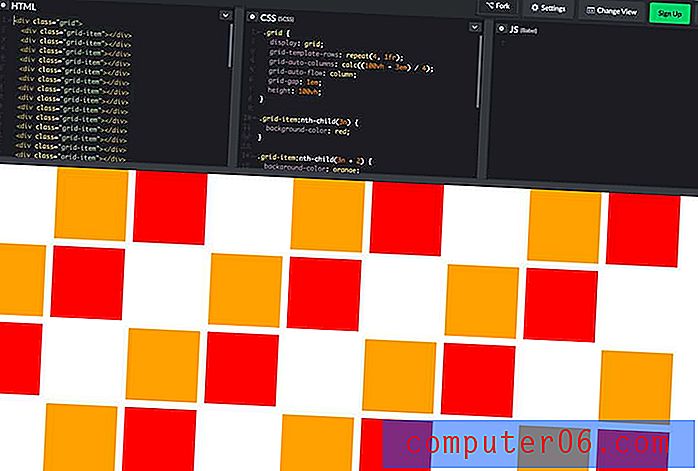
Todo lo demás en su diseño es receptivo, asegúrese de que su cuadrícula no sea una excepción. Lo mejor es que hay varias formas de hacerlo con CSS Grid para crear una cuadrícula flexible que siempre se presenta de la manera que desee, independientemente del tamaño del dispositivo.
Lo bueno es que una cuadrícula CSS receptiva funciona con columnas de tamaños iguales o desiguales. Puede utilizar diversos puntos de interrupción, alturas (a continuación) y ubicaciones de elementos. (Es una tecnología muy buena que está repleta de opciones para darle el control que desea sobre los diseños).
Comience con la unidad de fracción (fr), una unidad flexible que divide el espacio abierto según sus reglas. Cada declaración fr es una columna; entonces puedes agregar huecos y tienes una grilla.

Obtenga más información: Smashing Magazine tiene una excelente guía que explica todas las opciones para que pueda aprovechar al máximo el uso de una cuadrícula receptiva.
2. Use fuentes variables

Las fuentes variables son bastante nuevas. Es un archivo único que incluye todas las versiones de una fuente que un usuario necesitará para ver su diseño.
Si bien no hay una gran lista de fuentes variables para trabajar, está creciendo, y aquí es donde vamos con el tipo de letra en la web. El nuevo logotipo para el Doctor Who de la BBC, arriba, incluso utiliza una fuente variable personalizada.
Para usar fuentes variables, debe seleccionar una fuente que admita la función y un navegador que haya implementado la propiedad de configuración de variación de fuente. (El soporte es bueno y está creciendo).

Obtenga más información: Axis-Praxis es un patio de juegos de fuentes variables para que pueda jugar, probar combinaciones e incluso encontrar tipos de letra para proyectos.
3. Crear animaciones de texto

Desde los cambios de desplazamiento hasta las palabras que flotan o se desplazan en la página, CSS está afectando la forma en que los usuarios leen e interactúan con elementos de texto.
Lo que una vez fue solo un elemento estático, puede presentar una pantalla dinámica. Y es una opción bastante popular para los sitios web que no tienen muchos otros elementos artísticos para atraer a los usuarios.
Obtenga más información: Animista es una herramienta que está en versión beta, pero le permite experimentar con muchos estilos diferentes de animación de texto.

