Cómo hacer que cortar en rodajas sea menos: consejos y trucos para cortar una PSD
Tengo un pequeño secreto sucio, odio cortar archivos de Photoshop. Con eso no quiero decir que odie convertir las composiciones PSD en sitios web, quiero decir que odio las herramientas de corte de Photoshop. Todo el proceso hace que mi PSD parezca ocupada, desordenada y demasiado complicada, por lo que generalmente me salteo por completo y en su lugar opto por recortar manualmente y guardar imágenes individualmente según sea necesario.
Para luchar contra esta tendencia e intentar ver la verdadera utilidad de las herramientas de corte de Photoshop, me embarqué en una misión para aprender todas las complejidades de cómo funciona el corte. A continuación se muestra una colección de consejos y trucos que resultaron de este viaje. ¡Con suerte, aprenderás una o dos cosas que nunca supiste!
Hay tres tipos de sectores en Photoshop
¿Tres tipos de rodajas? Esta fue una de las cosas más interesantes y sorprendentes que aprendí. Como realmente no había experimentado demasiado con las funciones de corte, pensé que solo había una forma de hacerlo. Estaba equivocado.
Los tres tipos diferentes de sectores son los sectores de usuario, sectores automáticos y sectores basados en capas. Para comenzar, hablemos de los dos con los que probablemente esté familiarizado: User Slices y Auto Slices. Estos están muy relacionados, de hecho, uno crea el otro.
Como sabes, para cortar un PSD, comienzas agarrando la Herramienta de corte (C) y dibujando un cuadro alrededor del área que deseas exportar como una imagen independiente. Al agregar sectores a todas las áreas de su composición en las que desea hacer esto, puede optimizar y exportar rápida y fácilmente varias imágenes a la vez.
Cuando realiza un corte, debe obtener algo como el resultado que se ve a continuación.

Lo que he hecho aquí es dibujar un cuadro alrededor del logotipo en la parte superior de la página. Esta acción creó tanto un sector de usuario como varios sectores automáticos. Cuando crea un sector, Photoshop asume que su objetivo final es convertir todo el PSD en una serie de sectores. Personalmente, creo que esta suposición es bastante molesta, y discutiremos más adelante cómo evitarla. Por ahora, solo sepa que debido a esta suposición, Photoshop extiende los bordes de su corte por todo el PSD, creando así varias otras secciones automáticamente. Esto se ilustra en la imagen de arriba.
Trucos para trabajar con usuarios y cortes automáticos
Mientras tratamos el tema de los sectores automáticos y de usuario, repasemos algunas de las características obvias y no tan obvias para que pueda tener una idea de qué herramientas y opciones tiene a su disposición.
Mover y editar sectores
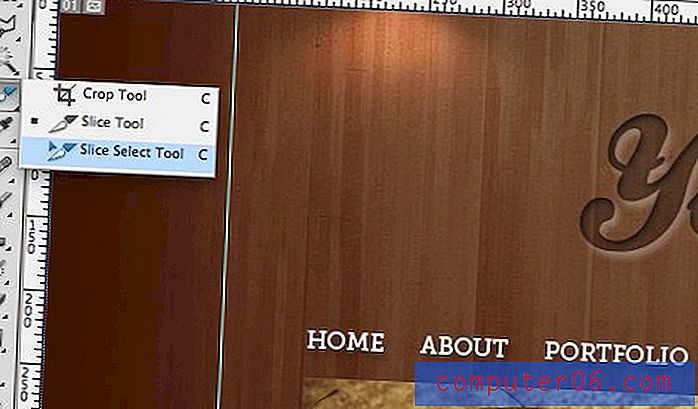
Una vez que haya hecho un corte, debería ver controles similares a los de una Transformación libre que le permitirá moverla y editarla. También puede usar la herramienta de selección de sectores para asegurarse de que solo está editando sectores actuales y no creando otros nuevos. Esta herramienta se encuentra debajo de la herramienta Slice en el menú desplegable.

Convirtiendo Auto Slices en User Slices
A lo largo de todo el proceso de segmentación, los sectores automáticos se crean y actualizan continuamente y se mantienen distintos de los sectores del usuario. Más adelante, veremos cómo exportarlos como archivos o los ignoraremos al exportar, pero por ahora echemos un vistazo a cómo convertir un Auto Slice en un User Slice.
El proceso es extremadamente simple. Primero, debe seleccionar el Slice automático utilizando la Herramienta de selección de Slice. Luego, seleccione el Auto Slice que desea convertir y presione el botón "Promover" cerca de la parte superior.

