Los mejores generadores de gradientes CSS para diseñadores
Echamos un vistazo a diez de los mejores generadores de gradiente CSS que puede usar para crear una variedad de estilos de gradiente (¡y tener la salida CSS directamente!). Codificar un degradado a mano no es divertido (especialmente una vez que pasa un simple degradado de dos colores), por lo que estas herramientas son imprescindibles en su carpeta de marcadores.
Uno de los elementos más modernos en el diseño de sitios web es usar un fondo degradado o una superposición de color. Un gradiente lineal de dos colores es la variación más popular de esta tendencia. Y aunque los gradientes pueden parecer elegantes y complicados, en realidad son bastante fáciles de crear y desplegar ... ¡si está utilizando la herramienta adecuada!
Explore los recursos de diseño
CoolHue

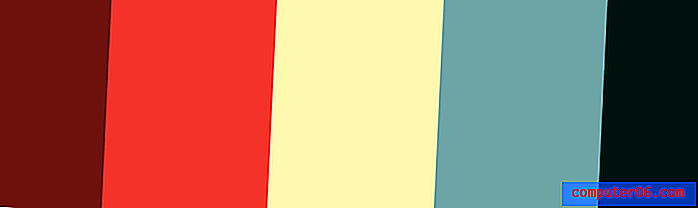
CoolHue es una impresionante colección de combinaciones de gradiente prefabricadas. Desde rosas y naranjas hasta azules y verdes, hay de todo, desde degradados con un contraste sorprendente hasta cambios suaves.
Si bien no tiene mucho control sobre la personalización de las opciones con CoolHue, sabrá de inmediato si uno de los combos de colores funciona para usted porque todas las opciones están en la pantalla.
Y con un solo clic puedes copiar el CSS. (Eso es todo. ¡En serio!) Si desea una descarga, cada archivo también está disponible como PNG.
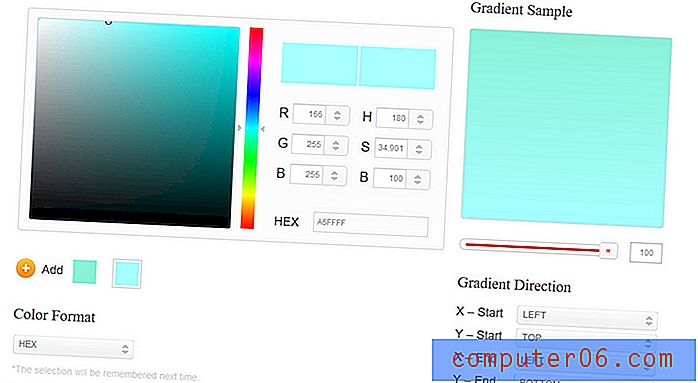
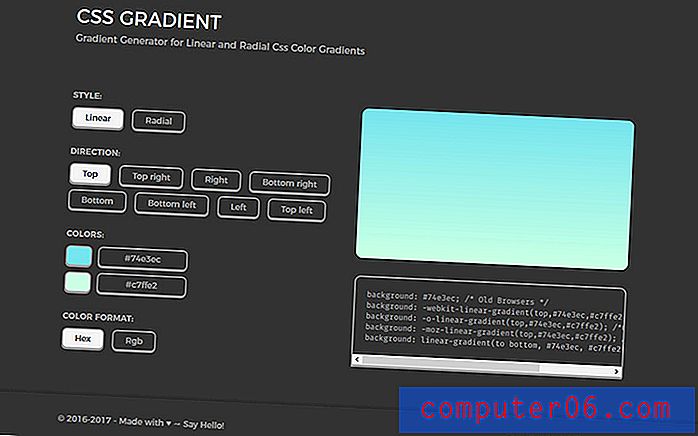
Gradiente CSS

