Más de 20 ejemplos de fantástica navegación de posición fija
Un sitio con navegación de posición fija es uno que nunca permite al usuario perder el sitio de los enlaces del directorio a medida que se desplazan.
Este simple truco hace que un sitio sea increíblemente fácil de navegar y que sea ideal para tipos específicos de contenido. A continuación, veremos los usos más comunes y únicos de la navegación fija en el diseño web.
Blogs
Uno de los lugares más comunes en los que encontrará navegación fija es en los blogs, particularmente en los blogs de Tumblr. La razón por la que este formato funciona tan bien para los blogs es que son notoriamente largos y, por lo tanto, implican mucho desplazamiento. La aplicación de una posición fija a la navegación permite a los usuarios navegar por su sitio desde el final de la página, eliminando la molesta necesidad de volver a la parte superior. Aquí hay una lista de varios blogs que encontré usando esta técnica.
Brian Casel

En este sitio, tanto los enlaces en la parte superior como la navegación a la izquierda permanecen con usted mientras se desplaza, lo que facilita el acceso a cualquier cosa que necesite desde cualquier punto del sitio. La navegación a la izquierda no lo lleva a una parte diferente del sitio, sino que filtra el contenido para que pueda ver solo publicaciones de blog, citas, videos, etc.
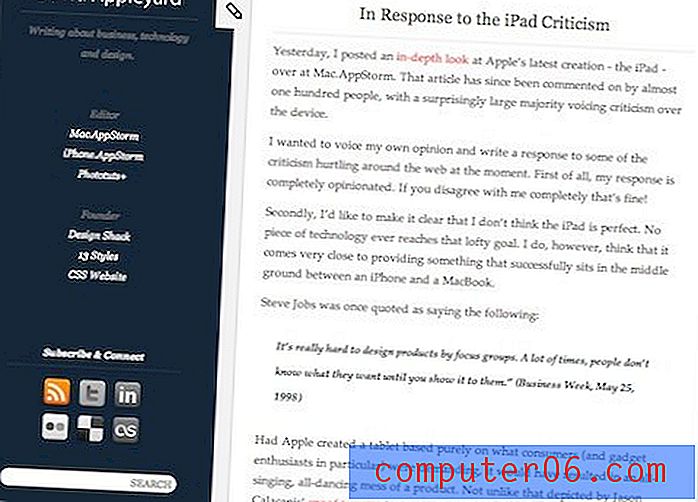
David Appleyard

El blog personal del propio David Appleyard de Design Shack (shhhhh, no tiene idea de que estoy incluyendo esto). David ha colocado una barra de búsqueda, información de redes sociales y varios enlaces a otros sitios en su barra lateral fija, lo que facilita tener una visión rápida de toda su vida digital.
Doug Neiner

La página Tumblr de Doug Neiner sigue el mismo formato que la de David con los enlaces sociales y la información diversa fijada en el lado izquierdo de la pantalla. Doug también ha creado una interfaz de gran aspecto para sus publicaciones que utiliza postes de metal y diferentes accesorios según el tipo de publicación. En general, ¡un diseño realmente único!
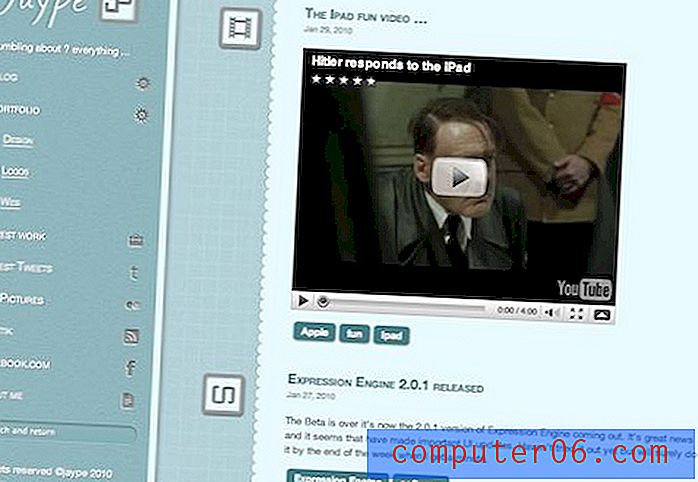
Jaype

