7 maneras rápidas y fáciles de mejorar tu tipografía
Los encabezados son uno de los elementos más importantes en su página y, a menudo, son el punto de partida que establece el tono para todo el diseño. Entonces, ¿por qué no hacerlos geniales?
Hoy echaremos un vistazo a siete técnicas de diseño diferentes que puede implementar en un minuto o menos que aumentarán su título de simple a increíble.
Explore los recursos de diseño
Una línea grande, una línea pequeña

Comenzaremos con el truco más típico y básico de la lista. Una de sus herramientas más poderosas para crear titulares es el contraste, que usaremos una y otra vez a lo largo de esta publicación.
Aquí elegimos aplicar el contraste principalmente en forma de tamaño de fuente. Es extremadamente común tener una configuración de encabezado de dos líneas donde una línea utiliza un tamaño de fuente más grande que la otra. Esto funciona con casi cualquier tipo de letra y puede variar qué línea es más grande.
La clave aquí, como con algunos de los otros ejemplos a continuación, es poner el énfasis donde cree que pertenece. En mi ejemplo, "Gran titular" es la idea principal y siempre se enfatiza si está arriba o abajo.
Varíe su caso

Este es un truco simple que termino usando bastante. Usando casi cualquier estructura de título que desee, intente cambiar el caso en algunas de sus palabras o líneas.
En los ejemplos anteriores, utilicé varias combinaciones de texto en mayúsculas, minúsculas y minúsculas. Por lo general, las letras mayúsculas se usan para enfatizar, pero es bueno tirar una bola curva de vez en cuando y hacer que la línea en minúscula sea la principal atracción de atención como lo hice en el segundo título.
Sus razones para elegir qué palabras o líneas capitalizar pueden, por supuesto, ser lógicas y pensadas, pero no tenga miedo de intentar un poco de aplicación arbitraria. Su razonamiento puede ser tan simple como el hecho de que le haya gustado la forma en que una palabra se veía mejor en todas las letras minúsculas.
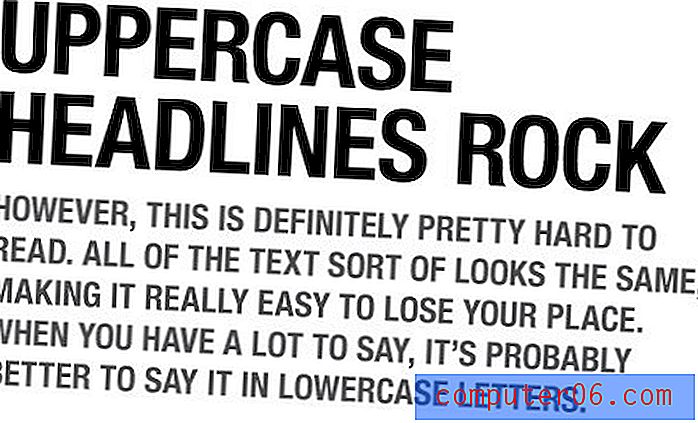
Todas las mayúsculas: ¿más difícil de leer?
En algún lugar del antiguo credo del diseñador hay una declaración sobre cómo todas las mayúsculas hacen una lectura difícil. Hasta cierto punto, esto es cierto, pero en realidad solo se aplica en grandes bloques de texto como un párrafo o una oración realmente larga.

La variación en la altura de las letras en minúsculas te ayuda a diferenciar y leer más rápido, pero cuando solo hay unas pocas palabras, es perfectamente fácil de leer en mayúsculas e incluso he escuchado a algunos argumentar que es más fácil.
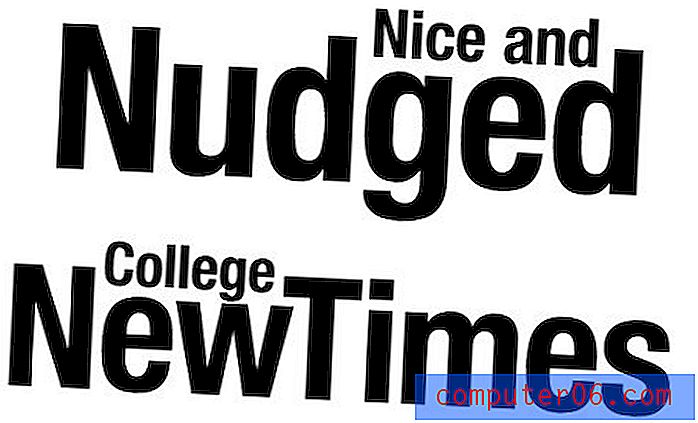
Ancho de línea igual