¡Eso es! Ahora el Auto Slice debería cambiar de color, lo que indica que ahora es un User Slice. Ahora tendrá un mayor control sobre su tamaño y cómo exporta.
Rebanadas de división automática
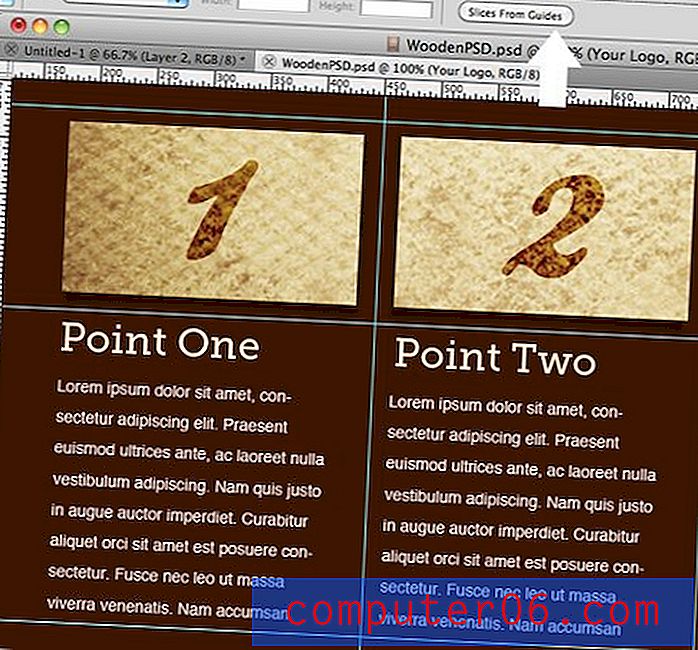
Cuando tiene una serie de objetos que se distribuyen horizontalmente, verticalmente o incluso en una cuadrícula, no tiene que tomarse el tiempo para pasar y hacer un corte alrededor de cada unidad individual. En cambio, puede hacer un corte que cubra todos los objetos y decirle a Photoshop que haga el resto.
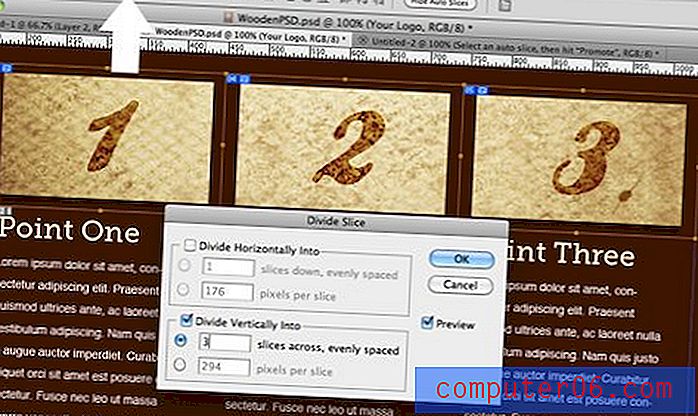
Para hacer esto, primero haga su gran porción dibujando un cuadro alrededor de todos los objetos. Luego, con la herramienta Slice Select Tool activada, haga clic en el botón "Dividir" en la parte superior de la página.

Esto debería mostrar el cuadro de diálogo "Divide Slice" que se muestra arriba. Con esta ventana, puede insertar rápidamente cortes verticales y horizontales adicionales. Si no se alinean correctamente, puede ajustarlos manualmente después de presionar el "botón Aceptar".
Rebanadas de guías
Probablemente, muchos de ustedes se sientan mucho más cómodos trabajando con guías que con cortes dentro de Photoshop. La realidad es que ambos funcionan de manera muy similar, pero el sistema de guías se siente un poco más suave.
Si así es como rueda, esto encaja perfectamente en un flujo de trabajo fácil para crear sectores. Simplemente arrastre las guías para cortar su PSD e ignore las herramientas de corte por completo. Luego, una vez que haya terminado, seleccione la herramienta Slice y presione el botón "Slices from Guides" en la parte superior.

