Crítica de diseño web # 42: Peter y James
Cada semana echamos un vistazo a un nuevo sitio web y analizamos el diseño. Señalaremos ambas áreas que están bien hechas, además de aquellas que podrían necesitar algo de trabajo. Finalmente, terminaremos pidiéndole que proporcione sus propios comentarios.
El sitio de hoy es Peter y James, un minorista de joyería en línea.
Explore los recursos de diseño
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 34 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Sobre Peter y James
“Cuando se trata de joyería fina, Peter & James solo vende lo mejor. Desde hermosas piedras preciosas engastadas en impresionante plata de ley y oro blanco hasta nuestra deslumbrante colección italiana de brazaletes de diamantes de malla, cada pieza que encontrará en nuestro sitio web es realmente excepcional. Estamos comprometidos a proporcionar a nuestros clientes el mejor valor, calidad, servicio y selección de joyas de diseño disponibles. Seguimos los mejores estilos y tendencias de moda, para asegurarnos de que siempre estamos ofreciendo las últimas y más demandadas joyas en línea ".
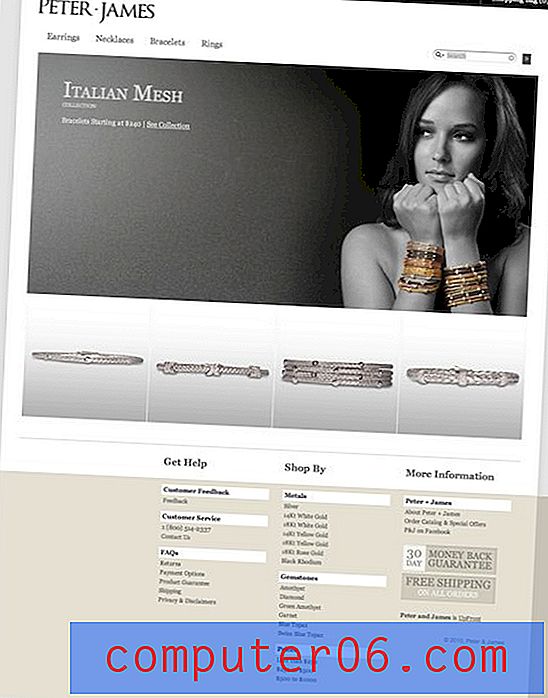
Aquí hay una captura de pantalla de la página de inicio:

Impresión inicial
Mi impresión inicial aquí es definitivamente positiva. Peter and James es un sitio web muy atractivo. La página de inicio es extremadamente simple, lo cual es excelente para llamar su atención sobre la foto de alto impacto de la mujer con los brazaletes.
Los cambios que sugeriré hoy son bastante pequeños a la luz del diseño general. Incluso los grandes diseñadores siempre podrían usar un par de ojos extra para analizar y sugerir formas de refinar el diseño y la usabilidad de un proyecto.
Comencemos hurgando en el encabezado para ver qué podemos mejorar.
Alineaciones de encabezado
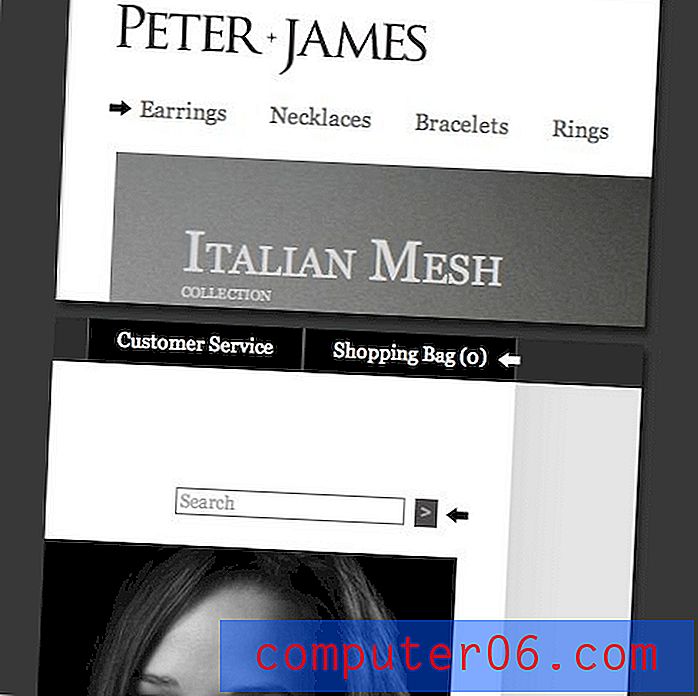
El primer problema que noto cuando miro en la parte superior de la página es que la alineación horizontal de los objetos en los lados izquierdo y derecho se siente un poco al azar.

