Crítica de diseño web # 2
Hoy continuaremos con nuestra nueva serie de críticas de diseño web en la que analizamos en profundidad un sitio web en vivo y señalamos tanto sus puntos fuertes como las áreas que podrían mejorar.
Top Test Prep, el sitio que veremos hoy, fue nuestro primer cliente, pero las solicitudes han estado llegando, así que asegúrese de estar en la lista pronto.
Explore los elementos de Envato
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 24 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Preparación de prueba superior
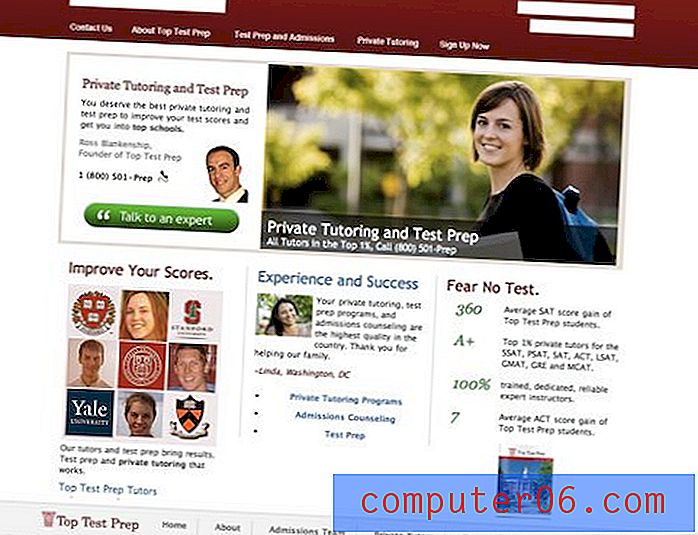
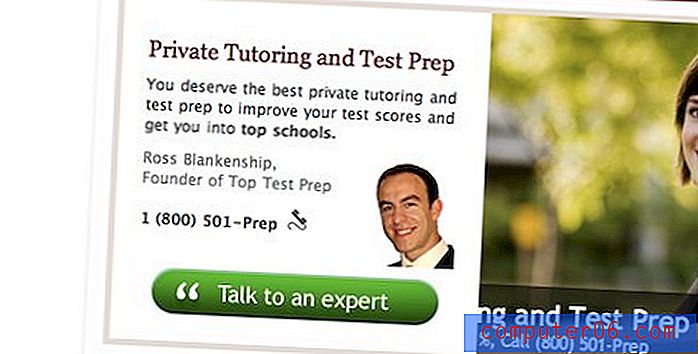
Conoce a Top Test Prep, una compañía privada de tutoría que se jacta de tener algunos de los mejores y más brillantes tutores. El diseño de su página de inicio es bastante simple; Un diseño centrado claramente dividido en varias secciones.

Antes de entrar en lo que podría ser mejor sobre el diseño, echemos un vistazo a algunas cosas que se han hecho bien.
Control deslizante y fotografía
Soy un fanático de los controles deslizantes de imágenes jQuery. Añaden un nivel dinámico a un diseño y solo el movimiento suficiente para dar vida a una página estática sin crear demasiada distracción.

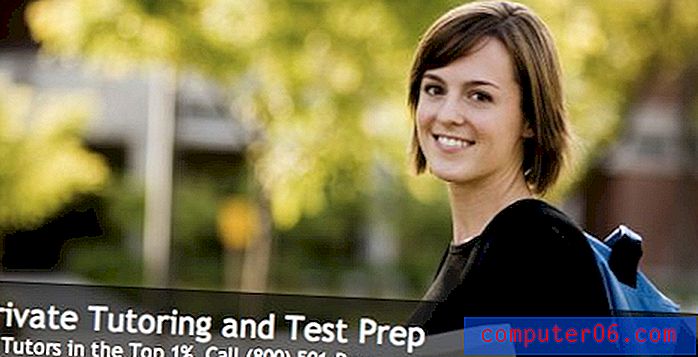
La fotografía utilizada en el control deslizante es realmente agradable. Las caras sonrientes captan su atención de inmediato y los colores brillantes con una profundidad de campo superficial indican un fotógrafo profesional. La tercera imagen de los tres graduados parece un poco fotográfica pero comunica fuertemente el mensaje que estás buscando para que funcione.
De hecho, me gustaría ver una versión en la que el control deslizante de la imagen ocupe todo el espacio ocupado por el cuadro horizontal en la parte superior. La información de "hablar con un experto" podría moverse inmediatamente debajo de ella. Esto podría afectar a algunas personas de usabilidad, pero creo que aumentaría un poco el atractivo estético.
Alineación
El diseño podría requerir un poco de trabajo, pero la mayoría de los elementos de la página están claramente alineados y las secciones son bastante distintas visualmente. Esto puede sonar insignificante, pero te sorprendería saber cuántos diseñadores profesionales saben poco o nada acerca de las técnicas de alineación adecuadas.
Mejora
Ahora echemos un vistazo a algunos cambios que podrían hacerse para fortalecer el atractivo visual del sitio.
Logotipo y marco de página
En primer lugar, el logotipo es un poco molesto y podría usar una actualización visual. Si no está buscando cambiar el nombre de su imagen en este momento, al menos preste atención al logotipo actual. El interletraje debe ser más estricto después de las letras mayúsculas y las dos líneas de texto deben dejarse alineadas. La alineación central actual deja el lema varado en tierra de nadie y es un poco incómodo.