Nombrar rebanadas
Una de las cosas molestas que lo molestarán la primera vez que trabaje con sectores es que cuando los exporta, todos los archivos resultantes tienen grandes nombres feos que no tienen ningún significado. Para solucionar esto, debe asegurarse de haber ingresado y nombrado cada segmento de manera adecuada. Cualquier nombre que asigne se transferirá como el nombre del archivo al exportarlo.
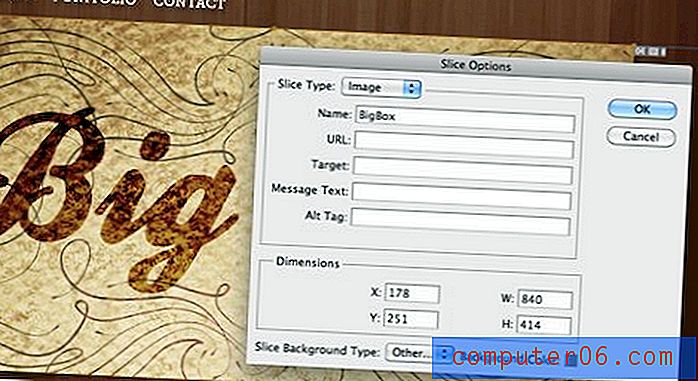
Para nombrar un sector, simplemente haga doble clic en su contenido con la Herramienta de sector seleccionada. Esto abrirá el cuadro de diálogo a continuación.

Tenga en cuenta que tiene varias opciones aquí, incluida la configuración del color para el corte, la introducción manual de las dimensiones y la asignación de un nombre. También hay un montón de cosas HTML como URL, Target, etc. Resulta que Photoshop puede tomar su PSD en rodajas y mostrarlo como una página web. Algunos critican esta funcionalidad porque la configuración predeterminada crea un diseño basado en tablas, sin embargo, puede cambiarlos para utilizar CSS.
Ahora, no te emociones demasiado. Incluso con las opciones de CSS seleccionadas, Photoshop todavía está bastante podrido en la construcción de un sitio web para usted. Es mucho mejor hacerlo a mano o al menos llevarlo a Dreamweaver, lo que significa que debe ignorar todas estas otras opciones por completo.
Rebanadas basadas en capas y por qué son mejores
Una de las características principales que hizo que el corte en rodajas sea mucho menor para mí son los cortes basados en capas. Estas son una marca particular de rebanadas de usuario que son superiores en varias formas.
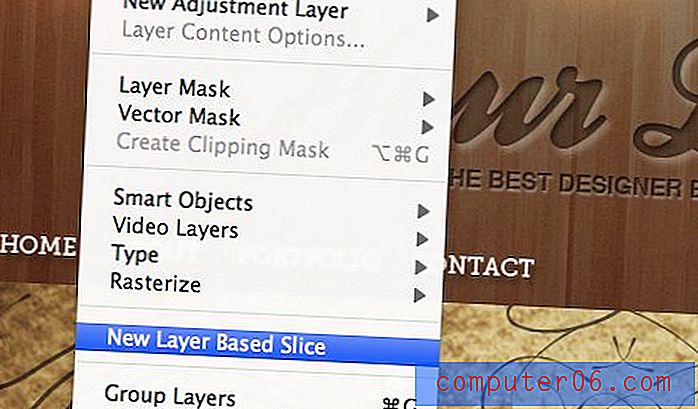
Como su nombre lo indica, estos segmentos no se basan en un cuadro que dibuje manualmente, sino que se adhieren automáticamente a los límites de una capa. Para crear una división basada en capas, seleccione una capa en la paleta de capas, luego vaya al menú y seleccione Capa> Nueva división basada en capas. Tenga en cuenta que esto incluso funciona si tiene varias capas seleccionadas, ¡cada capa simplemente se convertirá en su propio sector!

Obviamente, para que esto funcione correctamente, debes ser realmente bueno sobre cómo estructurar tus capas. De todos modos, debe crear sus maquetas como archivos organizados y en capas para que esto no sea un problema.
La ventaja
Una de las razones principales por las que los cortes normales son tan aburridos es que crea mucho trabajo adicional si desea volver y modificar sus diseños. Después de barajar la obra de arte, debe retroceder y mover todas las rebanadas para alinearlas con el nuevo diseño. Esta molestia es la razón por la que siempre guardo manualmente las piezas individuales mediante el recorte.
Sin embargo, los sectores basados en capas son bastante inteligentes. Cuando te mueves por tus capas, tus rebanadas siguen automáticamente. Si agrega un efecto que cambia los límites, como un resplandor externo, el corte se expande para incluirlo. Si transforma la capa al 30% de su tamaño original, ¡nuevamente el segmento se actualiza automáticamente!

