8 consejos de diseño para un correo electrónico estelar en pantallas pequeñas
¿Cuántos usuarios están abriendo correos electrónicos de usted en un teléfono o tableta? Puede ser un porcentaje más alto de lo que piensas. Según Litmus, que proporciona software de seguimiento de correo electrónico, el 54 por ciento de todos los correos electrónicos se abrieron en un dispositivo móvil en 2016.
Eso significa que la mayoría de sus correos electrónicos se ven en un teléfono. ¿Estás diseñando un correo electrónico que lo aprovecha al máximo? Estos son algunos consejos para que su diseño de correo electrónico sea más amigable para dispositivos móviles.
Zanja las columnas
Si bien muchos correos electrónicos pueden verse bien con múltiples formatos de columna en pantallas de escritorio, se quedan cortos en dispositivos móviles. La mayoría de las plantillas receptivas apilan columnas para que pueda terminar con correos electrónicos de desplazamiento demasiado largos o flujo de contenido incómodo.
Opte por un formato de una columna en su lugar. De esa manera, sabrá que su contenido tendrá una apariencia consistente de dispositivo a dispositivo y será fácil de leer y navegar. Incluso en los monitores de escritorio, el formato preferido es una vista de una columna gracias a que muchos usuarios ven correos electrónicos en paneles de vista previa más pequeños en comparación con la pantalla completa.
Un formato de una columna también lo ayudará a diseñar para el patrón de un pensamiento por correo electrónico. Ofrezca a los usuarios una cosa para pensar y una acción directa para tomar desde un solo correo electrónico. Agregar múltiples niveles de mensajería puede marear a los usuarios que tienen períodos de atención cortos y evitar que se conviertan. Facilítelo al darles a los usuarios una sola opción para actuar.
Usar botones para enlaces

Los enlaces de texto en línea deben evitarse en dispositivos móviles. Pueden ser difíciles de tocar para los usuarios. Opta por un botón en su lugar. Un botón es un lugar obvio para tocar en una pantalla pequeña y debe ser lo suficientemente grande como para que otros elementos no se activen por error.
Use colores brillantes y texto grande y descriptivo para los botones para que los usuarios sepan exactamente qué esperar. Los botones pueden conducir a otros sitios web, realizar una compra, compartir contenido o cualquier cantidad de acciones. Considere los botones de estilo grande que ocupan gran parte del ancho de las pantallas pequeñas para que sean fáciles de alcanzar, independientemente de cómo un usuario pueda sostener un dispositivo.
Incluya botones en la primera parte del desplazamiento también. La señal visual les permite a los destinatarios de correo electrónico saber de inmediato que el mensaje incluye una acción que deben tomar.
Subir tamaños de texto
El texto pequeño es un asesino de correo electrónico móvil. La mayoría de los programas de software de correo electrónico con plantillas receptivas "dimensionarán" los tamaños de texto para que coincidan con el tamaño de pantalla apropiado, pero no siempre sucede.
- Comience con al menos un tamaño de texto de 14 puntos para la copia del cuerpo en los correos electrónicos. (Y nunca está de más ir más grande; incluso 16 puntos es una buena guía).
- Salte a 22 puntos o más para los titulares, y considere negrita o un color para que el titular se destaque aún más.
- Los subtítulos deben tener al menos 18 puntos y pueden aumentar según el tamaño del título.
Cambiar el tamaño de las imágenes
Las imágenes deben ajustarse a la pantalla correctamente. Piense en la forma, el tamaño y el contenido de las imágenes para que puedan leerse en dispositivos pequeños.
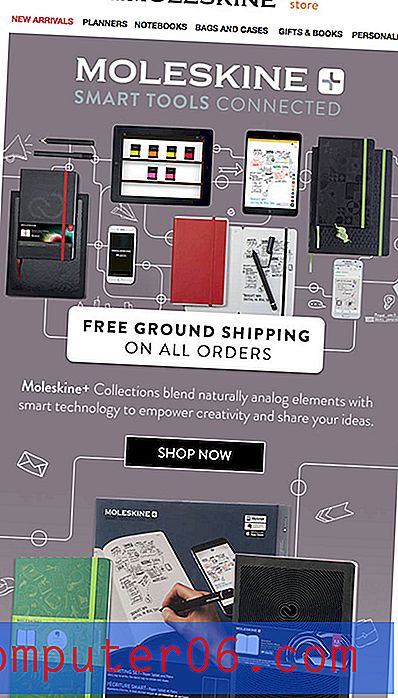
Muchos correos electrónicos incluyen un recorte horizontal distintivo de ancho completo de una imagen que a veces incluye texto en el encabezado. Esto no necesariamente se convierte bien en pantallas más pequeñas.
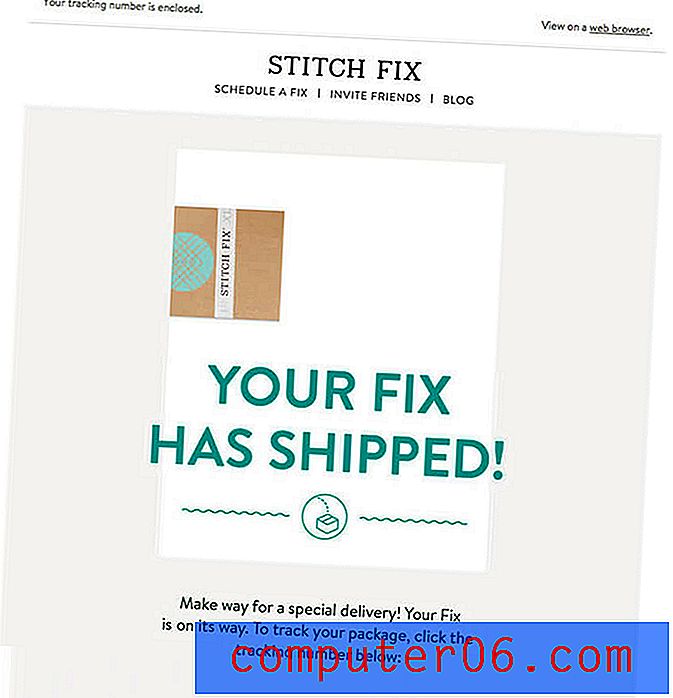
Las imágenes más grandes y cuadradas rendirán mejor en dispositivos móviles. Considere usar la técnica de imagen de ancho máximo o consulte con su proveedor de servicios de correo electrónico, como Emma, MailChimp o Constant Contact, para ver qué opciones de cambio de tamaño de imagen están disponibles.
Incluye mucho espacio

