Crítica del diseño web # 48: Klokkerent
Cada semana echamos un vistazo a un nuevo sitio web y analizamos el diseño. Señalaremos ambas áreas que están bien hechas, además de aquellas que podrían necesitar algo de trabajo. Finalmente, terminaremos pidiéndole que proporcione sus propios comentarios.
El sitio de hoy es Klokkerent, una compañía que vende algunos relojes y gafas de sol de diseño impresionante.
Explore los elementos de Envato
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 49 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Sobre Klokkerent
Una tienda web que vende relojes de diseño únicos. Relojes de diseño cuidadosamente seleccionados de la más alta calidad.
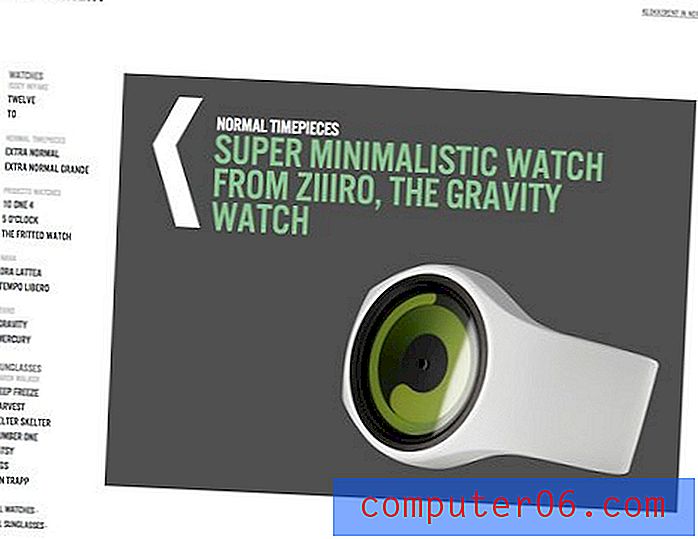
Aquí hay una captura de pantalla de la página de inicio:

Impresión inicial
Klokkerent obviamente tiene un fuerte enfoque en el diseño minimalista de relojes. Estos no son sus típicos relojes Wal-Mart, sino más bien artículos de moda de alta gama. Como puede ver en la imagen de arriba, el tema general de los diseños de los relojes se refleja en el diseño del sitio web. Aquí vemos un fuerte uso de tendencias minimalistas en gráficos, diseño y tipografía.
Mi impresión inicial es muy positiva. Los productos que se venden en este sitio casi exigen un cierto estilo de diseño y creo que lo han logrado. Si no se hiciera bien, el sitio se sentiría barato y sencillo, pero en cambio se siente elegante y sofisticado. Entremos y veamos qué pensamos de algunas de las diferentes secciones.
Titular
El gráfico principal en la página de inicio es una foto atractiva de un reloj con el título a continuación. Aquí vemos todas las gorras Alternate Gothic con una bonita mezcla de colores. El efecto da ese tipo de sensación suiza que, por supuesto, es perfecta para este sitio.

Hay otro buen toque aquí también. Observe el gran gráfico a la izquierda del título. Esta forma refleja la segunda "K" del logotipo de Klokkerent, un ejemplo de libro de texto del uso de la repetición en el diseño. También tiene el efecto secundario afortunado de verse como una flecha y dirigir su atención a la navegación a la izquierda.

Navegación
El lado izquierdo de la página está ocupado por una larga columna de navegación vertical que prácticamente te lleva a todas las páginas del sitio. La tipografía es igualmente atractiva aquí y los enlaces tienen un bonito efecto de desplazamiento.

Una cosa que me gustaría ver aquí es un poco más de diferenciación en el tamaño del tipo. Por ejemplo, el encabezado "Relojes" tiene el mismo tamaño que los nombres de los relojes dentro de esa sección. Recomiendo duplicar el tamaño de los encabezados para que la larga columna de texto no sea tan monótona.

