Divshot: una forma increíble de diseñar y construir páginas Bootstrap
Recientemente, analizamos de cerca a Easel, un creador de sitios web que aprovecha Twitter Bootstrap. Hoy lo seguimos con un recorrido por una herramienta muy similar: Divshot.
Con Divshot, puede crear rápida y fácilmente diseños de página web limpios y receptivos utilizando una combinación de herramientas visuales y codificación manual. Es una herramienta realmente ingeniosa y creo que disfrutarás usándola.
Conoce DivShot
Si lees nuestro artículo sobre Easel, Divshot te parecerá muy familiar. El concepto aquí es exactamente el mismo. Se le proporciona una interfaz visual de estilo de arrastrar y soltar que se basa en el marco Bootstrap muy popular de Twitter.

Como puede ver, al igual que con Easel, tenemos un lienzo grande que ocupa la mayor parte de la pantalla y una barra lateral donde residen todas las herramientas, elementos de la interfaz de usuario y opciones de personalización. Todo lo que ves aquí es súper sencillo y bastante fácil de usar. Saltemos y construyamos una página.
Crea una nueva página
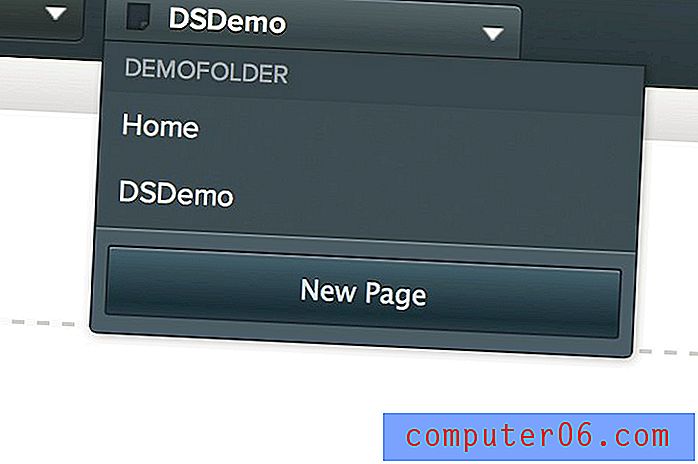
En la parte superior de la interfaz, verá una barra horizontal que contiene dos controles: uno para crear carpetas y otro para crear archivos. Primero, cree una nueva carpeta con el menú desplegable a la derecha, luego una nueva página con el menú desplegable a la derecha.

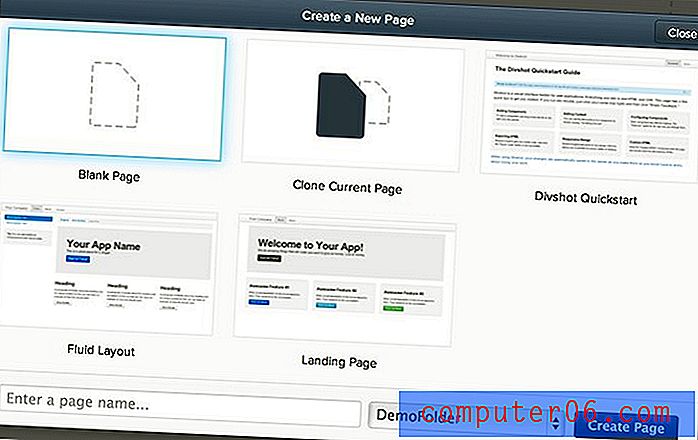
Al crear una nueva página, aparece la pantalla que se muestra a continuación. Aquí puede elegir entre algunos diseños de inicio diferentes (una característica clave que falta en Easel), clonar la página actual o comenzar desde cero.

