10 tendencias populares en elementos modernos de diseño web
Las tendencias en diseño web pueden cambiar y desvanecerse casi tan rápido como se ponen de moda. Pero en lo que va de 2013, un puñado de tendencias realmente parecen haber tomado por asalto el diseño web, y parecen mantenerse.
Hoy, examinaremos diez tendencias en elementos web modernos y presentaremos algunos excelentes ejemplos de cada uno, desde tipografía y círculos antiguos, hasta colores vibrantes y vCards útiles. Aún mejor para usted es que todos los ejemplos a continuación están disponibles para su descarga (algunos gratuitos, otros pagados).
Explore los elementos de Envato
1. Tipografía vintage

El tipo grande y audaz de estilo retro es extremadamente popular en este momento. El estilo funciona muy bien para proyectos donde le faltan imágenes fuertes, o en combinación con imágenes nítidas al crear interés con las letras.
Esta tendencia ha existido durante bastante tiempo y nunca parece envejecer. Lo que cambia es la forma en que vemos que se usa el estilo de letra clásico.
En este momento, la tipografía vintage es más comúnmente un punto focal en un esquema de diseño minimalista. Además, los diseñadores realmente están jugando con el tipo vintage y muy poco color, como las paletas en blanco y negro o un puñado de colores apagados. (Hace unos años, la tipografía vintage era popular junto con los colores llamativos).
Insignias e insignias tipográficas retro : con seis estilos, todos con tipos de letra libres, crear el aspecto vintage nunca ha sido tan fácil. Cada estilo también viene con una imagen de fondo coordinada. ($ 5)
2. Efectos realistas

Si bien el debate plano versus el esceptomorfismo continúa, los diseñadores todavía están adoptando efectos tridimensionales y reales. Desde las sombras hasta las esquinas elevadas y las texturas, al igual que muchos diseñadores siguen utilizando estas técnicas. (Aunque una mayor parte de la conversación se centra en los méritos del diseño plano).
La clave para un buen conjunto de efectos realistas es la sutileza. Los efectos deberían reflejar la realidad. Las sombras deben seguir patrones de luz en el diseño, los biseles deben agregar textura y los gradientes deben cumplir un propósito.
Sombras web modernas realistas : este kit contiene elementos con bordes elevados, sombras y efectos 3D. ($ 6)
3. Color vibrante

El diseño plano ha inspirado muchas tendencias secundarias, incluido el uso de paletas de colores brillantes con más matices de lo que algunos diseñadores están acostumbrados. Las tendencias ahora son paletas de colores súper brillantes, vibrantes y saturadas para aplicaciones y diseño web. En lugar de seleccionar dos o tres colores para construir, los diseñadores están creando amplias paletas de colores con más de cinco colores.
Estas paletas tienden a usarse de dos maneras: muchos colores brillantes en todo el diseño. Piense en un tono de rojo, amarillo, naranja, azul, verde y morado, además del blanco y negro. O estas paletas se centran en matices de un solo color vibrante. Ambas opciones son especialmente populares.
El color vibrante emana un tono que los diseñadores deben tener en cuenta. Muchos colores intensos pueden parecer ligeros y divertidos, y pueden no funcionar para algunos tipos de proyectos. El color vibrante de estilo monótono está más atenuado.
Colores uiGo: el kit de interfaz de usuario de iOS plano contiene una variedad de elementos en el estilo plano, con mucho color. ($ 8)
4. cintas

Las cintas son un elemento que los diseñadores han estado usando durante mucho tiempo. Pero parecen estar regresando. Especialmente populares en los diseños de sitios de una página, las cintas son la herramienta de referencia para anuncios simples, como "Próximamente", o para exhibir un premio o reconocimiento.
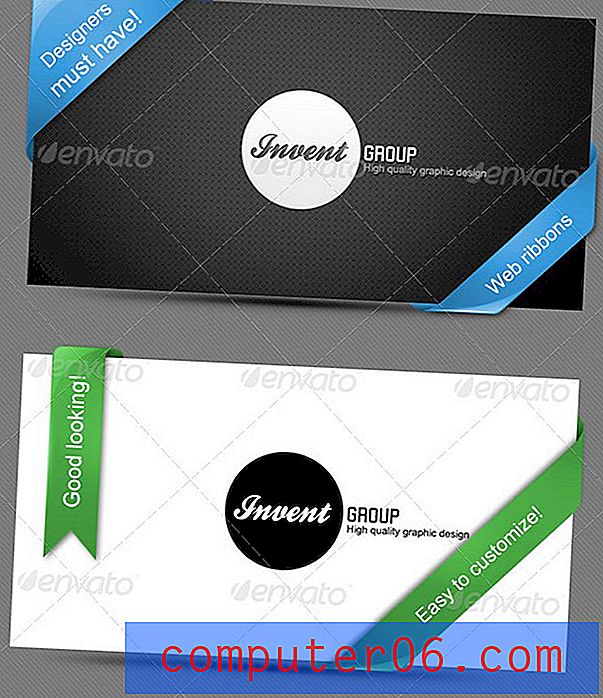
80 Cintas Web Premium : este kit de cintas contiene cintas en casi todas las formas, formatos y direcciones que pueda imaginar, con opciones de color personalizables. ($ 2)
5. Iconos planos

