Arrastre y suelte el diseño de WordPress con Platform Pro
Crear e incluso modificar ligeramente los temas de WordPress puede ser una verdadera molestia. Podrías comprar un libro o ver horas de tutoriales en video hasta que seas un experto en WordPress, pero ¿no sería bueno si pudieras saltarte todo esto y comenzar a construir tu propio tema hoy?
Hoy vamos a echar un vistazo a un producto impresionantemente innovador que le permite utilizar la simplicidad de una interfaz de arrastrar y soltar y formularios básicos para personalizar completamente un sitio de WordPress. El producto se llama Platform Pro y simplemente tienes que verlo ...
Meet Platform Pro

Platform Pro es esencialmente solo un tema de WordPress, pero es probable que sea diferente a cualquier tema de WordPress que haya usado antes. En lugar de solo proporcionar algunas opciones de color o diseños diferentes, Platform lo coloca en el asiento del conductor. Si usted es un desarrollador web y le gusta codificar a mano o alguien que ni siquiera sabe qué significa CSS, encontrará que Platform tiene mucho que ofrecerle.
El otro día me topé completamente con el tema por accidente y le pedí a las buenas personas de PageLines que me prepararan una página de prueba. Resulta que ya tengo una página de prueba pública configurada para que cualquiera la pruebe totalmente gratis. Después de que entiendas cómo funciona todo aquí, dirígete a ese enlace para probar el tema por ti mismo.
Empezando
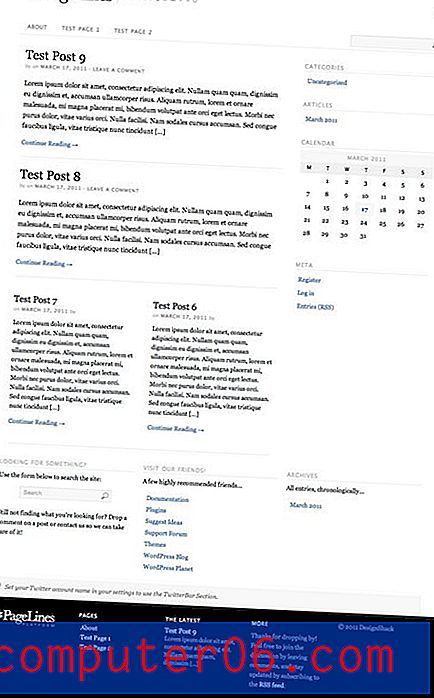
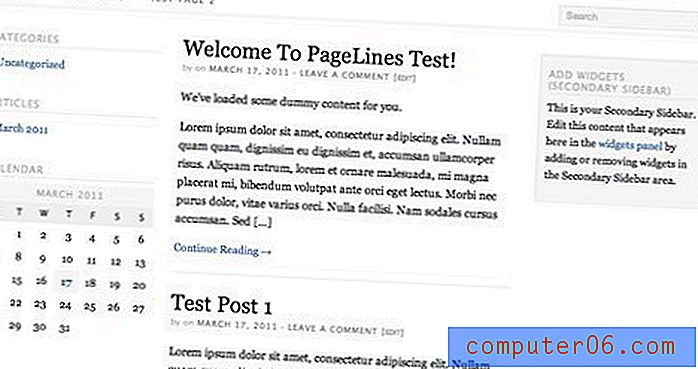
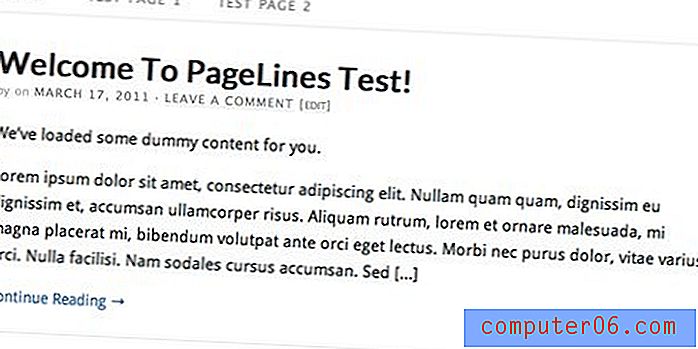
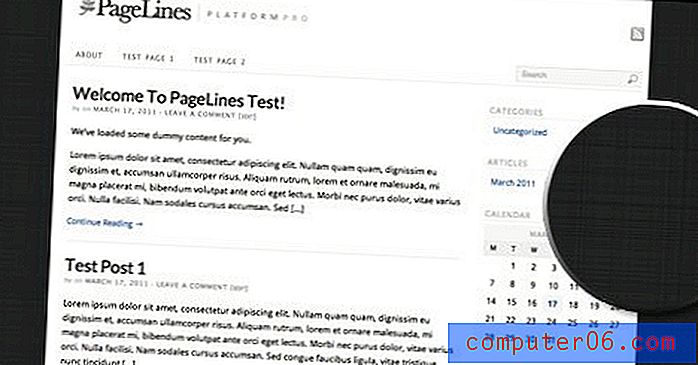
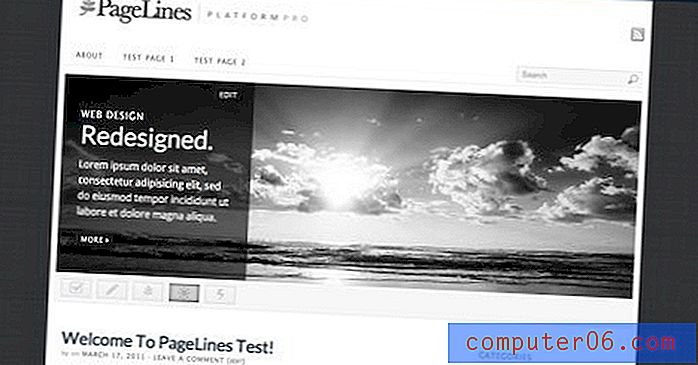
A continuación se muestra aproximadamente la página con la que comenzaremos hoy (he recortado un poco para que no sea demasiado grande). Como puede ver, es excelente para una pizarra en blanco. La tipografía y el diseño son bastante bonitos, pero lo suficientemente genéricos como para que no nos importe indagar y cambiar todo.
De nuevo, esto está cerca de lo que obtienes directamente de la caja con cero trabajo hasta ahora:

En la imagen de arriba podemos ver un encabezado y un área de navegación, algunas vistas previas de publicaciones, una barra lateral, un pie de página, etc. Cada una de estas tiene una serie de opciones de personalización, por lo que si no le gusta nada en este momento, no ¡Preocúpate, puedes cambiarlo!
El panel de configuración
Dentro del típico panel de administración de WordPress, encontrará un módulo para Platform Pro. Aquí es donde manejará la mayoría, pero no todos, los cambios en su tema de WordPress. Hay un montón de cosas aquí, por lo que puede sentirse un poco abrumado al principio, pero, sinceramente, casi todas las configuraciones que encontrará son sencillas y fáciles de entender.

Definitivamente no tendremos tiempo de pasar por cada configuración aquí, pero patearemos los neumáticos lo suficiente como para que tenga una buena idea de lo que es posible.
Modificar el diseño
Como diseñador, lo primero que quiero saber es cómo puedo jugar con el diseño. Al hacer clic en la pestaña Editor de diseño del panel de configuración, aparecerán varias opciones para elegir, tanto básicas como avanzadas.
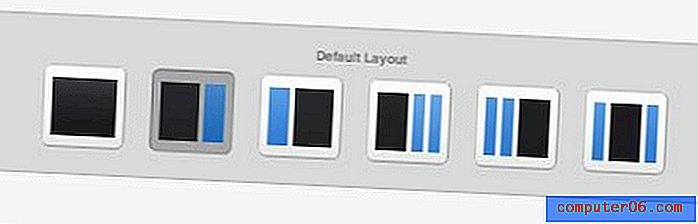
Su primera opción es elegir entre uno de los seis diseños básicos. Cada uno de estos es una mezcla de un área de contenido y cero, una o dos opciones de barra lateral.

¿Odias esa barra lateral que se ve en la vista previa inicial del sitio anterior? Elimínelo seleccionando el icono con solo una sección de contenido principal. Luego aplique su configuración y eche un vistazo a su página para ver los cambios.