En verdad, veo lo que está haciendo el diseñador y en realidad es bastante intencional. Los elementos inferiores están destinados a ser sangrados ligeramente, lo cual es una práctica común en el diseño. Sin embargo, el problema con esto aquí es que la página es tan simple que solo hay unos pocos objetos en la página. Si hubiera más para alinearse a continuación, esto podría funcionar mejor, pero tal como está, casi todos los elementos parecen tener su propia posición horizontal única, lo que conduce a una sensación ligeramente desordenada.
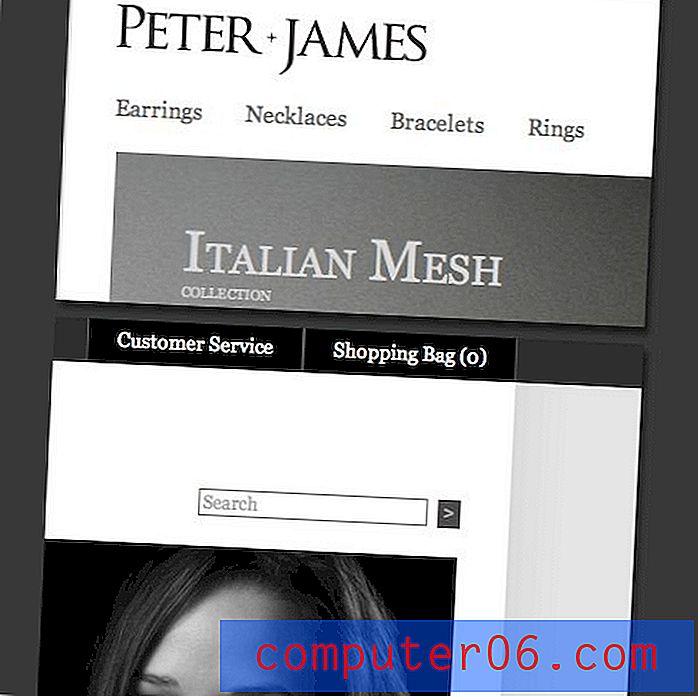
La solución simple es usar la imagen primaria como un borde fuerte que se pueda seguir en ambos lados. Los botones en la parte superior derecha probablemente pueden permanecer donde están, pero recomiendo mover la navegación hacia la izquierda y el campo de búsqueda hacia la derecha para que los elementos del encabezado se vean más o menos como la imagen de abajo.

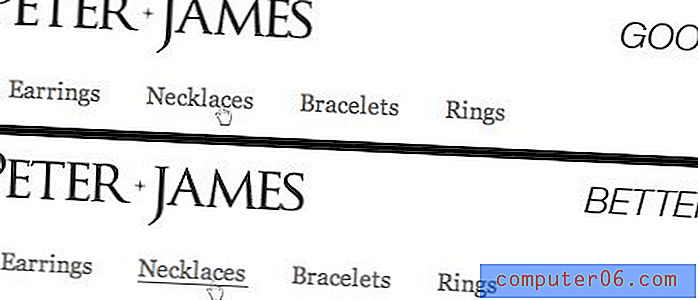
Hover de navegación
Otro pequeño cambio posible es agregar un efecto de desplazamiento notable en los enlaces de navegación. Esto no es tanto un cambio estético como un pequeño impulso en la usabilidad. Ver que se produce un cambio significativo en un vuelo estacionario proporciona comentarios positivos al usuario y les asegura que están haciendo lo correcto. Desea que se deslicen en la navegación y hagan clic en el sitio, así que agregue un pequeño efecto que refuerce esta acción.
Actualmente el cursor cambia pero no estoy seguro de que sea suficiente. El color siempre es otra opción, pero no estoy seguro de que sea apropiado aquí. Se puede implementar un subrayado simple con CSS mínimo y se mantendrá la integridad con clase del diseño al tiempo que se agrega una retroalimentación visual clara.

