Verificación de la realidad: obtener el mayor valor por su dinero en un tema de WP
¿Qué enseña el concepto de valor por dinero? Pruebe este ejemplo: está en un restaurante, una de sus comidas favoritas es una hamburguesa, y hay una docena de hamburguesas diferentes en el menú. Algunos cuestan más que otros, pero todos parecen sabrosos.
Sin pensarlo dos veces, selecciona el que más te atraiga. Puede ser el menos costoso del menú o el más costoso. No importa. Seleccionar lo que le apetece es lo que cuenta. Esa es una elección basada en el valor, no en el precio.
Mientras comes la hamburguesa, resulta ser exactamente lo que esperabas. Si alguien más le hubiera señalado una selección diferente y lo hubiera vendido, ese podría no haber sido el caso. Es lo mismo en los negocios. Una decisión comercial inteligente se basa en el valor y no en el precio.
No es diferente al seleccionar un tema de WordPress
Escogiste la hamburguesa que tenía la combinación perfecta de alimentos y condimentos para satisfacer tu apetito. ¿Por qué elegir un tema de WordPress debería ser diferente? Después de todo, eres un diseñador web profesional.
Y tiene apetito por las herramientas de creación de sitios web que contienen las características que coincidirán con su gusto por la excelencia en el diseño. Y será una combinación perfecta para sus necesidades de diseño. Lo que buscará es un tema de WP que le dará el mejor valor por su dinero.
De todas las decisiones que toma en sus tareas de diseño, entre las más importantes están las de las herramientas que utilizará. Decisiones basadas en el valor. No es el precio, o en reclamos elegantes.
¿Por dónde empiezas?
Es simplemente una cuestión de hacer una lista de las características que deben estar disponibles para satisfacer las necesidades de su proyecto. Ya sea en función de su propia experiencia o en el informe de su cliente.
- Identificar las características que necesita el proyecto.
- Enumere los elementos para cada página, o dibuje una maqueta.

- Investigue los temas más vendidos para ver qué ofrecen.
- Haga una lista corta, revise su análisis una vez más y haga su elección.
Siga esta técnica y evitará ser desviado por afirmaciones cuestionables o generalidades brillantes.
La lista completa de características para ayudarlo a identificar la relación calidad-precio
¿Cómo será el tema ideal? Coincidirá, lo más cerca posible, con el contenido de su lista. Y constan de características caracterizadas por la eficacia y la eficiencia. Otra forma de enfatizar el valor de su dinero. Su tema ideal será capaz de construir un sitio web de presentación excepcional para cualquier nicho.
Sitios web preconstruidos: muchos de ellos
Cuantos más sitios web prediseñados tenga a su disposición, más fácil será comunicarse con su cliente. Puedes saltarte las maquetas. Los sitios web preconstruidos son mucho mejores y mucho más informativos. A su cliente le encantará ver un sitio web casi listo. A diferencia de una maqueta difícil de comprender. Si estos sitios web preconstruidos son personalizables, como deberían ser, abren la puerta a opciones de diseño ilimitadas.
Una importación de demostración con un clic, junto con la ausencia de habilidades de codificación
Busque un tema con una curva de aprendizaje casi plana y que no requiera que se convierta en un experto en HTML5 / CSS3. No hay necesidad de buscar un tema complicado en la creencia de que hará un mejor trabajo. El opuesto es verdad.

Responsive y Retina Ready
Estas características son obligatorias; a menos que le importen menos los usuarios de dispositivos móviles. La mayoría de los temas actuales son receptivos y están listos para la retina por necesidad, pero no asuma que siempre será así. Verificar y verificar.
Fondos de paralaje y video
Estos no son trucos. Son potentes efectos especiales que agregarán un ambiente moderno a su producto entregado. Y se puede utilizar de manera que atraiga a los visitantes del sitio y aumente las tasas de conversión.
Buenas opciones de personalización
Cuantas más opciones y flexibilidad proporcione un tema, mejor. Al igual que las opciones de diseño ancho / en caja, una capacidad de configuración de diseño y / o un generador de código corto. Un tema que tenga todo esto puede llevarte tan lejos como quieras ir.
Buen diseño
Un gran diseño es algo que un profesional de la web reconoce cuando lo ve. Como lo hará, si se mantiene al día con las últimas tendencias de diseño. Un tema de WP que está bien organizado es más capaz de crear sitios web que tengan la misma característica.
Gran diseño implica facilidad de uso, flexibilidad y fiabilidad. Un gran diseño solo es posible cuando los autores de un tema tienen los conocimientos y la experiencia para saber cómo lograrlo. Una cosa más. Un gran diseño no necesariamente le dará el valor que desea. Si el soporte de usuario de primer nivel no está ahí para respaldarlo.
Cómo Be Theme promete ofrecer una buena relación calidad-precio
A veces puede ser difícil establecer la validez de las reclamaciones hechas para un tema de WP. Su mejor opción es elegir un tema con reputación de respaldar sus promesas.
Be es tal tema:
- Es un vendedor superior de ThemeForest
- Sus creadores tienen una sólida formación.
- Lo usan más de 40, 000 diseñadores web como tú
- Ofrece más de 210 sitios web modernos, de calidad profesional y preconstruidos.
Si aún no está totalmente convencido, consulte estos sitios web precompilados de Be:
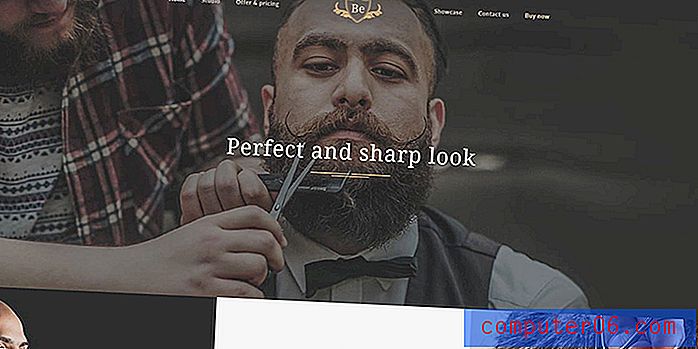
Ser peluquero