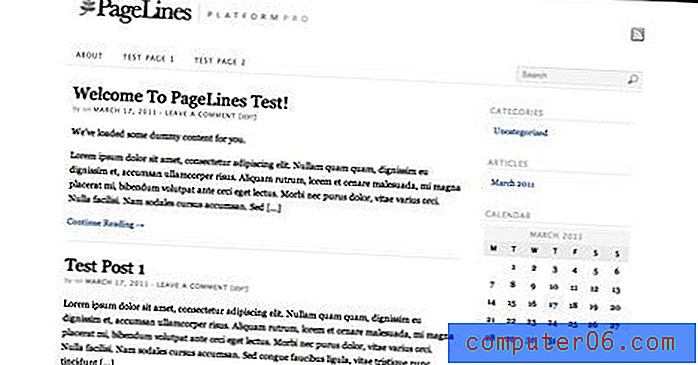
¿No puede obtener suficientes barras laterales y widgets? Elija una opción con dos barras laterales y obtendrá el diseño que se ve en la imagen a continuación.

Ir más lejos
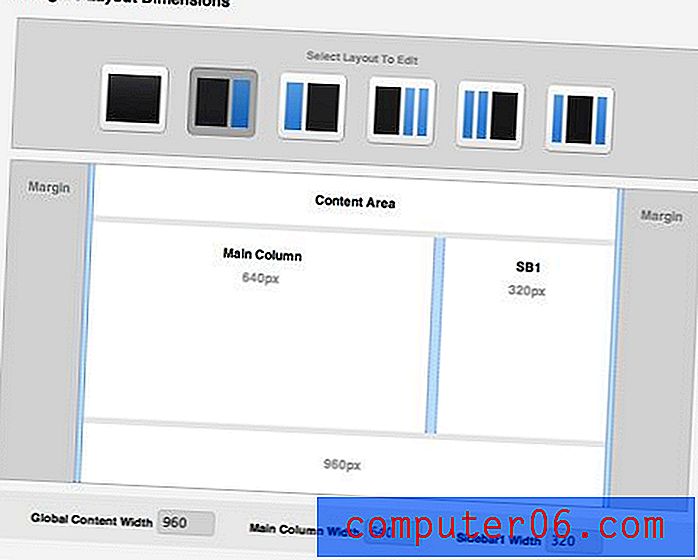
Si desea aún más control sobre el diseño, desplácese hacia abajo para encontrar el panel que se muestra a continuación. Aquí puede arrastrar los divisores y usar los campos para determinar el ancho de la página general y cada columna.

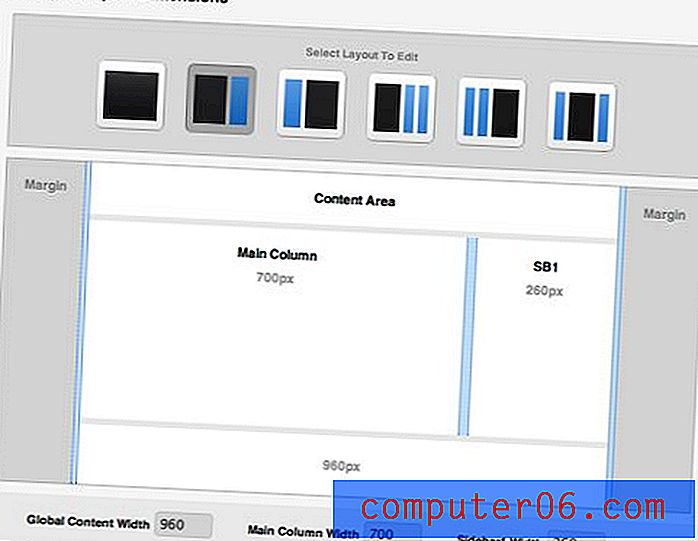
Entonces, digamos que creo que mi barra lateral es demasiado ancha. Todo lo que tengo que hacer para solucionarlo es deslizar el pequeño divisor hacia la derecha hasta que mis dimensiones sean 700 px para la columna principal y 260 px para la barra lateral.

