Crítica de diseño web # 54: BDQWorks
Cada semana echamos un vistazo a un nuevo sitio web y analizamos el diseño. Señalaremos ambas áreas que están bien hechas, además de aquellas que podrían necesitar algo de trabajo. Finalmente, terminaremos pidiéndole que proporcione sus propios comentarios.
El sitio de hoy es BDQWorks, una compañía de diseño y desarrollo de temas de Drupal / WordPress.
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 34 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Sobre BDQWorks
BDQWorks es un pequeño estudio de diseño web y programación de Jason Saeho Lee de Toronto, Ontario, Canadá. BDQWorks trabaja principalmente para empresas medianas de Canadá como Kudos Home & Design y varias sensaciones de YouTube como Clara C.
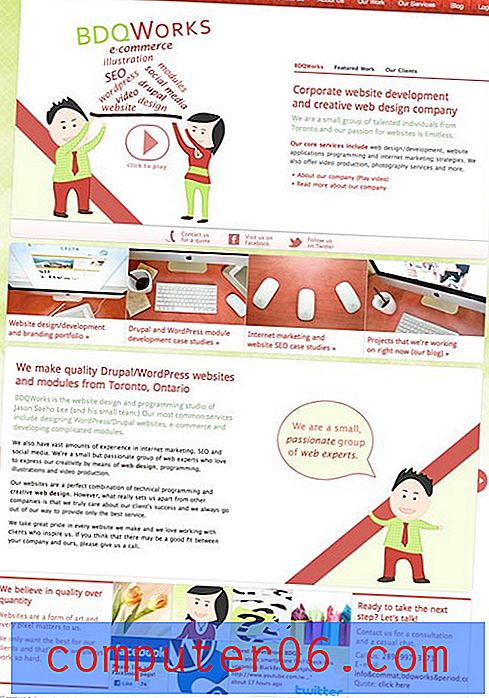
Aquí hay una captura de pantalla de la página de inicio:

Impresión inicial
BDW Works es una agencia de diseño, por lo que me pondría en una situación incómoda si pensara que su sitio es feo, afortunadamente no. Definitivamente, hay algunas cosas por las que no estoy particularmente emocionado, pero la mayoría se reduce a una forma de preferencia.
En general, el sitio es utilizable y está muy bien diseñado, al igual que el trabajo que BDQWorks realiza a diario. Analicemos algunas de las piezas individuales para ver qué encontramos.
Menú de Navegación
Si sigues estas críticas semanalmente, sabes que una de las primeras cosas que siempre reviso en un sitio es el menú de navegación. Este es el componente clave para que los usuarios lleguen a donde quieren ir y creo firmemente que este elemento tiene que ser perfecto para que un sitio web sea exitoso.
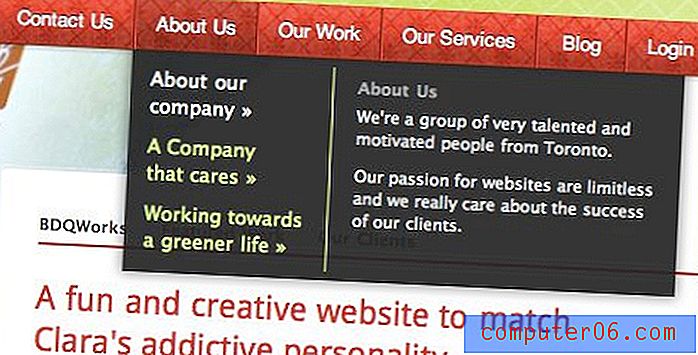
El menú BDQWorks es realmente único y tiene una estructura diferente a la que he visto en otros sitios. Aquí hay una vista previa:

Como puede ver, los menús desplegables no solo contienen una lista de enlaces, sino también un pequeño fragmento de información. En realidad, esto es bastante agradable y le da una idea de lo que puede esperar si sigue ese enlace en particular.
La desventaja de esto es que se siente tan diferente que me llevó un segundo darme cuenta de lo que estaba sucediendo, especialmente porque los diversos menús desplegables cambian de alineación, dejándote sin saber qué esperar mientras pasas por la siguiente opción.
Para evitar ese cambio discordante, recomendaría que todas las listas desplegables tengan la misma alineación para que la lista de enlaces y la descripción nunca se intercambien. Además, puede considerar cambiar el efecto de desplazamiento por una barra de color real detrás del texto, por lo que es más obvio que el texto simplemente cambiando de color. Con el gran menú lleno de contenido, esto ayudará a guiar al usuario a qué opciones tiene que hacer clic.
Ilustraciones
El tema personalizado del sitio parece ser estas pequeñas personas ilustradas que aparecen en varios lugares. Están intencionalmente dibujados de manera aproximada y proporcionan un toque amigable y antropomórfico al sitio.