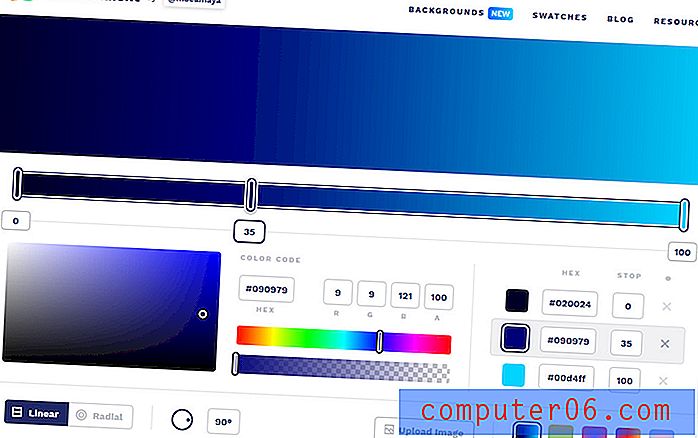
CSS Gradient tiene muchas opciones numéricas y de alternancia para que pueda elegir hasta tres colores y crear un gradiente CSS personalizado.
Los conmutadores son fáciles de usar e incluso alguien con muy poca experiencia en el color puede descubrir cómo crear un gradiente utilizable. Además, hay algunos gradientes iniciales en varios estilos diferentes para inspirarte.
Una de las mejores características de esta herramienta podría ser el alto nivel de control que tiene sobre cada detalle del gradiente que crea. El código se genera a continuación en la pantalla para que pueda verlo todo mientras trabaja.
Gradientes UI
 Cada gradiente incluye un clic para copiar CSS o un jpg descargable.
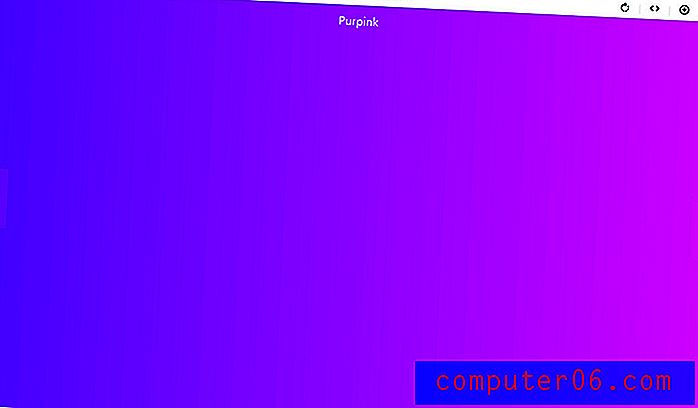
Cada gradiente incluye un clic para copiar CSS o un jpg descargable. UI Gradients es un generador de gradiente de pantalla completa. El beneficio de ver las variaciones de color a tamaño completo es que realmente puede visualizar cómo se verán con sus proyectos de diseño reales.
UI Gradients incluye muchas opciones de gradiente prefabricadas. Explore la colección o busque por color. Las opciones varían de dos a tres colores con patrones lineales.
¿No te gusta lo que ves? Los usuarios también pueden agregar detalles de gradiente al archivo gradients.json en el repositorio del proyecto y enviar una solicitud de extracción.
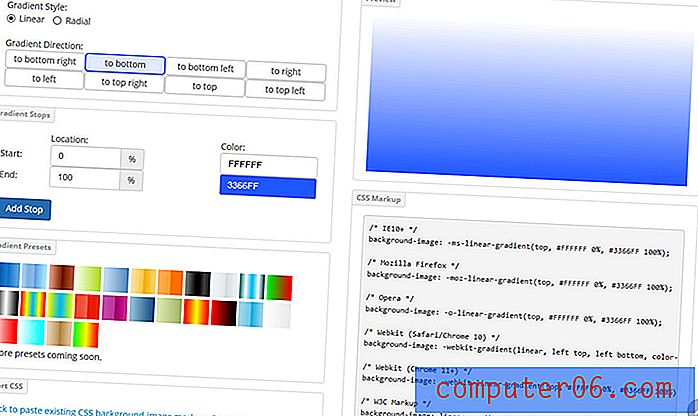
CSSmatic