Una vez que guardo esta configuración de diseño y eche un vistazo a mi página, aquí está el resultado:

Cambiando la tipografía
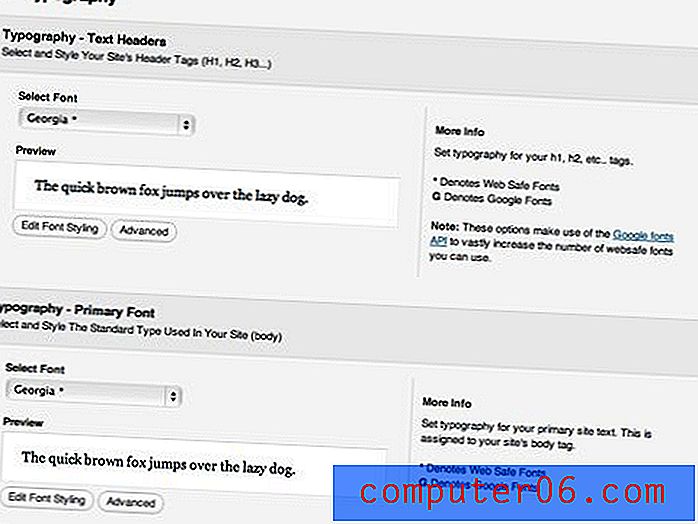
La plataforma le da mucha libertad sobre el texto en su página. Navegue a la pestaña de tipografía y verá opciones para cambiar las fuentes de la fuente primaria, secundaria, encabezados e incluso áreas de entrada.

Una cosa que realmente me sorprendió es la gran selección de fuentes que puedes elegir con este tema. Pagelines ha incluido varias fuentes web estándar e incluso una buena parte de la Biblioteca de fuentes de Google para realmente llevar su libertad creativa al límite (también hay opciones personalizadas de Cufon).
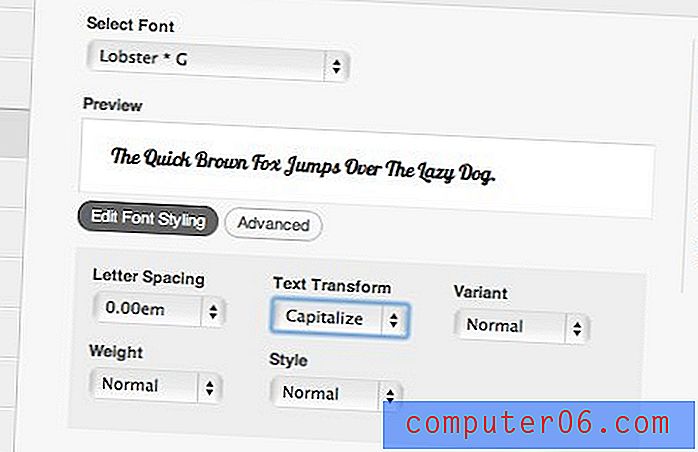
Cuando asigna una fuente a un área específica, puede elegir entre una serie de opciones de estilo estándar que normalmente tendría que escribir un montón de CSS para manipular. Si desea incluir su propio CSS, simplemente haga clic en el botón "Avanzado".

Al final decidí ir con una sensación moderna, así que elegí un par de bonitas fuentes sans-serif para la página: Lato para los encabezados y Droid Sans para el cuerpo.

