Diseño a velocidad de la luz con el kit de herramientas de estructura metálica para Keynote
Wireframe Toolkit para Keynote permite a casi cualquier persona con una comprensión básica de cómo usar el software de presentación para construir rápidamente maquetas de interfaz de usuario para iOS y la web. Si no tiene Keynote, no se preocupe, ¡también incluye una versión de Powerpoint!
Hoy le ofreceremos un resumen rápido de cómo usar el Wireframe Toolkit para Keynote para crear un diseño básico de aplicación web. Si puede copiar y pegar, ¡puede hacerlo!
Lo que obtienes
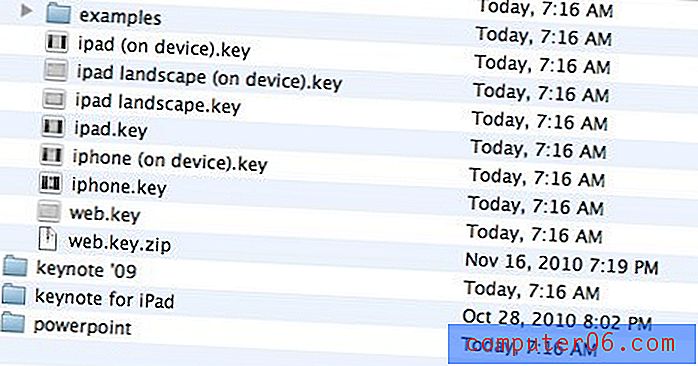
Su descarga de Wireframe Toolkit le ofrece una lista considerable de plantillas de Keynote y Powerpoint. Como puede ver en la captura de pantalla a continuación, se le ofrecen cuatro versiones diferentes de las plantillas: Keynote '08, Keynote '09, Keynote para iPad y Powerpoint.

Cada carpeta viene con varios kits de herramientas diferentes destinados a proporcionarle los elementos de interfaz que necesitará para diseñar para el iPhone, iPad y, por supuesto, la web antigua. También hay algunos ejemplos completos que puede abrir para tener una idea de cómo funciona todo.
Diapositivas vs. Diapositivas maestras
Para comenzar, busque el kit de herramientas con el que desea trabajar y duplíquelo en el Finder. Trabajar con un duplicado le permite estropear todo seriamente sin afectar su original.
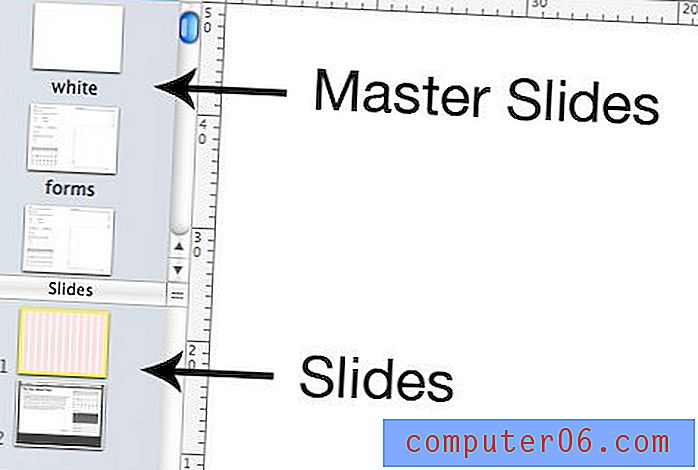
Abriré la plantilla "web" para nuestro proyecto. Si no está familiarizado con la forma en que funciona Keynote, es muy similar a Powerpoint, solo que generalmente es aún más intuitivo. Inmediatamente debería notar una tira de diapositivas en el lado izquierdo de la pantalla. Esta tira se divide en dos áreas: diapositivas (abajo) y diapositivas maestras (arriba).

Las diapositivas maestras en el kit de herramientas contienen todos los elementos preconstruidos, lo que significa que son esencialmente lo que está pagando. Cada una de las diapositivas maestras incluidas tiene una categoría específica que describe los elementos de la interfaz de usuario: formularios, navegación, datos, estilos de texto, etc.

