Crítica de diseño web # 75: diario de ingresos
Cada semana echamos un vistazo a un nuevo sitio web y analizamos el diseño. Señalaremos ambas áreas que están bien hechas, además de aquellas que podrían necesitar algo de trabajo. Finalmente, terminaremos pidiéndole que proporcione sus propios comentarios.
El sitio de hoy es Income Diary, un blog que ofrece consejos simples y prácticos sobre cómo ganar dinero en línea. ¡Saltemos y veamos lo que pensamos!
Explore los elementos de Envato
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 49 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Sobre el diario de ingresos
“Lancé IncomeDiary en 2009 después de una conferencia a la que asistí en Washington DC en marzo de ese año. Antes de esto, había estado ejecutando sitios web con éxito durante aproximadamente 4 años y una de las cosas más importantes que me llevé de conocer como emprendedores con mentalidad fue que ¡tienes que devolver! De esto se trata este sitio web, de educar y ayudar a los emprendedores de internet, sin importar su nivel ”.
Aquí hay una captura de pantalla de la página de inicio:

Primera impresión
El diario de ingresos no está rompiendo ninguna barrera en el diseño del blog. Es un diseño muy sencillo que utiliza un diseño visto en un millón de otros blogs en la web. ¿Es esto algo negativo? De ninguna manera. De la misma manera que los periódicos eventualmente cayeron en un formato similar y predecible, es perfectamente natural que los blogs tengan unos diseños estándar que funcionen bien.
El beneficio es que los nuevos visitantes se sienten cómodos de inmediato con el formato y saben cómo moverse desde el momento en que se carga el sitio. Los diseños innovadores también son geniales, pero hay un error común en el diseño de que algo que no es innovador no es bueno, y eso simplemente no es una declaración verdadera.
Dicho esto, hay muchas opciones de diseño sólidas en este sitio. Estéticamente, no me impresiona, pero es bastante atractivo y funcionalmente sólido. La pregunta principal que siempre hago para cualquier crítica de diseño es: "¿El diseño cumple su propósito?" En este caso, piense que la respuesta es sí si el propósito es educar con éxito a las personas sobre cómo ganar dinero en línea. Exploremos por qué esto es cierto.
Esquema de colores
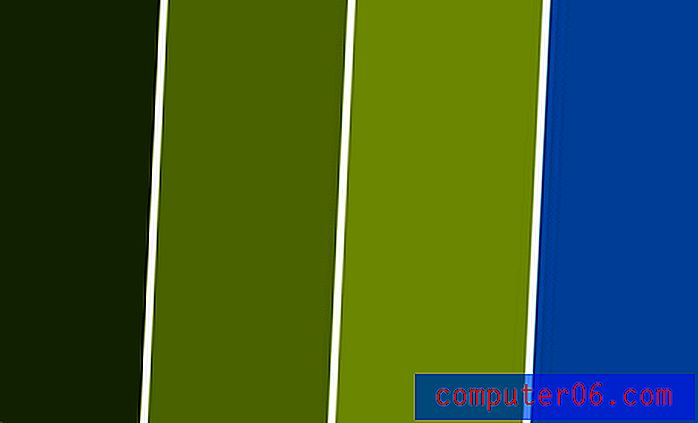
Si está familiarizado con nuestras críticas de diseño, ya debe saber lo que voy a decir sobre este esquema de color. Utiliza el simple truco de combinación de colores con el que casi no puedes equivocarte:

Primero, el diseñador eligió un color principal, en este caso el verde. El verde es una opción sólida, no por algo estético, sino por la correlación psicológica que inevitablemente hacemos: verde = dinero. ¡Este sitio se trata de ganar dinero, por lo que no hay color más apropiado!
A continuación, se eligieron algunos tonos diferentes de este color. Esto proporciona una forma decente de tener variaciones sutiles en todo el diseño: gradientes, diferentes barras de encabezado, etc. Finalmente, se eligió un color que complementa pero se destaca del color principal. Esta técnica proporciona una ruta increíblemente segura para elegir un esquema de color que no sea monótono ni demasiado ocupado.
Logo

Como todo lo demás, el logotipo toma una ruta muy segura y predecible. Esto es algo importante que vale la pena discutir. ¿Es este un logotipo aburrido y genérico? Sí. ¿Es mejor que un no diseñador intente crear un logotipo complejo? Absolutamente. La conclusión es que no todos los que crean un sitio web son diseñadores profesionales. Si este es su caso, no se sienta mal por escribir el nombre de su sitio web de una manera simple y llamarlo un día. Un día, cuando tenga el presupuesto (aunque podría decirse que este sitio debería ser correcto), puede contratar a un profesional para crear una identidad única para usted.
Una cosa que creo que este sitio necesita reelaborar es el lema en el logotipo. Es simplemente demasiado delgado y pequeño y no se lee bien. Una solución simple podría ser aumentar el tamaño de esta línea para que tenga el mismo ancho horizontal que la línea que está sobre ella.
Navegación
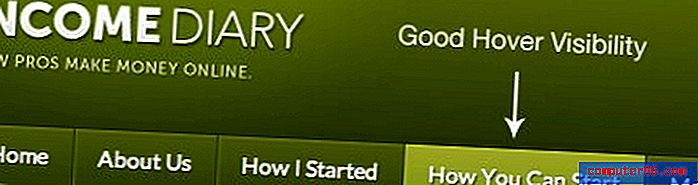
El área de navegación es un formato de navegación CSS clásico con grandes bloques que definen cada enlace. Una cosa por la que critico constantemente a los diseñadores en estas críticas es por los efectos de desplazamiento del enlace que son tan sutiles que apenas se puede decir que existe, especialmente si eres un usuario daltónico. Afortunadamente, ese no es el caso aquí.

