Consejos y herramientas útiles para experimentos de diseño web
El artículo de hoy lo alienta a acostumbrarse a dedicar tiempo a pequeños experimentos. Probar ideas y resolver problemas en un entorno de baja presión y posiblemente incluso divertido puede impulsar enormemente su educación y conducir a una innovación increíble.
Comenzaremos con algunos beneficios y consejos para experimentar con proyectos de desarrollo web y terminaremos con un breve vistazo a algunas de las herramientas que personalmente uso para componer mis propios experimentos. ¡Empecemos!
Los beneficios de la experimentación
La experimentación es una cosa poderosa. De hecho, lo llamaría un elemento absolutamente crucial en la educación continua de cualquier desarrollador web, ya sea que haya estado allí durante diez días o diez años. Todo el conocimiento del diseño web en el mundo no significará ponerse en cuclillas si no saltas y te ensucias las manos.
"La mejor manera de aprender algo en este campo es iniciar un editor de texto y probarlo yo mismo".Regularmente leo libros de diseño web y al menos navego, si no consumo completamente varios tutoriales de diseño web a diario. Estos son excelentes recursos, sin embargo, la mejor manera de aprender algo en este campo es encender un editor de texto y probarlo yo mismo.
La teoría y la instrucción parecen ocupar un lugar bastante temporal en mi cerebro, pero un proyecto práctico se guarda profundamente en mi memoria a largo plazo. La razón suele ser bastante simple: la frustración. La verdad es que regularmente fallo cuando trato de lograr una idea o experimento específico. La mayoría de las veces, las cosas simplemente no funcionan tan bien como imagino que lo harán y el resultado es que estoy sentado y jugando con un problema durante horas y horas.
La frustración me desafía. Una vez que me enfrento a un problema que no puedo resolver de inmediato, decido superarlo a toda costa. El proyecto en sí tiene poca o ninguna consecuencia, es el acto de resolver las cosas lo que me obliga a aumentar mi base de conocimientos, lo que a su vez ayuda en todos los proyectos futuros en el futuro.
Consejos para experimentar
Antes de echar un vistazo a algunas de las herramientas que yo personalmente uso para analizar rápidamente mis ideas, repasemos algunas cosas básicas a tener en cuenta al embarcarse en sus propios experimentos de desarrollo web.
No necesitas necesariamente un objetivo
Es absolutamente útil tener una meta o un destino en mente cuando juegas con algún código, pero en verdad no debes evitar la práctica solo porque no tienes una gran idea o dilema.
Los escritores a menudo participan en este ejercicio en el que simplemente se sientan y escriben sus pensamientos a medida que van surgiendo, es un gran hábito y realmente pueden generar algunas ideas de escritura sólidas. Como desarrollador, deberías probar lo mismo. Si estás aburrido una tarde y tienes treinta minutos para matar, simplemente comienza a codificar para ver a dónde te lleva. Esto suena terriblemente aburrido para los extraños, pero confía en mí, si estás en la profesión correcta, te encantará cada minuto.
Excavar en el código de otras personas
No tiene que comenzar desde cero cuando experimenta, una de las mejores maneras de aprender nuevas técnicas es descifrar el código de otra persona para ver qué lo hace funcionar. Una vez que esté dentro, no solo explore, comience a cambiar las cosas y comente las secciones para ver cómo responde la página. Siempre recuerde preguntar "¿por qué?" cuando ves algo que no entiendes!
Algunos excelentes lugares para comenzar son los marcos prefabricados y las plantillas repetitivas, como la plantilla repetitiva HTML5. Este tipo de herramientas se crean para facilitar la navegación, por lo que además de ser bastante avanzadas, también tienden a estar extremadamente bien documentadas y organizadas.
Olvida las reglas
Cuando esté codificando un sitio web profesional, asegúrese de comportarse de la mejor manera posible con un código semántico válido y compatibilidad entre navegadores. Sin embargo, cuando experimentes, no tengas miedo de tirar la precaución al viento y probar cualquier cosa que se te ocurra.
Al resolver un problema, es importante saber qué funciona y por qué, incluso si su solución resulta inaceptable en un entorno web en vivo, podría ayudarlo a llegar a uno que sea así.
Además, entre HTML5 y CSS3, hay un montón de nuevas técnicas que están esperando a que intentes echar un vistazo al diseño web en el futuro. Muchos de ellos solo funcionan en dos navegadores o menos, ¡pero eso no significa que no valga la pena investigar y ver cómo funcionan!
