8 consejos simples y útiles para Kerning Type
Kerning es divertido! Muy bien, a menos que seas un tipo nerd serio como yo, definitivamente no será una declaración verdadera. Sin embargo, es una parte absolutamente esencial de su educación e implementación tipográfica.
Si ha estado ignorando el kerning o simplemente no está seguro de cómo hacerlo correctamente, eche un vistazo a estos ocho consejos rápidos y comience el camino para convertirse en un maestro de kerning.
Explore los elementos de Envato
Introducción
Los últimos años han visto una explosión de tipo en la web. Solía ser el caso de que los diseñadores web fueron culpados por no tener un fuerte sentido de la tipografía, pero nada podría estar más lejos de la realidad en estos días, ya que los diseñadores web llevan el arte de la tipografía a nuevas alturas de popularidad y respeto.
Los diseñadores tienen una nueva apreciación por el arte tipográfico y las formas prácticas en que la tipografía complementa e incluso impulsa un diseño sólido.
Sin embargo, todavía hay al menos un tema importante que los diseñadores web tienden a perder: el kerning. La verdad es que el kerning en la web sigue siendo una pesadilla. Hay algunas opciones para facilitar la tarea, pero en general, simplemente la ignoramos.
Como resultado, muchos diseñadores web no piensan en kerning ni realmente entienden cómo funciona en un nivel fundamental. Afortunadamente, no es ciencia espacial. El factor más importante en el aprendizaje del tipo kern es darse cuenta de que a menudo es necesario hacerlo. A continuación repasaremos algunos trucos básicos y útiles para comenzar.
# 1 ¿Qué es Kerning? Piensa en bloques
Lo primero que debe saber sobre el kerning es, bueno, qué es exactamente. Hay muchos términos tipográficos que suenan divertidos y es fácil confundirse rápidamente, por lo que es necesario asegurarse de que todos estemos en la misma página.
Érase una vez, no había computadoras. El tipo se estableció, consiga esto, a mano. Es un concepto loco, pero lo creas o no, el proceso de dar vida a un diseño solía ser una tarea bastante laboriosa, a diferencia de los cómodos trabajos de escritorio que ahora todos disfrutamos.
En aquel entonces, las letras individuales se colocaban en bloques físicos de madera o metal. Obviamente, la naturaleza de los bloques significaba que solo podía aplastar dos letras hasta el momento, hasta el punto en que golpeaban sus bordes. Como solución al problema, los tipógrafos crearon conjuntos de bloques con muescas que encajan como piezas de rompecabezas, permitiendo así que las letras se acerquen entre sí cuando sea necesario.

Crédito de la foto: Joel Gillman
La razón por la que te digo esto es que te da algo real para imaginar cuando piensas en kerning. Esto le ayuda a recordar qué es y distinguirlo de otros términos tipográficos. Ahora, cuando escuche la palabra "kerning", se imaginará bloques de madera con muescas y recordará cómo funciona.
Obviamente, en estos días el arte de la composición manual es una novedad. En cambio, todo esto se maneja en el ámbito digital, directamente en la pantalla de su computadora. Sin embargo, el concepto central aquí es idéntico. Kerning todavía se refiere al ajuste del espacio entre dos letras.

El objetivo es simple: igualar la apariencia del espacio en blanco entre letras. Esto se vuelve complicado porque realmente tienes que sentirlo. A veces, el espaciado uniforme entre letras no se verá como espaciado uniforme y tendrá que ajustar y ajustar hasta que la palabra parezca que cree que debería. Realmente no hay una fórmula mágica, solo tienes que mirarla y decidir qué se ve bien.
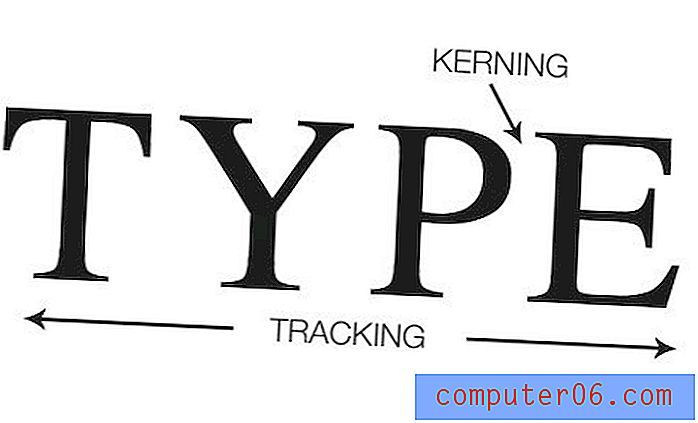
# 2 Kerning ≠ Seguimiento
Una cosa que hace tropezar a la mayoría de los nuevos diseñadores es la diferencia entre kerning y tracking. No cometa el error de mezclar estos dos términos, a los diseñadores de impresión de la vieja escuela les encanta señalar y reírse de las personas que hacen eso.
La diferencia entre los dos es simple: el seguimiento se refiere al espacio uniforme entre todas las letras en una selección de texto dada y el interletraje se refiere al espacio entre dos letras específicas.