Aumente el relleno alrededor de los elementos y el espacio entre líneas entre bloques de texto para que todo sea más fácil de leer en una pantalla más pequeña. Un correo electrónico legible es aquel que convertirá a los usuarios.
Aquí está la cosa: en el momento en que un usuario abre el correo electrónico en un teléfono, ese mensaje se marca como leído, lo que hace que las posibilidades de que el usuario regrese a él en otro dispositivo sean bastante escasas. Por lo tanto, no puede esperar que un correo electrónico desordenado, desordenado o difícil de leer le recuerde a los usuarios que regresen. Ellos abandonarán tu mensaje.
El espacio en blanco puede hacer que el mensaje se sienta más ligero, más accesible y más legible. Debería ser fácil de escanear y comprender de un vistazo. Piense y diseñe mínimamente para obtener los mejores resultados, y haga clic en las tasas.
Considere el bloqueo de imagen

El bloqueo de imágenes es una consideración real con el marketing por correo electrónico. Particularmente para usuarios de negocios que usan clientes como Microsoft Outlook. Diseño para el que si. Suponga que algunos usuarios nunca verán imágenes en sus correos electrónicos.
Haga esto incluyendo texto para imágenes; botones a prueba de balas que están hechos con HTML y CSS, no como archivos de imagen; equilibrio en el diseño y una buena combinación de texto e imágenes.
Hay toda una escuela de pensamiento que no usa imágenes en correos electrónicos. Y si bien esa no es la solución para todos, puede ser una consideración dependiendo de nuestro tipo de contenido.
Mantenga titulares cortos
Los titulares largos parecen aún más largos en pantallas pequeñas. Averigua lo que necesitas decir y hazlo de manera sucinta. Esto también se aplica a las líneas de asunto. Debe atraer a los usuarios en el espacio pequeño, y el recuento de caracteres, en la vista previa del asunto para incluso abrir el mensaje.
Use verbos activos e imágenes fuertes para atraer a los usuarios. Incluya las palabras más importantes en los primeros 40 caracteres de la línea de asunto para maximizar la posibilidad de que los usuarios lo vean antes de abrir el correo electrónico.
Combina combinaciones de tema y título. Considere una versión aún más condensada de un título para la línea de asunto. Haga una pregunta con la línea de asunto y responda en el título. Ofrezca a los usuarios una razón para querer saber más e interactuar con el correo electrónico que está proporcionando. (Pero no suene demasiado spam o rechazará a los usuarios en un instante).
Conclusión
No existe una fórmula mágica que haga que las personas abran sus correos electrónicos. Pero es probable que cuando hacen clic para abrir, esté en un teléfono, por lo que es imperativo que cada mensaje se vea bien y sea fácil de leer en tamaños pequeños.
La mejor manera de crear correos electrónicos que los usuarios abrirán en dispositivos móviles es a través de pruebas. Cada audiencia es algo diferente. Mire los correos electrónicos anteriores para ver cuáles tuvieron las tasas más altas de apertura o clics en dispositivos móviles. ¿Tienen elementos de diseño comunes que los hagan más atractivos para los usuarios móviles? Observe también los correos electrónicos que recibe y el diseño de los correos electrónicos que abre. ¿Qué están haciendo para llamar tu atención?