Una vez que haya terminado de crear su monstruo web Frankenstein, ejecútelo a través de un validador o una herramienta de pelusa para ver algunas explicaciones de por qué no es correcto y sugerencias sobre cómo solucionarlo.
Batir el tutorial
Otro gran catalizador para la experimentación es un tutorial de diseño web como los que ve en este sitio y en otros. Cada vez que vea uno de estos, hojee y pregúntese si la solución presentada es la mejor o no.
No solo siga las instrucciones sin pensar, piense en cómo puede mejorar el proceso reduciendo las ineficiencias. Los competitivos entre ustedes encontrarán que, cuando se enfrenten con un oponente que están tratando de mejorar, serán conducidos mucho más lejos de lo que normalmente lo harían.
Herramientas para experimentar
En lugar de darte una enorme lista de recursos que tienes que ordenar por ti mismo para encontrar las gemas reales, decidí reducir la oferta esta vez y presentar solo aquellas herramientas que personalmente uso para la experimentación.
Las herramientas a continuación son bastante similares en concepto pero difieren lo suficiente como para que me encuentre usando cada una para diferentes cosas. A medida que los pruebes y tengas una idea de cada uno de ellos, verás lo que quiero decir.
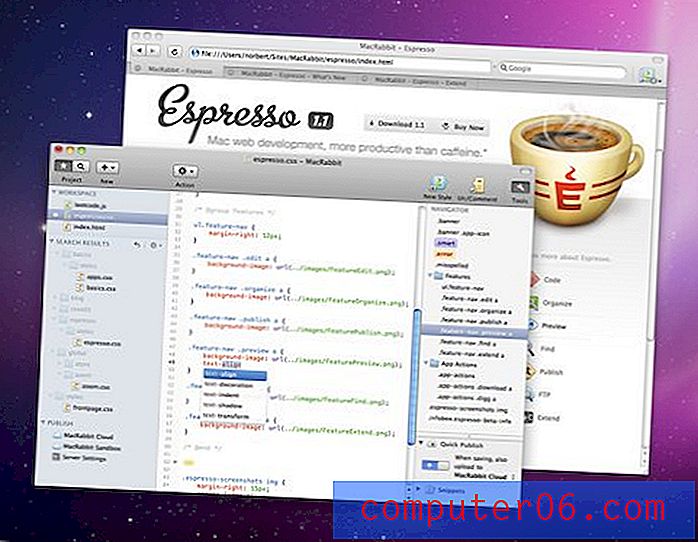
Espresso para Mac
Comencemos con el único recurso no libre en la lista. Espresso no es simplemente una herramienta para la experimentación, es un IDE completo que te costará alrededor de $ 80. Sin embargo, si eres un diseñador web profesional, vale la pena cada centavo.
Hay un millón de razones por las que es excelente para actuar como su entorno de codificación principal, pero la razón principal por la que es excelente para experimentar es la ventana de vista previa en vivo. A medida que codifica, la vista previa de HTML se actualiza en tiempo real sin una actualización manual.
Use Divvy o alguna herramienta similar para dividir el espacio de la pantalla entre su código y las ventanas de vista previa y obtendrá un flujo de trabajo de experimentación inmejorable. Otro beneficio increíble que a menudo no encontrará en las herramientas gratuitas en línea es el autocompletado, que realmente le ahorra mucho tiempo de escritura y le permitirá explotar esos experimentos en un tercio del tiempo.
Si ya eres fanático de Espresso, ¡mira el lanzamiento de Kaboom de Espresso 2!

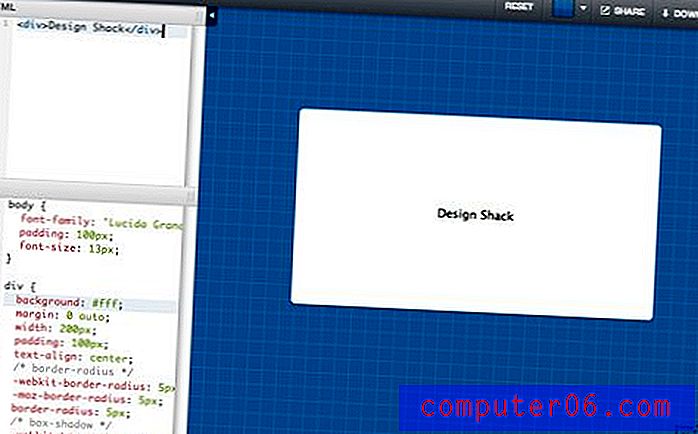
CSSDesk
¿Quieres un entorno de codificación que se actualice en vivo pero que no te cueste un centavo? Echa un vistazo a CSSDesk. Esta asombrosa herramienta se compone de tres áreas principales: CSS, HTML y vista previa. A medida que codifica en el pequeño cajón expandible en el lado izquierdo de la pantalla, la vista previa de la derecha se actualiza en tiempo real, por lo que es una forma fantástica de probar rápidamente cualquier idea de diseño web que pueda tener.
