5 tipografía qué hacer y qué no debe saber todo el mundo
Entonces te encanta la tipografía, ¿a quién no le gusta en estos días? La pregunta es, ¿qué tan descuidado eres cuando se trata de implementar el tipo en tus diseños?
Hoy presentamos algunos consejos de tipografía geniales y simples que todos los que trabajan con el tipo deben saber. Si eres un experto o un principiante, sigue leyendo para ver si eres culpable de alguno de estos escollos.
Explore los elementos de Envato
No: deje que Photoshop Kern sea su texto
Este principio es la tipografía 101. Photoshop es una gran herramienta, pero este y todos los demás softwares con una herramienta de tipo no son rivales para esos ámbitos locos implantados en la parte frontal de la cara (los ojos).
El software utiliza un algoritmo para encontrar una "mejor conjetura" de cómo se debe kerning una sección de la tipografía. En algunas aplicaciones, puede seleccionar entre un par de versiones diferentes de esto. Por ejemplo, Photoshop e Illustrator le permiten elegir entre un modo "Métrica" y un modo "Óptico".

Esta es una buena opción con la que debe experimentar con frecuencia para varios bloques de texto. No he encontrado que una de las opciones funcione mejor en el 100% de los casos, realmente depende de las letras y el tipo de letra utilizado.
Otra cosa a tener en cuenta es que diferentes tipos de letra requerirán diferentes necesidades de interletraje. Para probar el interletraje en una fuente, a menudo escribo la palabra mayúscula "LAVA" para que pueda tener una idea de algunas de las áreas problemáticas típicas.
Hacer: Kern manualmente
Los múltiples modos automáticos de interletraje son agradables, pero para un texto realmente importante, siempre es mejor mirarlo.
Tenga en cuenta que dije: "Texto realmente importante". Si está trabajando con párrafos grandes, vale la pena ajustar el área de texto completa que los pares de interletraje individuales. Claro, puedes entrar y escribir cada palabra manualmente, pero sería un ejercicio estúpido. Sin embargo, si está creando un logotipo, vale la pena el tiempo extra para asegurarse de que cada letra se coloque perfectamente.
No: use el subrayado predeterminado
He mencionado algunas veces en Design Shack que, si bien estoy a favor de usar líneas para agregar algo de interés visual a un diseño, definitivamente no soy fanático de la función de subrayado predeterminada en la mayoría de las aplicaciones.

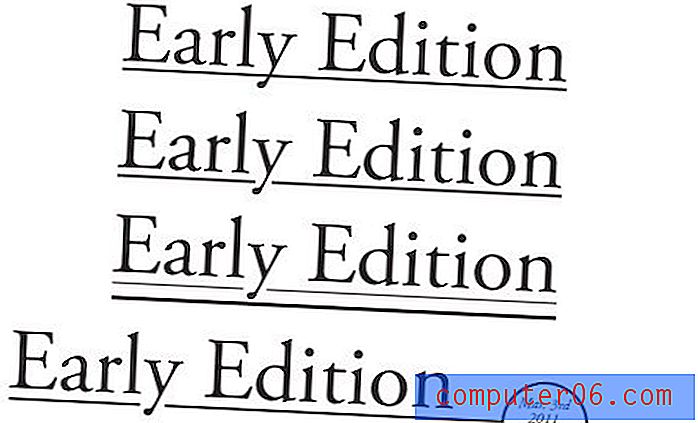
El texto en el ejemplo anterior fue creado usando el comando de subrayado de texto de Photoshop. Como puede ver, es terriblemente incómodo, especialmente cuando se combina con descendientes.
Hacer: ser creativo con subrayados
Al igual que el interletraje, los subrayados suelen ser mejores cuando se manejan manualmente. Cuando dibuja un trazo, tiene un control de personalización completo. Puede cambiar el grosor del trazo, crear un trazo doble, extender el subrayado más allá de la palabra o incluso transformar la línea en formas interesantes.