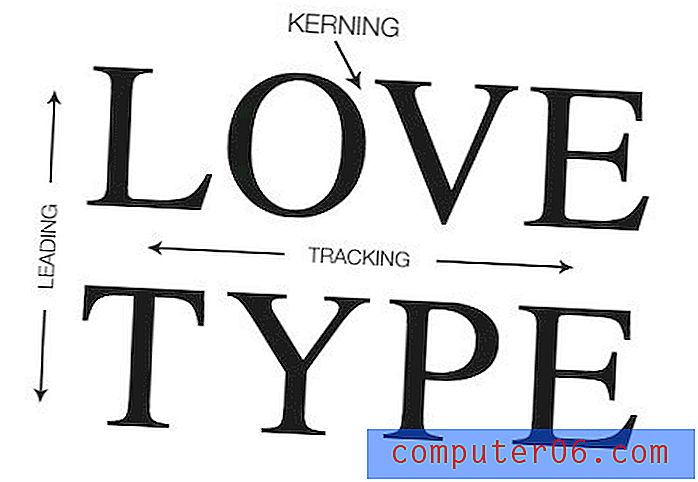
Líder
Ahora, para agregar aún más confusión a esta ecuación, podemos agregar el liderazgo a la mezcla. El interlineado ("led-ing") es el espacio vertical entre líneas de tipo. En CSS usamos un ajuste similar llamado "altura de línea".

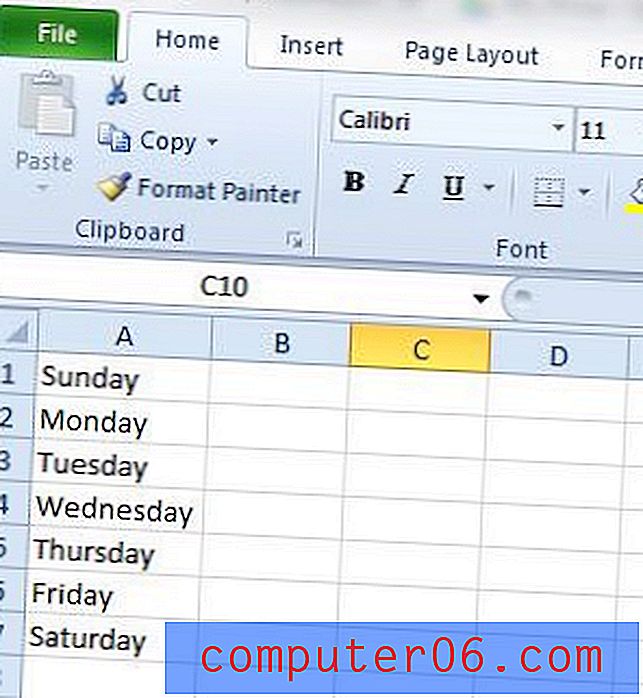
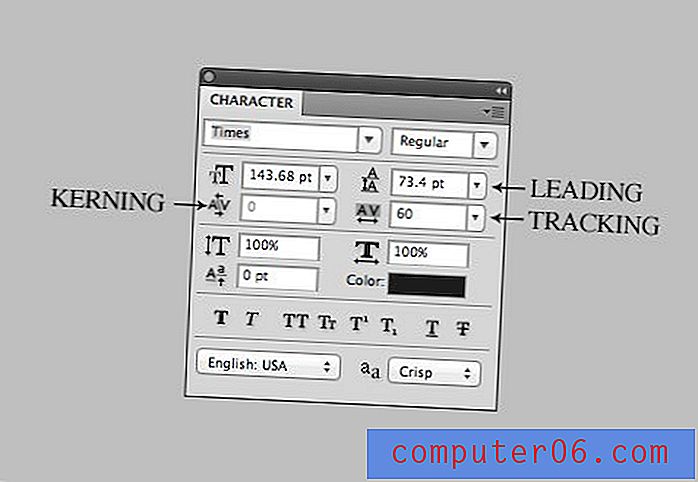
En la paleta de tipos
Mientras tratamos el tema de ajustar todos estos valores, aquí hay una referencia rápida para que sepa cómo detectarlos en Photoshop, Illustrator o InDesign.