A diferencia de los postes metálicos de Doug Neiner, Jaype utiliza un enfoque mucho más femenino con texturas de color azul claro y bordes de álbum de recortes. La navegación de la barra lateral utiliza un agradable efecto de acordeón para expandir cada sección para obtener más opciones. Otro toque agradable, la barra de búsqueda está fijada en la parte inferior de la página para que permanezca contigo mientras cambias el tamaño de la ventana.
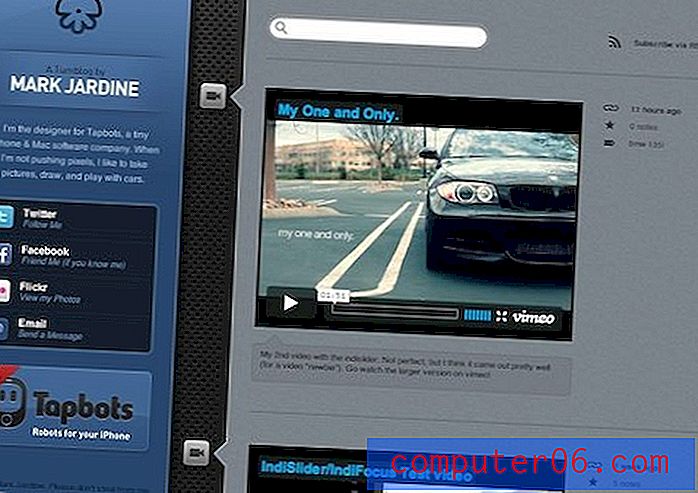
Mark Jardine

En este blog nuevamente vemos que la barra lateral se usa no tanto para la navegación dentro del sitio en sí, sino que apunta a sitios de redes sociales y contenido asociado. Mark es diseñador de Tapbots, un equipo de desarrolladores compuesto por dos personas que crean algunas de las aplicaciones más bellas disponibles para iPhone.
Navegación a la derecha
Colocar la navegación en el lado derecho de la página es bastante raro y, de hecho, es una excelente manera de agilizar los nazis de usabilidad. La aplicación de una posición fija a la navegación del lado derecho aumenta su visibilidad a medida que el usuario interactúa con su sitio y reduce la posibilidad de confusión sobre dónde encontrar más contenido. Aquí hay unos ejemplos.
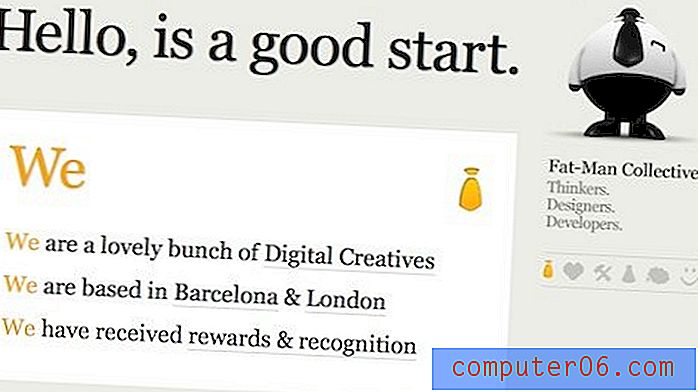
Colectivo Gordo

Fat-Man Collective es mi sitio favorito absoluto en esta publicación por una simple razón: el hombre gordo. Es este loco personaje CG que se cuelga en la esquina superior derecha de la pantalla. Es lo suficientemente divertido como para que me encantaría el sitio solo por esto, pero cuando me desplacé por el sitio, ¡el hombre gordo comenzó a caminar! Me reí a carcajadas cuando vi a este personaje regordete y de proporciones extrañas caminar junto con su corbata aleteando de un lado a otro. Haga clic en uno de los enlaces debajo de sus pies y la página saltará a una ubicación específica, lo que, por supuesto, hace saltar al gordo. Felicitaciones a los chicos que hicieron este sitio; se irradia con genialidad nerd.
Piensa en Pixels

