Crítica del diseño web # 37: Aaron Storry Photography
Cada semana echamos un vistazo a un nuevo sitio web y analizamos el diseño. Señalaremos ambas áreas que están bien hechas, además de aquellas que podrían necesitar algo de trabajo. Finalmente, terminaremos pidiéndole que proporcione sus propios comentarios.
El sitio de hoy es Aaron Storry Photography.
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 24 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Acerca de Aaron Storry Photography
Aaron es un fotógrafo profesionalmente capacitado y altamente experimentado ubicado en Higham Ferrers, Northamptonshire. Su experiencia es principalmente en fotografía de bodas, retratos, paisajes y fotografía de situaciones sinceras, sin embargo, también tiene mucha experiencia en HDR (High Dynamic Range Imaging) y Tilt-Shift.
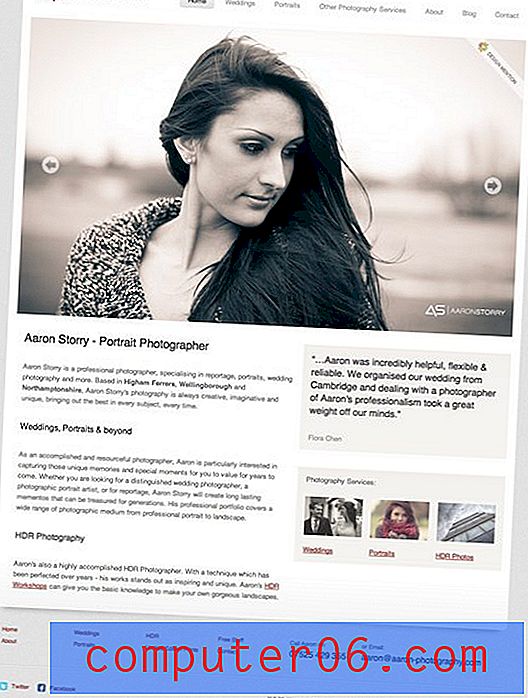
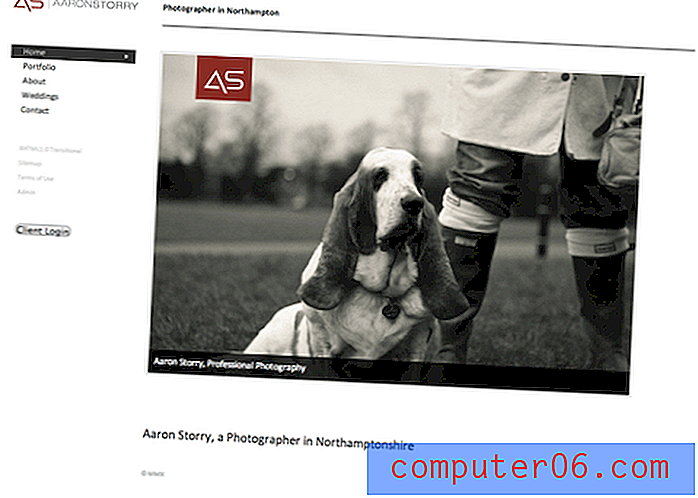
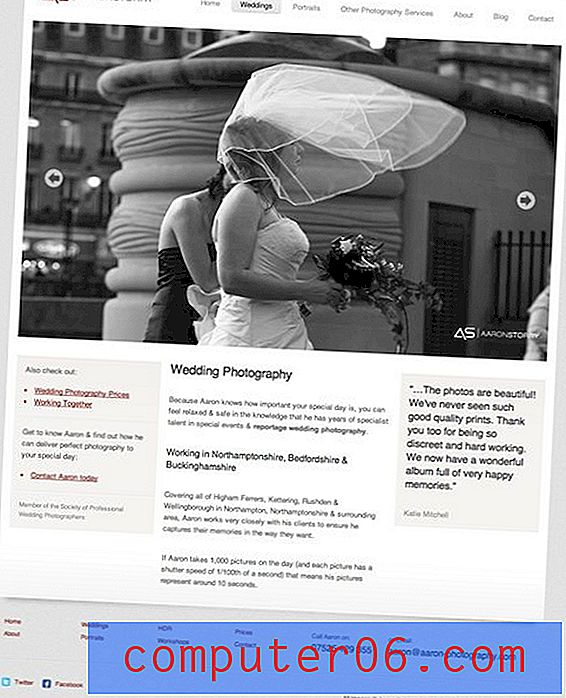
Aquí hay una captura de pantalla de la página de inicio:

Pensamientos iniciales
Si ha seguido nuestras Críticas de diseño durante un tiempo, puede reconocer este sitio. ¡Aaron Storry también fue Crítica de Diseño Web # 5! En aquel entonces dije que realmente me gusta el sitio, y la declaración es aún más cierta hoy. Aquí está el diseño original de la página de inicio.