Fondo y colores
En la pestaña Control de diseño, encontrará aún más opciones de personalización. En la parte superior de esta pestaña, encontrará opciones de diseño más interesantes que afectan la forma en que se aplica una imagen de fondo. Por ejemplo, puede hacer que una imagen de fondo inunde todo el sitio, o simplemente afectar un área de "lienzo" fuera del contenido. Elegí este último para mantener las cosas limpias, verás cómo funciona esto a continuación.
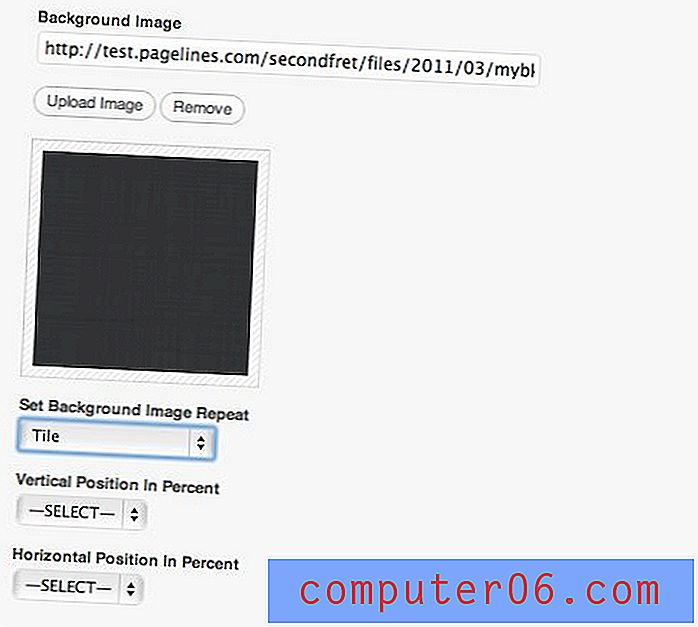
Para agregar una imagen de fondo, simplemente desplácese hacia abajo a la sección que se muestra a continuación y cargue un JPG. Tiene total libertad sobre cómo se aplica la imagen. Puede colocarlo en mosaico o colocarlo en un lugar específico utilizando porcentajes.

Subí una sutil textura gris oscuro para agregar contraste a mi página. Una vez más, esto podría haber inundado todo el fondo, pero elegí que flanqueara el contenido.

Cambio de colores
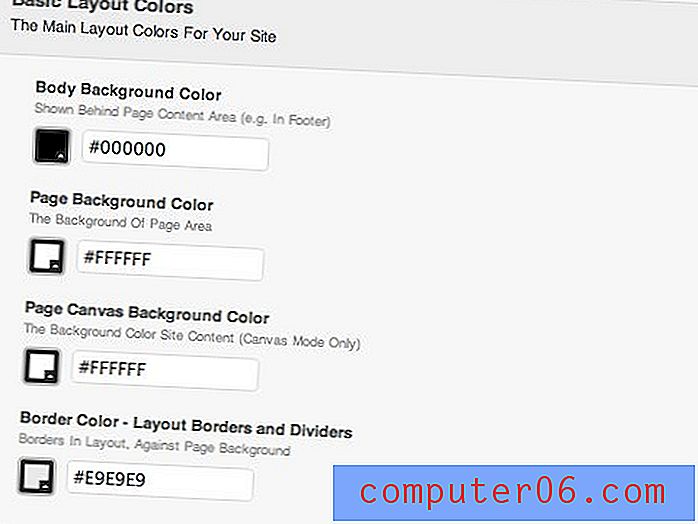
En la misma pestaña que la configuración anterior, puede ver y modificar la configuración de color para cada elemento en su sitio. Esto es tan fácil como encontrar el elemento en una lista y cambiar los valores de color.

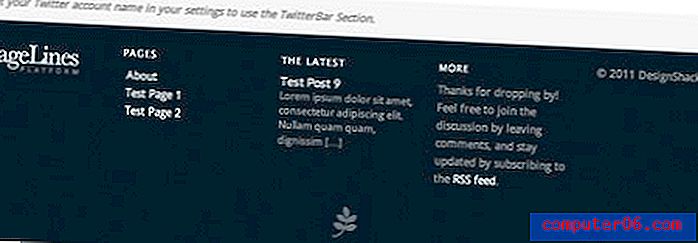
Por ejemplo, cambiar el color de fondo primario afecta el elemento de pie de página. Simplemente elija un color en Photoshop, copie los valores y presione guardar para ver los cambios.

