¿Cómo cambiar el color de los enlaces visitados en Chrome, Firefox, Safari?
Hoy, solo quiero compartir algunos tutoriales rápidos sobre cómo ajustar el color de los enlaces visitados en diferentes navegadores web, para que pueda evitar hacer clic en las páginas web que ya se han navegado.
Esto es útil especialmente cuando usted (o sus amigos y familiares) son daltónicos. Para los daltónicos, es difícil distinguir entre los colores de los enlaces web visitados y no visitados si no están configurados correctamente. Esto puede hacer que la navegación web simple sea una experiencia frustrante.
La divertida historia detrás de esto
El otro día mi primo pasó por mi departamento y estaba usando mi computadora portátil para buscar algo en Google. Varias veces, lo escuché decir: "¡Estúpido! ¿Por qué estoy visitando esta página nuevamente? Entonces le dije:
- Yo: Hola Daniel, ¿estás haciendo clic en los resultados de la página que ya has visitado?
- Daniel: Sí. No se porque.
- Yo: las páginas visitadas en los resultados de Google están marcadas en rojo, y las que no has visitado están en azul, en caso de que no lo sepas ... (solo quería ayudar)
- Daniel: Creo que me parecen todos iguales.
- ¿Yo realmente? (Pensé que estaba bromeando) ... Oye, esos son colores diferentes. Uno es de color púrpura claro, el otro es azul. ¿Puedes decir?
- Daniel: ¡No!
Nuestra conversación comenzó a ponerse un poco seria, como habrás adivinado. Sí, mi primo es un poco daltónico, más específicamente, daltónico. Uso Chrome, y después de cambiar el color de un enlace visitado de rojo a verde, él pudo notar la diferencia de inmediato.
¿Tiene daltonismo?
En primer lugar, no tiene que preocuparse en absoluto si lo tiene. La mayoría de las veces, el daltonismo es genético y no hay tratamiento, según MedlinePlus. Además, para sentirse mejor, "existe un acuerdo general de que en todo el mundo el 8% de los hombres y el 0.5% de las mujeres tienen una deficiencia de la visión del color". (Fuente)
Para comprobar si es daltónico, la forma más rápida es consultar este artículo del Huffington Post. Incluye cinco imágenes obtenidas de la Prueba de color de Ishihara.
Para más pruebas, puede visitar este sitio web: http://enchroma.com/test/instructions/. Recibirá 20 preguntas de prueba antes de ver el resultado de su prueba.
Haga clic en el azul "INICIAR PRUEBA" para comenzar:

A la mayoría de las personas se les dirá que tienen "Visión de color normal"

La combinación de colores en los resultados de la página del motor de búsqueda
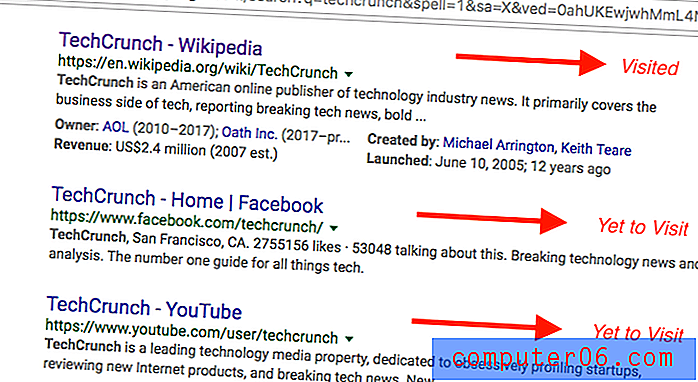
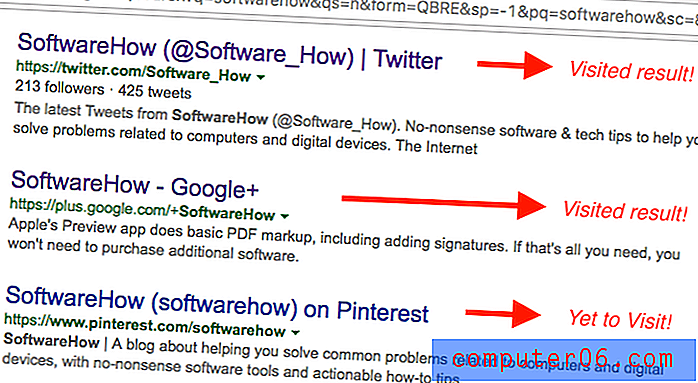
Nota: De manera predeterminada, la mayoría de los motores de búsqueda, como Google y Bing, marcan los resultados en los que hizo clic en púrpura y los resultados no visitados en azul. Aquí hay dos ejemplos:
Esto es lo que surgió después de buscar "TechCrunch" en Google. Desde que visité la página de Wikipedia TechCrunch antes, ahora está marcada como púrpura claro, mientras que Facebook y YouTube siguen siendo azules.