Por lo que sé, el contenido de este sitio es tan divertido que supera al gordo (poco probable). Sin embargo, al ver que no puedo leer una palabra, voy a suponer que contiene información de cartera bastante sencilla. Piensa en Pixels es un sitio simple pero atractivo con enlaces a diferentes proyectos que se ejecutan en el lado derecho de la página.
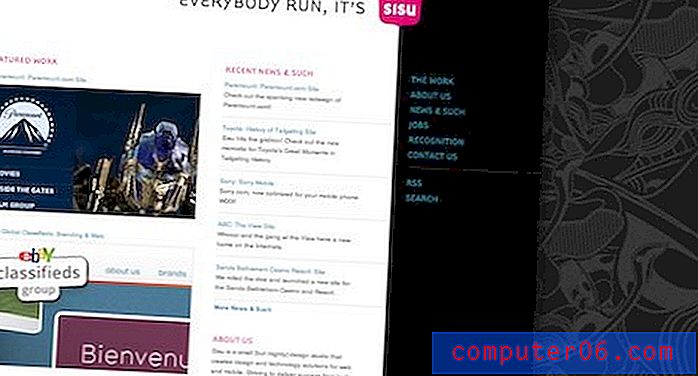
Sisu

Sisu es una pequeña empresa de diseño con algunos GRANDES clientes. Su navegación fija está contenida dentro de una banda para que el contenido a la izquierda y las ilustraciones a la derecha se desplace mientras los enlaces permanecen fijos. Es un efecto realmente agradable y resulta útil cuando te desplazas por los numerosos premios que han ganado.
Sitios horizontales
Siempre es un poco refrescante encontrar un sitio que rompa el típico molde de desplazamiento vertical. Estos sitios utilizan navegación fija para asegurarse de que la naturaleza horizontal de la experiencia no le haga perder el rumbo.
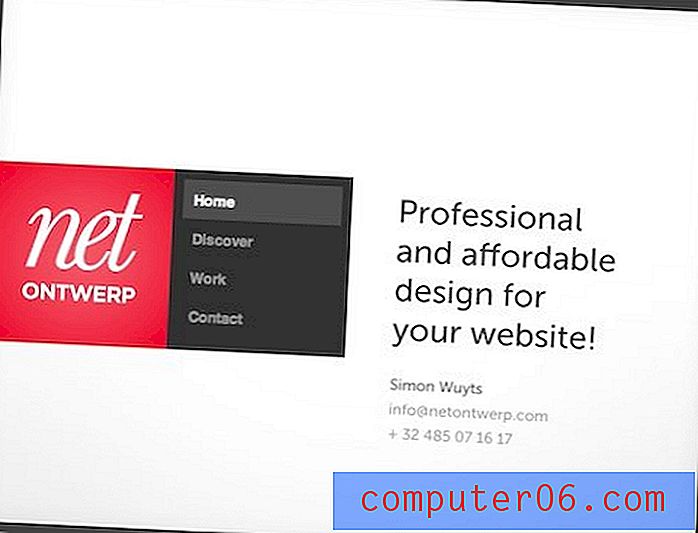
Netontwerp

Netontwerp usa jQuery para manejar la animación lateral que ocurre cuando haces clic en un enlace. A medida que el sitio se desplaza, la navegación se mantiene fija a la izquierda y facilita el diseño de cada página de una manera increíblemente perfecta. Me encanta la naturaleza contenida de este sitio, que encaja perfectamente con el diseño fuerte basado en la cuadrícula.
f $ dsign