Agregar secciones
Hasta este punto, realmente hemos hecho pequeños ajustes al sitio. Todavía está bastante cerca de lo que comenzamos y no es tan emocionante. Cambiemos esto agregando algunas secciones nuevas.
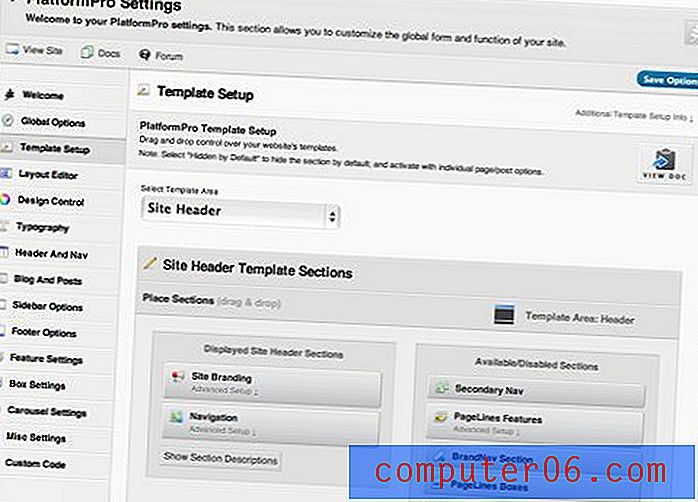
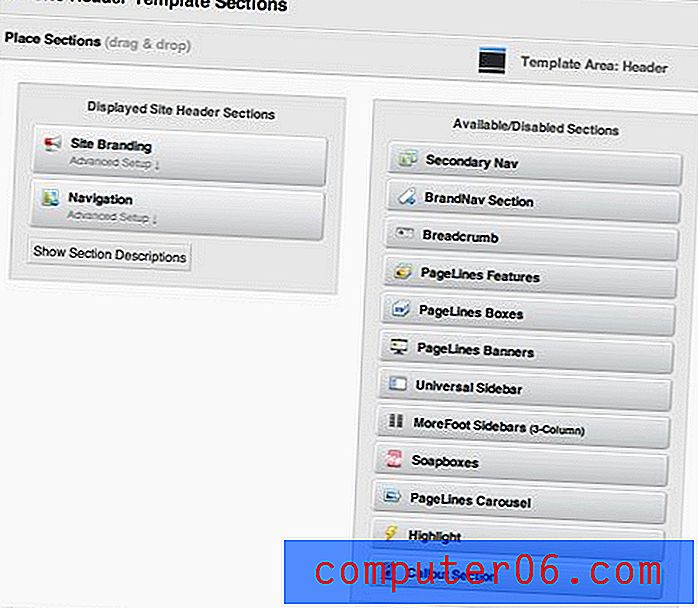
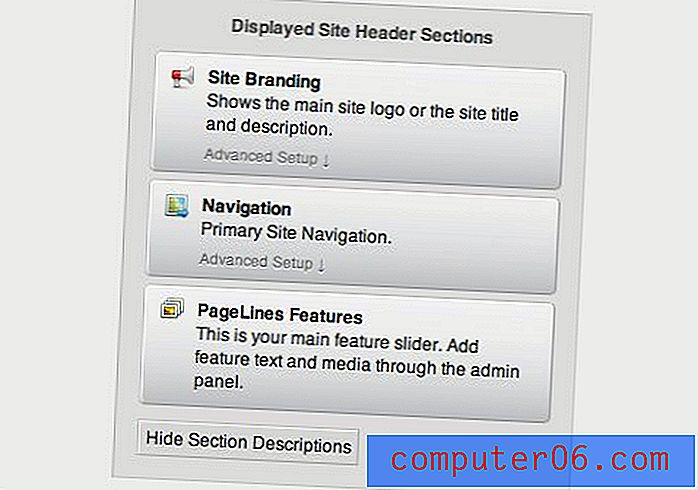
En la pestaña Configuración de plantilla, encontrará un control que le permite arrastrar y soltar nuevas secciones en su sitio. El lado izquierdo contiene las secciones que están activas actualmente y las secciones del lado derecho que están disponibles para agregar.

Cambiemos nuestra configuración agregando un increíble control deslizante "Destacado" en la parte superior de la página. Para lograr esto, simplemente arrastre el cuadro "Características de las líneas de página" debajo del cuadro "Navegación" en el encabezado.