Seamos aventureros y comencemos una nueva página en blanco para que podamos tener una idea de cómo es construir algo con esta herramienta.
Agregar un menú de navegación
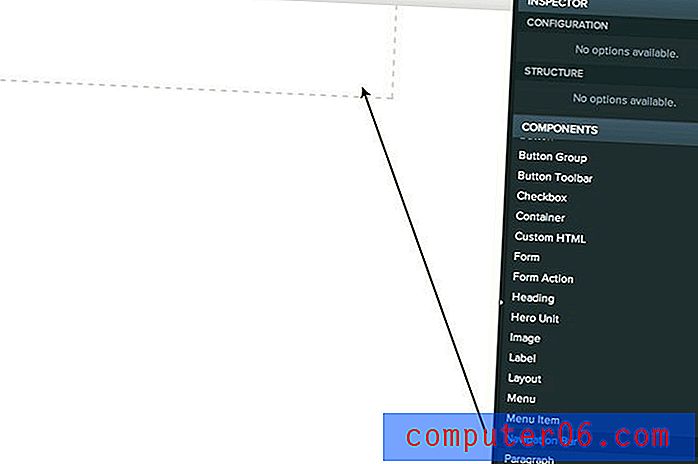
Una vez que haya comenzado su nueva página, eche un vistazo a la barra lateral de la izquierda y busque la sección "Componentes". Aquí es donde encontrará todas las piezas de la interfaz de usuario de Bootstrap con las que está familiarizado si alguna vez ha utilizado el marco.
Desplácese por las diferentes opciones hasta encontrar la barra de navegación. Arrastre esto al área con el borde discontinuo (el contenedor de la página Bootstrap).

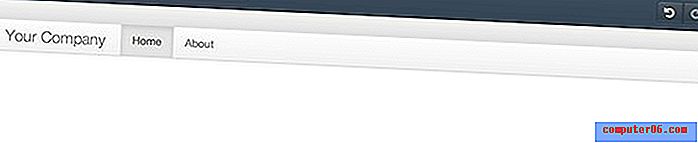
Con ese pequeño esfuerzo, tenemos un pequeño y agradable menú de navegación previamente diseñado en la parte superior de nuestra página. Viene con un espacio para el nombre de una empresa y dos páginas.

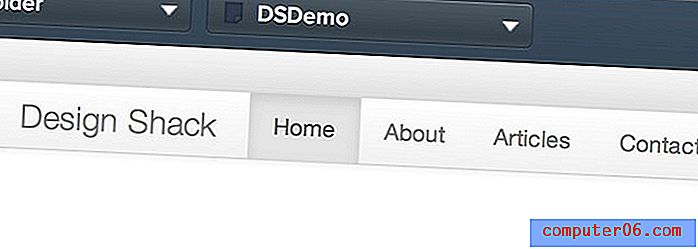
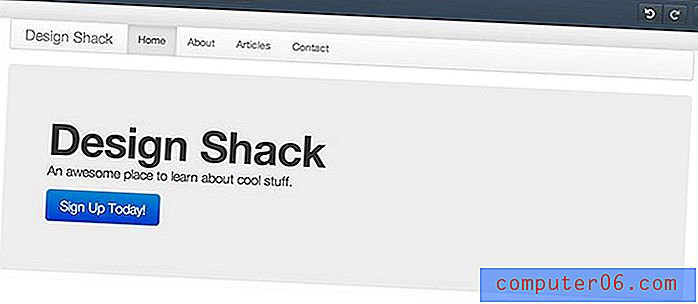
Personalizar este menú es fácil. Haga doble clic en un fragmento de texto para escribir un valor de reemplazo y Opción-arrastre un elemento del menú para duplicarlo. Cambié el nombre de la empresa a "Design Shack" y copié algunos elementos más del menú. Aquí está el resultado:

La unidad heroica
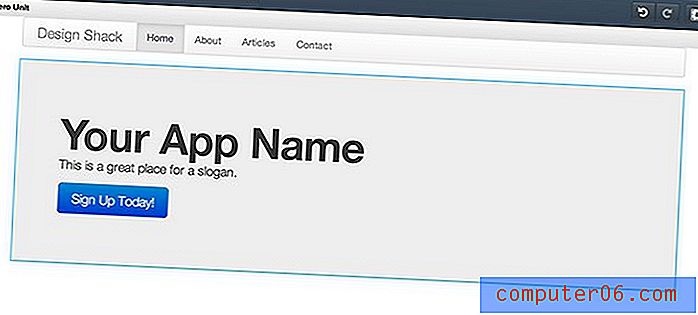
Esto es básicamente cómo va el flujo de trabajo. Ahora simplemente continuaremos arrastrando y personalizando elementos desde la barra lateral. A continuación, arrastremos una "Unidad de héroe".