Tenga en cuenta que la tecla "Opción" (Alt) es su mejor amigo al ajustar cualquiera de estos, junto con las teclas de flecha, por supuesto. El que ajusta depende de su selección y cursor. Coloque el cursor entre dos letras y Opción + Izquierda / Derecha ajusta el interletraje, o con una selección de texto más grande, los mismos comandos ajustan el seguimiento. Del mismo modo, Opción + Arriba / Abajo con una selección de texto ajustará el inicio.
# 3 cartas para mirar
Una vez que comience a hacer una práctica habitual para escribir sus titulares y otro tipo importante, notará que ciertas letras son más problemáticas que otras.
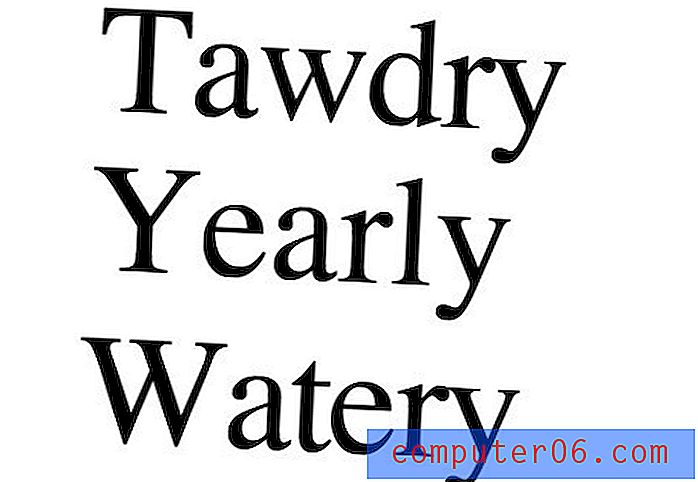
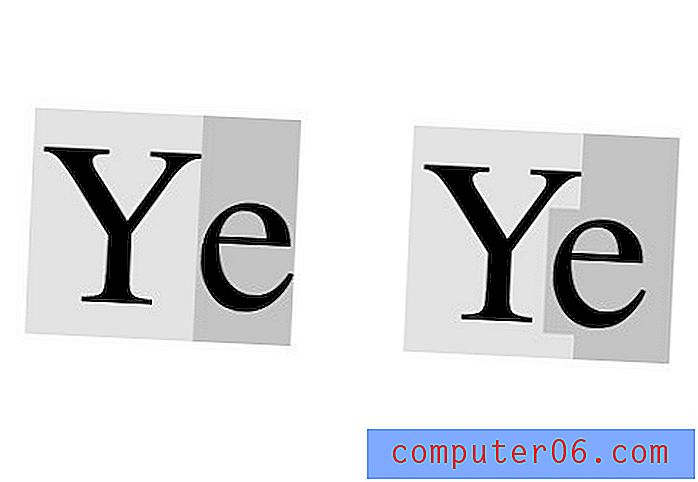
Para tener una idea de cómo funciona esto, abramos Photoshop, configuremos el kerning en "0" y escriba algunas palabras con Times. Estos resultados no han sido modificados por mí en absoluto, son realmente tan horribles directamente del software.

Todos los tipos de mayúsculas definitivamente tienden a ser bastante problemáticos, por lo que, como regla general, vigílelo de cerca. Sin embargo, encontramos problemas similares cuando comenzamos a mezclar letras mayúsculas y minúsculas.