En Bing, busqué "SoftwareHow" y esto es lo que vi. Las páginas de Twitter y Google+ ya están visitadas, por lo que también están marcadas en púrpura, mientras que el enlace de Pinterest sigue siendo azul.

Ahora volvamos al tema. Aquí se explica cómo cambiar el color de los enlaces visitados en diferentes navegadores web.
Google Chrome
Desafortunadamente para el navegador Chrome, tendrá que agregar una extensión para que funcione. Aquí hay un tutorial paso a paso:
Nota: las siguientes capturas de pantalla están tomadas de Chrome para macOS (Versión 60.0.3112.101). Si estás en una PC o estás usando otra versión de Chrome, los pasos pueden ser ligeramente diferentes.
Paso 1: abre Chrome, luego instala esta extensión llamada Stylist. Haga clic en el botón azul "AGREGAR AL CROMO".

Paso 2: Confirme haciendo clic en "Agregar extensión". Verás una notificación que indica que el complemento se ha agregado a Chrome.


Paso 3: haga clic derecho en el ícono de la extensión Stylist, luego seleccione Opciones. En la pestaña Estilos, presiona Agregar nuevo estilo.


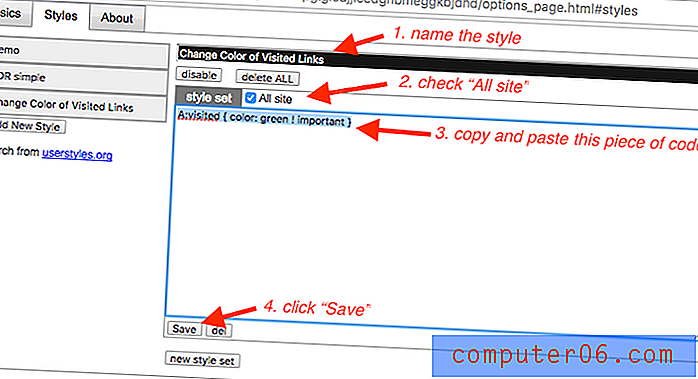
Paso 4: Ahora asigne un nombre al nuevo estilo, marque la opción "Todo el sitio", copie y pegue este código (como se muestra a continuación) en el cuadro y haga clic en Guardar.
A: visitado {color: verde! importante}

Nota: El color de esta línea es "verde". Siéntase libre de cambiarlo a otro color o un código RGB (255, 0, 0, por ejemplo) . Puedes encontrar más colores y sus códigos aquí.
Importante: marcar "Todos los sitios" puede afectar su experiencia de usuario con otros sitios. Por ejemplo, noté que después de implementar el cambio, todas mis pestañas de Gmail se mostraban en rojo. lo que se ve absolutamente extraño. Así que agregué esta regla, que solo permite que el cambio afecte resultados de búsqueda específicos de Google.

