Esta semana en diseño: 3 de octubre de 2014
La tipografía debe estar en mi mente esta semana. Desde una colección de tipos de letra diseñados para codificadores hasta los sentimientos y las emociones detrás de ciertas letras, el tipo no dejaba de aparecer en mi mente. Así que esta semana en diseño, deja que la tipografía entre en tus pensamientos también.
Cada semana, planeamos ver los principales lanzamientos y actualizaciones de productos, herramientas y trucos e incluso algunas de las cosas más populares de las que está hablando en las redes sociales. Y nos encantaría saber qué está pasando en su mundo también. ¿Nos hemos perdido algo? Envíeme una línea a [correo electrónico protegido].
Fuentes para codificadores

Compartir fragmentos de código se está volviendo cada vez más común. Con lugares como GitHub para diseñar y desarrollar tutoriales en blogs, están apareciendo pequeños fragmentos de código en todas partes. Pero, ¿cómo puedes hacer que se vean bien?
Ahí es donde entra en juego “10 fuentes para el código” de Jake Giltsoff para el blog Typecast. Encontró 10 tipos de letra monoespaciados geniales que puede usar al compartir (o mostrar) su código.
Hay algunas cosas reales en las que pensar al seleccionar un tipo de letra de este tipo porque desea que su información sea clara. "Los signos de puntuación como comas, dos puntos, punto y coma y corchetes deben ser más prominentes para que no se los pueda confundir entre sí", escribe Giltsoff. "Otros caracteres clave a tener en cuenta son las mayúsculas 'O' y cero, que cuando se diseñan para encajar en el mismo ancho se verían casi exactamente iguales. La mayoría de los tipos de letra diseñados para la codificación suelen utilizar un cero con barra o un punto. Y al igual que cualquier tipo de letra de interfaz de usuario buena, el '1', mayúscula 'i', minúsculas “L 'y' | ' (conocido como la marca de tubería o barra vertical) debe ser fácilmente distinguible ".
Entonces, ¿qué tipografías aparecen en la lista y por qué? Compartiremos los nombres de las fuentes aquí, pero tendrá que leer la publicación completa para descubrir por qué cada tipo de letra podría funcionar para usted.
- Codificación Eco
- Fira Mono
- Pro anónimo
- Source Code Pro
- Autocódigo
- M + 1M
- Driod Sans Mono
- Pragmata Pro
- Inconsolata
- Camingocode
Principios de diseño aplicados a la vida cotidiana

