Crítica de diseño web # 23: Kuenstler
Cada semana echamos un vistazo a un nuevo sitio web y analizamos el diseño. Señalaremos ambas áreas que están bien hechas, además de aquellas que podrían necesitar algo de trabajo. Finalmente, terminaremos pidiéndole que brinde sus propios comentarios a través de los comentarios y votando en nuestra encuesta de diseño.
El sitio de hoy es Künstler.co.at.
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 34 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Sobre Kuenstler
"Utilice nuestro sitio web para presentarse y presentar su arte, aumente su alcance y hable con personas de todo el mundo, porque no importa si es músico, escritor o escultor: künstler.co.at es la plataforma adecuada para usted".
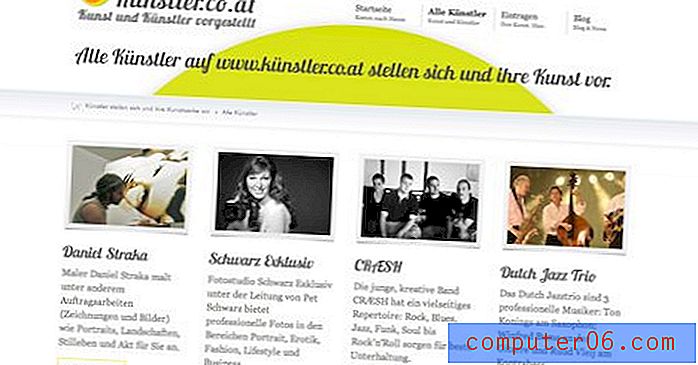
Aquí hay una captura de pantalla de la página de inicio:

Como siempre, usaremos esto como punto de partida y analizaremos primero el diseño general y luego hablaremos sobre algunas áreas específicas.
Primeras impresiones
De buenas a primeras, me gusta el aspecto general del sitio. Es brillante, colorido, contiene mucho espacio en blanco y tiene un diseño lógico y fácil de seguir.
Los gráficos definitivamente son llamativos y el gran control deslizante de JavaScript es una excelente manera de hacer que el sitio se sienta más dinámico y agrupar mucho contenido en una sola página de una manera completamente ordenada.
Me di cuenta al instante de que el sitio está usando Lobster para la tipografía. Lobster es un tipo de letra hermoso y audaz que es completamente gratuito y lo convierte en un gran candidato si alguna vez va a incrustar fuentes personalizadas (especialmente un script) en su sitio.
Repetición
Otra cosa que el sitio hace bien es la repetición. Se ha establecido firmemente un tema visual y se lo devuelve en varios lugares a lo largo del diseño.

La repetición visual es una de sus herramientas principales en el diseño y debe aprender absolutamente cómo manejarla. Este sitio incluye bastante repetición y, en mi opinión, no lo lleva demasiado lejos, sino que lo lleva al límite. Mucho más podría haber ido por la borda y mucho menos podría no haber sido tan efectivo.
El logo
El primer lugar donde ve el tipo de letra Lobster que se utiliza es el logotipo. Estoy de acuerdo con esto, ya que es un script fuerte y legible perfecto para logotipos. Sin embargo, definitivamente no me gusta que Lobster también se haya utilizado como fuente más pequeña en el logotipo.

Mezclar la tipografía puede ser complicado y al final es un arte muy subjetivo. Sin embargo, como regla general definitivamente quieres ser fácil con los scripts. Son mucho más difíciles de leer que un tipo de letra serif simple o sans-serif y casi nunca se deben usar en diferentes tamaños en proximidades tan cercanas.
En una situación como esta, la fuente más pequeña se configura claramente como un mensaje secundario y, por lo tanto, debe usar una fuente secundaria. Deje que el guión en negrita tome la mayor atención y use algo sutil para el subtexto. Aquí hay un ejemplo rápido que puse juntos.

