Tendencia de diseño: paletas de colores oscuros y animación
¿Has tomado nota de todos los patrones de diseño súper oscuros últimamente? Los diseñadores están experimentando con algunos patrones de diseño oscuros y originales que presentan animación en el mismo esquema de color.
Estas animaciones incluyen todo, desde simples movimientos que ocurren por sí mismos, hasta efectos de desplazamiento y experiencias cinematográficas completas. Vamos a sumergirnos en esta tendencia de diseño de sitios web y explorar algunas formas de hacer que funcione para sus proyectos.
Sobre la tendencia


La animación oscura es una tendencia que combina dos elementos de una manera distinta: una paleta de colores monocromática oscura y una animación genial. El resultado es un impresionante diseño en capas sutil y de mal humor.
Parece funcionar porque evoca una sensación de misterio. Y los usuarios quieren resolver el rompecabezas.Si bien la tendencia puede ser difícil de hacer bien, y no siempre tiene una gran experiencia de usuario móvil, lo que impulsa este patrón visual es el interés. Debido a todos los elementos oscuros, el usuario se ve obligado a mirar el diseño.
Hay un verdadero elemento de misterio que impulsa el compromiso con estos proyectos a medida que el usuario se fascina al ver lo que sucederá con el elemento animado y busca cambios y efectos sutiles. ¿Qué pasará después?
Cada uno de estos diseños está compuesto de una manera diferente. No hay un tipo particular de animación que funcione mejor y no hay un color establecido que deba usarse, aunque muchos de estos diseños usan una paleta de negros y grises ricos.
Las animaciones pueden ser tan simples como un efecto de desplazamiento o tan elaboradas como una forma de moldeo o un video producido.
Parece funcionar porque evoca una sensación de misterio. Y los usuarios quieren resolver el rompecabezas.
Por qué funciona

En realidad, es difícil explicar con precisión por qué funciona esta tendencia de diseño. Cuando lo piensa sin ver los proyectos de diseño del sitio web, no pensaría que los patrones animados oscuros serían exitosos.
- No hay mucho color.
- Hay muy poco contraste.
- Los diseños son casi demasiado simples.
Pero quizás es por eso que esta tendencia funciona. Rompe las reglas lo suficiente como para atraer a los usuarios al diseño.
El otro factor que contribuye es que la oscuridad y el misterio van de la mano. Y la gente simplemente ama un buen misterio. Viven pudiendo ver elementos ocultos o resolver un problema complejo. El esquema de color oscuro con un efecto animado proporciona una forma para que los usuarios descubran un misterio.
Estos proyectos también tienen una atracción emocional distinta también. Los colores oscuros son de mal humor. Las variaciones de color en estas paletas son complejas e interesantes (desde una perspectiva de diseño de todos modos). Hay un elemento de profundidad que es difícil de articular, pero fascinante para explorar.
Suma toda la emoción y el misterio y podrás hacerte una idea de por qué los usuarios se sienten atraídos por este patrón visual.
No tiene que ser negro

Si bien la mayoría de estos diseños presentan paletas de color negro, no es necesario.
Otros tonos oscuros también pueden ser efectivos y dar a los diseñadores la capacidad de crear un patrón de diseño animado oscuro y mantenerse en la marca con la paleta de colores.
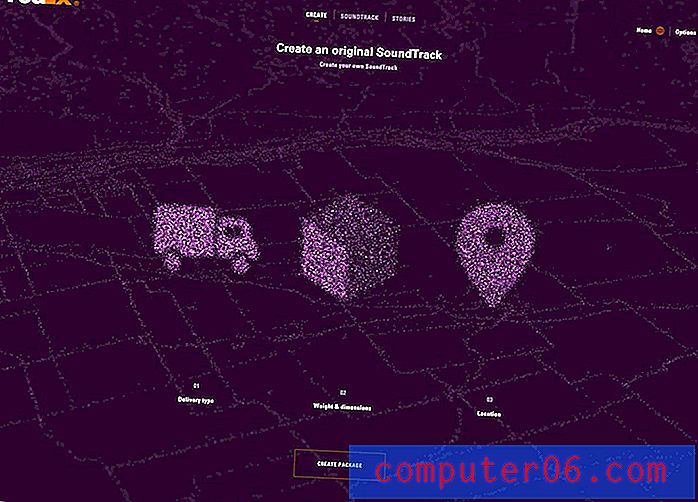
Independientemente del color, la clave para hacer que estas paletas de colores funcionen con animaciones es la riqueza en la selección de colores. Una gama de tonos (mezcla de un color con gris) y sombras (mezcla de un color con negro) puede proporcionar un rango variable para una paleta de colores monocromática. (Solo mire los diferentes morados en el diseño de FedEx, arriba).
Si bien el contraste no es el foco de esta tendencia de diseño, es importante. Sin suficiente contraste en el diseño monocromático, la animación se perderá en el fondo, dejando el diseño ineficaz.
Algunas precauciones
Esta tendencia de diseño no es para todos, y es muy difícil llevarla a cabo de manera efectiva. Los patrones animados de color oscuro tienen fallas:
- No funcionan tan bien en dispositivos móviles.
- Hay algunos problemas de accesibilidad inherentes.
- Puede que no haya suficiente interés visual para algunos usuarios.
- La ubicación de la navegación y del llamado a la acción puede ser un desafío.
- Las condiciones ambientales (iluminación, etc.) pueden hacer que el diseño sea más difícil de ver.
- Algunos usuarios no apreciarán el tono cambiante.
- Los usuarios pueden aburrirse con el diseño rápidamente, disminuyendo el tiempo en el sitio.
Consejos para probar esta tendencia de diseño