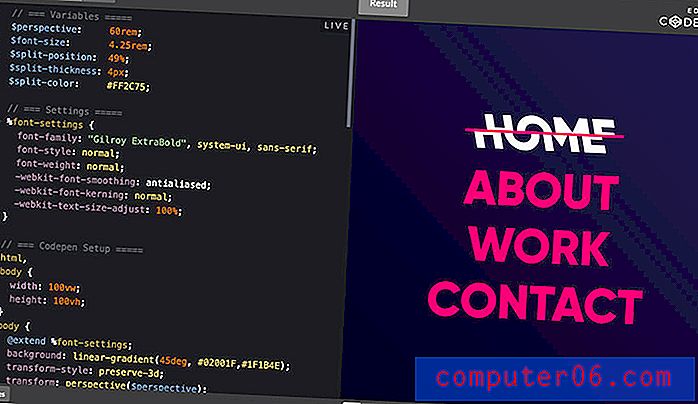
Y aún más: Code My UI tiene una buena colección de fragmentos de código para crear varias animaciones de texto, como el fragmento de texto dividido, arriba.
4. Implementar Ajuste de desplazamiento

Hay muchas veces que desearías poder controlar el desplazamiento, ¿verdad? Desea que los usuarios vean una cierta parte del diseño a la vez.
CSS Scroll Snap es la respuesta. Así es como Google lo describe:
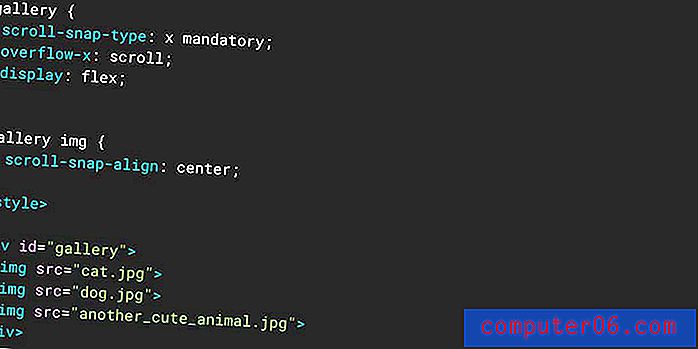
La función CSS Snapoll Snap permite a los desarrolladores web crear experiencias de desplazamiento bien controladas al declarar las posiciones de desplazamiento de desplazamiento. Los artículos paginados y los carruseles de imágenes son dos ejemplos comúnmente utilizados de esto.
En pocas palabras, esto significa que puede controlar los puntos de desplazamiento, tanto vertical como horizontalmente (principalmente solo un patrón de escritorio), para que los usuarios vean exactamente lo que desea.

Obtenga más información: puede encontrar casi todo lo que necesita saber de los desarrolladores de Google, incluidos algunos fragmentos de código para comenzar.
5. Prueba de compatibilidad del navegador con CSS
CSS incluso puede ayudarlo a determinar si ciertos navegadores admiten nuevas funciones de CSS.
Está enraizado en la regla Feature Queries @supports, que le permite crear declaraciones basadas en la capacidad del navegador. Una advertencia es que esto no funciona para nada más antiguo que Internet Explorer 11, pero actualmente no hay demasiados usuarios en ese navegador.
Obtenga más información: puede obtener fragmentos de código y comprender la sintaxis y obtener ejemplos de Mozilla.
Recursos de cuadrícula CSS
CSS Grid Layout es una de las cosas más comentadas cuando se trata de CSS en este momento. Si no está al tanto, es hora de comenzar a aprender.
"CSS Grid es una herramienta poderosa que permite crear diseños bidimensionales en la web", es la descripción de Jonathan Suh en su guía de recursos.
Aquí hay cinco excelentes recursos de CSS Grid:
- Comprender el módulo de diseño de cuadrícula CSS
- Conceptos básicos del módulo de diseño de cuadrícula CSS de W3Schools
- Aprender CSS Grid
- Videos de cuadrícula CSS
- Introducción a los desafíos de la cuadrícula CSS por FreeCodeCamp
- Guía completa de CSS-Tricks para Grid
Conclusión
Jugar con CSS y aprender nuevos trucos puede ser muy divertido, si no te hace arrancarte el pelo. ¿Qué quieres aprender este año? ¿Dónde estás enfocando tu energía?
Esperamos que estas ideas proporcionen la inspiración suficiente para ayudarlo a comenzar. ¡Buena suerte!