Texto seleccionable
En mi opinión, incrustar fuentes personalizadas en un sitio no se trata solo de reducir el tamaño de los archivos al reducir las imágenes, también se trata de la usabilidad y la creación de texto en vivo y seleccionable.
Este sitio utiliza Cufon para insertar Lobster en la página. Esta solución no solo requiere JavaScript para funcionar (aceptable pero no ideal), sino que también causa estragos en la selección de texto.

La razón principal por la que estoy en desacuerdo con esto es que Lobster es tan fácil de integrar usando un kit @ font-face de FontSquirrel. @ font-face es una solución basada en CSS que tiene mucha compatibilidad con el navegador y da como resultado un texto hermoso y seleccionable. Incluso el sitio web de Cufon sugiere que usar @ font-face es la "forma más fácil de adoptar los estándares".
Botones hermosos
Quiero tomar un segundo y decir que me encanta el diseño de este botón.

Es grande y audaz, rodeado de espacios en blanco, colorido; buen diseño. Este es definitivamente mi elemento favorito en la página.
Contenido tabulado
Así como el control deslizante de imágenes en la parte superior del sitio es una excelente manera de mostrar muchas imágenes ordenadas, el contenido con pestañas cerca del medio es una excelente manera de tener mucha información útil en un espacio muy pequeño.

Si observa esta área con JavaScript deshabilitado, simplemente verá todas las secciones mostradas a la vez, apiladas una encima de la otra como lo haría en un sitio típico. Esto brinda una mejor experiencia a los usuarios que lo desean y no excluye a los usuarios que no lo desean.
Conclusión
En su mayor parte, este es un sitio realmente bien diseñado. En lugar de revisiones importantes de diseño, solo sugiero hacer algunos ajustes y centrarme en la funcionalidad y la legibilidad, particularmente con el uso de la fuente personalizada.
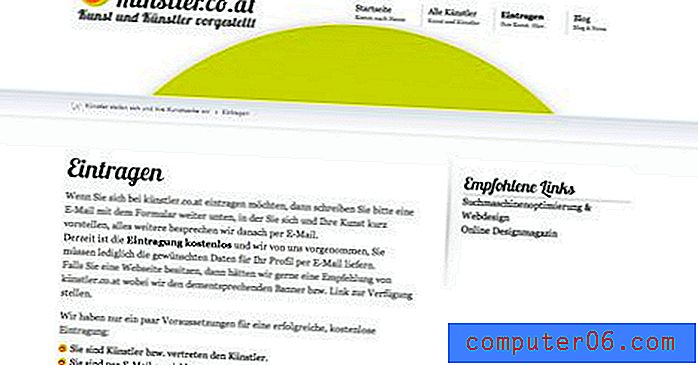
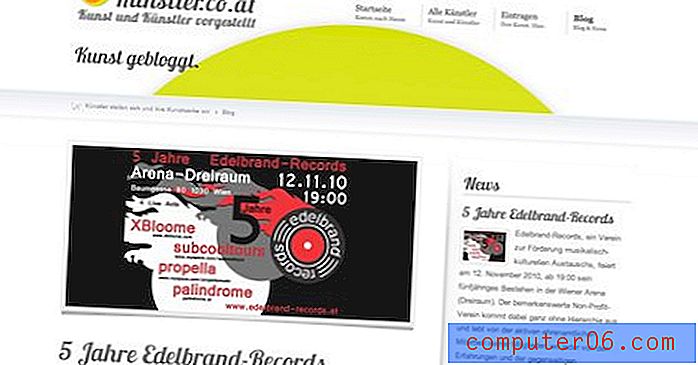
Para que pueda tener una idea del sitio en su conjunto, aquí hay algunas fotos más de algunas de las otras páginas:



¡Tu turno!
Ahora que ha leído mis comentarios, participe y ayude dando al diseñador algunos consejos adicionales. Háganos saber lo que piensa que es genial sobre el diseño y lo que cree que podría ser más fuerte. Como siempre, le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca un consejo constructivo claro y libre de cualquier insulto.