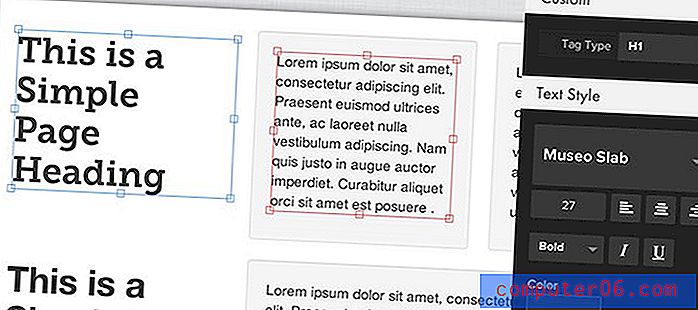
Una vez más, la personalización es súper fácil. Todo lo que hice fue hacer doble clic en el texto y escribir algo nuevo. Ahora tenemos un bonito encabezado para nuestra página.

Diseño
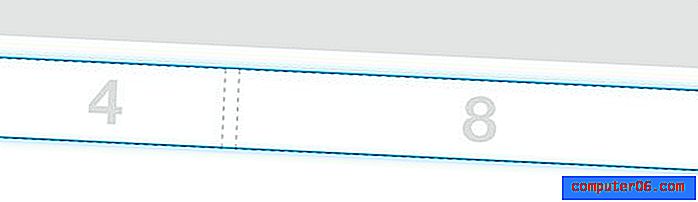
Ahora participemos en un poco más de un ejercicio de diseño de forma libre. Quiero crear tres columnas de contenido. Para hacer esto, arrastro un módulo de "Diseño" y esto es lo que obtengo:

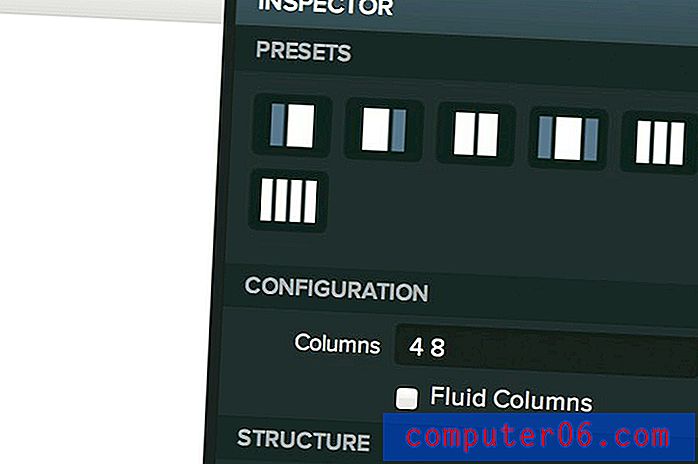
Como puede ver, por defecto, esto se divide en dos columnas. Si reviso el Inspector en la barra lateral, puedo personalizarlo escribiendo números manualmente o haciendo clic en uno de los diseños prefabricados.

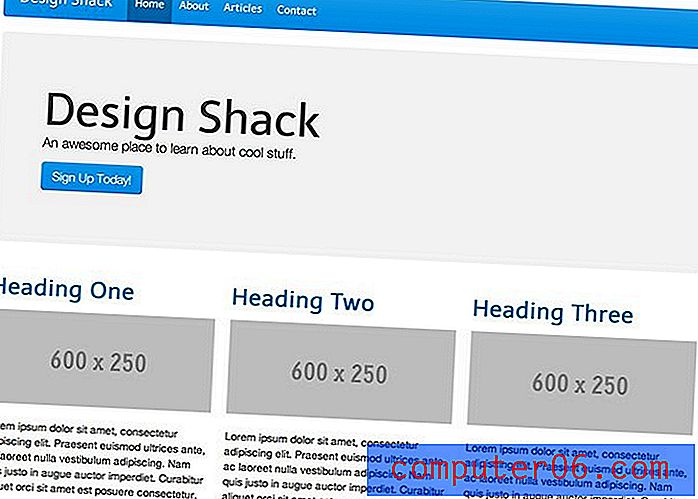
Hice clic en el diseño de tres columnas y marqué la casilla "Columnas fluidas". Ahora mi módulo de diseño se parece más a lo que quiero y está listo para recibir algún contenido.

