Crítica del diseño web # 39: Sabina Nore
Cada semana echamos un vistazo a un nuevo sitio web y analizamos el diseño. Señalaremos ambas áreas que están bien hechas, además de aquellas que podrían necesitar algo de trabajo. Finalmente, terminaremos pidiéndole que proporcione sus propios comentarios.
El sitio de hoy es el sitio web personal de Sabina Nore.
Explore los elementos de Envato
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 24 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Sobre Sabina Nore
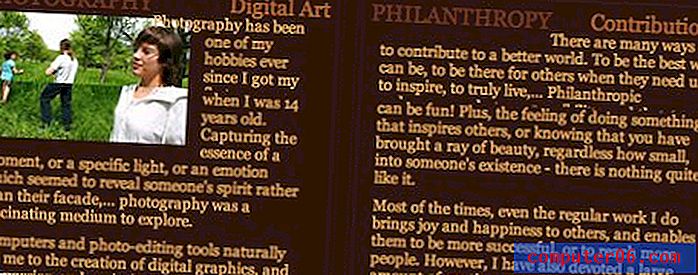
“Si bien este sitio web muestra mis diversos medios creativos, es el diseño y más específicamente el diseño web, que ha sido mi profesión oficial durante más de 10 años. He creado sitios web, animaciones Flash, diseños de logotipos, folletos y carteles, ilustraciones, mascotas, juegos Flash y otros artículos de diseño para clientes de todo el mundo. Cada nuevo cliente me presentó a su reino, que aunque fuera completamente nuevo para mí al principio, se volvería notablemente familiar hacia el final del proyecto. "
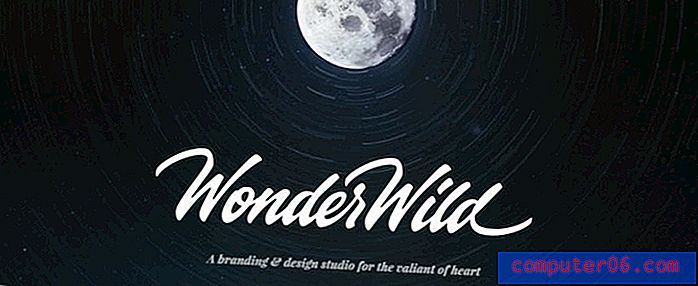
Aquí hay una captura de pantalla de la página de inicio:

Impresión inicial
Como puede ver, este es un sitio web único. Tiene una sensación caprichosa y fantástica definida como sacada directamente de una novela infantil. Este tipo de cosas es extremadamente difícil de lograr y generalmente da como resultado una página que parece ser de los años 90. Es cierto que hay algo de eso aquí, pero tal vez no en los lugares en los que pensarías de inmediato.
Ciertamente, puedo decir que se ha puesto mucho trabajo en el sitio y que está destinado a ser un reflejo personal del autor. ¡Con un poco de ajustes, creo que podemos llevar el sitio a un largo camino!
Música
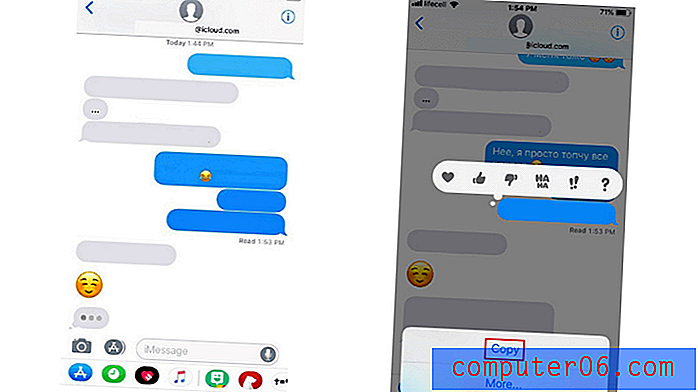
Lo primero es lo primero, lo señalo literalmente en cada sitio que lo hace: los reproductores de música automáticos son una excelente manera de hacer que la gente odie tu sitio. En general, esperamos que nuestra experiencia de navegación web sea tranquila y que un sitio web empiece a lanzar música y efectos de sonido al azar puede ser desagradable e incluso vergonzoso si el sitio se visita en un entorno público.
Por lo general, recomiendo que la configuración predeterminada para los reproductores de música esté desactivada, con una opción obvia de agregar sonido solo si el usuario lo desea. Además, el botón de silencio en este sitio realmente solo atenúa el audio y en realidad no lo mata. Si un usuario presiona un botón para apagar el sonido en su sitio, asegúrese de que haga exactamente eso.
Mientras estamos en el tema de mis manías, podrías considerar atenuar un poco la llamarada visual. ¡Los destellos del mouse y el humo animado pueden ser un poco abrumadores!
Encabezamiento
El encabezado es realmente bastante impresionante. Es súper loco pero de una manera extrañamente atractiva que tiene éxito en el tono misterioso que está destinado a establecer.

