Crítica del diseño web # 28: Holds Worth Design
Cada semana echamos un vistazo a un nuevo sitio web y analizamos el diseño. Señalaremos ambas áreas que están bien hechas, además de aquellas que podrían necesitar algo de trabajo. Finalmente, terminaremos pidiéndole que proporcione sus propios comentarios.
El sitio de hoy es Holds Worth Design.
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 24 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Sobre Holds Worth Design
“Holds Worth Design es un galardonado estudio de diseño web, diseño gráfico y comunicaciones en Edmonton, Alberta. Los sitios web de Holds Worth han aparecido en varias galerías prestigiosas de 'Mejor diseño', incluyendo thebestdesigns.com, coolhomepages.com, newwebpick.com, dailyslurp.com, creattica.com y muchas más ".
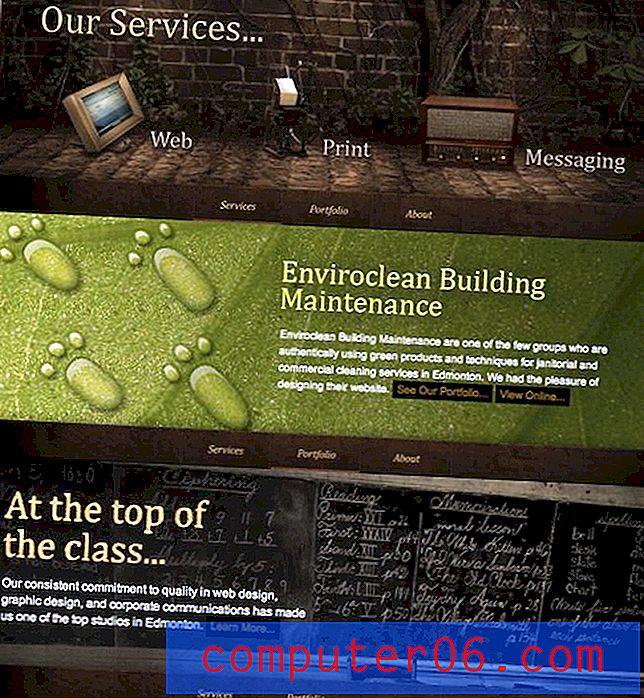
Aquí hay una captura de pantalla de la página de inicio:

Primeras impresiones
Sin duda, este es un diseño realmente atractivo. Los colores son hermosos, las imágenes son vívidas y el diseño es sólido. El diseñador ha hecho un excelente trabajo en la estética general y todo lo que sugerimos será bastante menor.
A continuación, dividiremos el diseño pieza por pieza para asegurarnos de acertar en todo y examinar qué funciona y qué no.
Encabezamiento

Si este encabezado está destinado a captar la atención del usuario y atraerlo, está funcionando. Las pancartas azul oscuro y marrón adornadas con oro contrastan maravillosamente con el fondo fotográfico borroso. Es un gráfico impresionante que realmente hace la página.
Sin embargo, un aspecto interesante sobre este encabezado es el período de tiempo que sugiere. De un vistazo, veo un sitio con el logotipo del castillo y pancartas triangulares que se sienten perfectas para el motivo del castillo. Sin embargo, el resto de la página salta directamente a la revolución industrial (la foto borrosa de las burbujas confunde aún más el período de tiempo).
Por mucho que odie sugerir cambiar el gran diseño, es un conglomerado bastante confuso. Se siente un poco como si el diseñador cambiara de opinión a mitad de la página.
Te sugiero que consideres mantener el diseño básico a continuación, pero crear gráficos que se ajusten un poco mejor al encabezado. Tenga en cuenta que muy pocos de sus visitantes serán tan TOC como yo, por lo que este no es realmente un gran problema que debe abordarse de inmediato.
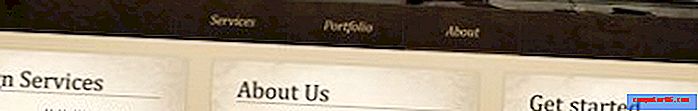
Navegación

La navegación aquí es un menú desplegable bastante básico. El aspecto importante aquí es la funcionalidad. El desarrollador utilizó algo de JavaScript para suavizar el menú con transiciones y retrasos. Sin embargo, el menú todavía funciona bastante bien sin JavaScript habilitado. Esta degradación elegante muestra que quien haya creado el sitio estaba dispuesto a tomarse el tiempo para hacerlo bien (aunque el control deslizante obviamente pierde funcionalidad).
Control deslizante de contenido

El control deslizante de la imagen alterna entre tres imágenes, que se muestran apiladas arriba. Cada sección es atractiva y única, y las transiciones son suaves gracias a jQuery.
Una cosa que me parece un poco extraña acerca de esta sección es que el control deslizante de la imagen es ligeramente más ancho que el contenido debajo de él.

Dado que el sitio está configurado en una alineación central, realmente no tengo problemas con los diferentes anchos, solo qué tan similares son. Al dimensionar objetos como este en su página, asegúrese de hacerlos idénticos o notablemente diferentes. Situaciones como estas donde los elementos son casi pero no del mismo tamaño parecen más un accidente en lugar de una decisión de diseño intencional.
La solución más fácil aquí es espaciar un poco más los tres cuadros debajo para que se alineen con los límites del control deslizante de imagen.
Cajas

Además de las inconsistencias visuales que mencioné anteriormente, esta sección se ve muy bien. Me encantan los gráficos de la vieja escuela y cómo el texto se ajusta a ellos.
También encuentro que estos cuadros son interesantes a nivel conceptual. Sirven como un adelanto de las páginas más adentro del sitio. Ya se han presentado enlaces para estas páginas a través de la navegación, pero esto brinda a los usuarios que se han desplazado hacia abajo otra oportunidad para saltar a esas páginas. Puede ser un poco redundante, pero es probable que aumente la cantidad de clics en una visita típica.
Pie de página

El pie de página es solo unas pocas columnas de texto simples, por lo que no hay mucho para comentar. Es simple y funcional, una gran combinación. Sin embargo, también está flotando en el lado izquierdo de la página. Las alineaciones a la izquierda son geniales y prefiero que se centren en las alineaciones, pero en este caso se interrumpe el flujo de la página ya que todo lo que está arriba flota hacia el centro.
No confunda esto como dirección para cambiar la alineación del texto. Las columnas de texto deben permanecer alineadas a la izquierda, pero la sección en su conjunto debe centrarse en la página.
¡Tu turno!
Ahora que ha leído mis comentarios, participe y ayude dando al diseñador algunos consejos adicionales. Háganos saber lo que piensa que es genial sobre el diseño y lo que cree que podría ser más fuerte. Como siempre, le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca un consejo constructivo claro y libre de cualquier insulto.