Contenido principal
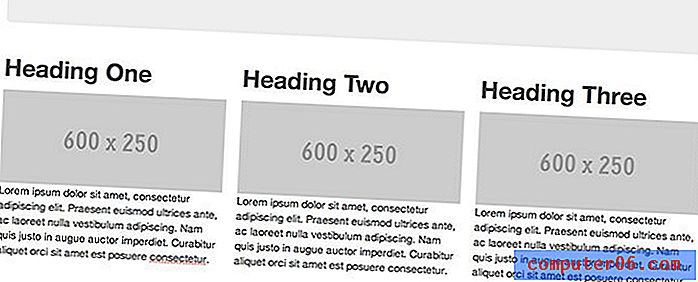
Ahora que tenemos estos ingeniosos cuadros de diseño que definen a dónde irá nuestro contenido, solo necesitamos arrastrar algunos elementos a ellos. Agregué un encabezado, párrafo e imagen en cada uno, ajustando las opciones de personalización disponibles a medida que avanzaba.

CSS personalizado
Mi característica favorita en Divshot es la capacidad de agregar su propio código personalizado. Esto es absolutamente clave si vas a conseguir que algún desarrollador real considere usar algún tipo de WYSIQYG. Si no puedo personalizar algo que no me gusta, simplemente no voy a usar su aplicación.
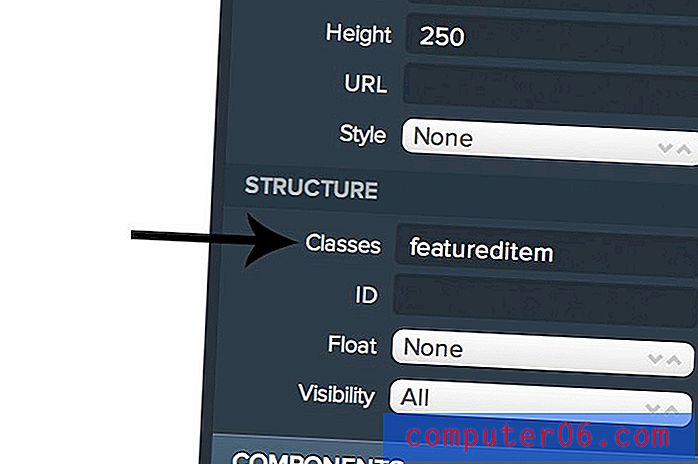
Una cosa que no me gusta en mi diseño actualmente es la falta de espacio entre esas imágenes de marcador de posición y los párrafos debajo de ellas. Sin embargo, esto es fácil de arreglar. Primero, agregaré una clase a cada uno de los cuadros usando las opciones de "Estructura".

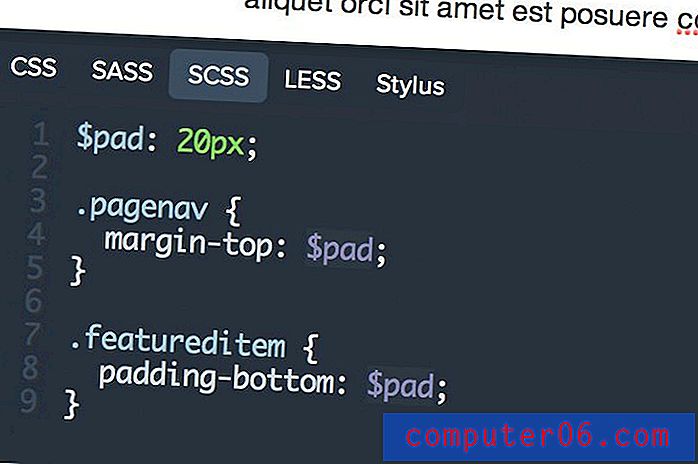
Ahora, si presiono el botón "Editar CSS" en la parte inferior izquierda, aparecerá una barra desde la parte inferior de la pantalla y me permitirá agregar un CSS personalizado. Especialmente me gusta que puedo usar preprocesadores aquí. Todo se compila en vivo, completo con informes de errores. ¡Increíble!