Como puede ver, en comparación, la versión anterior se siente mucho más simple y un poco vacía. El nuevo sitio parece que se puso mucho más trabajo tanto en el contenido como en la estética. No es frecuente que elogie a un diseñador por incluir más contenido en su página de inicio, pero en este caso definitivamente creo que lo necesitaba.
Realmente me gusta que Aaron haya decidido mantener la esencia del antiguo diseño, al tiempo que lo lleva al siguiente nivel. Si usted fuera un cliente familiarizado con el sitio antiguo, el nuevo no lo sorprendería, se sentiría más como una actualización que como un rediseño completo.
Echemos un vistazo a cada parte de la página de inicio y veamos cómo / si ha mejorado y si creemos que se pueden realizar más mejoras.
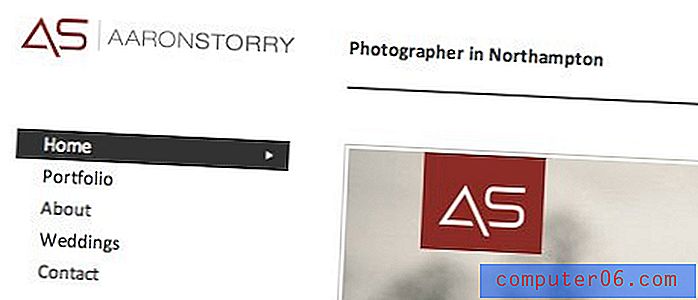
Navegación
El antiguo sitio tenía una barra de navegación que corría por el costado. Algunas personas aman la navegación lateral, otras la odian, pero esta se implementó bastante bien. La razón por la que funcionó es porque se arregló para que cuando te desplazas, la navegación apareciera durante el viaje, lo que facilita el cambio de páginas desde cualquier lugar.

Sin embargo, esta funcionalidad no estaba presente en los lugares que más la necesitaban: las largas páginas de la galería. Esta inconsistencia fue una caída importante del sitio anterior. El nuevo sitio abandona la barra lateral por completo y opta por una navegación superior.

Si una navegación superior es inherentemente mejor que una navegación lateral es una discusión para otro día, pero en este caso, definitivamente creo que es una mejora. En primer lugar, la barra lateral estaba consumiendo gran parte del ancho de la página, que como vemos ahora tenía mucho potencial para mostrar otro contenido. Pegar la navegación hacia arriba ha reducido la huella de esta parte del sitio al mismo tiempo que la coloca en una ubicación lógica. Lo que quiero decir con eso es que cuando alguien busca la navegación, comenzará en la parte superior de la página.
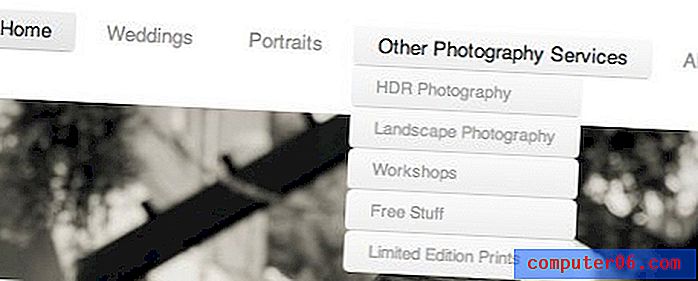
En lo que respecta a la mejora posible, no estoy seguro de estar loco por la forma repetida detrás de los menús desplegables de navegación. Creo que una simple caja oscura podría proporcionar más contraste y sentirse menos incómoda.
Diapositivas
No puedo decir lo suficiente sobre esta área. Mover la navegación hacia arriba para hacer más espacio para la presentación de diapositivas es la mejor decisión que se tomó en el rediseño. Los fotógrafos deben mostrar una cosa sobre todo en sus sitios: sus fotos.
Esto es el 99.9% de cómo será juzgado por los clientes potenciales y nada da una buena impresión como una gran presentación de fotos mostrando su mejor trabajo. Si eres fotógrafo, definitivamente deberías buscar emular esto en tu sitio. De hecho, recientemente publicamos un tutorial sobre cómo crear una presentación de diapositivas a pantalla completa para su página de inicio.

