Crítica de diseño web # 17: ToonyTuts
Cada semana echamos un vistazo a un nuevo sitio web y analizamos el diseño. Señalaremos tanto las áreas que están bien hechas como las que podrían necesitar algo de trabajo. Finalmente, terminaremos pidiéndole que proporcione sus propios comentarios.
El sitio de hoy es la página ToonyTuts próximamente.
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 24 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Sobre ToonyTuts
Dado que ToonyTuts es el proyecto muy secreto de Liam McCabe, se sabe muy poco al respecto en este momento. Desde el sitio personal de Liam podemos ver a ToonyTuts descrito como un lugar para "tutoriales increíblemente divertidos y creativos". Solo puedo suponer que ToonyTuts será un sitio de tutoriales increíblemente ilustrado con mucha diversión y humor para facilitar el proceso de aprendizaje (¡gran idea!).
Aquí hay una captura de pantalla de la próxima página:

Algunos de nuestros temas críticos están llenos de contenido y requieren bastante análisis, pero esta página es muy simple y atractiva, por lo que no hay mucho que criticar. Como siempre, desglosémoslo pieza por pieza.
Diseño general
El diseño de ToonyTuts está bien ... toony. Los colores brillantes, las fuentes divertidas y las esquinas muy redondeadas se suman a ese gran estilo de dibujos animados.
Los rayos en el fondo atraen su atención hacia el logotipo en el centro y le dan una sensación de emoción al diseño.
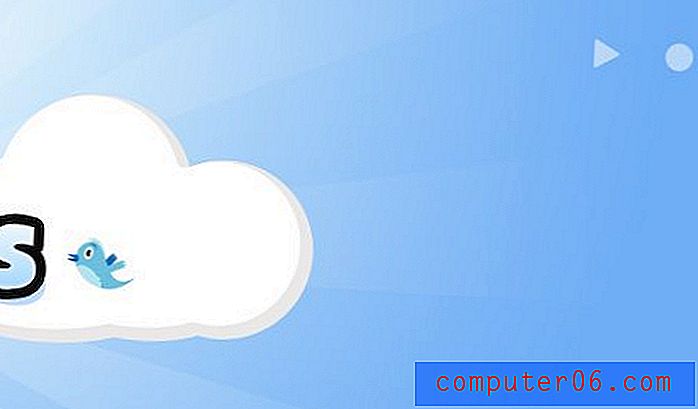
El logo
El tipo de letra del logotipo es una selección perfecta para el contenido. Tenga en cuenta que definitivamente es divertido y toony, pero sigue siendo muy legible. Los caracteres en mayúscula "T" son realmente la única letra que se distorsiona significativamente con las líneas verticales en la parte superior inclinadas en forma diagonal.

La parte que realmente llama tu atención es el grueso trazo negro. Esto contrasta fuertemente con las letras azules con un gradiente sutil pero atractivo. El trazo también está muy redondeado en los bordes, aunque las letras reales no lo son. Este es el verdadero truco para preservar la legibilidad mientras se transmite una apariencia divertida, casi infantil.
La fuente de acento debajo del logotipo es mucho más lúdica con formas de letras distorsionadas que se ven directamente de una caricatura Goofy. Este tipo se mantiene pequeño para que el efecto no sea abrumador, sino que se realice en la cantidad justa.
Me encanta que un pájaro de Twitter haya sido arrojado aquí. Encaja perfectamente con el motivo de la nube y no parece una idea de último momento. Aquellos que estén familiarizados con la marca Twitter reconocerán el símbolo y harán clic si quieren seguir a ToonyTuts.
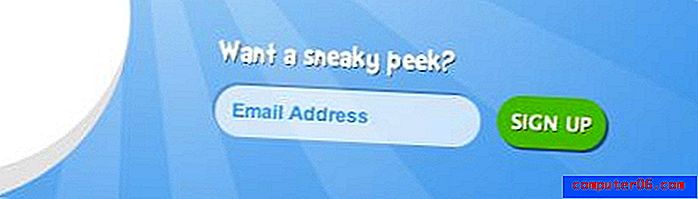
Vistazo furtivo
El pequeño campo de registro es donde entran en juego las esquinas redondeadas. Esta área tenía que ser funcional y, sin embargo, se hizo para encajar perfectamente con el resto del diseño. Tenga en cuenta el toque de color utilizado para llamar su atención.
Me gusta que el campo tenga un efecto de sombra que hace que parezca insertado, mientras que el botón usa la misma sombra en una dirección diferente para que parezca que sale un poco de la página. Si estas sombras fueran emplumadas, traerían una sensación de realismo que chocaría con el resto del diseño, pero se han mantenido firmes para que se adhieran al estilo de dibujos animados.

El "¿Quieres un vistazo furtivo?" El texto es en vivo y seleccionable. Es una fuente llamada DoctorSoosBold implementada aquí con @ font-face. Me gusta la opción de fuente pero no me gusta la implementación de la sombra detrás del texto. La sombra oscura apenas se asoma del texto y, por lo tanto, hace que las letras se vean un poco desordenadas en lugar de lograr su objetivo real de aumentar la legibilidad.
Mi sugerencia es mover un poco esta sombra hacia abajo para que el texto no se vea como si solo tuviera trozos de negro mezclados.
Animacion y Musica
Cuando carga la página por primera vez, las animaciones comienzan automáticamente. Las nubes se mueven lentamente hacia arriba y hacia abajo de manera desplazada mientras los rayos en el fondo giran en el sentido de las agujas del reloj.
Como la página es tan simple, el efecto de animación realmente agrega mucho a la experiencia. Si abre el código, puede ver que las funciones del kit web se utilizaron para realizar las animaciones, por lo que no las verá en otros navegadores.
No veo esto como un problema en lo más mínimo. Si ve la página en un navegador que no admite las animaciones, sigue siendo perfectamente funcional y estéticamente agradable.
Además de la animación, hay un clip de música maravillosamente circense que comienza cuando presionas el botón de reproducción en la esquina superior derecha.

Es importante tener en cuenta que la música no comienza automáticamente. Toneladas de usuarios, incluido yo mismo, odian cuando un sitio web te lanza música, tanto si estás listo como si no. Si sus altavoces están accionados y usted está en una tienda de café, la música de ToonyTuts sin duda le generará una mirada molesta y confusa de las personas que lo rodean.
El pequeño círculo al lado del botón de reproducción detiene la animación de las nubes. También es una buena idea para cualquiera que no le guste el aspecto de las nubes que rebotan o que no quiera desperdiciar la potencia del procesador. Curiosamente, presionar este botón no detiene la rotación de los rayos.
Creo que si vas a dar a los usuarios la opción de detener las animaciones en la página, entonces debes asegurarte de que cubra todo, de lo contrario, parece un poco inútil.
En general, esta página es una obra increíble y mis críticas se centraron principalmente en aspectos extremadamente menores del sitio. Este es un gran ejemplo de cómo puede divertirse con un diseño “Próximamente” debido a la funcionalidad limitada necesaria. ¡Cuanto más interesante sea tu próxima página, más probabilidades hay de que la gente la comparta y más exposición ganarás!
¡Tu turno!
Ahora que ha leído mis comentarios, participe y ayude dando al diseñador algunos consejos adicionales. Háganos saber lo que piensa que es genial sobre el diseño y lo que cree que podría ser más fuerte. Como siempre, le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca consejos constructivos claros y libres de cualquier insulto.
¿Interesado en tener su propio sitio criticado? Puedes encontrar mas aqui.