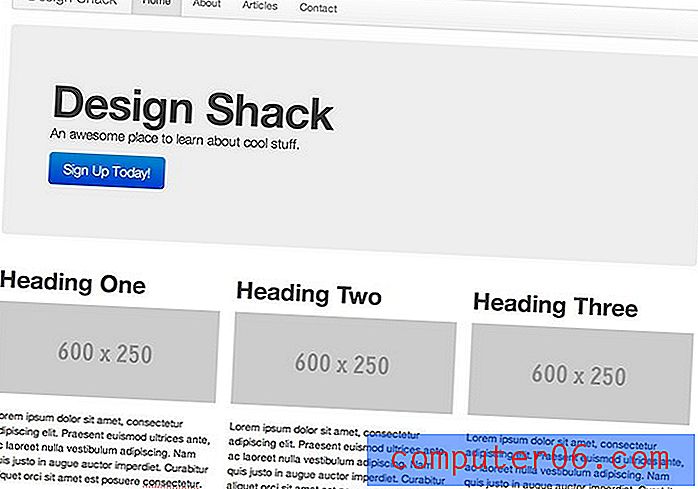
Con este código, mi barra de navegación y mis imágenes ahora tienen un pequeño espacio para respirar. ¡Mucho mejor! Si lo necesita, también hay un módulo para agregar HTML personalizado, por lo que realmente tiene total libertad para hacer lo que quiera.

Más herramientas
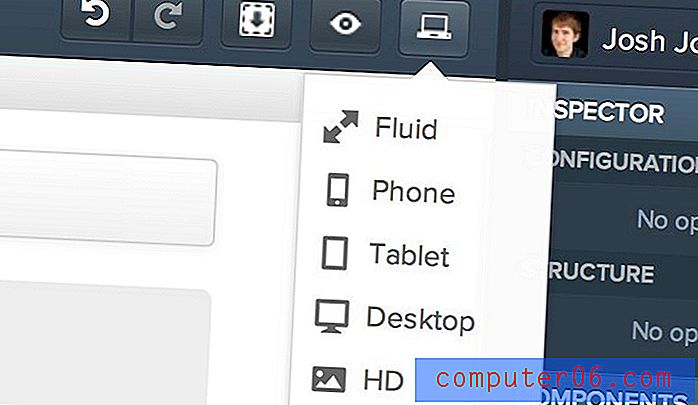
Cerca de la esquina superior derecha de la pantalla, tiene algunas herramientas diferentes que vale la pena mencionar. Hay un Deshacer / Rehacer estándar, una descarga de código, una vista previa en vivo y un botón para cambiar su ventana gráfica

Recuerde, todo esto está construido sobre Boostrap, lo que significa que sus diseños deben ser totalmente receptivos. Este es un bono increíble que no debería pasarse por alto. Esta es una de las formas más fáciles que conozco para crear sitios web receptivos y de aspecto agradable. Incluso hay un menú que le permite establecer si un elemento está oculto o visible en un tamaño de ventana gráfica determinado.
Caballete o Divshot? ¿Cual es mejor?
Así que ahora he probado y revisado dos de estas herramientas. La pregunta es, ¿a qué debe recurrir si está buscando construir un sitio Bootstrap? Para ser honesto, no hay un ganador claro en general. Sin embargo, si observamos las características individuales, tengo opiniones firmes sobre cuál es mejor.
Flujo de trabajo y diseño: Divshot
En general, descubrí que el flujo de trabajo y el proceso de diseño son mucho mejores en Divshot que en Easel. El flujo de trabajo de Easel era torpe e hice varias sugerencias para mejorarlo en mi revisión. Curiosamente, cuando probé Divshot, descubrí que coincidía muy bien con lo que imaginaba que debería ser Easel.
Me encantó el módulo de diseño de columnas y lo fácil que fue ajustar para satisfacer mis propias necesidades. Easel tiene algo similar, pero no es tan sencillo o intuitivo.
Tipo e íconos: Caballete
Este es un lugar donde Easel es el claro ganador. Tiene soporte completo de Google Web Fonts y le permite una personalización mucho mayor sobre su tipo. De hecho, incluso sin las fuentes personalizadas, las herramientas de escritura eran mucho mejores en Easel.

Además, Easel también tiene integración con FontAwesome para que tenga acceso a toneladas de excelentes íconos que puede incluir rápidamente en su trabajo.

Sin embargo, una cosa genial que Divshot tiene es un selector de temas, que le permite cambiar el aspecto general de todo el tema con unos pocos clics. Actualmente hay trece temas y una opción "Personalizada".