En su mayor parte, dejará solo las Diapositivas maestras y no las cambiará directamente. En su lugar, copiará y pegará elementos de las diapositivas maestras en las diapositivas normales. Esto deja los elementos de la plantilla original sin cambios para que pueda reutilizarlos una y otra vez.
Por supuesto, si desea realizar un cambio global que afecte a todo, editaría una Diapositiva maestra existente o incluso crearía una nueva. Entonces, por ejemplo, si desea una versión azul reutilizable de un botón, puede duplicar el botón existente en la Diapositiva maestra y cambiar su color a azul.
Crear una nueva diapositiva
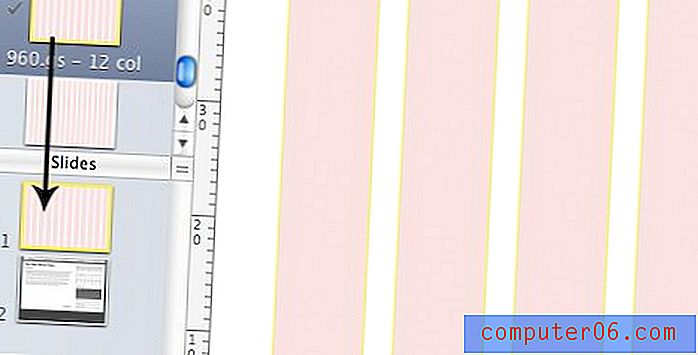
Para comenzar, haga clic en la ayuda de instrucción actual en "Diapositivas" y luego presione Comando + Mayús + N para crear una nueva diapositiva. A continuación, utilizaremos uno de los estilos de guía 960.gs incluidos para obtener un ancho general para nuestro contenido. Para hacer esto, arrastre una diapositiva maestra 960 a su diapositiva normal, que aplicará la diapositiva maestra como fondo.

Añadir algo de navegación
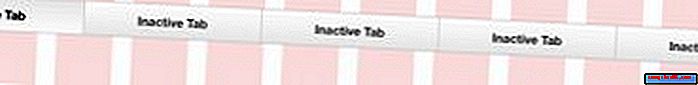
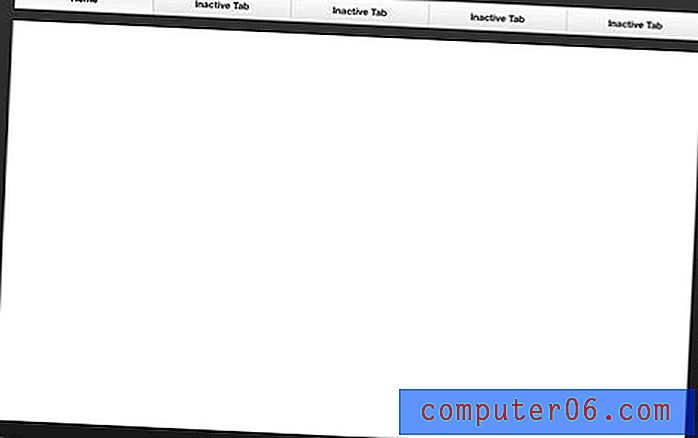
Comenzaremos con algo que casi todas las páginas web necesitan: navegación. Si revisa la diapositiva maestra de navegación, encontrará bastantes opciones. Encuentre el que le gusta y simplemente cópielo / péguelo en su diapositiva. Bam, ahora tenemos navegación! ¿Ves que fácil fue eso?

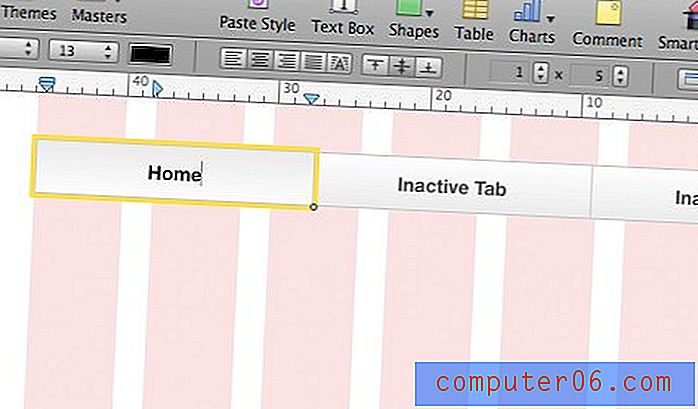
Como puede ver, el ancho de navegación ya está configurado para coincidir con el de las guías que hemos elegido. Ahora que tiene el elemento en su diapositiva, puede personalizarlo como quiera con el rico conjunto de herramientas de Keynote. Cambia los colores, cambia el texto, ¡todo depende de ti!

