Crítica del diseño web # 33: Comercio y desarrollo lateral
Cada semana echamos un vistazo a un nuevo sitio web y analizamos el diseño. Señalaremos ambas áreas que están bien hechas, además de aquellas que podrían necesitar algo de trabajo. Finalmente, terminaremos pidiéndole que proporcione sus propios comentarios.
El sitio de hoy es Trade & Lateral Development, una firma de marketing por correo electrónico.
Explore los elementos de Envato
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 34 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Sobre comercio y desarrollo lateral
Trade & Lateral Development es una compañía de servicio completo de marketing por correo electrónico. Tenemos 10 años de experiencia en esta industria en expansión y fascinante. Queremos transmitirle nuestro conocimiento para que pueda hacer crecer su negocio sin necesidad de investigar primero los principios y las mejores prácticas.
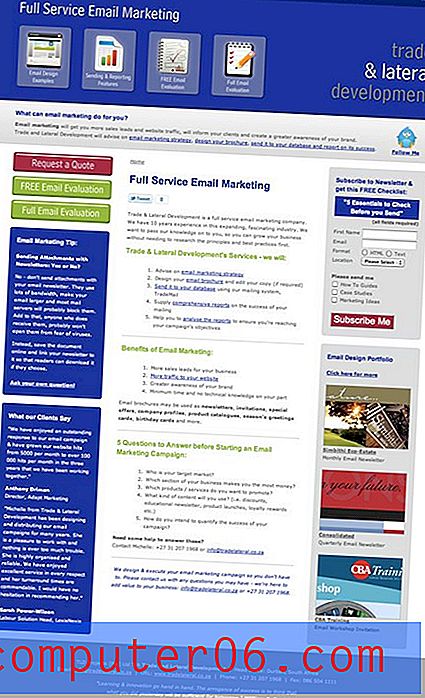
Aquí hay una sección de la página de inicio:

Análisis de diseño
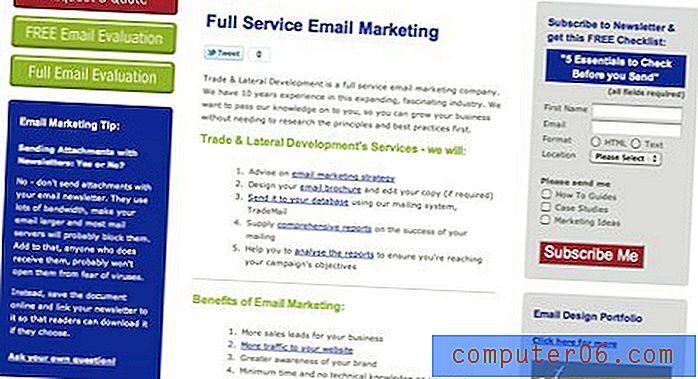
La página de arriba no es poco atractiva. Los colores son brillantes y llamativos sin conflicto y la organización es bastante clara en todo momento. Sin embargo, definitivamente no creo que sea tan fuerte como podría ser. Como ejercicio, imagine que todo el texto en la página se borró, ¿las imágenes de soporte llevan la tesis del sitio? En otras palabras, ¿aún podría decir para qué es el sitio?
No lo creo. Los íconos en la parte superior son genéricos, lo que no es inherentemente malo, pero cuando sirven como la única imagen en el encabezado, aparecen como deficientes. Me gusta el peso general del encabezado, su tamaño es grande y audaz, pero necesita decir visualmente más sobre el servicio de marketing por correo electrónico.

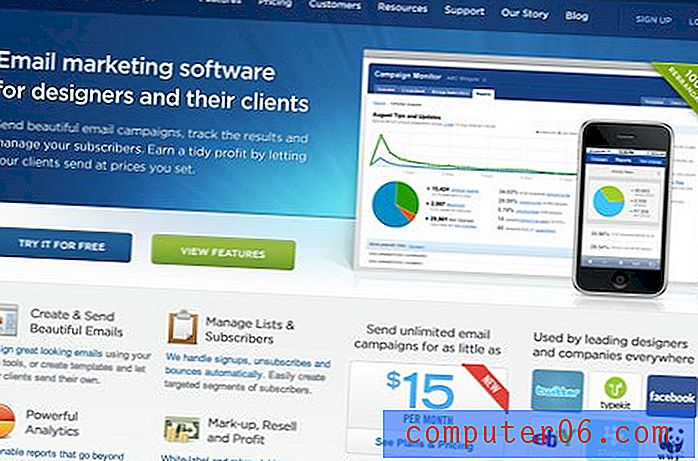
Una forma fácil y popular de hacer esto es con una captura de pantalla. Muestre una plantilla de la que esté orgulloso o una foto de su sistema de back-end. Puede ver esta técnica en funcionamiento en las páginas de inicio de dos de sus competidores populares de marketing por correo electrónico, Campaign Monitor y MailChimp.