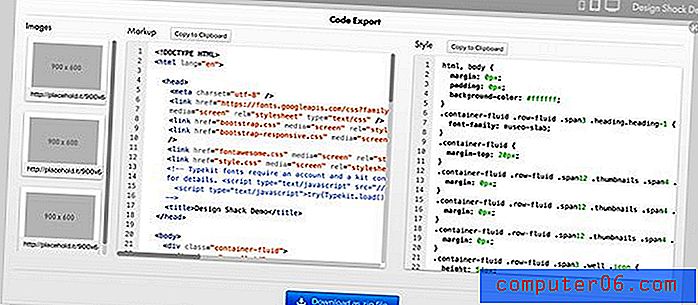
Exportación de Código: Caballete
Ambas aplicaciones tienen una función de exportación de código, pero la de Easel fue mucho más robusta e impresionante, permitiéndole ver todos los elementos y descargar un archivo .zip que contiene todo.

Personalización: Divshot
Esta es literalmente la característica más importante para mí como usuario y le doy esta a Divshot. Las características de ajuste de código personalizado aquí son realmente agradables, especialmente el módulo CSS. Realmente sentí que podía hacer lo que quisiera y realmente aprecié esa libertad.
Imágenes de marcador de posición: Divshot
El sistema de imagen de marcador de posición fue una de mis mayores quejas sobre Easel. Sus imágenes de marcador de posición parecían súper defectuosas y difíciles de trabajar. En comparación, los Divshot son realmente sencillos y fáciles de usar.
Precios:?
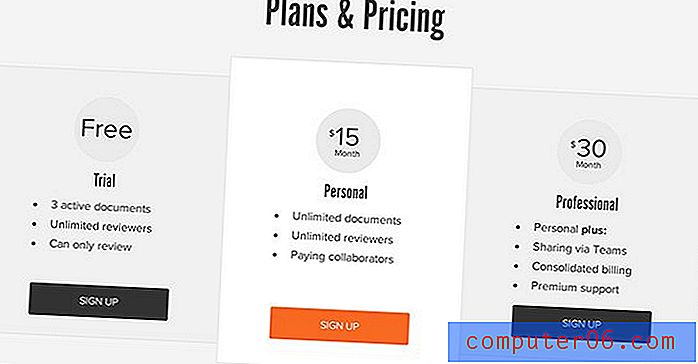
Divshot se encuentra actualmente en versión beta pública gratuita, por lo que es imposible saber cómo se compararán los precios hasta que Divshot publique sus planes de precios. Tendrán mucho que cumplir porque realmente me gusta la estructura de precios de Easel. No es súper barato, pero obtienes bastante en el plan gratuito:

Quejas y comentarios de Divshot
Disfruté muchísimo usando Divshot y creo que es una de las mejores herramientas de creación rápida de prototipos que he encontrado. Bootstrap se presta muy bien a este tipo de aplicación y estoy encantado de ver a los desarrolladores trabajando duro para crear herramientas que faciliten aún más el uso de Bootstrap. Dicho esto, definitivamente hay algunas áreas que necesitan mejoras.
Tipo chupa
Primero, la personalización de la tipografía. Una vez más, Divshot necesita sacar una página del libro de Easel sobre este. Sus herramientas de texto son mucho más intuitivas y potentes.
Mejor ajuste del modelo de caja
Creo que actualmente es demasiado trabajo ajustar el espaciado de varios objetos. Es bueno que tenga la opción de escribir mi propio CSS, pero para algo tan simple como el relleno y el margen, debería poder ingresar los números en un campo cerca de donde inserto las dimensiones.
Descarga CSS
Actualmente, la función de exportación de código solo le proporciona el HTML. Definitivamente necesito ver una opción para empaquetar todo junto en una descarga como vimos con Easel.
Vista previa de Buggy
No estoy seguro de por qué, pero parecía que mi vista previa en vivo siempre estaba un cambio atrás, por lo que casi nunca reflejó el estado actual real de mi documento. ¡Esto fue bastante molesto!
Dame algo de espacio!
Me resultó muy difícil agregar elementos al final de mi diseño si se extendía por debajo de los límites de la ventana gráfica. Dame un poco más de espacio allí abajo para trabajar, incluso si no está en la salida real.
¿Qué piensas?
Divshot es una aplicación estelar y definitivamente creo que deberías darle una oportunidad, especialmente si eres fanático de Boostrap, Foundation y otros marcos similares todo incluido.
Ahora que has visto de qué se trata Divshot, deja un comentario y hazme saber lo que piensas. ¿Usarías esto sobre Easel? ¿Por qué o por qué no? ¿Qué otras herramientas similares has encontrado y cómo se comparan?