Use las herramientas de Keynote para agregar un contenedor
Ahora, recuerde que no está restringido a los elementos que se encuentran en el kit de herramientas. Keynote y Powerpoint tienen herramientas básicas de dibujo que pueden ayudar mucho con su estructura general. Como ejemplo, desarrollé un poco mi página agregando un relleno de fondo y dibujando un cuadro simple debajo de la navegación como contenedor para el resto del contenido.

Cambiar el tamaño de los objetos
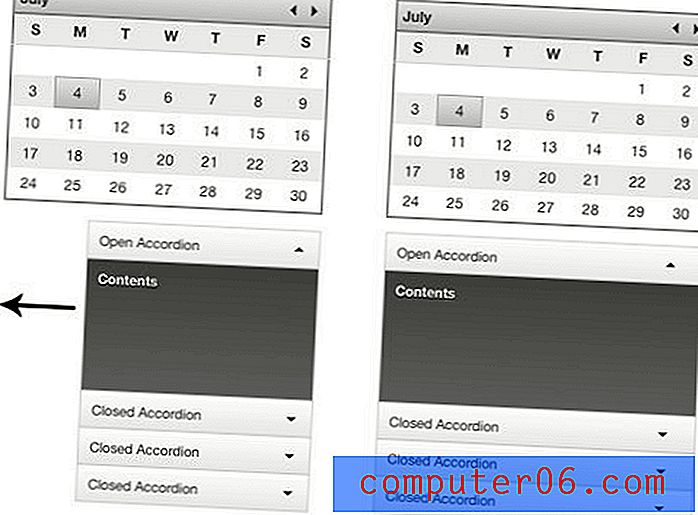
Una de las cosas que realmente aprecio de este kit de herramientas es lo bien que se construyen los objetos para su personalización. Por ejemplo, digamos que quería agregar algunos widgets a mi maqueta, así que agrego un calendario y un menú de acordeón. El problema es que no tienen el mismo ancho y, por coherencia visual, me gustaría que lo fueran.
Al mirar el menú de acordeón, puede ver que es un objeto complejo e instintivamente piensa que estirarlo horizontalmente va a ser un dolor. Seguramente arruinará todos esos elementos anidados ¿verdad? ¡Incorrecto! Todo lo que tienes que hacer es estirarlo como quieras y todo se mantiene proporcional y hermoso.

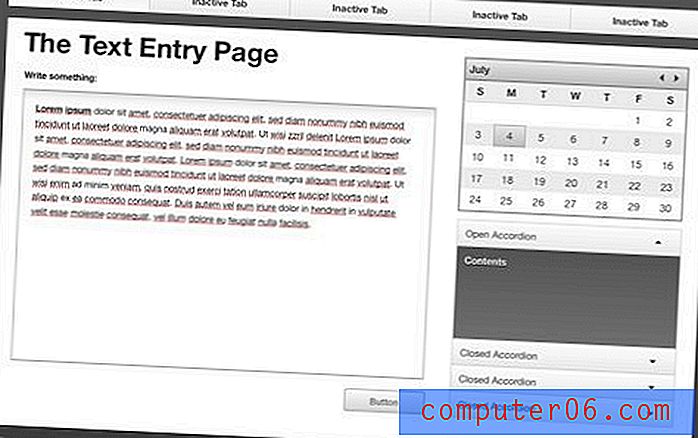
Terminando la maqueta
Por ahora, debería tener el proceso básico abajo. Desde aquí, todo lo que tiene que hacer es copiar y pegar los elementos del kit de herramientas según sea necesario. En muy poco tiempo, tenemos una maqueta de gran aspecto que podría usarse fácilmente para el desarrollo de un CMS o plataforma de blogs.