Obviamente, aquí hay un argumento claro para usar los sectores basados en capas siempre que sea posible, ya que le ahorra una cantidad increíble de tiempo en la inevitable etapa de rediseño.
Matar el desorden
Otra de mis mayores molestias con el corte es que puede crear un PSD realmente desordenado. Esto se debe principalmente al efecto secundario de corte automático.
Como ejemplo, eche un vistazo a la imagen a continuación (aquí está un poco simplificada, pero entiende el punto). Aquí solo quería crear tres rebanadas, ¡pero Photoshop entró automáticamente y lo convirtió en doce rebanadas !

No sé sobre ti, pero no construyo páginas web como una gran colección de imágenes juntas. ¡Así que simplemente no quiero todas estas rebanadas adicionales! No voy a exportar estas áreas a imágenes, así que todo lo que están haciendo es agregar ruido a mi interfaz. Cuando veo un documento como este, las rebanadas dejan de ser una herramienta significativa para mí.
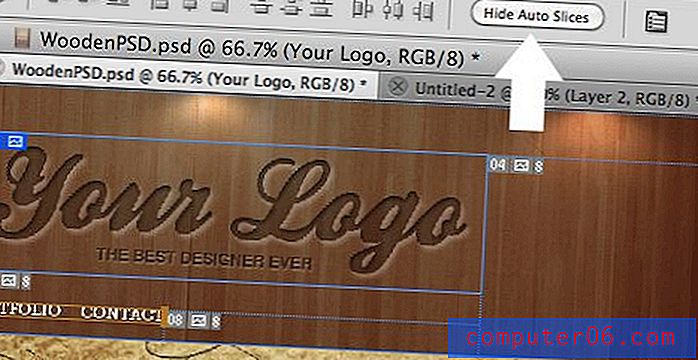
Para solucionar esto, podemos tomar la herramienta de selección de sectores y presionar el botón "Ocultar sectores automáticos" en la parte superior de la pantalla. Esto hace exactamente lo que el nombre implica, elimina todas esas desagradables Auto Slices de la vista.

¡Mira cuánto más simple se vuelve nuestro documento! Los pocos cortes que utilizamos son claramente identificables y, por lo tanto, conservan su utilidad. En mi opinión, este método de ver sus cortes es muy preferido. Este es uno de esos casos en los que Photoshop simplemente se esfuerza demasiado para predecir mi flujo de trabajo preferido y termina exagerando las funciones.

Exportando Rebanadas
Aquí es donde realmente entra en juego la utilidad de cortar. Sin rebanar, debe guardar cada parte de su composición de una en una. El flujo de trabajo sería algo como lo siguiente: hacer una selección, recortar, optimizar en Guardar para Web, guardar, deshacer recortar y repetir. ¡Son muchos pasos innecesarios! Veamos cómo funciona con el corte.
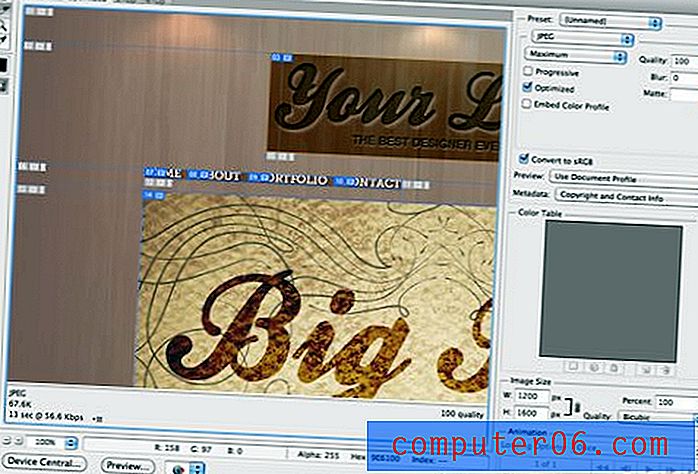
Después de que finalmente haya descubierto todos los entresijos del corte y tenga su PSD lista para usar, es hora de ir al menú Archivo y seleccionar "Guardar para Web y Dispositivos". Probablemente ya esté familiarizado con este cuadro de diálogo, pero es un poco diferente cuando tiene sectores en su documento.