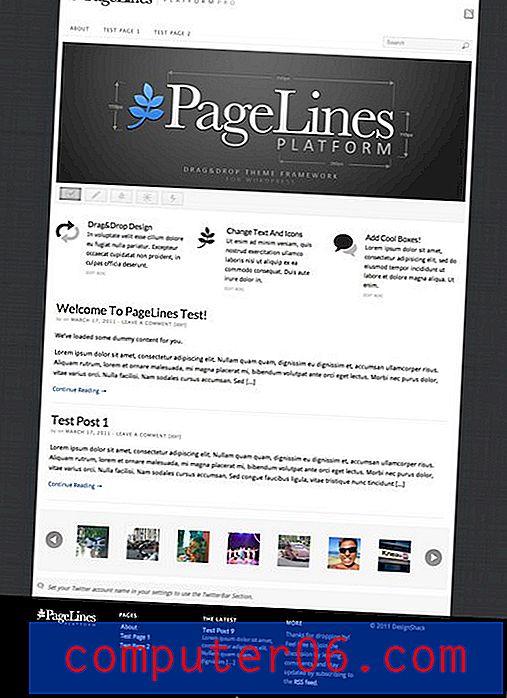
Con esta rápida adición, de repente nuestro sitio se ve mucho mejor que cuando comenzamos. Ahora tenemos un control deslizante de imágenes súper elegante en la parte superior con varios puntos totalmente personalizables para imágenes, texto e incluso video. ¡Todo sin una sola línea de código!

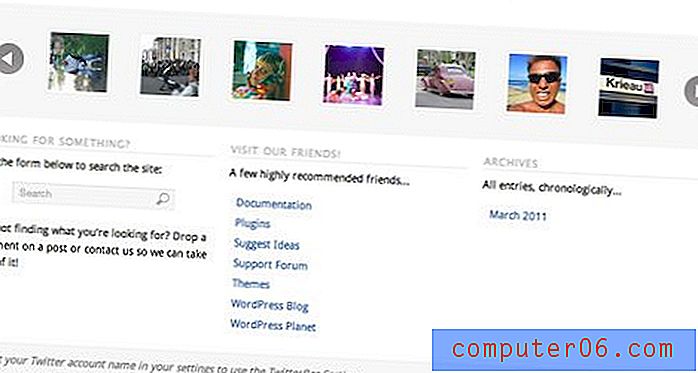
Hay varias secciones geniales predeterminadas con las que juega que realmente aumentan el factor increíble de su sitio. A continuación, coloqué un carrusel de imágenes de Flickr cerca de la parte inferior de la página. Otras secciones le permiten agregar cuadros de características, pancartas, enlaces, navegación de navegación y más.

Terminando
Con solo un poco más de ajustes, nuestro aburrido blog original se transforma en un sitio web elegante y moderno con muchas características avanzadas. El resultado a continuación probablemente le llevará alrededor de treinta minutos de trabajo una vez que se acostumbre a cómo funciona el sistema y más como diez a quince minutos una vez que realmente sepa cómo moverse.

Reflexiones finales: ¿Deberías probar Platform Pro?
Incluso después de ese cambio dramático, todavía he arañado la superficie de lo que Platform Pro puede hacer. ¡Ni siquiera discutimos las opciones HTML personalizadas, las miniaturas de publicaciones, la integración de redes sociales, los complementos preconfigurados o una gran cantidad de otras cosas que aún no he descubierto!
Honestamente, estoy impresionado con este producto y creo que realmente podría aliviar el dolor de la personalización de WordPress para muchas personas. Ya sea que sea un diseñador que busca un sistema flexible y flexible para configurar a sus clientes o simplemente el propietario de una pequeña empresa que quiere obtener más de WordPress, Platform Pro es una ganga por $ 95.00 (lea sobre la versión gratuita aquí). Hay toneladas de temas de $ 50 y $ 30 en el mercado, pero no ofrecen una quinta parte de la libertad que obtendrás con Platform.
Para obtener más información, diríjase al sitio web de Pagelines, donde puede ver una lista completa de funciones e incluso un video del tema en acción. Deje un comentario a continuación y háganos saber si ha probado Platform y qué piensa. ¡También asegúrese de dejar un enlace a cualquier producto similar que haya encontrado para hacer que WordPress sea más fácil de usar!