Un truco que uso con bastante frecuencia con subrayados es crear una pequeña muesca para los descendientes como se ve en el segundo ejemplo anterior. De ninguna manera es una regla que subraya que no pueden cruzarse descendientes, simplemente prefiero cómo se ve cuando evitas la reunión de los dos.
No: use fuentes adornadas para la copia del cuerpo
Este es un error clásico que los nuevos diseñadores y no diseñadores hacen constantemente. Las fuentes son una manera fácil de inyectar diversión y personalidad en un diseño, por lo que la tentación de usar tipos de letra interesantes es casi insoportable.
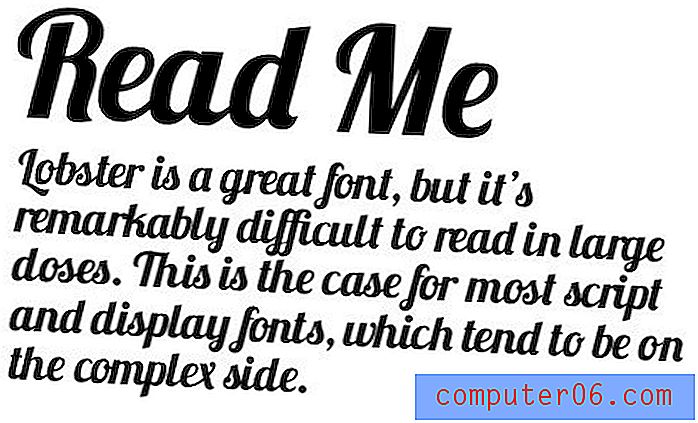
El problema es que muchas personas no saben cómo implementar adecuadamente una fuente de aspecto único. Tome lo siguiente por ejemplo.

Aquí utilicé la fuente Lobster muy popular de una manera que he visto en sitios web reales. El problema debería ser obvio, el párrafo puede parecer elegante pero te lleva una eternidad leerlo.
Además, hay una falta de contraste entre el título y la copia del cuerpo. Claro, son de diferentes tamaños, pero tener en cuenta la audacia es igual de importante.
Hacer: Usar Fuentes Orntadas Fuentes para Titulares
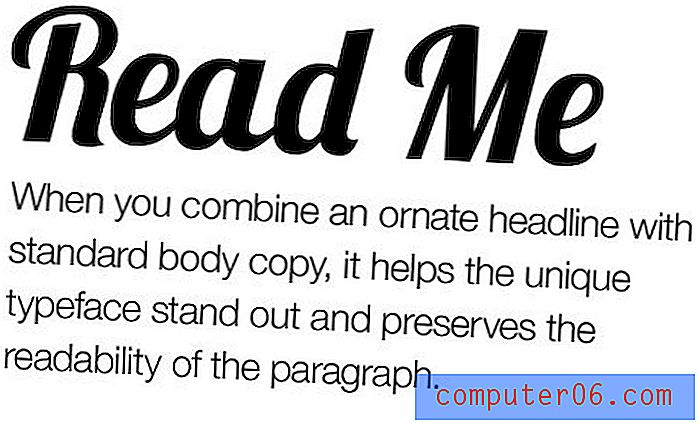
En el siguiente ejemplo, he solucionado el problema. Todavía podemos usar nuestra fuente loca, pero en lugar de abrumar al lector con ella, somos más selectivos.