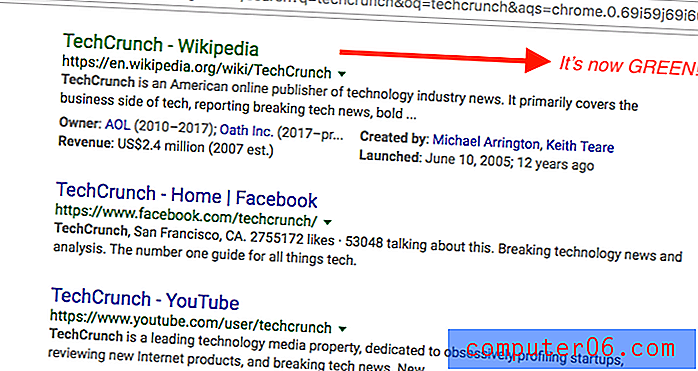
Paso 5: Verifique si el nuevo estilo ha tenido efecto. En mi caso, sí, el color de la página Wikipedia de TechCrunch visitada ahora se cambia a verde (por defecto, era rojo).

PD: Estoy acostumbrado a que el color del enlace visitado aparezca como púrpura claro, así que lo ajusté nuevamente. ????
Mozilla Firefox
Hacer el cambio en el navegador Firefox es aún más fácil porque, a diferencia de Chrome, no necesita instalar ninguna extensión de terceros. Siga la guía paso a paso a continuación:
Nota: En este tutorial, uso Firefox 54.0.1 para macOS. Si está utilizando otra versión o está en una PC con Windows, las rutas y capturas de pantalla que se muestran a continuación pueden no aplicarse.
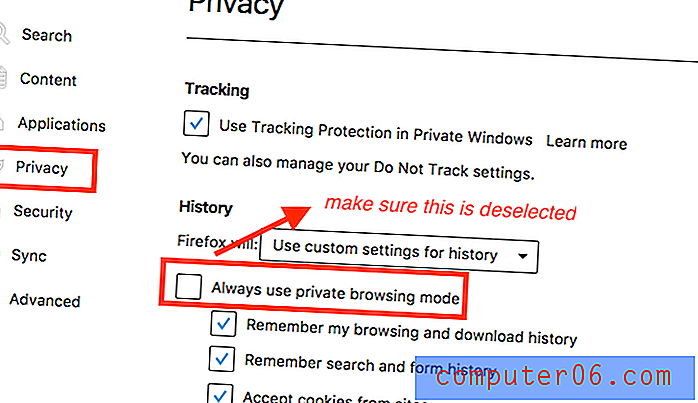
Paso 1: asegúrese de que la opción "Usar siempre el modo de navegación privada" no esté seleccionada. Abra el menú de Firefox> Preferencias> Privacidad.

En Historial> Firefox : seleccione "Usar configuración personalizada para el historial". Si ha marcado "Usar siempre el modo de navegación privada", desactívela. Si no está seleccionado (por defecto), eres bueno. Ve al paso 2.

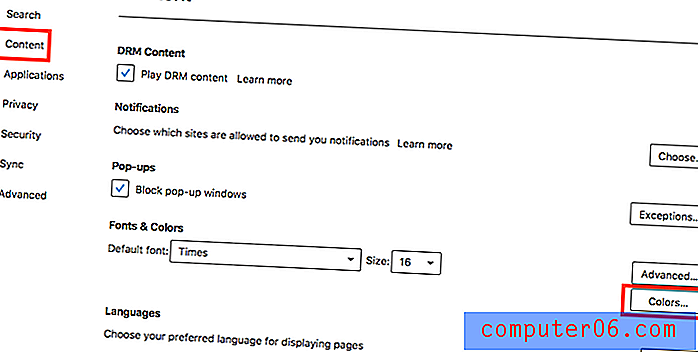
Paso 2: Ahora ve a Contenido> Fuentes y colores> Colores.