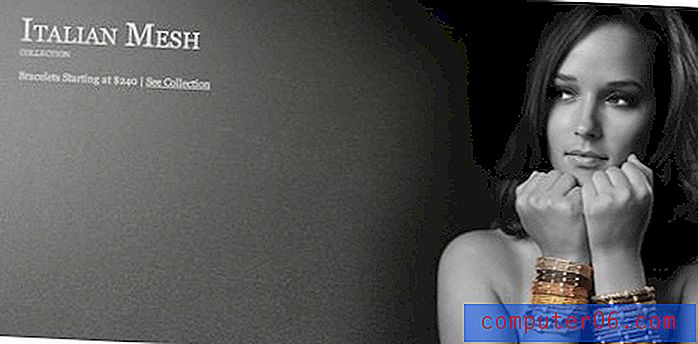
Imagen primaria

El verdadero atractivo estético en esta página se puede atribuir a la gran imagen que se ve arriba. Esto establece perfectamente el tono para el sitio y le da a la página un punto focal claro. ¡Mi único problema con esta imagen es que quiero más!
Este sitio web vende aretes, collares, pulseras y anillos. Esta imagen solo muestra las pulseras. Creo que hay mucho potencial aquí tanto para hacer que el sitio se sienta más dinámico como para atraer algunos clics a otras secciones.
Recomiendo imitar este estilo y dividirlo en cuatro imágenes diferentes, una para cada sección. Desde aquí tienes dos opciones. El primero es una presentación de diapositivas simple. Nada de lujos o distracción, solo una lenta disolución en la siguiente imagen después de varios segundos. Si no eres fanático de las presentaciones de diapositivas, una posible alternativa es hacer que una de las cuatro imágenes aparezca al azar cuando se carga la página. Prefiero la primera opción, pero la segunda podría hacer algunas pruebas A / B interesantes para ver qué escenario conduce a mejores resultados de compra.
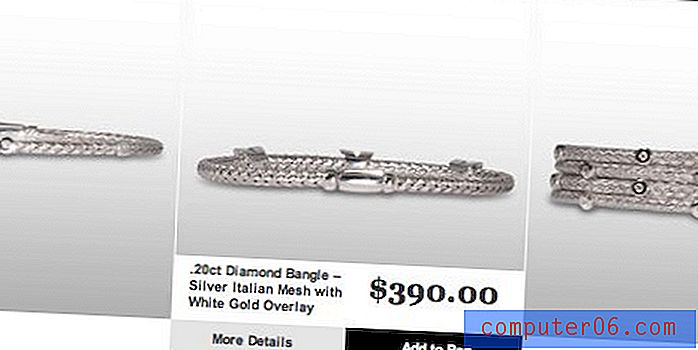
Productos Destacados
La sección de productos destacados aparece directamente debajo de la imagen principal. Hay mucho que gustar de esta sección, pero también es un poco difícil en algunas áreas. En primer lugar, el efecto de desplazamiento con las pulseras es genial. Cuando pasas el mouse sobre un brazalete, la foto se voltea para mostrarte el otro lado. Esta es una solución fantástica y divertida para mostrar un producto tridimensional en un espacio bidimensional.
Como puede ver en la imagen de arriba, al pasar el mouse también aparece este pequeño cuadro de precio / información. Me encanta esta idea, pero la ejecución se siente un poco mal. En general, el espacio disponible se está utilizando de una manera incómoda. El precio y la descripción están demasiado lejos y no tienen mucho espacio para respirar. Además, los dos botones en la parte inferior se presionan de manera extraña hacia la derecha, no completamente, solo lo suficiente como para no estar exactamente alineados a la derecha o al centro.
Mi recomendación aquí es pasar un tiempo jugando con estos elementos para ver cómo puede utilizar mejor este espacio. Reorganice cada elemento, ajuste el tamaño de algunos elementos y vea si no puede encontrar algo un poco más atractivo y legible.
La imagen a continuación es mi intento rápido de dos minutos. No es el mejor, pero al menos muestra una buena idea general de cómo usar el espacio un poco más eficientemente.