Observe que nuestros dos elementos de texto contrastan muy bien ahora. El titular es grande, el párrafo es pequeño. El título es negrita, el párrafo es delgado. El titular es elegante, el párrafo es claro. Las diferencias siguen y siguen.
La clave aquí es que los elementos de diseño atractivos se aprecian en pequeñas dosis. Usa una fuente creativa en un titular y pensaré que eres un diseñador decente, úsala en todas partes y pensaré que no tienes idea de lo que estás haciendo.
No: use Cufon para reemplazar texto
Este es un debate sobre el que he escrito antes y, a pesar del rechazo, mantengo mi posición firmemente. Solía pensar que Cufon era una gran solución, pero las prácticas modernas realmente se han trasladado al CSS.
Cufon tiene algunas grandes desventajas. Para empezar, es un script de reemplazo de texto con JavaScript. De acuerdo, soy un gran fanático de JavaScript para casi todo, pero no estoy seguro de que sea necesario aquí cuando CSS tiene una solución sólida (aunque uso Google Web Fonts, así que tal vez soy un hipócrita).
Más importante aún, como usuario, siempre noto a Cufon porque no puedo seleccionar / copiar / pegar el texto correctamente. Es molesto ver texto en vivo y casi tener la capacidad de interactuar con él, pero las selecciones con errores no lo permiten.
Hacer: Use @ font-face
La solución CSS es, por supuesto, @ font-face. Es simple, se carga rápido, fácil de usar y funciona en los navegadores modernos.
Hay algunas cosas a tener en cuenta al trabajar con @ font-face. En primer lugar, la "mejor" sintaxis ha cambiado varias veces. El favorito actual de los desarrolladores web favoritos es la nueva sintaxis de Font-Face @ Bulletproof @ de Fontspring.
Además, aunque @ font-face es la tecnología preferida para Google Web Fonts, Typekit y otros, no todos lo prefieren a Cufon. Algunos apuntan a problemas de representación de fuentes, especialmente en computadoras con Windows, como una razón para evitar @ font-face. Para explorar este lado del argumento, vea Cufon vs. Font-face: A Visual Comparision.
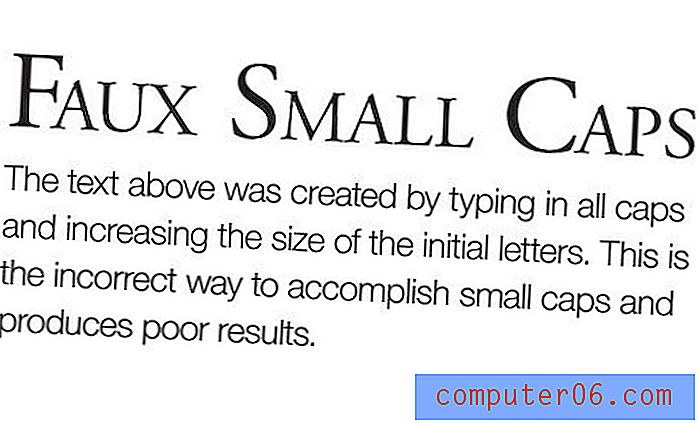
No lo hagas: usa imitaciones de minúsculas
El uso de mayúsculas puede ser una forma divertida de agregar una pequeña variación a su título de mayúsculas. Básicamente, está utilizando todas las letras mayúsculas pero manteniendo el tamaño de la letra similar a si estuviera usando mayúsculas y minúsculas (la primera letra es más grande).
La parte difícil de lograr esto es que su primer instinto sobre cómo hacerlo es incorrecto. Considere el siguiente ejemplo:

Aquí escribí algo de texto en mayúsculas y luego simplemente agrandé la primera letra de cada palabra. El resultado son fuentes de tamaños realmente diferentes, lo cual es bastante feo para el observador astuto. Observe cómo el grosor de línea entre los dos tipos de letras diferentes es considerablemente diferente.
Hacer: usar una fuente con mayúsculas pequeñas
La solución más obvia a este problema es usar una fuente que en realidad fue construida con mayúsculas pequeñas. Trajan es el caso típico usado en exceso, pero hay muchos otros, como Goudy Small Caps y Old Style Figures. Fuentes como estas están diseñadas para mantener una apariencia consistente a pesar de los diferentes tamaños de letra.

Si necesita un punto intermedio, Photoshop e Illustrator tienen una opción de "minúsculas" integrada en la paleta de caracteres. Esto se muestra en el ejemplo anterior "Better Small Caps". Observe cómo las letras son mucho más consistentes que en el primer ejemplo donde probé lo mismo manualmente.
Con algunas fuentes de estilo antiguo, la función de minúsculas puede funcionar bastante bien. Sin embargo, los resultados pueden ser tan pobres o peores que los esfuerzos manuales en otras fuentes. Por ejemplo, esto es lo que sucede cuando intenta usar la función en Helvetica.

Como puede ver, volvemos a una notable falta de consistencia en el ancho del trazo. Mi mejor consejo es que siempre trate de usar mayúsculas pequeñas junto con una fuente que tenga incorporada. Si esto no es una opción, intente usar la función de software para mayúsculas pequeñas y pruebe el resultado para ver si es aceptable.
¡Vuelve para la segunda parte!
Gracias por leer nuestros 5 Qué hacer y qué no hacer de la tipografía que todos deberían saber. ¡La sorpresa es que tenemos cinco más por venir! Vuelve más tarde esta semana para ver la conclusión que contiene algunos errores más clásicos y cómo evitarlos.
Mientras tanto, deja un comentario y cuéntanos cuáles son tus manías de tipografía y qué errores eres culpable de cometer.