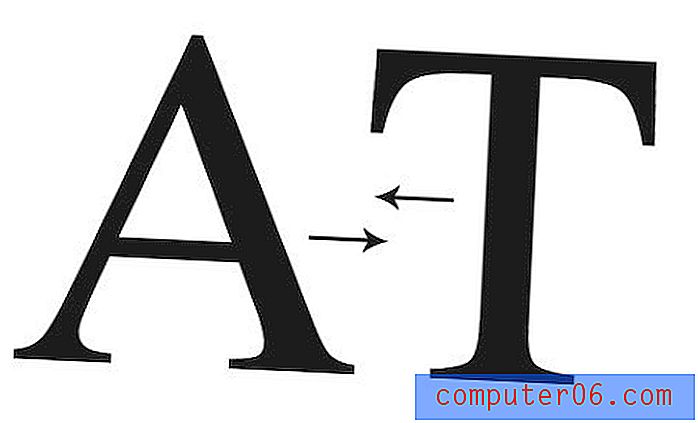
Mirando esto, vemos que un patrón comienza a emerger. En general, cuanto menos se ajusta una letra a una forma de bloque, más problemática se vuelve. Las letras con fuertes inclinaciones como las mayúsculas "A" y "W" están destinadas a presentar algunos problemas, ya sea que estén mezcladas con letras mayúsculas o minúsculas. Además, observe cómo la barra sobresaliente en la "T" y el brazo en la "Y" causan problemas cuando se usan como tapas iniciales. Aquí, las letras minúsculas que siguen se están espaciando en relación con el contorno de su bloque, pero necesitamos marcar los bloques al igual que los tipógrafos antiguos:

Puede encontrar grandes listas de letras específicas para observar, pero como regla general, generalmente vigilo de cerca las letras con líneas diagonales como "A" y las instancias de mayúsculas iniciales (especialmente cuando se trata de una "T"), no importa lo que las parejas. Además, aunque las letras minúsculas tienden a jugar bastante bien juntas, no estás fuera del gancho con ellas. Observe cómo el "ly" en el ejemplo anterior difiere mucho del espacio "ry".
# 4 Kern al revés
La razón por la que el kerning es tan fácil de omitir es porque sus ojos tienden a ignorar el espacio en la búsqueda de la palabra u oración. Después de décadas de lectura, los adultos ya no ven letras, vemos palabras.
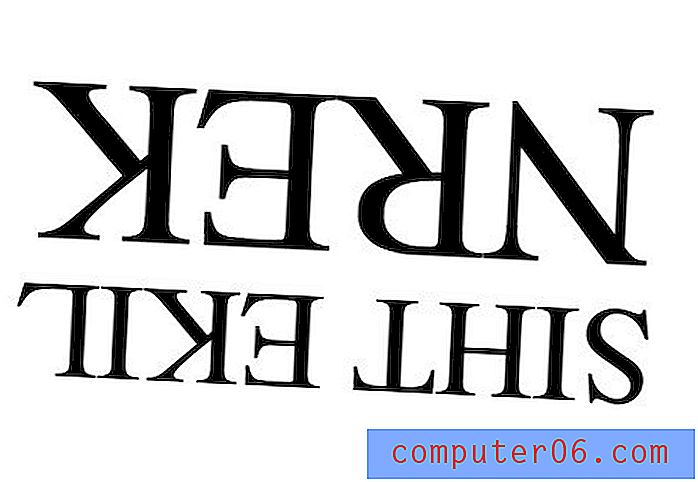
Para ayudar a explicar esto, algunos diseñadores sugieren el simple truco de voltear su tipo al revés antes del interletraje. Es una técnica brillantemente simple que realmente te ayuda a concentrarte en las formas de las letras y cómo encajan entre sí en lugar de distraerte con las palabras.