Honestamente, ¡la primera vez que abrí el juego de herramientas, pude descubrir el proceso y crear el diseño anterior en unos diez minutos! Ahora que sé lo que estoy haciendo, podría hacer algo similar en unos tres minutos. Y no soy realmente un usuario de Keynote.
Esta es realmente una herramienta fantástica para crear maquetas y alambres rápidos. Definitivamente podría hacer la imagen de arriba en Photoshop, ¡pero ciertamente me habría tomado mucho más tiempo construir esos elementos desde cero!
Más ejemplos
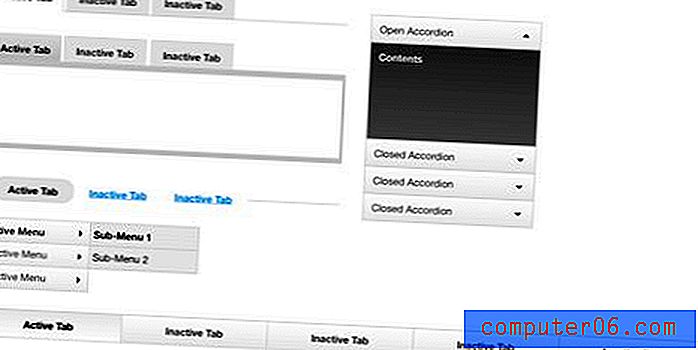
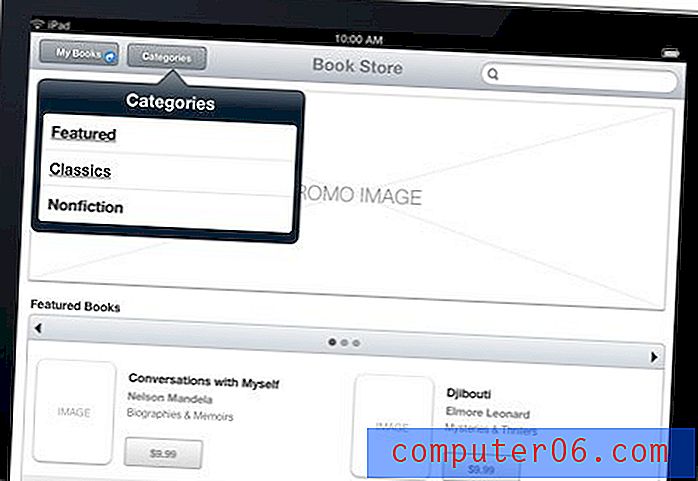
La demostración anterior apenas raspa la superficie no solo de lo que puede hacer con este kit de herramientas, sino incluso de lo que está incluido. Echa un vistazo a estas maquetas de aplicaciones para iPad y iPhone, integradas completamente con Wireframe Toolkit para Keynote.
Una cosa a tener en cuenta es que los botones de estas versiones se han convertido en enlaces a otras diapositivas. ¡Eso significa que realmente puede ejecutar un prototipo funcional de navegación navegando por la presentación de diapositivas y haciendo clic en los botones! ¿Cuan genial es eso?


¿Para quien es esto?
El Wireframe Toolkit para Keynote es útil para casi cualquier persona involucrada en el desarrollo web o de aplicaciones en cualquier nivel. Si no es diseñador, es una excelente manera de mostrarle a su diseñador una idea general de lo que está buscando sin verse obligado a recurrir a sus habilidades de MS Paint.
Si eres diseñador, es una forma increíble e increíblemente rápida de pensar en la mecánica de un diseño. Puede pensar que el kit de herramientas lo restringiría, pero en realidad es bastante liberador poder extraer una estructura metálica tan rápido antes de ingresar a Photoshop o CSS y construir los elementos con el estilo específico que está buscando. De hecho, si no le gusta el estilo de cualquiera de los elementos, como dijimos anteriormente, ¡son fáciles de cambiar!
Genial, ¿Dónde puedo conseguirlo?
El Wireframe Toolkit para Keynote está disponible en cualquier momento en Keynotekungfu.com por $ 12. Confía en mí, eso es realmente barato por la cantidad de valor que obtendrás de esto.

El sitio web también tiene mucha más información sobre lo que está incluido y cómo usarlo. Incluso hay un par de videos instructivos realmente geniales que contienen consejos útiles sobre cómo sacar el máximo provecho de Keynote para la estructura de alambre.