Crítica del diseño web # 53: distinción
Cada semana echamos un vistazo a un nuevo sitio web y analizamos el diseño. Señalaremos ambas áreas que están bien hechas, además de aquellas que podrían necesitar algo de trabajo. Finalmente, terminaremos pidiéndole que proporcione sus propios comentarios.
El sitio de hoy es Distinction, sede de una agencia de diseño web en Nottingham.
Explore los recursos de diseño
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 34 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Sobre la distinción
Distinction es una agencia de diseño digital que trabaja con pymes, corporaciones y organizaciones benéficas en todas las industrias. Establecida en 2001, Distinction tiene una gran experiencia en la entrega de campañas galardonadas y de alto retorno de la inversión (ROI). Aunque nuestro equipo es pequeño, tenemos mucha experiencia. La distinción es propiedad y está administrada por James y Greg Bloor, quienes, como su nombre indica, son hermanos
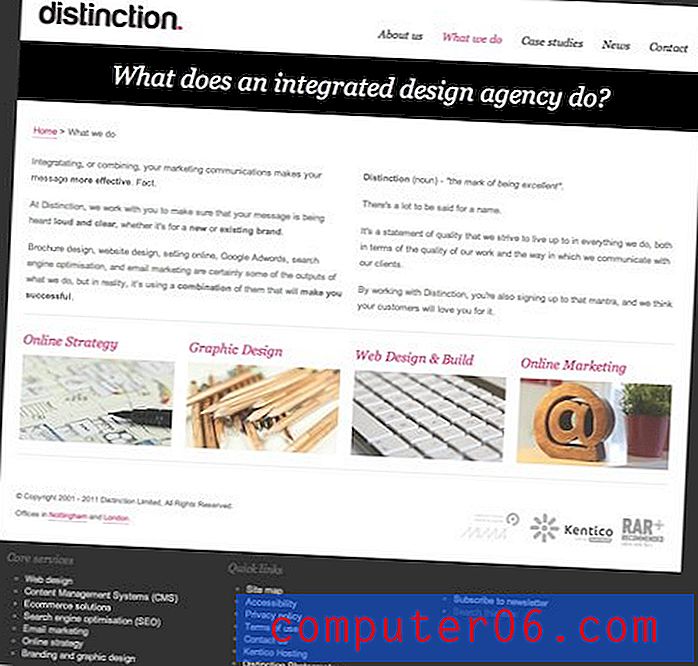
Aquí hay una captura de pantalla de la página de inicio de Distinction:

Impresión inicial
Hemos estado en racha con las críticas de diseño últimamente, ¡sigo recibiendo presentaciones que realmente me gustan! La distinción tiene un diseño de sitio sólido. Una de mis únicas preocupaciones aquí es que quizás sea demasiado seguro. Todo está tan limpio, perfecto y ordenado que se siente un poco más como una plantilla que la creación de una agencia de diseño innovadora.
Realmente se reduce a quién es su público objetivo y lo que perciben como atractivo. El lenguaje en el sitio parece estar dirigido a un cliente corporativo muy profesional. En este campo, la ruta "segura" podría ser la mejor, ya que refleja el tipo de diseño que estos clientes probablemente estén buscando.
Diseño de encabezado

A pesar de mis afirmaciones de que el sitio se siente un poco soso, la primera imagen en el control deslizante en la parte superior de la página realmente ayuda a impulsar el diseño de la página hacia algo más emocionante. La imagen de los niños superhéroes se siente audaz y cómica, un gran toque que agrega mucha amabilidad a la página.
Esta pancarta en particular también contribuye en gran medida a que confíes de inmediato en la agencia. Cuando veo que clasificaste decentemente en una lista de las principales agencias, definitivamente me siento más seguro de hacer mi inversión contigo.
Encima de la presentación de diapositivas se encuentra el logotipo de la empresa y la navegación justo donde esperaría encontrarlo. Me gusta que no haya muchas distracciones en esta área, solo lo esencial. Esto ayuda a llamar su atención sobre la presentación de diapositivas y otros datos importantes.
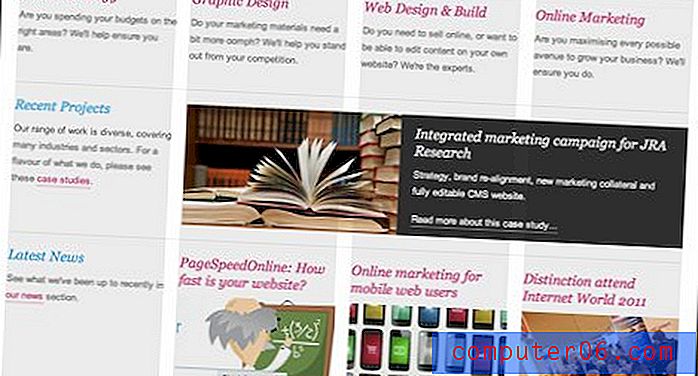
Alineación de cuadrícula