Como puede ver, la diferencia entre los estados activados y no activados es bastante dramática y todos los usuarios pueden verla claramente. Esto puede parecer pequeño, pero pequeños errores pueden arruinar un diseño, por lo que es importante hacer las cosas bien.
Jerarquía de información
Crear una jerarquía informativa sólida se reduce al núcleo de cuáles son sus objetivos en un diseño web. Si escribe todas las cosas que desea lograr con un diseño web, esto siempre debe estar cerca de la parte superior de la lista.
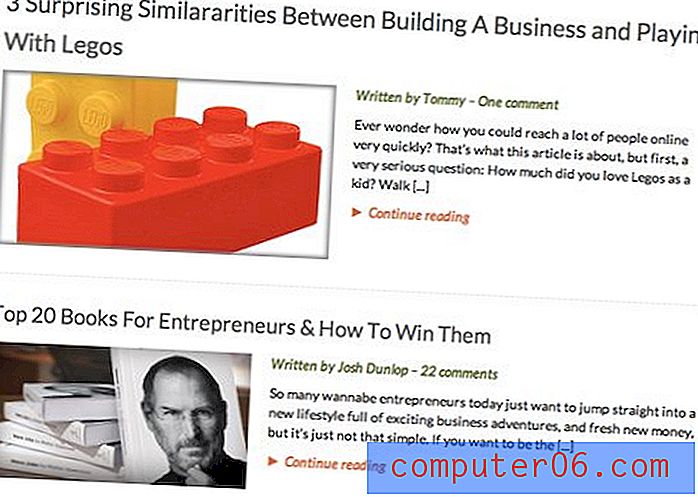
Uno de los aspectos más sólidos de este diseño es cómo se estructura toda la información de la página. Por ejemplo, tenga en cuenta que la publicación más reciente en el feed de inicio tiene más importancia visual que las otras publicaciones en forma de una imagen de vista previa más grande.

Utilizamos este mismo truco en la página de inicio de Design Shack en un grado aún mayor. Es un poco sutil en el diario de ingresos e incluso sugeriría que el diseñador encuentre una forma adicional para que se destaque aún más (color de fondo diferente, título más grande, etc.).
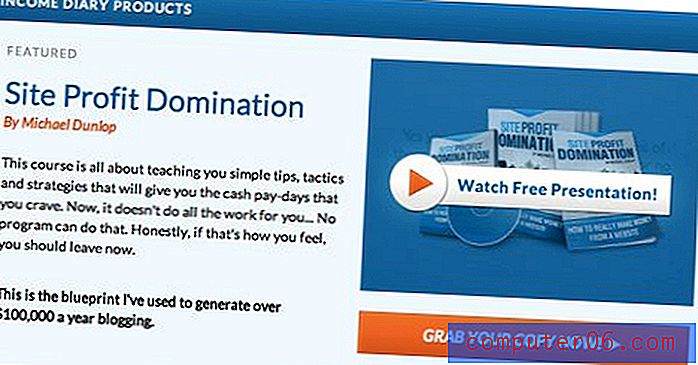
También hay otro nivel de diferenciación. A medida que se desplaza hacia abajo en la lista de publicaciones, hay una sección con algunos productos que puede comprar. Aquí es donde entra ese otro color que discutimos antes:

Este contenido se incluye en una bonita caja mínima con texto sólido y diseño de imagen y mucho espacio en blanco. Es una excelente manera de diferenciar este contenido del feed principal.
Ahora, aunque me gusta el diseño de esta pequeña área de caja, soy perfeccionista, así que hay una cosa que me vuelve loco:

El botón debajo de la vista previa del producto tiene casi el mismo ancho que la imagen de arriba, pero no del todo. Es literalmente una forma de unos pocos píxeles, pero no puedo evitar distraerme. Ya sea que tenga el mismo ancho o que sea mucho más angosto, cualquier otra cosa parece un error.
Pie de página
Terminaremos esta crítica con un vistazo rápido al pie de página, simplemente porque me gusta cómo se ve. Me encanta cómo el contenido rompe la línea del pie de página, la transición del gris al blanco cuando pasas el mouse sobre un enlace, la presentación limpia y mínima de los íconos sociales y el toque sutil de textura detrás del logotipo. En mi opinión, esta es la parte más atractiva del sitio. Una conclusión extraña para estar seguro, pero soy un gran admirador cualquiera que no se afloja y tira un pie de página feo como el último paso de un diseño.

¡Tu turno!
Ahora que ha leído mis comentarios, participe y ayude dando al diseñador algunos consejos adicionales. Háganos saber lo que piensa que es genial sobre el diseño y lo que cree que podría ser más fuerte. Como siempre, le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca un consejo constructivo claro y libre de cualquier insulto.