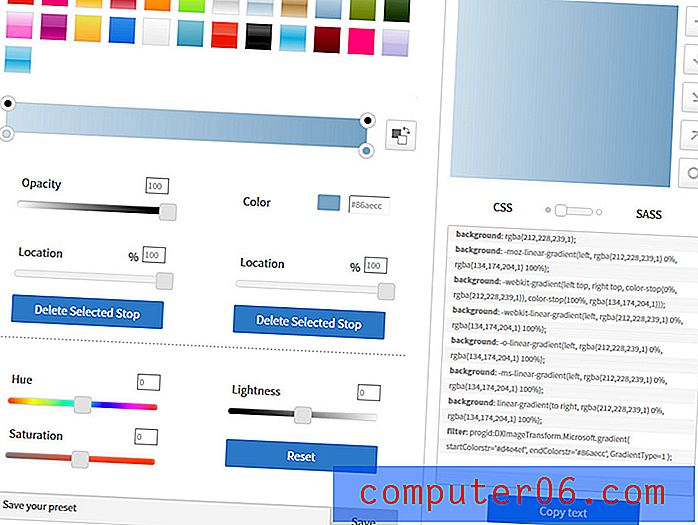
CSSmatic es un generador de gradiente simple con botones de fácil clic para ayudarlo a personalizar las opciones de color, paradas y rotación. Los usuarios pueden crear gradientes lineales o radiales.
Comience con uno de los preajustes simples (aquí hay algunas opciones monocromáticas agradables) y modifique hasta obtener el gradiente correcto. Luego copie el código y estará listo para comenzar.
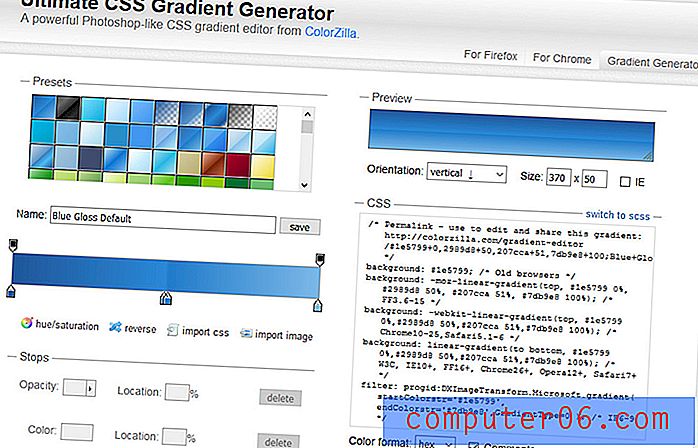
Ultimate CSS Gradient Generator

Ultimate CSS Gradient Generator se parece mucho a CSSmatic, y las funciones en pantalla son similares, pero también tiene alguna otra funcionalidad.
La herramienta incluye una tabla de compatibilidad del navegador, múltiples formatos de color, capacidad para importar una imagen de degradado e incluye más de 135 preajustes personalizados. Los usuarios también pueden importar gradientes de CSS existente y hacer ajustes. (Esta puede ser una gran opción para ajustar un gradiente en su sitio que simplemente no se ve de la manera que desea).
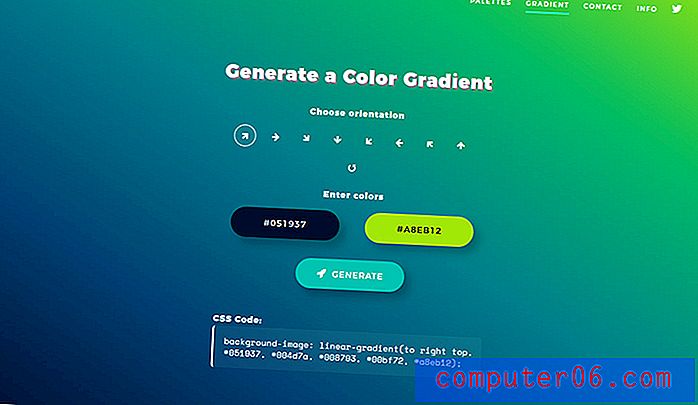
Espacio de color
 Cada gradiente CSS viene con una URL única que puede compartir con los miembros del equipo mientras trabaja con las opciones de color.
Cada gradiente CSS viene con una URL única que puede compartir con los miembros del equipo mientras trabaja con las opciones de color. ColorSpace es otra herramienta de degradado de pantalla completa con un sitio web muy visual.
Es facil de usar. Elija una orientación (lineal o radial) para su gradiente, agregue dos colores usando los botones y el selector de color, luego haga clic en generar.
Si bien esta herramienta aún está en versión beta, funciona bien. Y el código está justo en la pantalla para que lo copie en proyectos. Todo lo que necesita, desde el degradado visual hasta el CSS, está justo en la pantalla. Y si no le gustan sus opciones de color, es fácil cambiar y hacer clic en generar nuevamente.
Generador de gradiente CSS