- Un ejemplo de combinación de un aspecto vintage con un ambiente minimalista y colores lujosos.
- El espacio en blanco enfatiza el contenido, y el diseño sigue siendo simple en todo momento.
- Un uso sutil de paralaje agrega profundidad.
- Un uso constante de elementos gráficos aumenta la credibilidad del sitio.
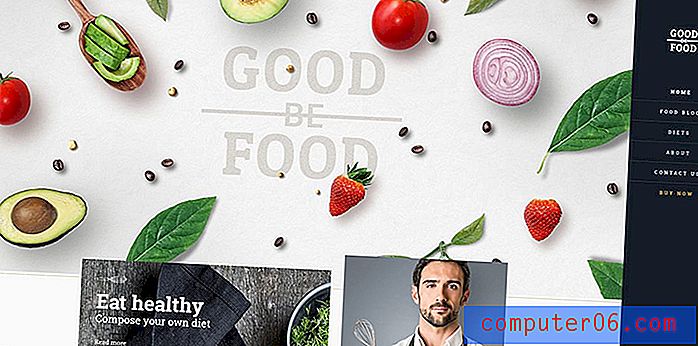
Se bueno

- Este sitio web prefabricado ilustra el uso de la tendencia popular de diseño de tarjetas.
- El aspecto fresco corresponde a un sitio web relacionado con la alimentación o la dieta.
- La imagen de la página de inicio se traslada de forma atractiva a las páginas internas, lo que proporciona una sensación de continuidad. El uso sutil de los colores le da al fondo una sensación de fluidez.
Ser VPN

- Observe cómo un entorno corporativo puede ser profesional en apariencia. Y al mismo tiempo tener un aspecto amigable, casi caprichoso.
- Los colores fuertes y vivos producen una apariencia relajante. Como si estuviera sentado un momento antes de ponerse a trabajar.
- Su diseño plano sirve a este sitio web prefabricado elegantemente organizado.
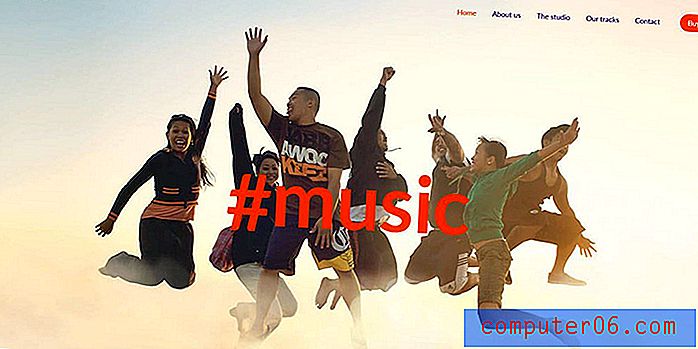
Ser música

- Este sitio web preconstruido se conecta a un público joven y vibrante. Con sus colores, imágenes alegres y diseño de tarjeta moderno, casi puedes escuchar la música.
- El efecto de paralaje, combinado con gráficos dinámicos, da como resultado un sitio web hermoso y atractivo.
Ser auto

- Esto ilustra cómo combinar una elección inteligente de colores con un uso hábil del espacio en blanco. La simplicidad crea elegancia; El minimalismo proyecta lujo.
- Un uso de buen gusto de los sutiles efectos de desplazamiento puede desempeñar un papel clave en la participación del usuario.
- Los iconos y gráficos son visibles, pero sutiles y discretos.
Ver todo el sitio web prediseñado de Be Theme 210+ aquí. Es un gran valor para el dinero de hecho.