Con la tendencia plana de facto de 2013, la mayoría de los diseñadores están aprovechando la oportunidad de usarla de alguna manera. Los iconos son una de las opciones más populares debido a su flexibilidad. Un diseñador puede usar elementos planos en combinación con otros elementos "menos planos" en el diseño general del sitio, algo que se está volviendo cada vez más común a medida que el diseño plano se extiende al "diseño casi plano".
Además de los iconos planos, los botones planos también son populares para los diseñadores que buscan incorporar un toque de tendencia a los proyectos. Incluso Yahoo incluye botones e iconos de estilo plano dentro del marco de su sitio, que no es innatamente plano.
Iconos de clima plano : Nueve iconos de clima simples y bien dibujados. ($ 3.99)
6. Logotipos o insignias vintage

Los logotipos e insignias de época juegan con la tendencia de tipo vintage con una capa adicional de estilo. Las insignias están especialmente de moda cuando se trata de sitios que usan herramientas y efectos de gamificación. No solo estos logotipos simples parecen clásicos, sino que el estilo simple puede ser fácil de crear y replicar de varias maneras. Solo se necesita un puñado de tipos de letra agradables y formas básicas.
La tendencia actual, como la tipografía vintage, se centra en efectos mínimos para estas insignias con poco color o estilo adicional. Las formas fuertes y las letras en negrita son populares.
Conjunto de insignias de logotipos vintage : este paquete contiene ocho logotipos bicolores de estilo vintage diferentes. La variedad de estilos incluidos ofrece mucha flexibilidad. ($ 4)
7. Tarjetas

Aunque muchas de las tarjetas o fichas del sitio web que vemos no están necesariamente diseñadas en el estilo plano, han evolucionado desde el concepto de diseño plano y metro.
Estas cajas simples se están utilizando de varias maneras. Las tarjetas o los mosaicos también son una técnica popular para organizar el contenido en proyectos de diseño receptivo porque se organizan y apilan muy bien en una variedad de tamaños.
Una vez que se diseña un estilo, es fácil usarlo de otras maneras. Tarjetas para información de contacto (casi con una apariencia de tarjeta de presentación digital), tarjetas para enlaces u otra información, tarjetas para resaltar carteras o imágenes. La tendencia funciona porque es muy flexible.
Interfaz vCard : agregue una biografía, trabajo, información de contacto y enlaces de redes sociales en un formato de tarjeta simple. Este kit viene como una descarga de PSD o CSS. (Gratis)
8. círculos

Los círculos, las perillas y los diales han vuelto realmente. Si bien muchos diseñadores se han alejado de las formas redondeadas en el pasado, cada vez se adoptan más círculos como una forma divertida de crear botones y otros elementos de la interfaz de usuario.
Parte del atractivo es que pueden diseñarse para parecerse a algo que se supone que debes tocar, imitando la acción de presionar un botón. Este concepto funciona muy bien para el diseño móvil y de aplicaciones donde se espera que los usuarios toquen o toquen elementos para que algo suceda. El efecto también se está extendiendo a sitios web de escritorio de tamaño completo.
Botón de compra simple : aliente a los compradores a realizar una compra con un botón de compra distinto. (Gratis)
9. Gradientes simples

La evolución del diseño plano a "casi plano" ha puesto un nuevo énfasis en gradientes simples. Los diseñadores quieren el cambio en el tono, pero quieren que sea súper sutil.
Este efecto funciona para fondos, botones, iconos y una variedad de otros elementos. Los gradientes simples a menudo no son molestos y pueden ser una buena manera de crear profundidad.
Conjunto de degradados CSS : este kit contiene degradados simples en ocho colores listos para usar como punto de partida para elementos más grandes o conjuntos de iconos. Disponible como descarga PSD o CSS. (Gratis)
10. deslizadores

Cuando se trata de mostrar fotografías o un portafolio, es difícil encontrar un sitio que no use algún tipo de control deslizante. (Cada vez más, también se están volviendo populares con el video). La mayoría de los controles deslizantes funcionan en un desplazamiento automático que los usuarios pueden detener o pausar y presentan una imagen de pantalla grande e imágenes o botones más pequeños que avanzan a través de las imágenes.
Los controles deslizantes funcionan con una variedad de otros estilos de diseño: el estilo presentado aquí tiene tres versiones que pueden funcionar para proyectos planos o esquematomórficos. Esta herramienta es una manera simple y efectiva de mostrar mucho trabajo, mientras se mantiene el dominio visual.
Controles deslizantes limpios : este kit contiene tres estilos para controles deslizantes de fotos llamativos y fáciles de usar y utiliza fuentes gratuitas. ($ 3)
Conclusión
Ver tendencias es una gran fuente de inspiración para el diseño web. Nada puede estimular la creatividad como ver otros procesos creativos en acción. ¿Qué otras tendencias emergentes conoces? ¿Que sigue? Comparte tus ideas en los comentarios.