En cuanto al marco de la página, parece un poco inconsistente. Me gusta el color en negrita utilizado en la navegación, pero parece extraño que se extienda por toda la página y el pie de página no. Mi consejo es que suelte las sombras creando el marco falso por completo y estire tanto el encabezado como el pie de página en toda la página.
Además, para darle al sitio un punto de contraste aún más fuerte y un encabezado claro, estiraría el gradiente de navegación hacia la parte superior de la página y revertiría el logotipo / copia. Aquí hay una maqueta simplificada de lo que quiero decir:

Eliminar el marco de la página podría proporcionar mucho más espacio para espaciar un poco las cosas y darle un respiro al diseño al aumentar el espacio en blanco.
El cuadro "Hable con un experto"
Sentí que esta área podría necesitar una revisión. Realmente me gusta el estilo y el diseño del botón como una pieza independiente, pero parece que no encaja bien con el resto del sitio. Consideraría disminuir el radio de las esquinas redondeadas (o simplemente hacerlas 90 grados) y tirar hacia abajo del color más oscuro del encabezado.
Además, la cabeza flotante es un poco rara. Puedo entender conceptualmente por qué una cara necesita estar aquí, pero en cuanto al diseño, simplemente no funciona. Creo que esto se debe principalmente al corte de estilo de esquina que está sucediendo en su lado derecho e inferior. Le da a esta área de otra manera transparente un marco superficial que solo existe en ese punto. O bien, haga todo lo posible y cree un marco visible o elimine por completo la cabeza flotante.

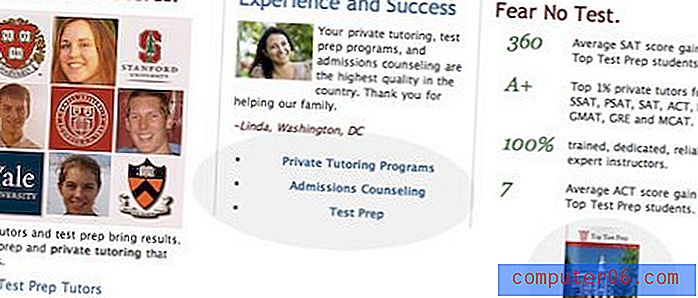
Las tres columnas
Veo dos problemas principales con esta área, resaltados en la imagen a continuación.

En primer lugar, una lista con viñetas nunca debe estar alineada al centro. Separa la viñeta y el contenido y es una violación de lo que se pretende lograr con una lista con viñetas: legibilidad fácil y rápida. Además, como el resto del texto de la página está alineado a la izquierda, es una buena idea seguir la tendencia.
Finalmente, la pequeña imagen del libro en el extremo derecho parece estar flotando en el espacio. No hay una explicación de qué es, por qué está allí o por qué debería hacer clic en él. En este momento, grita en el último momento y realmente debe trabajarse correctamente en el diseño de la página o lanzarse por completo.
¡Tu turno!
En resumen, Top Test Prep ha tenido un buen comienzo, pero el diseñador debe considerar crear un encabezado más fuerte, deshacerse del marco de página falso y resolver los problemas de diseño mencionados anteriormente.
Ahora que ha leído mis comentarios, participe y ayude dando al diseñador algunos consejos adicionales. Háganos saber lo que piensa que es genial sobre el diseño y lo que cree que podría ser más fuerte. Como siempre, le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca consejos constructivos claros y libres de cualquier insulto.
¿Interesado en tener su propio sitio criticado? Puedes encontrar mas aqui.