Esto no es una coincidencia, es una estrategia probada y efectiva. Tenga en cuenta que cada uno de estos sitios también usa colores muy brillantes y emplea mucho espacio en blanco. Son las imágenes llamativas de alta calidad las que las distinguen de Trade Lateral. Campaign Monitor incluso utiliza el mismo tipo de íconos genéricos, pero en lugar de convertirlos en el héroe de la página, sirven como imágenes de apoyo para el contenido textual.
Lo que me lleva a otra lección que se puede aprender aquí. Trade Lateral tiene toneladas de texto en la página de inicio. Espera que las partes interesadas pasen por el sitio y pasen veinte minutos leyendo su información, pero casi nadie tiene ese tipo de paciencia en la navegación web.
En cambio, tiene unos tres segundos para captar el interés de un visitante, y una página llena de texto no lo cortará. Especialmente cuando sus competidores tienen diseños tan hermosos y amigables que gritan calidad y facilidad de uso. La página Trade Lateral, por el contrario, parece una gran cantidad de trabajo. Esto puede tener el efecto de abrumar a los clientes potenciales al pensar que el marketing por correo electrónico es demasiado complicado y, en consecuencia, abandonar la idea.

Sudar las cosas pequeñas
No solo el diseño de la gran imagen podría mejorarse aquí, los detalles también podrían mejorar. Como ejemplo, tome los botones de la página. Su diseño se parece un poco a un intento anticuado de un estilo web 2.0 que se está muriendo rápidamente. Mantenerse al día con las tendencias de diseño moderno puede sonar ridículamente absurdo, pero se relaciona directamente con la percepción de calidad del cliente.
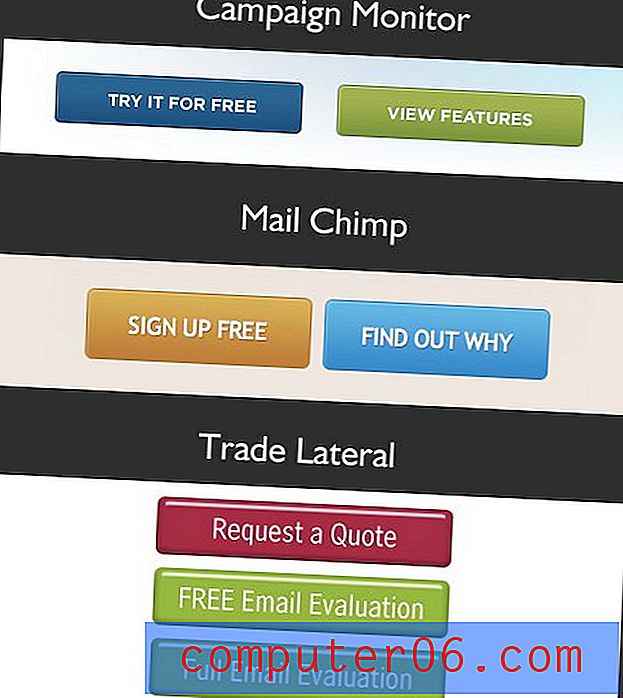
Consulte la comparación de los botones a continuación, nuevamente refiriéndose a los dos sitios que acabamos de usar como ejemplos.

Tenga en cuenta que Campaign Monitor y MailChimp tienen diseños de botones muy similares. Los gradientes sutiles, los trazos de un solo píxel, los colores, todos se sienten más contemporáneos que los botones de plástico brillante Trade Lateral. Definitivamente no estoy sugiriendo que estafas los otros diseños de botones, es bueno salir de la caja y hacer algo diferente. Solo asegúrate de avanzar, no hacia atrás en términos de estilo.
Otra cosa interesante a tener en cuenta sobre los botones en los otros sitios es la redacción utilizada. Ambos utilizan fuertes llamados a la acción (regístrate gratis, prueba gratis) en lugar de lenguaje pasivo (evaluación gratuita por correo electrónico).
Recomendaciones
Veamos si podemos poner toda la información dispersa arriba en un conjunto más concreto de cambios sugeridos. Primero, reduzca el contenido de la página de inicio a algo más manejable y menos intimidante. Gran parte de este contenido podría trasladarse a páginas de soporte.
Luego, haga una declaración más fuerte con su encabezado, posiblemente trabajando en algunas capturas de pantalla de sus plantillas o sistema de fondo. Muestre lo que compra el cliente. Además, use sus iconos como una forma de dividir el contenido textual de la página en bloques visuales de una manera similar a la que se ve en el sitio de Campaign Monitor (de nuevo, no estafa su diseño, solo úselo como inspiración para su propio producto final único).
También asegúrese de actualizar los gráficos en elementos como botones para una sensación más moderna. Esto se realiza junto con asegurarse de que los botones contengan llamadas claras a la acción que indiquen claramente el propósito del botón.
Finalmente, intente tomar el contenido modular esporádico en su página e integrarlo mejor en un diseño coherente. Observe cómo MailChimp en realidad tiene muchas cosas en su página de inicio, pero en lugar de parecer piezas de rompecabezas dispersas, parece un todo integrado.
¡Tu turno!
Ahora que ha leído mis comentarios, participe y ayude dando al diseñador algunos consejos adicionales. Háganos saber lo que piensa que es genial sobre el diseño y lo que cree que podría ser más fuerte. Como siempre, le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca un consejo constructivo claro y libre de cualquier insulto.