Más allá del tamaño de la presentación de diapositivas, la implementación es sólida. Para empezar, es JavaScript en lugar de Flash, que siempre es una ventaja. Los controles también son simples pero fáciles de detectar y usar.
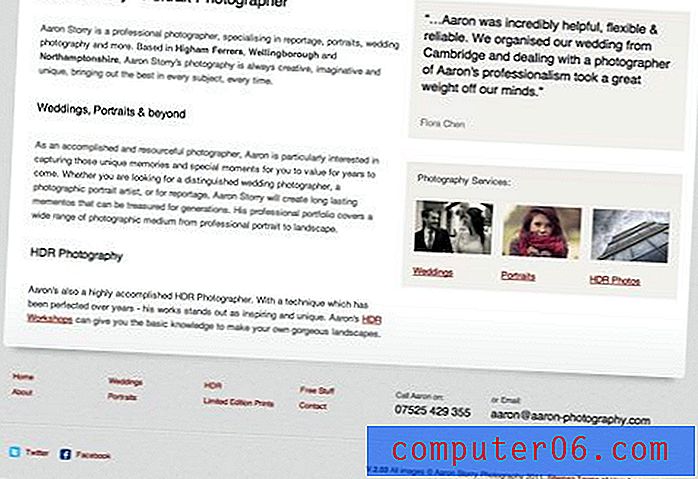
Contenido informativo
La segunda gran mejora para este sitio es la inclusión de mucha información útil directamente en la página de inicio. Antes, los usuarios tenían que profundizar mucho más en el sitio para aprender sobre Aaron y sus servicios, lo cual no es ideal para los visitantes curiosos por primera vez. Ahora, sus servicios están claramente establecidos con enlaces a cada sección del sitio.

La organización de esta información es realmente genial. Muchas de estas críticas incluyen críticas de cómo se presenta la información en la página de inicio porque es muy fácil hacer que parezca un desastre desorganizado. Sin embargo, aquí tenemos secciones claramente separadas con un flujo de información fácil de seguir y principios de alineación sólidos que se ponen en práctica. Me gusta especialmente el uso de cuadros grises para separar el contenido de la izquierda del contenido de la derecha, ¡un buen toque!
Otras páginas
El gran diseño no se detiene en la página de inicio. El diseño establecido aquí se lleva a cabo muy bien en todo el sitio. Recuerde que es perfectamente aceptable reutilizar una versión modificada del diseño de su página de inicio para sus otras páginas, ¡no necesita reinventar la rueda cada vez! Aquí, el diseñador estableció un patrón predecible y familiar, que ayuda a la usabilidad a medida que se acostumbra rápidamente al diseño básico.

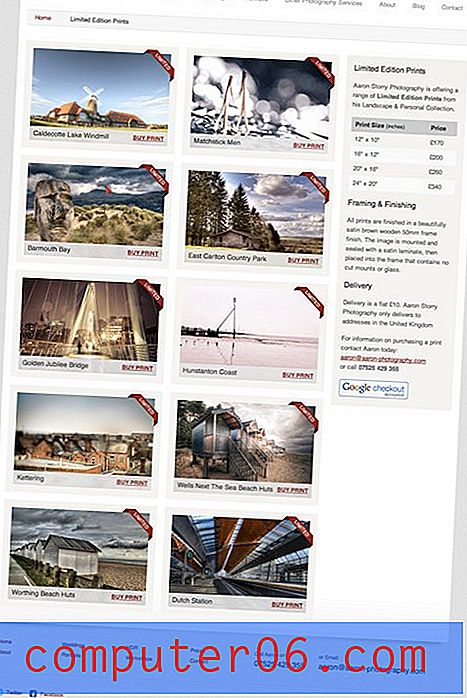
Incluso cuando el diseñador tuvo que repensar completamente un diseño, como en el caso de la página de la tienda, realmente lo eliminó del parque. El diseño basado en cuadrícula es súper sólido y funciona perfecto aquí. Otros detalles agradables incluyen los efectos de desplazamiento y la barra lateral limpia y funcional.

¡Tu turno!
Ahora que ha leído mis comentarios, participe y ayude dando al diseñador algunos consejos adicionales. Háganos saber lo que piensa que es genial sobre el diseño y lo que cree que podría ser más fuerte. Como siempre, le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca un consejo constructivo claro y libre de cualquier insulto.