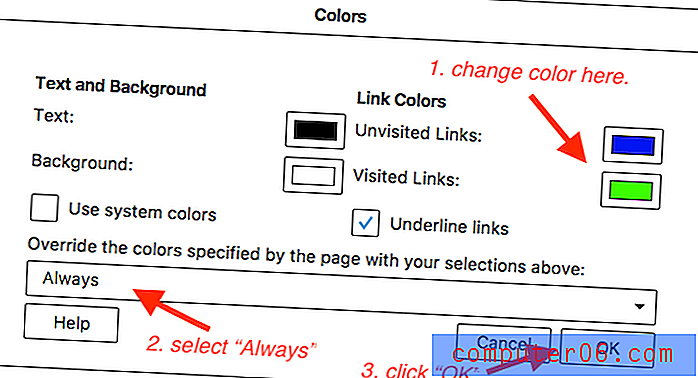
En las ventanas "Colores", cambie el color de "Enlaces visitados:" al deseado, seleccione Siempre en el menú desplegable y haga clic en el botón "Aceptar" para guardar los cambios.

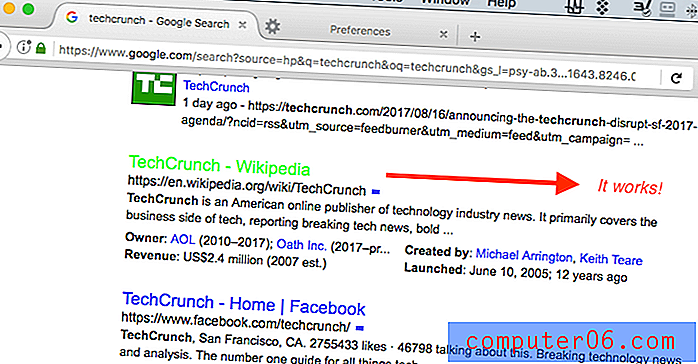
Paso 3: Eso es. Para probar si el cambio de configuración es efectivo, simplemente haga una búsqueda rápida en Google y vea si el color de los resultados visitados ha cambiado. En mi caso, los configuré como verdes, y funciona.

Safari de manzana
El proceso es bastante similar al de Chrome. Deberá instalar una extensión llamada Stylish. Siga el tutorial a continuación, donde también le indico un truco que debe tener cuidado de realizar. De lo contrario, no funcionará como se esperaba.
Nota: Estoy usando Safari para macOS (Versión 10.0). Las capturas de pantalla que se muestran a continuación pueden ser ligeramente diferentes de lo que ve en su computadora.
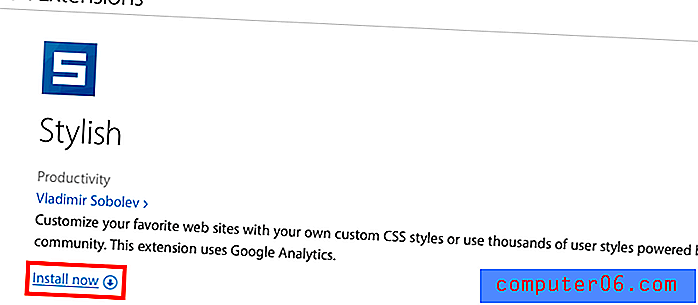
Paso 1: Obtenga la extensión con estilo (visite el enlace) e instálela en su navegador Safari.

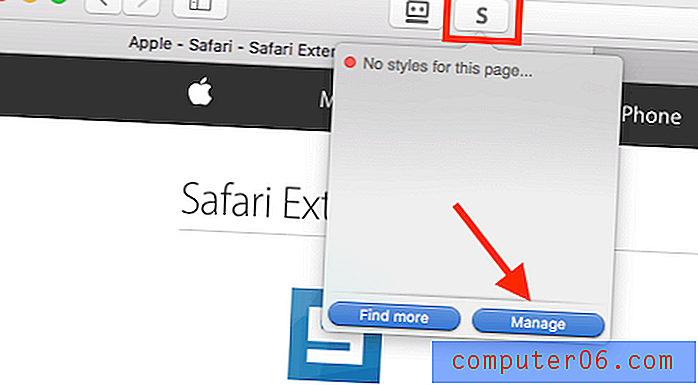
Paso 2: haga clic en el icono de extensión con estilo (ubicado en la parte superior de la barra de herramientas), luego seleccione "Administrar".

