Datos, datos, datos: ¿cómo se diseña?
Probablemente estés nadando en un mar de datos. Los análisis, los informes, las métricas y los hechos basados en datos son la nueva norma, y las personas parecen no tener suficiente.
Pero, ¿cómo se diseña con datos? ¿Cómo se toma algo que puede ser complejo, que requiere explicación, y se divide en algo más pequeño y digerible sin arruinar el significado de la información? Puede ser una tarea difícil. Hoy, vamos a ver diferentes enfoques para el diseño con datos y esperamos ofrecer algunos consejos útiles.
Explore los recursos de diseño
¿Por qué trabajar con datos, de todos modos?

Los buenos datos son la base de la buena información. Es la fuente creíble que te ayuda a entender que algo es como parece ser.
En un mundo en el que se le arroja más y más información constantemente, el uso de datos en proyectos de diseño es esa información adicional que puede diferenciar su proyecto del resto, estableciendo credibilidad y confiabilidad. Respaldar y respaldar proyectos con datos ayudará a los usuarios a comprender un producto final y también lo ayudará a comprender mejor el trabajo.
Lo bueno de este último elemento es que cuando comprenda y diseñe la porción de datos de un proyecto, es probable que conozca mejor cada elemento de la información y el diseño relacionado. Esa comprensión integral lo hará un mejor diseñador porque el proyecto resolverá el problema al que apunta, gracias a ese conocimiento.
Proveer información

El primer paso cuando se piensa en diseñar datos es cómo los va a usar. ¿Qué estás tratando de lograr?
Los datos deben respaldar y proporcionar un contexto adicional con otras partes de la historia del diseño. Simplemente arrojar un mapa o números en el lienzo sin contexto no es útil en absoluto. Debe proporcionar información adicional y contexto.
Entonces, ¿qué escribes y qué visualizas? Quieres tener una mezcla. Destacar puntos clave con visualización. Determinar si mostrar o contar debe basarse en la forma más fácil de digerir la información.
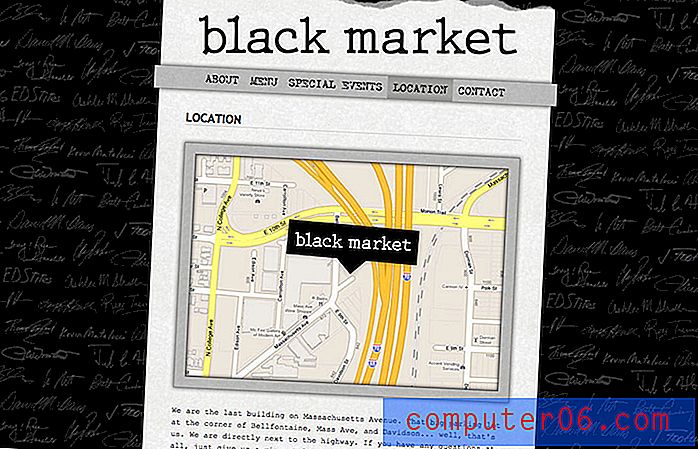
Tomemos un mapa por ejemplo. Explicar instrucciones paso a paso desde el punto a hasta el punto B puede ser engorroso y difícil de digerir, pero un mapa es mucho más fácil de seguir y comúnmente entendido. Aún mejor sería un mapa interactivo donde el usuario puede cambiar las rutas si es necesario y obtener esa información paso a paso si lo desea.
Organízalo

Los datos deben estar organizados para ser efectivos. Tiene que fluir de manera lógica y sensata para que los usuarios puedan entender el punto que está tratando de establecer.
Una línea de tiempo es la manera perfecta de ilustrar esto. Este tipo de visualización de datos implica flujo cronológico (a menudo desde las fechas más antiguas hasta las más recientes). El flujo de información se mueve a medida que ocurren los eventos en la línea de tiempo. Los usuarios no tienen que pensar en esto para entenderlo.
Pero, ¿y si el diseño se viera y actuara como una línea de tiempo, pero las fechas aparecieran en un orden confuso? Probablemente confundiría a los usuarios y probablemente les haría abandonar el sitio y considerar el diseño ineficaz.
Decide lo que es importante

Esta podría ser la parte más difícil del diseño de datos: no puede usarlo todo.
La mayoría de los proyectos que vienen con datos vienen con muchos datos. Es su trabajo clasificarlo todo, tomar las partes clave e incorporarlas al diseño general. Es su trabajo crear ese equilibrio entre información insuficiente y demasiada, para que el usuario tenga justo lo que necesita.
Aprender a clasificar mucha información no siempre es fácil y a menudo es un esfuerzo de equipo. Tenga en cuenta el acto de equilibrio de los puntos de datos visuales y los puntos de texto, y recuerde no duplicar esfuerzos a menos que sea necesario para la comprensión.
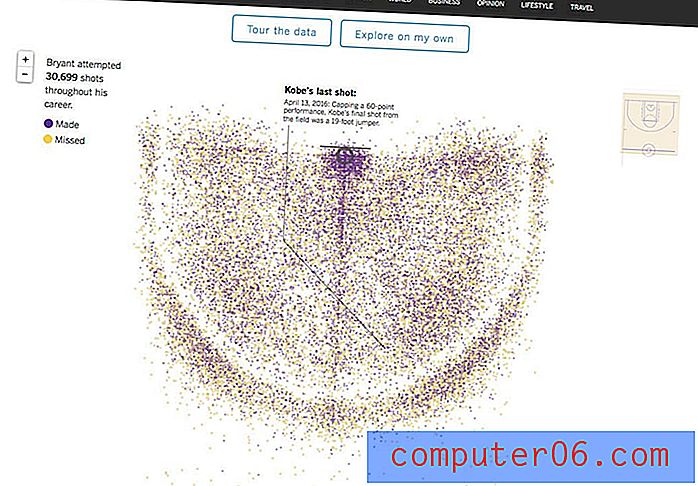
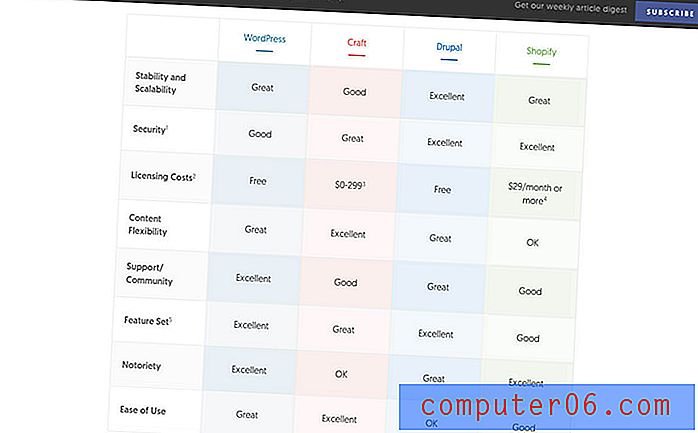
Un gráfico es una excelente manera de organizar la información relevante, particularmente cuando se trata de hacer comparaciones, como la que aparece arriba en el blog de Viget.
Pensar en escala

