Crítica de diseño web # 14: WebAppers
Cada semana echamos un vistazo a un nuevo sitio web y analizamos el diseño. Señalaremos tanto las áreas que están bien hechas como las que podrían necesitar algo de trabajo. Finalmente, terminaremos pidiéndole que proporcione sus propios comentarios.
El sitio de hoy es WebAppers.
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 24 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Sobre WebAppers
“WebAppers es un blog dedicado a compartir diariamente recursos de código abierto de alta calidad para desarrolladores web y diseñadores web. Como diseñador web, encontrará algunos de los mejores íconos gratuitos, fotos de archivo, pinceles, fuentes e inspiraciones de diseño. Como desarrollador web, también encontrará algunos de los mejores componentes de Javascript y Ajax, como ventanas modales, menús, galerías, información sobre herramientas, gráficos, complementos de calendarios y mucho más ... "
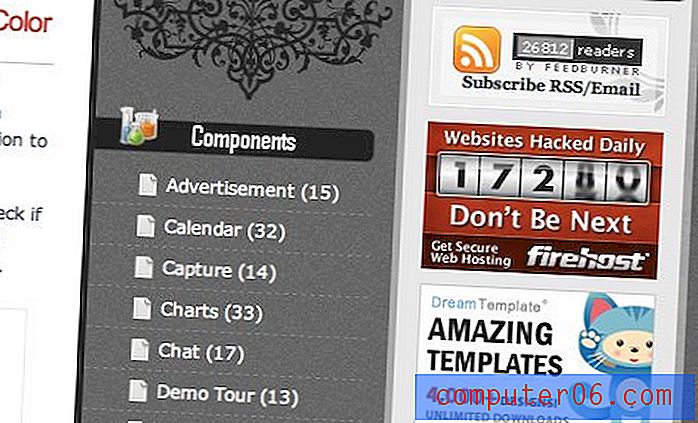
Aquí hay una sección de la página de inicio:

Como puede ver, WebAppers es un blog atractivo. Tiene un diseño muy centrado en el contenido y lo lleva directamente a grandes vistas previas de los artículos más recientes. La combinación de colores es principalmente grises y negros, lo que le da al sitio una sensación de elegancia cuando se combina con el sutil fondo texturizado.
Para darle un recorrido adecuado, analicemos el diseño pieza por pieza.
Encabezamiento
El encabezado de WebAppers es bastante mínimo. Tiene solo unos 80 píxeles de altura y tiene un efecto negro brillante aplicado.

Me gusta el gran logotipo y el brillo, creo que van bien con el tema del sitio. Sin embargo, no estoy seguro de tener un gran anuncio en el encabezado de su sitio. Sin embargo, definitivamente me doy cuenta de que necesitamos anuncios. Es así como los blogs de diseño permanecen abiertos y nunca voy a criticar un blog por usarlos (¡tenemos muchos nosotros mismos!).
Aquí, aunque el anuncio se configura en una competencia visual con el logotipo del sitio. El encabezado se divide a mitad de camino con los dos gráficos y no es evidente de inmediato que "Diseño a XHTML" no es de lo que se trata WebAppers.
Sugeriría usar el encabezado para crear un mensaje visual más claro para que los usuarios sepan de inmediato que WebAppers está ofreciendo recursos gratuitos y de código abierto. Gratis es una palabra mágica y decirlo en voz alta y orgulloso en el encabezado ayudará a evitar que el visitante ocasional pase al siguiente sitio antes de mirar alrededor.
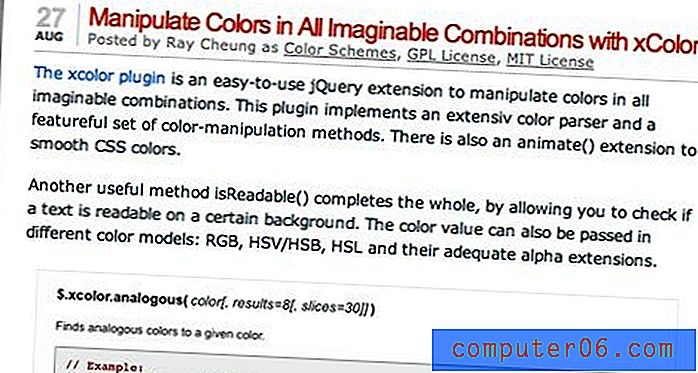
Estructura del poste
Como se trata de un blog, es necesario echar un vistazo a cómo se estructuran las publicaciones. Aquí hay una foto del formato básico:

No hay mucho que discutir aquí, pero me gusta. El texto es agradable y fácil de leer, me gusta la fecha y el autor está claramente en la lista.
Mi sugerencia aquí sería aumentar un poco el tamaño de los títulos de las publicaciones para que contrasten más con el resto del texto en la página. Haga esto junto con agregar un poco de espacio para respirar aquí y aumentará drásticamente la facilidad con la que los usuarios pueden escanear su página de inicio en busca de temas interesantes.
Barras laterales
El lado derecho del sitio está ocupado por dos barras laterales. El primero contiene una extensa lista de categorías encabezada por una forma de vector swirly y contiene iconos y encabezados para separar las diferentes secciones. El segundo es un área publicitaria básica con una sola franja vertical de espacios publicitarios.

Me gusta que hay tantas categorías de publicaciones enumeradas aquí. En un sitio que se centra en contenido gratuito, es importante poder encontrar lo que está buscando rápidamente y eso es definitivamente lo que se logra aquí. Los números que indican cuántas publicaciones hay en cada categoría también son muy útiles.
El gráfico en la parte superior se siente un poco artístico, pero es atractivo y ayuda a desviar su atención a esta área.
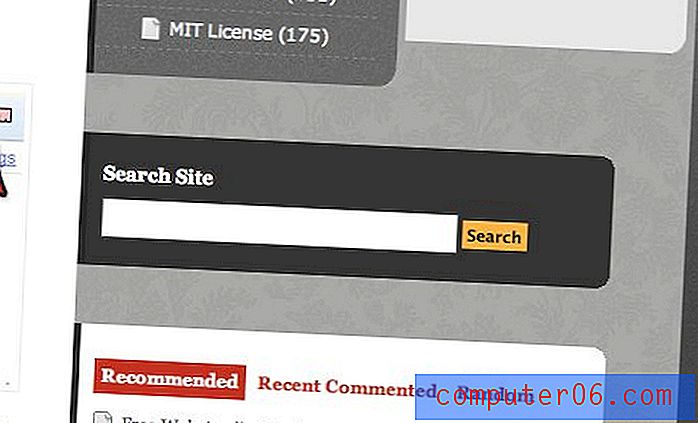
Barra de búsqueda
Una de las áreas que creo que podría llamar la atención es la barra de búsqueda. Por un lado, realmente tienes que cazar para encontrarlo, así que no me sorprendería si la mayoría de tus usuarios ni siquiera supieran que existe.

Además, siento que el botón está un poco empequeñecido por la barra de búsqueda y podría ser más grande. Finalmente, la elección de fuente aquí no coincide con la del contenido principal, que no coincide con la de las categorías, que no coincide con la sección "Recomendado" en el área de búsqueda.
Recomiendo elegir una o dos fuentes y luego mantenerlas en todo el diseño. En este momento, cada área se siente como si fue diseñada individualmente en lugar de como un todo coherente.
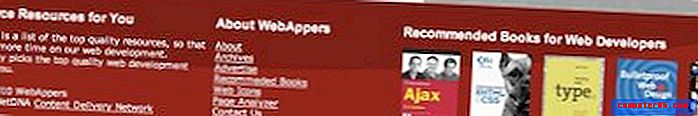
Pie de página
Me gusta la idea de tirar un par de libros aquí, es un poco aleatorio pero útil para cualquier lector que se aventure al pie de página.

Aparte de eso, creo que el área se siente un poco incómoda. El fondo de la esquina redondeada invertida es un poco raro y la segunda columna de texto está demasiado cerca de la primera y demasiado lejos de la tercera. No tienen que estar espaciados uniformemente, pero la primera columna podría usar un poco de su ancho despegado.
¡Tu turno!
Ahora que ha leído mis comentarios, participe y ayude dando al diseñador algunos consejos adicionales. Háganos saber lo que piensa que es genial sobre el diseño y lo que cree que podría ser más fuerte. Como siempre, le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca consejos constructivos claros y libres de cualquier insulto.
¿Interesado en tener su propio sitio criticado? Puedes encontrar mas aqui.