Como puede ver, la mayor parte del contenido de la página se adhiere a una estricta alineación de cuadrícula. Esto debería sonar bastante familiar: el ancho total de la sección blanca es de 960 px y el ancho del contenido es de 940 px, con cada una de las cuatro columnas prominentes que pesan alrededor de 220 px de ancho con una canaleta de 20 px.
Hay una razón por la que este diseño es tan común que funciona realmente bien. El contenido es agradable y uniforme aquí, pero también está muy bien variado para evitar la monotonía. Observe cómo la sección con el gráfico del libro y el fondo oscuro le llama la atención y proporciona el contraste que tanto necesita.
El flujo de información funciona bien aquí y refleja las secciones de la navegación: aquí están los servicios que ofrecemos, aquí están algunos de nuestros trabajos recientes y, finalmente, aquí están algunas noticias recientes sobre la compañía. Realmente me gusta cuando puedo obtener una visión general de todo el sitio en breves fragmentos en la página de inicio y esa es exactamente la estrategia que se está utilizando aquí.
Pie de página

Como todo lo demás, el pie de página es agradable y limpio, contiene solo unas pocas columnas de enlaces y nada más. Cuando lo miro, no puedo evitar sentir que está desequilibrado. El peso visual se deja incómodamente apoyado en las dos grandes listas, lo que resulta en una especie de sensación varada para el contenido de la derecha.
Para ayudar a equilibrar esto, recomiendo el diseño a continuación. He incluido el logotipo de la empresa, que ayuda en la página con una nota fuerte y agrega el peso necesario al lado derecho del pie de página.

Otras páginas
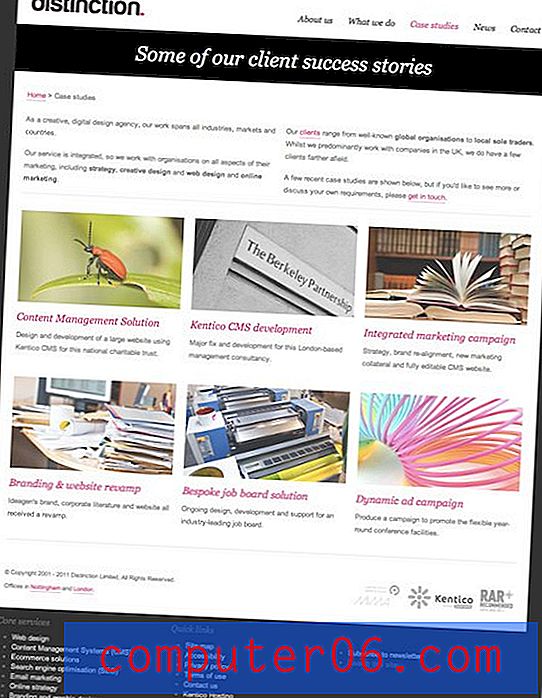
Las otras páginas principales están alineadas de manera similar, esta vez con una barra negra gruesa en la página que contiene un título o una pregunta. Este es un elemento muy fuerte con un contraste tan audaz con el fondo blanco que no puedes evitar mirar.

Una cosa que noté al mirar alrededor del sitio es que comienza a sentirse bastante saturada de fotos de archivo. Las imágenes de archivo están bien cuando transmiten su mensaje, pero debe tener cuidado al usarlas como una muleta de diseño cuando algo más funcione mucho mejor.
Como ejemplo, considere la página de "Estudios de casos" a continuación. Aquí cada imagen se vincula a un proyecto en el que Distinction ha trabajado. Las miniaturas son el lugar perfecto para mostrar una vista previa del trabajo, pero en su lugar, varias de ellas tienen una foto que realmente no se comunica correctamente sobre lo que hay dentro.

Conclusión
En resumen, creo que Distinction tiene un sitio realmente genial. El diseño es limpio y profesional, el contenido está excelentemente organizado y cada página efectivamente llama la atención sobre las áreas que son importantes.
Tuve la sensación de que todo era demasiado complicado para el sitio de una agencia de diseño y animé a los diseñadores a hacer declaraciones más grandes y audaces en el futuro incorporando ideas únicas.
Además, la fotografía es una herramienta sólida para cualquier diseñador, pero tenga en cuenta el uso de imágenes cliché, especialmente cuando otros recursos como capturas de pantalla están disponibles.
¡Tu turno!
Ahora que ha leído mis comentarios, participe y ayude dando al diseñador algunos consejos adicionales. Háganos saber lo que piensa que es genial sobre el diseño y lo que cree que podría ser más fuerte. Como siempre, le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca un consejo constructivo claro y libre de cualquier insulto.