A veces, un concepto que utiliza todos los días puede tener un alcance y un significado mucho más amplios. Phuong Mai, un consultor de estrategia y “entusiasta del diseño” recientemente escribió en un blog sobre cómo los principios de diseño pueden remodelar su vida cotidiana.
Y realmente me hizo pensar. Miró las ideas de claridad, jerarquía, restricción, iteración y unidad y la importancia de cada una. Su consejo realmente me ha quedado grabado en los días desde que leí la publicación por primera vez. Espero que también signifique algo para ti.
Éstos son algunos de los aspectos más destacados:
- "Buscar claridad también significa saber cuándo levantar la mano cuando necesitas ayuda".
- "Para ayudarme a priorizar, trato de emplear la regla de los 2 minutos: si una tarea puede completarse en menos de 2 minutos, hágalo de inmediato".
- "Dado lo que quiero y la secuencia en que los quiero, ¿qué puedo hacer con lo que tengo?"
- "Podríamos esperar a la perfección, pero, por supuesto, eso nunca sucederá y conducirá a una parálisis de decisión".
- Gran parte de lo que hacemos es en el contexto de una experiencia holística. Por ejemplo, cuando relato mi último viaje al centro comercial, recuerdo el olor del caldero de maíz que me saludó afuera de la puerta, la amabilidad de la vendedora que encontró el vestido perfecto y la sensación de euforia cuando sorprendentemente estaba a la venta. "
Los museos del Reino Unido se reciclan juntos
"He encontrado que el Freecycle de Museos es realmente útil y lo recomiendo a todas las personas con las que me encuentro en otras instituciones".Más de 170 museos en el Reino Unido están trabajando juntos para ayudar a eliminar el desperdicio de las exposiciones temporales. El movimiento Museum Freecycle comenzó en el verano como resultado de una carta abierta publicada en Design Week, y ahora un grupo de museos está donando materiales de exhibición entre sí para su reutilización.
Según el Design Week, hay museos de todos los tamaños que participan en el proyecto, desde el Museo Nacional de Historia hasta el Museo Imperial de la Guerra, la Galería Nacional de Retratos y el Museo de la Gaita.
“He descubierto que el Freecycle de Museos es realmente útil y lo recomiendo a todas las personas con las que me encuentro en otras instituciones. Tuvimos una gran respuesta a nuestra solicitud de vitrinas y quedamos muy impresionados con las ofertas ", dijo la oficial de exposiciones de Dulwich Picture Gallery, Nadine Loach, a Design Week.
Los museos pueden encontrar materiales compartidos en el sitio web de Freecycle.
Este proyecto me hizo pensar: ¿hay algo que podamos compartir o reutilizar como diseñadores? ¿Cómo se vería eso? Comparte tus pensamientos con nosotros en los comentarios.
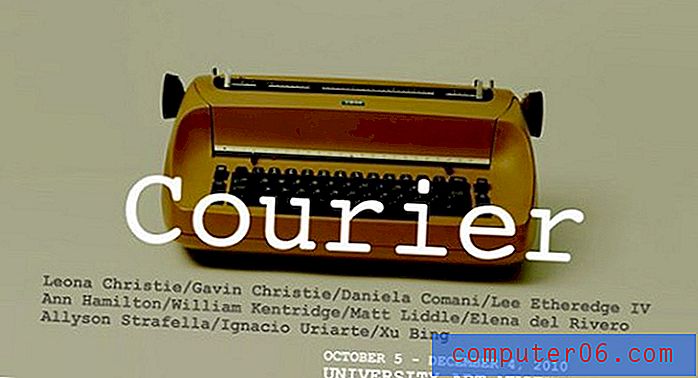
¿Las fuentes tienen sentimientos?

Puede parecer una pregunta tonta: ¿Las fuentes tienen sentimientos? Pero piense de esta manera: ¿las fuentes le hacen sentir algo? Es verdad. Los tipos de letra tienen asociaciones específicas conectadas a ellos. (Solo considere el odio del diseñador que viene con la mención de Comic Sans).
Mikael Cho, cofundador de la firma de diseño y desarrollo Crew, recientemente abordó el tema en "Las fuentes también tienen sentimientos". Y explicó cómo conectar las opciones de fuente con los usuarios para que todo "se sienta más fácil y mejor de leer".
Comienza con la forma en que lees y el flujo natural de los ojos a través de la pantalla. Luego miró un poco de investigación científica, incluido un estudio que "descubrió que los lectores se sentían mal al leer el diseño mal diseñado. A veces, este sentimiento se expresaría físicamente con el ceño fruncido ”.
Cho luego agregó consideraciones culturales en la mezcla. Courier, por ejemplo, fue diseñado para parecerse a la apariencia de una máquina de escribir, por lo que el sentimiento asociado con él es típicamente una noción histórica. Helvetica a menudo se asocia con el gobierno de los Estados Unidos, escribe, porque es el tipo de letra utilizado para los formularios de impuestos.
Entonces, ¿qué puede hacer para ayudar a crear la sensación correcta para los tipos de letra en sus proyectos? Cho ofrece algunos consejos:
- Elige una fuente de ancla
- Elige un tamaño mayor a 12 puntos
- Mira la longitud de tu línea
- Cuida tu espacio
Muchos de estos consejos son cosas que hemos escuchado antes. Pero a veces, en el ajetreo cotidiano de las cosas, solo necesitamos un recordatorio amable.