# 5 No Kern antes de decidir sobre una fuente
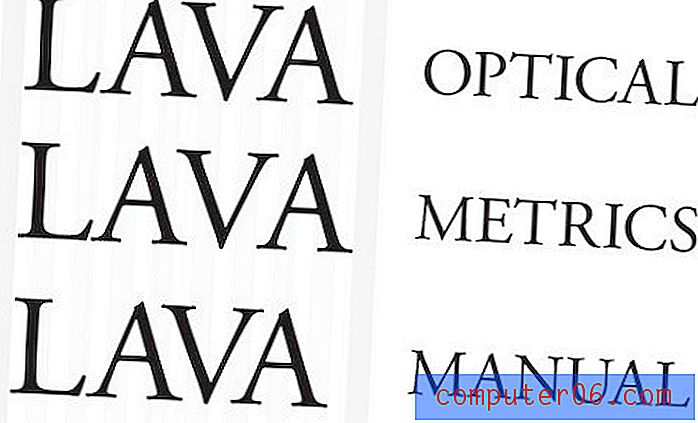
Obviamente, el espaciado entre letras va a diferir drásticamente de una fuente a otra. En un nivel práctico, esto significa que su proceso debe ser elegir primero una fuente, luego kern.

Fácil verdad? Sin embargo, tendemos a olvidar este paso cuando cambiamos de opinión sobre una fuente en el último minuto. En este punto, no puede confiar en el kerning que ya ha hecho, sino que debe comenzar desde el principio y tratar cada fuente como única.
# 6 Ver espaciado de palabras
Hemos discutido el seguimiento, el interlineado y el interletraje, pero hay un área más de espaciado de tipografía que realmente debe tener en cuenta: el espacio entre dos palabras. Esto esencialmente se reduce al tamaño de un "espacio" en una fuente.
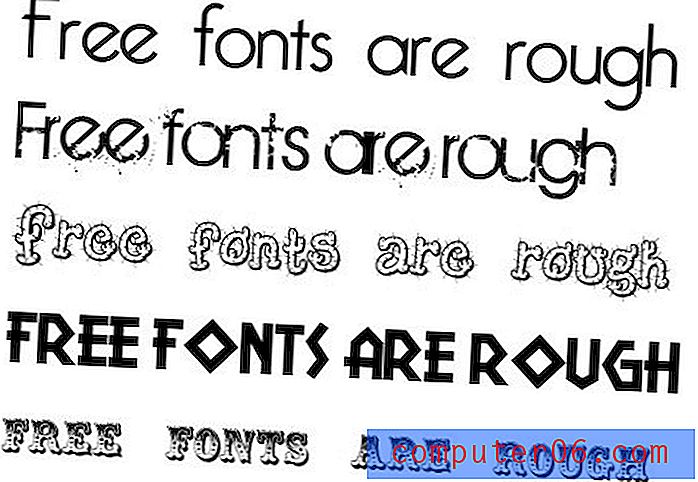
Una cosa que realmente me ha estado molestando últimamente sobre las fuentes gratuitas es la cantidad de ellas que tienden a tener una cantidad de espacio realmente incómoda entre las palabras.

En general, el interletraje en las fuentes gratuitas puede ser bastante malo, pero el espaciado de palabras tiende a ser un punto problemático específico que desea vigilar. Una fuente con un espaciado de palabras realmente pobre se convierte en un mantenimiento extremadamente alto cuando comienza a trabajar con ella, por lo que es mejor usarlas con moderación o evitarlas por completo.
# 7 No confíes en el software
Como describí en un artículo reciente sobre consejos generales de tipografía, Photoshop e Illustrator tienen algunos modos incorporados de interletraje automático. Estos son excelentes para usar, pero úselos junto con el interletraje manual, simplemente no son lo suficientemente inteligentes como para manejar la tarea por sí mismos.

# 8 Use Kern.js para Kern en línea
Todos estos consejos son geniales si está diseñando para imprimir o convirtiendo su título en una imagen, pero ¿qué pasa con el tipo de web en vivo? Como mencioné anteriormente, el kerning en la web es una molestia y muchos diseñadores sugieren simplemente vivir con un kerning deficiente en lo que respecta al tipo de web. Sin embargo, recientemente se han creado algunas excelentes herramientas de JavaScript para facilitar el trabajo. Uno de los mejores que he visto hasta ahora es Kern.js, una extensión del excelente Lettering.js.

Conclusión
En resumen, el kerning no es lo más difícil que harás en el diseño, pero puede volverse un poco tedioso y tiende a ser algo que olvidas hacer.
Asegúrese de tener en cuenta el interletraje y analizar siempre el espacio entre letras. Sesenta segundos de interletraje en cada título que cree mejorará su competencia tipográfica a pasos agigantados.
Crédito de la foto del título: Katietower.