Si no tiene miedo de los desafíos que presenta esta tendencia de diseño y tiene un modelo de contenido que coincida con el tono cambiante de un esquema de diseño animado de color oscuro, hay algunas cosas que puede hacer para ayudar a garantizar el éxito del proyecto.
- Apéguese a un diseño de una página : demasiado elemento de diseño funky puede ser abrumador. Si planea utilizar este concepto, limítelo a un diseño de una página o una página en el diseño.
- Use un color contrastante : el texto blanco funciona excepcionalmente bien en fondos oscuros. Lo mismo vale para otros elementos. Asegúrese de que los botones, los elementos de navegación, los mensajes y la llamada a la acción sean fáciles de ver y leer. Si bien la animación y el fondo pueden no contrastar significativamente, otros elementos deben ser fáciles de identificar.
- Simplifique la animación : las animaciones de aspecto excesivamente complejo pueden abrumar este diseño. Apéguese a movimientos simples y que no sean demasiado rápidos.
- Diseño en capas : lo que hace que este concepto funcione es diseñar en capas. Crea una separación entre el fondo y los elementos animados para un efecto que se siente algo táctil y real. La estratificación también lo ayudará a planificar el contraste suficiente para que los elementos sean visibles.
- Use una tipografía en negrita : los elementos de texto no solo deben incluir mucho contraste de color, sino que probablemente necesite usar una tipografía fuerte y en negrita para asegurarse de que el texto no se ajuste al diseño. Debería saltar fuera de él. Busque tipos de letra con letras más gruesas y trazos simples para garantizar la máxima legibilidad.
¿Que sigue?

Como con cualquier tendencia de diseño, esta estética continuará evolucionando. Si bien no podemos predecir realmente lo que sucederá a continuación, algunos diseños proporcionan una pista.
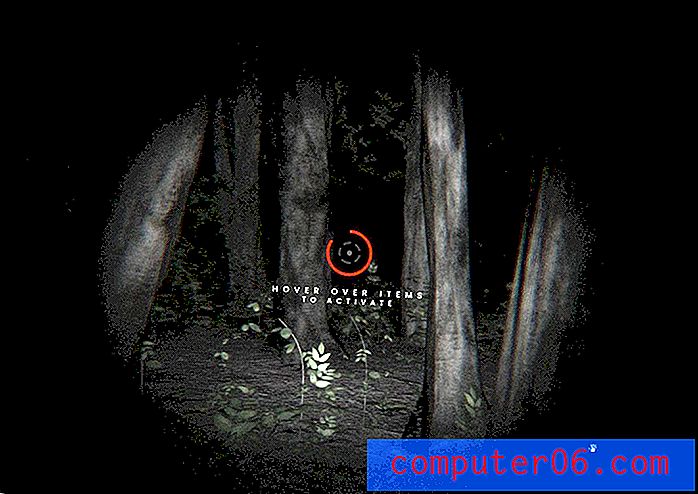
El color oscuro y la animación podrían ser un diseño destacado en el mundo de la realidad virtual. La realidad virtual es un patio de juegos y videojuegos, que ya usa muchos colores oscuros.
Esta tendencia de diseño podría ser perfecta para ese tipo de proyectos, como el nuevo video trailer / sitio web del juego Blair Witch Project, arriba.
Conclusión
Los esquemas de color oscuro han existido por un tiempo, pero este nuevo giro con animaciones de colores similares es interesante. Tiende a ser una de esas cosas que a los diseñadores les encanta, en parte a la sensación de mal humor, u odian debido a los desafíos que presenta a los usuarios.
De cualquier manera, este estilo se usa con más frecuencia. Si bien funciona mejor para ciertos tipos de proyectos (tenga en cuenta el número de sitios de agencias y carteras en los ejemplos), puede ser una forma interesante de mezclar un diseño. Pruébelo para una sola diapositiva o página y vea lo que piensan los usuarios antes de invertir en un patrón de diseño animado de color completamente oscuro.