Si tiene sectores, la vista previa de su documento en esta ventana los muestra a todos (desafortunadamente, esto incluye esos molestos sectores automáticos). Desde aquí, puede hacer clic para seleccionar cada segmento y optimizar la configuración de cada uno individualmente. Esto incluye el tipo de archivo, la calidad, etc. Por lo tanto, en una sesión, puede configurar una exportación de tres JPG y un PNG, cada uno con la calidad que considere apropiada.
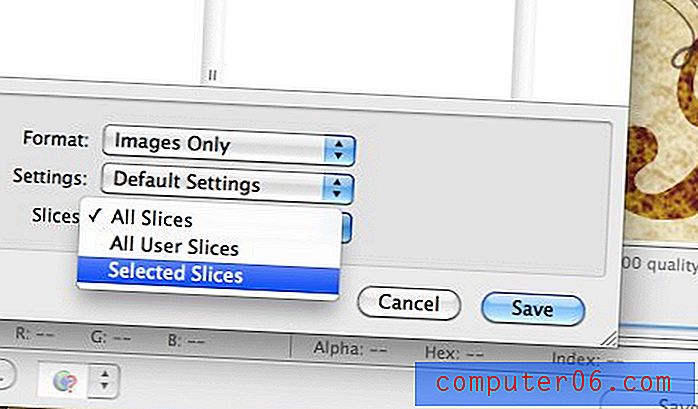
Una vez que haya ajustado todo a su gusto, presione el botón "Guardar". Debería aparecer un cuadro de diálogo que le permite elegir una carpeta para colocar todas las imágenes. Recuerde que ya configuramos la convención de nomenclatura, así que déjelo como está. La clave aquí es asegurarse de que solo está exportando “Todos los segmentos de usuario” o “Segmentos seleccionados”.

Dependiendo de su flujo de trabajo deseado, cualquiera de estas opciones funciona muy bien. La opción predeterminada es simplemente "Todos los sectores", que incluirá no solo los sectores basados en el usuario y la capa, sino también los sectores automáticos completamente inútiles que de todos modos tendrá que tirar. Ahórrese los problemas y elimínelos aquí antes de que se realice el guardado real.
Conclusión
Revisamos muchas cosas bastante técnicas de Photoshop hoy, así que intentaré resumirlo muy bien. Primero, cortar un PSD realmente puede parecer un proceso torpe si no sabes lo que estás haciendo. Asegúrese de mirar realmente en Photoshop y experimente con los consejos anteriores para asegurarse de aprovechar al máximo las herramientas disponibles.
En segundo lugar, recuerde que hay tres tipos de sectores: sectores automáticos, sectores del usuario y sectores basados en capas. Los cortes automáticos son bastante aburridos y son más un desafortunado efecto secundario del corte que una característica útil. No tienes que estar de acuerdo conmigo en esto, pero si lo haces, escóndelos para que no distraigan tanto. Las divisiones de usuario son simplemente aquellas que crea intencionalmente. Puede ajustarlos con la herramienta Slice Select y nombrarlos haciendo doble clic en el contenido. Los sectores basados en capas son como los sectores de usuario, solo que son mucho más inteligentes porque se adhieren automáticamente a los límites de una capa determinada. Puede mover, cambiar el tamaño y agregar efectos a una capa y la rebanada se actualizará continuamente por sí misma.
Finalmente, al exportar un documento con segmentos, elija el comando Guardar para Web y optimice cada segmento como su propio archivo. También asegúrese de exportar solo las secciones de usuario o las secciones seleccionadas, de lo contrario, todas las secciones automáticas creadas por Photoshop llenarán su carpeta de imágenes.
Esto es probablemente mucho más de lo que siempre quisiste saber sobre el corte en Photoshop, pero es de esperar que esto te haya ayudado a detectar las ineficiencias en el sistema para que puedas ajustar y aprovechar este útil conjunto de herramientas sin verse obstaculizado por su incomodidad.
Deje un comentario a continuación y díganos cómo corta un PSD. ¡El flujo de trabajo que he configurado aquí es solo una de las muchas soluciones posibles y estoy ansioso por escuchar y aprender de las suyas!