f $ dsign es otra dosis de acción horizontal a través de JavaScript. Este sitio tiene cuatro secciones, fácilmente accesibles utilizando la navegación fija en el lado izquierdo de la página. ¡Las ilustraciones locas hacen que el viaje en movimiento rápido sea divertido!
Atrápame si puedes
Algunos diseñadores de sitios desean la funcionalidad de navegación fija sin la naturaleza aburrida y estática de un elemento fijo. La solución es permitir que la navegación avance durante el viaje mientras se desplaza, pero generar un retraso para que haya una especie de efecto de "recuperación".
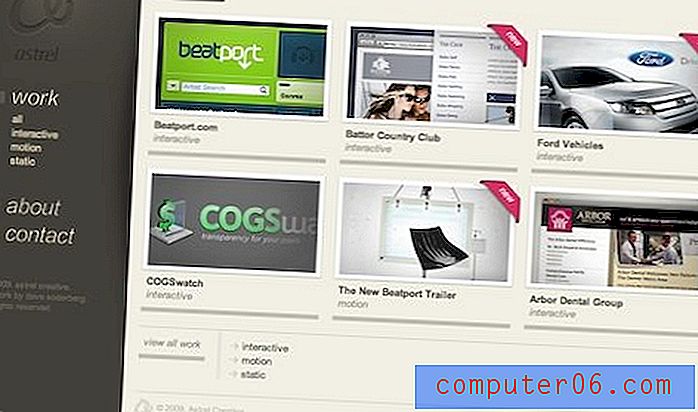
Astrel Creative

Este sitio original presenta una sección de navegación que desaparece. A medida que te desplazas hacia abajo, la navegación se desvanece. Cuando dejas de desplazarte, reaparece mágicamente con una buena transición. Es un poco sutil de animación que realmente aumenta el "factor sorpresa" del sitio.
El molitor

El Molitor adopta un enfoque diferente de la navegación posterior que enfatiza un poco más la idea de "ponerse al día". A medida que se desplaza hacia abajo, parece que la navegación se mantendrá en la parte superior de la página. Sin embargo, a medida que disminuye la velocidad o se detiene, la navegación se acerca y se detiene. Es divertido jugar con él y vale unos seis segundos sólidos de entretenimiento.
¡Aún más!
¿Quieres más inspiración de navegación fija? Pregunta y recibirás a mi amigo. Aquí hay un montón de ejemplos más, ordenados convenientemente en orden descendente de cuán geniales y / o únicos creo que son (todas son excelentes selecciones). Disfrutar.
Irvine Acosta