CSS Gradient Generator produce código usando una interfaz gráfica de usuario simple. El CSS funcionará en todos los navegadores que admitan CSS3.
El generador le permite crear gradientes lineales y radiales, además tiene la capacidad de importar el código de gradiente CSS existente para editar. También viene con algunos ajustes preestablecidos para impulsar sus visualizaciones de gradiente.
Fábrica CSS3

CSS3 Factory es una herramienta simple que funciona mejor si sabes qué colores quieres usar para un gradiente CSS.
Esta opción sin campanas y silbatos le permite ingresar opciones de color, establecer una dirección para los colores y copiar el código. Hay una pequeña ventana de vista previa para ver cómo se verán los degradados, pero esta herramienta no incluye ningún ajuste preestablecido.
CSS-Gradient

CSS-Gradient es un generador más un tutorial de gradiente todo en uno.
La herramienta incluye cuadros para elegir dos opciones de color en Hex o RGB, opciones direccionales y lineales o radiales. (Por lo tanto, esta herramienta es probablemente mejor si tiene una idea de qué colores desea usar).
Copie el código y aplíquelo a su diseño.
Pero lo ingenioso de esta herramienta es que hay una tonelada de información útil debajo del desplazamiento para los usuarios sobre gradientes, cómo funcionan los gradientes CSS y las diferencias entre las opciones lineales y radiales. Todos estos recursos son particularmente buenos para principiantes.
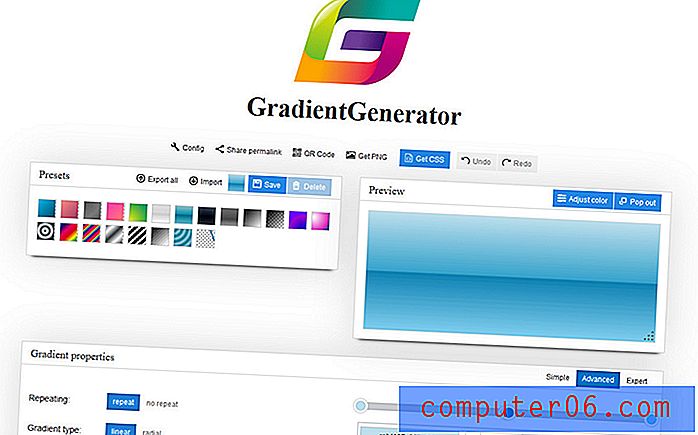
GradientGenerator

GradientGenerator es una gran herramienta para generar una pequeña inspiración de degradado. Comience con uno de los ajustes preestablecidos (hay muchas opciones diferentes para elegir) y luego agregue sus propias personalizaciones para un gradiente único.
Esta herramienta está repleta de personalizaciones e incluso incluye configuraciones simples, avanzadas y expertas para elegir en función de su nivel de habilidad y capacidad de combinación de colores.
Puede hacer clic para copiar el CSS, descargar un PNG, enganchar un código QR para probar en su dispositivo móvil o generar un enlace compartido. Esta herramienta también tiene otras opciones de configuración bastante avanzadas con las que puedes jugar, incluido el tipo de código generado.
Conclusión
Una de las mayores ventajas de usar un generador de gradiente CSS es que la mayoría de estas herramientas le muestran cómo se verá el gradiente en la pantalla mientras genera el código correspondiente. Puede ajustar visualmente colores, superposiciones, dirección, opacidad y más directamente en la pantalla.
Entonces todo lo que tiene que hacer es copiar el código y pegarlo en su archivo CSS para comenzar. Un generador de gradiente CSS es una forma rápida y fácil de crear un gradiente de sitio web que te encantará y que es fácil de usar. Esperamos que una de las opciones en esta lista funcione bien para usted.