Esta técnica se usa todo el tiempo en el diseño moderno de titulares. El resultado que obtuve arriba es bastante no típico (intencionalmente). Por lo general, ves esta técnica utilizada en un sans-serif condensado audaz como Helvetica, pero no caigas en la trampa de hacer lo que todos los demás hacen, explota por tu cuenta y pruébalo con la fuente que desees. ¡No siempre se verá bien, pero experimentar es una parte importante de cada diseño!
La fuente que utilicé anteriormente es DeLarge Bold, que es bastante difícil de leer pero es bastante atractiva en pequeñas dosis.
La idea detrás de esta técnica es que realmente estás impulsando el concepto de un título como un elemento único. Al crear una columna de ancho fijo, normalmente diversas formas de letras y longitudes de línea se convierten en un todo coherente que es más fácil de trabajar en un diseño más grande. Además, ya sabes, se ve genial.
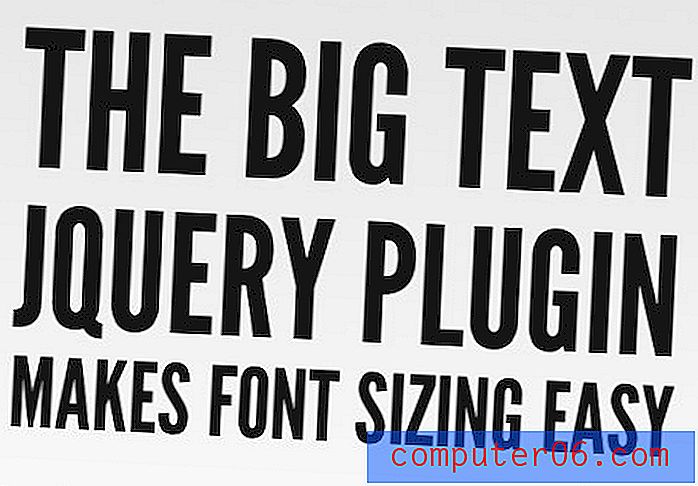
Ancho de línea igual en línea
¿Quiere implementar esta técnica con texto en vivo en la web? Hay algunos complementos de jQuery, como Lettering.js y BigText que lo hacen fácil. BigText es específicamente para esta técnica, mientras que Letterring.js es más flexible y podría usarse para crear la mayoría, si no todos, los ejemplos en esta publicación.

Énfasis selectivo de palabras

Este tiene la misma lógica básica que el primer ejemplo anterior. Simplemente estamos tratando de usar el tamaño como un punto de contraste importante. Aquí estamos enfatizando ciertas palabras y desestimando otras.
No hay una fórmula mágica real para qué palabras hacer grandes, solo siéntelo y vea qué tiene sentido. Por lo general, reduzco palabras sin importancia como "the" o "and" mientras trato de hacer que las palabras grandes se lean de manera un tanto decentemente en su conjunto. Por ejemplo, en el ejemplo anterior, puede ver la frase "Hacer algo importante" aunque eso no sea exactamente lo que dice la oración en su conjunto.
Cuando diseñé anuncios impresos, este fue uno de mis trucos más utilizados para los titulares. En forma impresa, siempre estás tratando de captar la atención de alguien en una fracción de segundo y reducir un titular a sus partes más importantes realmente ayuda con ese objetivo mientras sigues en ese titular gigante que los redactores te dieron para trabajar.
Un mensaje doble

Este es un poco peculiar y solo debe usarse en casos raros, pero es bastante divertido. Puede usar tamaño, peso, tipo de letra y / o color para establecer letras específicas del resto de la línea.
El resultado es un inteligente mensaje oculto en su título. En los titulares anteriores he hecho "DUH!" y "WOW" se destacan. Estos son ejemplos demasiado simples, es mucho más impresionante cuando realmente pasas el tiempo para hacer que los dos significados funcionen bien juntos como lo hizo este diseñador.
Integrar gráficos que alteran el texto

Si desea un diseño realmente interesante, intente no colocar su título flotante solo, sino más bien trabajarlo en los gráficos de la página. Esto funciona muy bien con formas vectoriales simples como la de arriba. Observe cómo el mensaje principal y el gráfico se refuerzan entre sí.
Uno de los lugares más típicos que verá esta técnica es en la infografía. Aquí el punto es mezclar imágenes en el texto para aclarar el mensaje, por lo que es una configuración obvia y apropiada para que esto se use.
A veces, sus letras son lo suficientemente fáciles de manipular para que puedan doblarse y estirarse para seguir las líneas de su gráfico, este fue el caso con la "W" de arriba. Sin embargo, las otras letras eran mucho más curvilíneas, así que simplemente tomé el camino fácil y me corté el gráfico.
Texto anidado

Comenzamos con una técnica realmente simple, así que pensé que terminaríamos con una también. Este tipo de diseño de titulares es muy común en los títulos de revistas. Básicamente, escribes algo en el título y observas el espacio negativo formado entre los ascendentes. A menudo es el lugar perfecto para empujar una o dos palabras.
¡El resultado es un título bien integrado que solo toma dos segundos para construir! Perfecto para todos esos momentos en los que superas tu fecha límite y necesitas un diseño en un tiempo récord.
Conclusión
La moraleja de esta historia es pensar dos veces antes de simplemente escribir ese título y llamarlo un día. Siempre piense en cómo puede mejorar la legibilidad y / o la estética del texto para cumplir mejor con los objetivos del diseño.
Deje un comentario a continuación y díganos cuál es su favorito. ¿Tienes alguno de tus propios trucos de titulares para compartir?