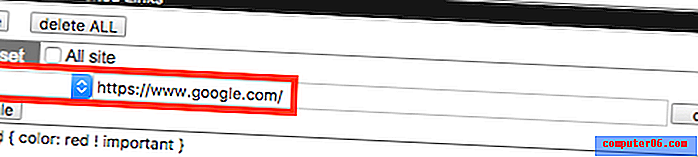
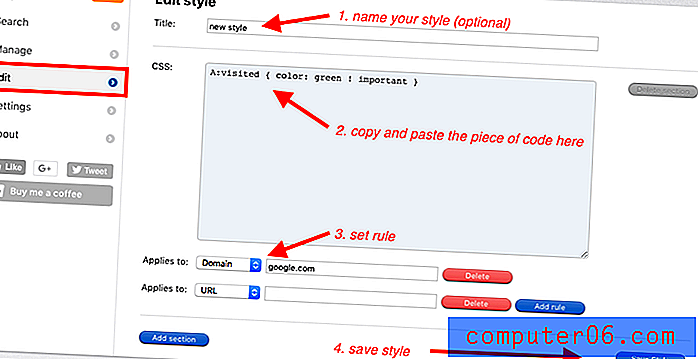
Paso 3: en el nuevo panel con estilo, vaya a Editar. Complete las cuatro tareas como se muestra en esta captura de pantalla. La parte del código CSS se muestra a continuación.
A: visitado {color: verde! importante}
Nuevamente, el color en mi ejemplo es verde. Puedes cambiarlo como quieras. Encuentra más colores y sus códigos aquí o aquí.

Presta mucha atención cuando establezcas las reglas. Por ejemplo, solo quería cambiar el color de los enlaces visitados en Google.com. Elijo "Dominio" y escribo "google.com" debajo del cuadro CSS. Nota: NO escriba "www.google.com" ya que no funcionará. Me tomó algunas pruebas y errores resolver esto.
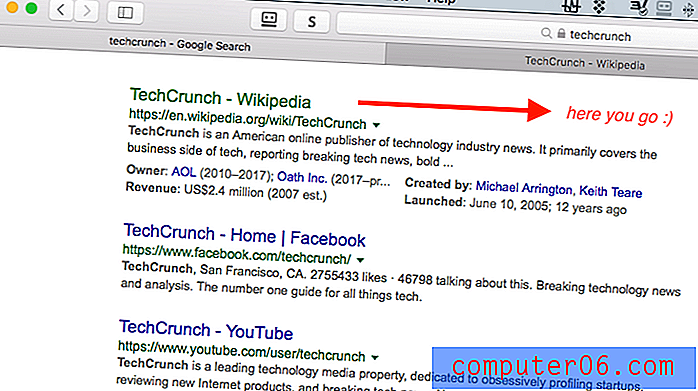
Paso 4: prueba para ver si el cambio ha tenido efecto. En mi caso, funciona.

Microsoft Edge
Desafortunadamente, para los usuarios de Windows 10 aún no he encontrado una solución factible para cambiar el color de los enlaces visitados o no visitados. Pensé que la extensión con estilo funcionaría con Edge, pero estaba equivocado. Sin embargo, parece que no estoy solo, como puede ver en esta discusión que muchas personas están exigiendo la función.
Actualizaré esta publicación si Edge agrega esta función o si hay una extensión de terceros que hace el trabajo.
A ti
Espero que hayas encontrado útil este artículo. Avíseme si no está seguro acerca de los pasos en los tutoriales anteriores. Si descubre un método más fácil, puede enviar un correo electrónico o un comentario para notificarme.
PD: Este artículo me tomó alrededor de cinco horas para completar. La mejor manera de mostrar su agradecimiento es compartirlo o dejar un comentario a continuación si lo encuentra útil.