Dulce de azúcar

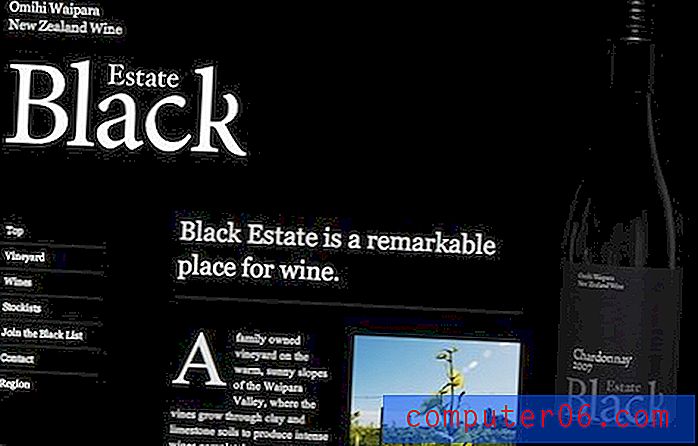
Black Estate

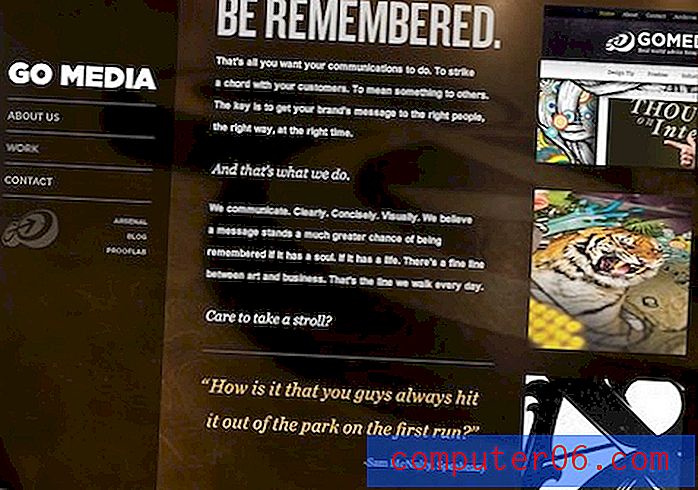
Go Media

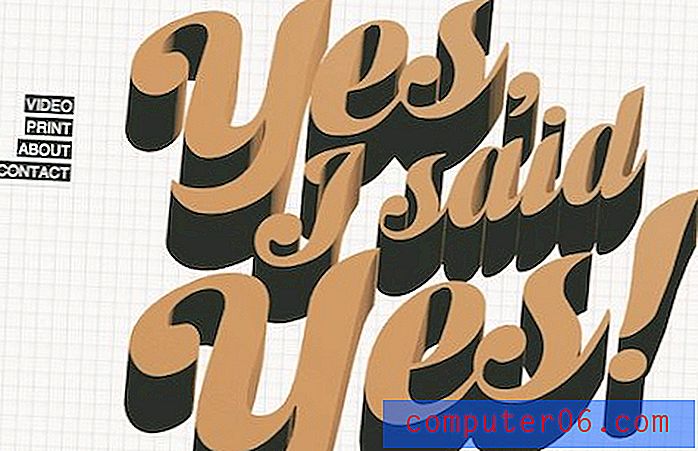
Si dije si

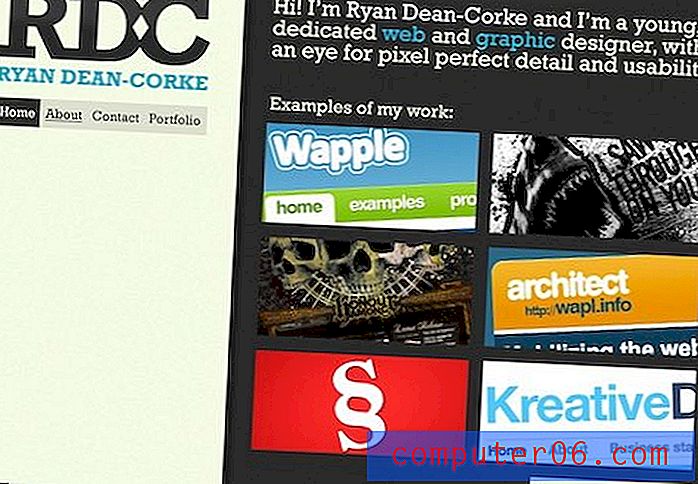
Ryan Dean-Corke

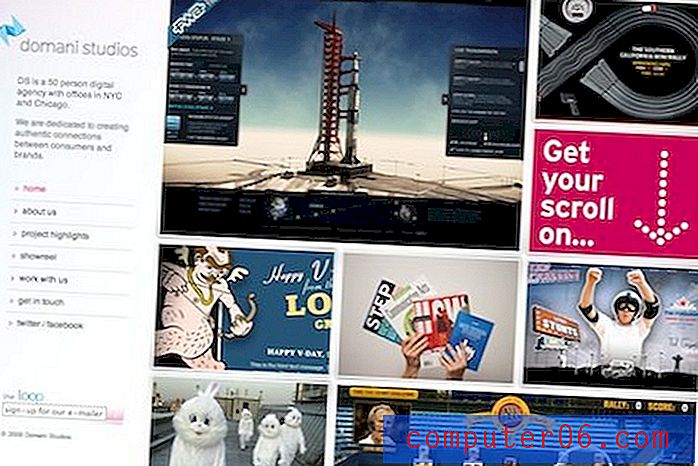
Domani Studios

Caer sobre

Lado del muelle

¿Qué piensas?
Me llevó una eternidad encontrar muchos sitios que usan navegación fija, así que realmente espero que les haya gustado la publicación. De lo contrario, desperdicié la mayor parte del día buscando en la web cuando podría haber estado haciendo lo que normalmente hago en un día determinado ... que definitivamente no es navegar por blogs de diseño y galerías CSS como un gran nerd. Ok, estoy mintiendo, eso es exactamente lo que hago todo el tiempo de todos modos.
Dejando de lado las bromas tontas, use los comentarios a continuación para decirnos qué piensa sobre la navegación de posición fija en general y qué ejemplo le gustó más. También siéntase libre de compartir cualquier ejemplo que encuentre.