¿El tamaño de fuente de su sitio web es demasiado pequeño? El texto grande está adentro
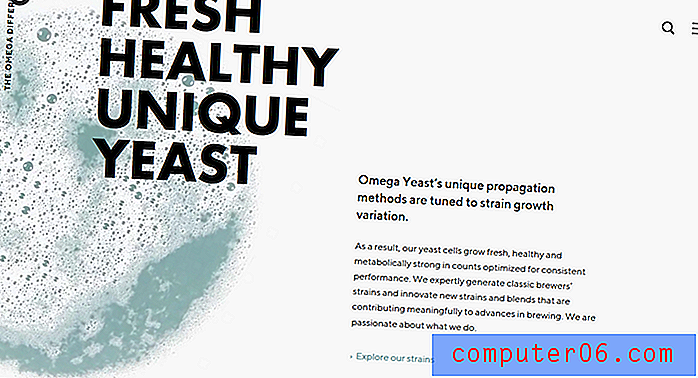
Los estándares para la tipografía en la web han cambiado. Los diseñadores optan por una tipografía más grande y fácil de leer que es más fluida y consistente en todos los dispositivos. La tendencia hacia una tipografía web más grande comenzó con tratamientos de gran tamaño sobre el pergamino, desde titulares hasta elementos de texto de encabezado de héroe más artísticos.
El tamaño del texto del cuerpo al mismo tiempo comenzó a aumentar en los dispositivos móviles para mejorar la legibilidad. Y a partir de ahí, la tendencia comenzó a llegar a casi todos los aspectos del tipo web. Si no ha pensado recientemente en el tamaño de la copia en su sitio web, es hora de volver a visitar esa copia del cuerpo de 12 o 14 puntos / píxel. ¡El texto grande está adentro!
Explore los recursos de diseño
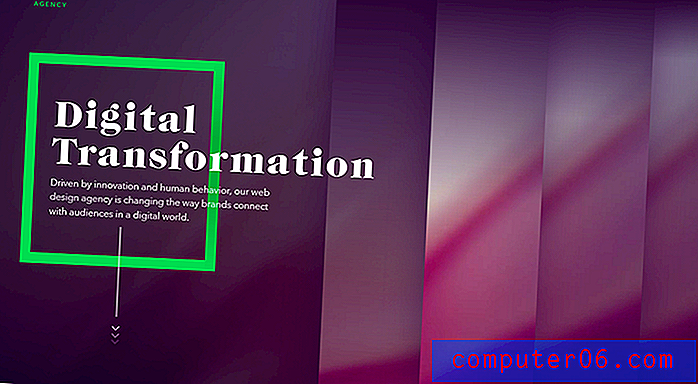
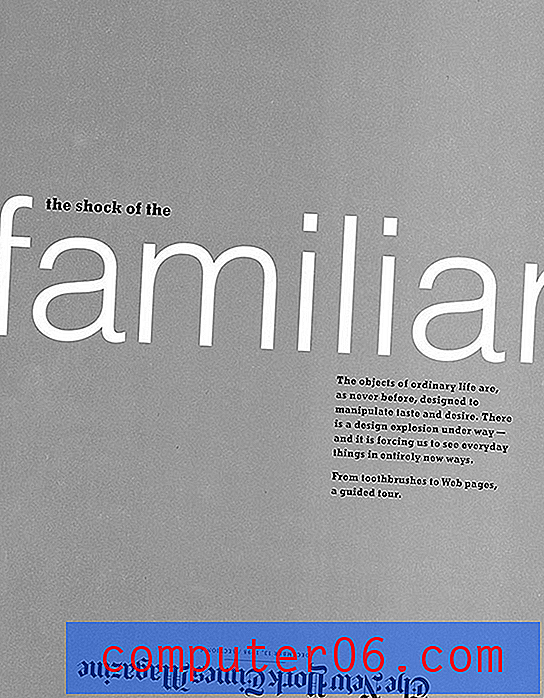
Titulares de gran tamaño

La implementación más obvia, y más fácil, de un texto más grande es utilizar titulares de gran tamaño para exigir la atención del usuario.
Un titular de gran tamaño funciona mejor cuando no hay muchas palabras largas o complicadas para considerar. Este es un tratamiento directo para que las letras reales deban ser fáciles de entender.
Consejos para el éxito:
- Apéguese a un tipo de letra serif o sans serif que pueda usar en otras partes del diseño. La novedad o las opciones de script pueden volverse difíciles rápidamente.
- Hazlo grande, incómodamente grande, y luego retrocede un poco para encontrar la armonía correcta en el diseño.
- Comience con un texto de al menos 80 puntos y amplíe para llenar la pantalla. Asegúrese de utilizar un tamaño relativo en el diseño final para que se ajuste adecuadamente en todos los dispositivos. (La regla CSS adecuada es "tamaño de fuente", que utiliza una escala de porcentaje basada en un tamaño estándar que es 100 por ciento).
Haciendo el caso para una copia más grande del cuerpo