Fotos del producto
Mi último comentario en esta área también se traslada a las páginas de productos. No soy un gran admirador de la forma en que los productos se muestran actualmente. Hay varias razones para esto. En primer lugar, las sombras paralelas de Photoshop son un poco ásperas. No estoy seguro si son demasiado oscuros, no lo suficientemente suaves o ambos, pero podrían parecer mucho más realistas con un poco de inversión de tiempo. En este momento, se ven un poco cursis y reducen un poco la calidad de la página.
Los gradientes también son un poco incómodos. Parecen violar el esquema visual general de la página. Es difícil precisar exactamente por qué esto es así, pero creo que puede ser que simplemente estén demasiado oscuros en el lado inferior del gradiente. Intenta suavizar esto y hacer que el gradiente sea más sutil.
Además, la fotografía en todo el sitio realmente no es tan atractiva como debería ser. Estos son productos de alta gama que cuestan cientos e incluso miles de dólares, pero las fotos son algo oscuras y feas. Afortunadamente, no creo que la sesión de fotos deba rehacerse. Estoy bastante seguro de que las imágenes simplemente necesitan un poco de amor posterior al procesamiento.
El diseño del sitio aquí exige una fotografía de alta clave, y estas imágenes simplemente están a la altura de eso. Aunque hay una tonelada que podría y debería hacer para vestir cada foto, pero incluso un simple ajuste de niveles ayuda mucho al iluminar esos tonos medios y agregar un poco de contraste. Aquí hay otra vista previa rápida y sucia con gradientes más claros e imágenes más brillantes.

Ahora contrasta esto con lo que comenzamos y puede ver claramente el efecto de los cambios que hemos realizado.
¿Ves qué diferencia hacen algunos pequeños ajustes? Imagine lo mejor que parecería cada producto con un esfuerzo serio para mejorar la calidad estética. Muchas de las imágenes son tan similares que podría grabar un flujo de trabajo de Photoshop en una de ellas y aplicarlas rápidamente a todas en segundos en lugar de perder el tiempo durante horas en cada toma individual.
Conclusión
Como mencioné anteriormente, la mayoría de los cambios sugeridos son bastante mínimos. Empujar alineaciones, agregar efectos de desplazamiento, estas son simplemente posibles mejoras que no son necesariamente emergencias.
Si solo tiene el tiempo y los recursos para abordar uno de los problemas anteriores, le recomiendo que vaya después de la presentación de los productos. Creo firmemente que las imágenes en su estado actual están arrastrando innecesariamente la calidad del sitio muy por debajo de lo que tiene potencial para ser. En una tienda en línea, las fotos del producto son una de las cosas más importantes para hacer bien y, sin embargo, aquí creo que son el área que más falta.
No necesariamente tiene que seguir mis cambios exactamente, solo intente comprender cuáles son los problemas centrales con la apariencia de los productos y encontrar sus propias soluciones para aumentar la calidad percibida en estas áreas.
¡Tu turno!
Ahora que ha leído mis comentarios, participe y ayude dando al diseñador algunos consejos adicionales. Háganos saber lo que piensa que es genial sobre el diseño y lo que cree que podría ser más fuerte. Como siempre, le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca un consejo constructivo claro y libre de cualquier insulto.