CSSDesk es extremadamente útil y tiene algunas características realmente excelentes, incluida la capacidad de compartir o descargar sus creaciones. Una cosa única que no he visto en ningún otro lugar es la capacidad de personalizar el fondo para sus experimentos. Esto es realmente genial cuando no está codificando una página completa, sino que desea centrarse en un solo elemento.
También le encantarán los beneficios de la numeración de líneas, el resaltado de códigos y la capacidad de ocultar el cajón de códigos por completo para ver su experimento en el tamaño de la ventana completa.

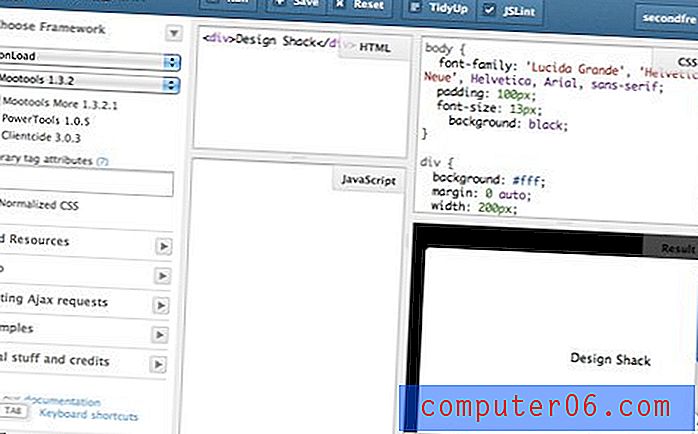
jsFiddle
jsFiddle se parece mucho a CSSDesk, solo que con un gran impulso en la funcionalidad (que puede ser una ventaja o desventaja para un experimento simple). Para empezar, como su nombre lo indica, aquí hay un fuerte énfasis en JavaScript. Sin embargo, no tiene que escribir una sola línea de JavaScript para que esto sea útil.
En jsFiddle, tiene cuatro áreas redimensionables, una para HTML, CSS, JavaScript y una vista previa. A diferencia de las dos opciones anteriores, la vista previa debe actualizarse manualmente cada vez que desee verla.
Una característica increíble de jsFiddle es la capacidad de cargar rápidamente en bibliotecas populares de JavaScript como MooTools y jQuery. También puede guardar, compartir y bifurcar su trabajo y hay botones para ordenar su código y dejar comentarios sobre los experimentos de otros.
Realmente me gusta el entorno simple y efectivo de CSSDesk, pero en realidad jsFiddle es mi lugar en línea para realizar experimentos rápidos. Simplemente me encanta esta herramienta y no puedo recomendar lo suficiente como para que se convierta en un hábito semanal de tomarse el tiempo para venir aquí y jugar con las ideas o problemas que ha estado teniendo.

Conclusión
En resumen, la experimentación frecuente es fundamental para su crecimiento como diseñador y desarrollador web. Es demasiado fácil caer en la trampa de recurrir a los mismos métodos de siempre en cada proyecto que emprendas, lo que puede resultar en un estancamiento del talento. ¡No hay nada más peligroso para la carrera de un diseñador web que quedarse atrás y volverse obsoleto!
Los consejos para experimentar anteriormente están dirigidos principalmente a los codificadores, pero también se pueden aplicar fácilmente a los impulsores de píxeles. Aquí su patio de recreo sería simplemente Photoshop, Illustrator y / o Fireworks, pero las sugerencias generales de la experimentación de forma libre, buscando inspiración en el trabajo de otros y rompiendo sus hábitos típicos aún se aplican.
Deje un comentario a continuación y díganos cuánto tiempo dedica a simplemente jugar y probar cosas nuevas. ¿Cuánto valor recibe de este momento y qué herramientas utiliza?