Páginas de productos
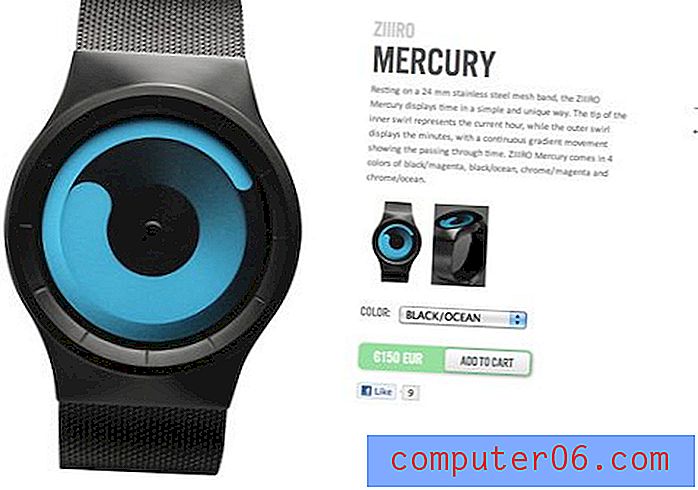
El lugar donde creo que este sitio realmente brilla es en páginas de productos individuales. Estas áreas son hermosas y presentan fotos de productos enormes junto a un bloque de contenido fuerte y alineado a la izquierda. El diseño aquí realmente resalta los productos de una manera grande y efectiva.

Una cosa que sugeriría aquí es volver a visitar las pequeñas flechas que le permiten ir al producto siguiente y anterior. Realmente me gusta esta funcionalidad, es una buena forma de navegar por los productos. Sin embargo, no creo que esté recibiendo la atención que merece con los controles tan pequeños y ocultos a la derecha.
Navegando por los productos
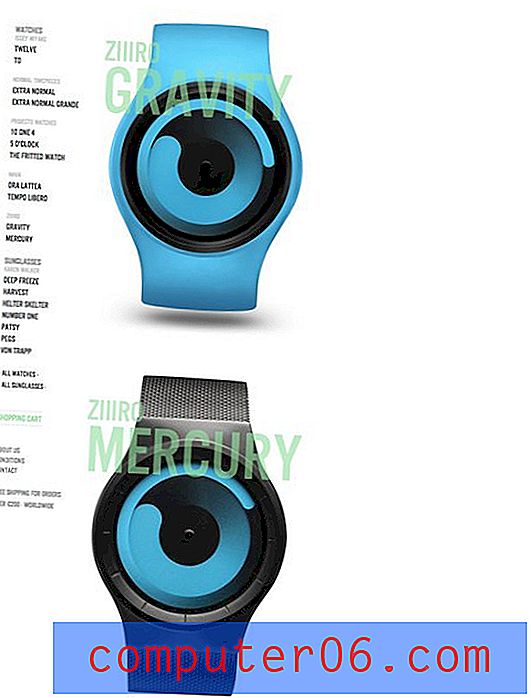
Cerca de la parte inferior de la navegación hay un enlace que te lleva a una página que contiene todos los relojes o todas las gafas de sol. Tengo sentimientos encontrados sobre el diseño aquí. Estéticamente, es hermoso. La presentación de los relojes con el texto en la parte superior es simplemente genial.

Sin embargo, realmente no soy fanático de la columna única que se desplaza durante días. Este formato simplemente no se siente muy fácil de usar y quizás podría ser más efectivo si los relojes estuvieran en una cuadrícula más. Incluso solo una doble columna supondría menos desplazamiento. Curiosamente, un desplazamiento horizontal también podría funcionar bien aquí. Normalmente, nunca recomiendo el desplazamiento horizontal, pero el espacio realmente parece que encajaría aquí.
Pensamientos finales
En general, los cambios que sugerí anteriormente son ajustes menores y nada representativos de cambios conceptuales a gran escala para el diseño. Creo que el diseñador detrás de este sitio hizo un gran trabajo al traducir el aspecto de los relojes a una página plana. ¡Buen trabajo!
¡Tu turno!
Ahora que ha leído mis comentarios, participe y ayude dando al diseñador algunos consejos adicionales. Háganos saber lo que piensa que es genial sobre el diseño y lo que cree que podría ser más fuerte. Como siempre, le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca un consejo constructivo claro y libre de cualquier insulto.