Hay más en un buen mapa del mapa que simplemente hacerlo bonito. Los usuarios deberían poder mirarlo y obtener información precisa de un vistazo, por eso la escala es tan importante.
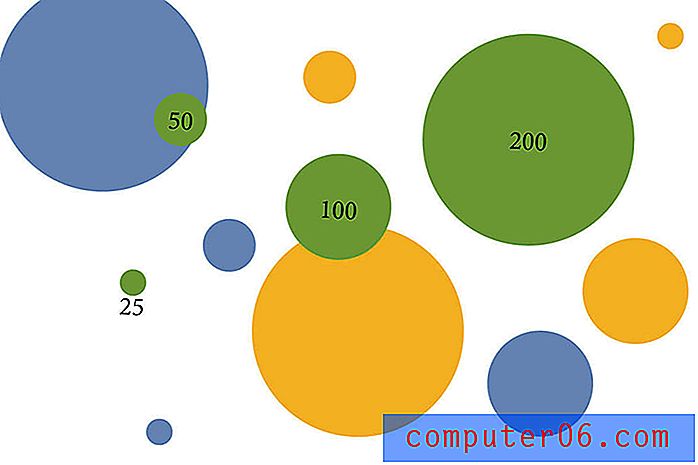
Los puntos de visualización deben relacionarse entre sí de manera lógica.
Mira los elementos de arriba. Cada "burbuja" representa un número. El número de referencia es 100. Observe cómo la burbuja 200 es dos veces más grande que 100 y la burbuja 25 es solo una cuarta parte del tamaño. Esta escala proporciona un contexto visual a la información para que los usuarios puedan ver realmente lo que necesitan saber.
No fuerces las imágenes

A veces, los datos pueden ser demasiado complejos para visualizar de una manera que signifique cualquier cosa. Así que no lo fuerces.
Al igual que los números y los hechos se prestan a los gráficos, no lo hacen. Si eso le sucede, considere otra ruta para ayudar a los usuarios a conectarse con la información. (Mi truco favorito en estos días es emparejar un elemento de texto con un ícono. El ícono atrae a los usuarios y el hecho está claramente establecido al lado del elemento visual).
10 herramientas de visualización de datos geniales
La creación de infografías a partir de puntos de datos puede ser un proceso lento. Dependiendo de cómo planee usar estos datos visuales, una herramienta en línea podría ser la solución correcta. Hay muchas herramientas disponibles para ayudarlo a crear datos que los usuarios querrán ver.
Aquí hay un vistazo a 10 herramientas geniales que son completamente gratuitas. (El conocimiento de codificación varía de no se necesita código a más avanzado).
- Tableau Public: cree imágenes para casi cualquier tipo de datos con esta herramienta basada en aplicaciones
- Sin formato: el proyecto de código abierto le permite crear imágenes basadas en vectores utilizando la biblioteca D3.js
- Línea de tiempo: coloque su información basada en el tiempo en un formato fácil de leer directamente desde una hoja de cálculo
- Infogr.am: convierta los datos en un gráfico interactivo y receptivo basado en plantillas
- Chart.js: crea líneas, barras, radares, áreas polares o gráficos circulares y de anillos
- Gráficos de Google: galería de herramientas para ayudarlo a aprovechar al máximo los datos de una manera bastante simple
- Folleto: herramienta de mapeo de código abierto que es interactiva y amigable para dispositivos móviles
- Gráficos: cree gráficos con muchos puntos de datos o a partir de hojas de cálculo complejas
- SMILE Widgets: otro proyecto de código abierto que lo ayudará a crear cualquier cosa, desde una página web hasta una línea de tiempo hasta puntos de datos trazados
- Canva: genial generador de infografías de arrastrar y soltar que no requiere conocimientos de codificación
Conclusión
Si bien demasiados datos pueden ser un poco abrumadores, pueden ser algo bueno. Aprenda cómo procesar y seleccionar esta información y emparejar partes objetivas con proyectos para aprovechar al máximo el uso de datos de respaldo para contar una historia más completa.
Una vez que sepa con qué está trabajando, visualícelo. Ya sea que diseñe los elementos de datos usted mismo o use una de las excelentes herramientas que existen, los datos informativos pueden impresionar a los usuarios, agregar credibilidad a un proyecto y mejorarlo estéticamente.