Si la copia del cuerpo en su sitio web no tiene al menos 16 puntos, es hora de repensar su situación de tipografía.
Esta "regla" tiene sus raíces en los dispositivos móviles, ya que el texto que es más pequeño que el de las entradas se ampliará en algunos dispositivos. (Esto puede ser molesto en términos de experiencia del usuario). La solución de diseño es crear niveles de tipografía que sean lo suficientemente grandes como para leer y comprender con facilidad.
Además, el objetivo es que el texto en un dispositivo móvil se pueda leer cómodamente cuando se mantiene a una distancia natural (generalmente alrededor de medio brazo, similar a leer un libro).
El texto más grande puede ser más fácil de leer a esta distancia y es más apropiado para el tamaño de la pantalla. Los usuarios no deberían tener que entrecerrar los ojos o acercar el dispositivo a la cara para comprender razonablemente el texto.
Consejos para el éxito:
- Comience con un tamaño de copia del cuerpo de aproximadamente 16 puntos. Esto generalmente es aceptable para dispositivos de escritorio y dispositivos móviles.
- Use una fuente altamente legible con un ancho de trazo regular y líneas limpias para maximizar la legibilidad.
- Ajuste el tamaño ligeramente hacia arriba o hacia abajo para los tipos de letra que sean delgados (que sean más grandes) o anchos (que sean más pequeños).
- Para páginas con mucho texto, considere ampliar aún más el texto del cuerpo para reducir la fatiga visual, como 18 puntos o incluso 20 puntos. (Como guía, Medium utiliza texto de cuerpo de 21 puntos, y el sitio de Jeffrey Zeldman está en 24 puntos).
Aumentar la jerarquía general

Por lo tanto, debe hacer más que solo ajustar el tamaño del texto en una parte del diseño de su sitio web. Debe repensar toda la jerarquía de la tipografía.
A medida que aumenta el tamaño del texto del cuerpo, querrá escalar el resto del tipo en consecuencia. De lo contrario, podría terminar con una escala tipográfica discordante en la que algunos tamaños de texto son difíciles de diferenciar entre sí.
Cuando se trata de aumentar el tamaño de la tipografía grande, como los titulares o subtítulos, es un poco menos vital ajustar la escala tipográfica general. Incluso a medida que estos elementos crecen, la distinción natural de los elementos del texto del cuerpo permanecerá (obviamente). Debería considerar aumentar el tamaño general del texto del cuerpo también si comienza a verse fuera de lugar o si el tamaño del tipo grande hace que el texto del cuerpo parezca más pequeño de lo que realmente es. (Las ilusiones ópticas pueden arruinar una jerarquía de diseño).
Consejos para el éxito:
- Ajuste los tamaños de texto en proporción entre sí en todo el diseño.
- Preste atención a cómo el contraste de color y tamaño impacta el aspecto de dejar tamaños.
- Confía en tus ojos; Si el texto parece demasiado grande o pequeño, continúe haciendo ajustes hasta que se sienta bien.
No olvide ajustar el espaciado de línea

Al hacer ajustes a los elementos de texto, no descuide el espacio entre líneas de tipo. El texto de mayor tamaño a menudo requiere un mayor espacio entre líneas.
Considere crear reglas de interlineado basadas en un porcentaje del tamaño del texto en lugar de una altura fija. (De esta forma, esos cambios se ajustarán automáticamente).
Consejos para el éxito:
- Comience con 1, 5 veces (150 por ciento) el tamaño del texto del cuerpo para el espacio entre líneas del mismo bloque al texto. Si se siente apretado, aumente el espacio entre líneas.
- Los elementos de fondo y texto con contraste extremo a menudo necesitan un poco de espacio extra entre líneas para una sensación más armoniosa. Agregue interlineado para texto blanco sobre fondo negro, disminuya un poco para fondos grises de tono medio.
- Preste mucha atención a los ascendentes y descendientes de su tipo de letra elegido y ajuste el espaciado de línea en consecuencia.
Los tamaños de texto también están aumentando fuera de línea

Y aunque esta tendencia de tipografía está dirigida principalmente a proyectos de diseño web, los tamaños de texto están aumentando en general. Desde correos electrónicos hasta materiales impresos, los diseñadores están utilizando las mismas pautas para proyectos digitales con diseños impresos de tamaños similares. (Puede equiparar un dispositivo móvil con una postal).
Buen diseño es buen diseño.
Y muchos proyectos incluyen múltiples componentes en los que nos estamos centrando en una experiencia de usuario común. Por lo tanto, desea que el diseño de un sitio web parezca similar al diseño de una postal relacionada.
La otra característica común es que sus ojos comienzan a acostumbrarse a ver texto en un tamaño determinado. Al igual que al trabajar con patrones de usuario, los patrones visuales hacen que las cosas sean más fáciles de entender y ver rápidamente. El texto más grande no es una excepción.
Conclusión
¿Has comenzado a notar un cambio en los tamaños que usas para la tipografía en varios proyectos de diseño? Personalmente, me sorprendió lo rápido que se me escapó. De hecho, me encuentro presionando por tipos de letra cada vez más grandes.
Así es como comienzan las tendencias y los cambios en los patrones de diseño comunes. Me encantaría escuchar tus experiencias al intentar escribir con letras más grandes. ¿Fue bien recibido o recibió muchos retrocesos? Avísame en Twitter y etiqueta a @designshack.