Independientemente de si te gusta o no el efecto final, ¡debes admitir que es una hazaña de Photoshop! Están sucediendo muchas cosas en esta parte del sitio, así que desglosémoslo pieza por pieza.
Iconos sociales

Definitivamente no sería fácil encontrar íconos de redes sociales que encajaran con este tema, pero el brillo brillante en estos parece reflejar el capricho del resto de la página. No estoy seguro de si estos son personalizados o simplemente una descarga de valores, pero la elección es sólida.
Elementos de navegación
A lo largo del encabezado hay varios elementos que reaccionan cuando pasa el mouse sobre ellos y conducen a otras partes del sitio cuando se hace clic. Algunos de estos son claros y obvios, otros son discretos y casi ocultos.

¡Normalmente, diría que nunca escondas tu navegación! Sin embargo, estas imágenes son en realidad una forma secundaria de navegar por el sitio. El menú de navegación real se encuentra en la esquina superior izquierda, justo donde lo buscarías.

Dado que hay una manera obvia y fácil de usar para navegar por el sitio, realmente no tengo ningún problema con la búsqueda del tesoro a continuación. Incluso podría ser bastante divertido para algunos usuarios.
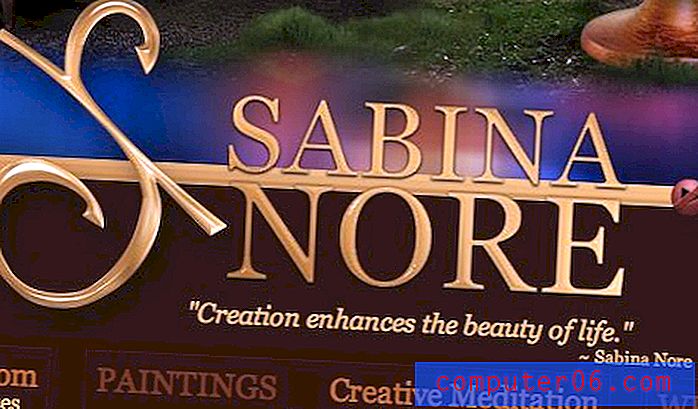
Área de logotipo
En el centro del sitio, hay un gran logotipo con el nombre del diseñador. Esto hace que sea fácil detectar de inmediato en qué sitio te has topado e incluye una cita personal que da una pequeña idea de lo que es el sitio (una cartera de creatividad). Sin embargo, tengo un problema aquí, mira si puedes detectarlo:

Por gracioso que parezca, ¡no puedo evitar ver "Sabina Snore" cada vez que veo este logotipo! La ubicación de la "S" grande a la izquierda parece que está tratando de encajar en las palabras. Sabina podría considerar apilar estos elementos o reorganizarlos de tal manera que la sugerencia de la palabra "Roncar" desaparezca.
Contenido de pie de página
Si bien el encabezado es peculiar pero tiene muchos méritos, la sección de contenido en la parte inferior podría usar una reestructuración completa y es, con mucho, la sección más débil de la página. Hay un montón de contenido para leer aquí y todo está aplastado en un gran bloque. Además, el diseño parece romperse y superponerse en varios navegadores.

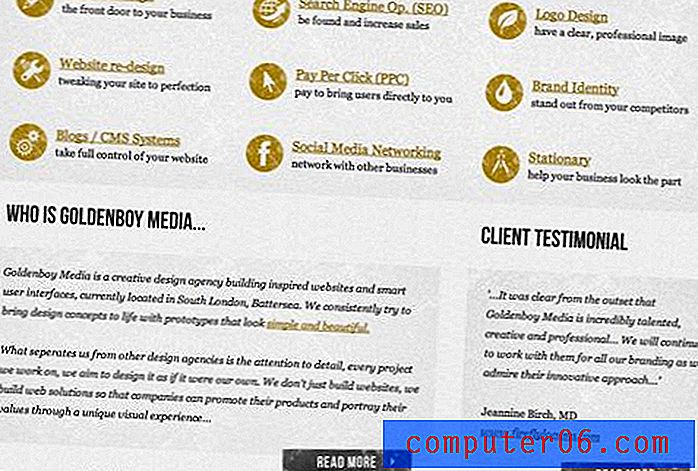
Organizando gran cantidad de contenido escrito es donde el 95% de los diseñadores web que envían una crítica sobre Design Shack se quedan cortos. Es una tarea difícil y que resulta demasiado fácil resulta en un desorden visual que nadie lee. Siempre me gusta usar ejemplos reales para demostrar que, de hecho, se puede lograr de una manera estructurada y legible. Hoy viene de Goldenboy Media:

Observe la cantidad de contenido escrito que se muestra aquí, tal vez no tanto como en el sitio de Sabina, pero hay un fuerte argumento para reducir el contenido de la página de inicio de Sabina a algo más manejable. La información sobre Goldenboy Media se divide muy bien. Hay dos secciones distintas que utilizan diferentes tácticas organizativas para evitar la redundancia. El primero usa iconos simples y un diseño de cuadrícula, el segundo usa dos bloques grandes. El resultado es súper atractivo y muy fácil de usar.
No recomiendo que Sabina robe este diseño directamente, sino que lo use y a otros les guste como inspiración para organizar la información escrita de una manera que pueda clasificarse muy rápidamente.
¡Tu turno!
Ahora que ha leído mis comentarios, participe y ayude dando al diseñador algunos consejos adicionales. Háganos saber lo que piensa que es genial sobre el diseño y lo que cree que podría ser más fuerte. Como siempre, le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca un consejo constructivo claro y libre de cualquier insulto.