Sin embargo, para ser sincero, no estoy loco por el estilo de ilustración. En última instancia, esto se reduce a una forma de preferencia, pero creo que en realidad sirven para reducir la estética general del sitio.
La foto del cliente, que reemplaza a estos personajes después de unos segundos de ver el sitio, es mucho más atractiva y atractiva. Se presta a la idea de que usted produce un trabajo de alta calidad en lugar de contrarrestar esa noción como lo hacen las ilustraciones.

Navegación Secundaria
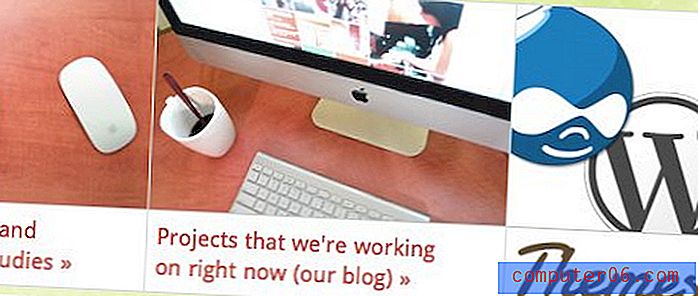
Alrededor de la mitad de la página hay una fila horizontal de imágenes y enlaces a los que me referiré como navegación secundaria. Cada uno representa un servicio que ofrece BDQWorks y muestra una imagen de un escritorio compatible con Mac.
Sin embargo, al final de esto hay una pequeña caja que simplemente dice "Temas". Me gusta y no me gusta este toque. Lo que me gusta es la idea y la intención detrás de esto. Querías prestar especial atención a esta área, por lo que la hiciste ver diferente a las demás. Rompe el tema de la foto, el tamaño uniforme establecido por los demás y la elección de la fuente.
El problema es que viola el aspecto de los demás sin complementarlo. De la misma manera que dos colores pueden entrar en conflicto o complementarse entre sí, dos objetos visuales pueden chocar o encontrar armonía. Esta última cajita realmente parece fuera de lugar, casi como si un diseñador completamente diferente la hubiera metido en el último momento.

Mi recomendación es repensar esta área. Primero, divida el área en cinco cuadros de igual tamaño. A continuación, coloque el cuadro "Temas" en el medio. Si quieres prestarle atención, este es un buen lugar. Finalmente, use el color y el tamaño de fuente solo para diferenciarlo. Creo que una caja negra contrastaría muy bien con las otras sin ser incómoda. Quizás podría quedarse con el tema de iMac (pegar los logotipos en la pantalla de iMac) y las fuentes utilizadas en otros lugares, aunque sean un poco grandes o más audaces.
Mensajería sólida
Un lugar donde creo que BDQ realmente hace un gran trabajo es manejar la comunicación en la página. A donde quiera que mire, me recuerda que esta es una empresa de diseño web especializada en Drupal y WordPress. ¡Simplemente no te lo puedes perder! Esto es una gran cosa para los visitantes por primera vez, ya que aclara de inmediato el propósito del sitio y la identidad de la empresa.
Como puede ver en la imagen de arriba, una de las primeras cosas que ve en la página es una descripción de quién es la compañía y una lista de los servicios que ofrecen.
Este concepto se lleva aún más lejos en el video de introducción en el lado izquierdo de la página de inicio, que le presenta a BDQWorks, le muestra parte de su trabajo y contiene entrevistas reales con clientes que elogian a la compañía. Este video es muy bien producido y realmente me da la confianza de que esta es una empresa profesional de primer nivel y que puedo confiar tanto en la calidad del trabajo que producen como en el servicio al cliente que brindarán.
¡Tu turno!
Ahora que ha leído mis comentarios, participe y ayude dando al diseñador algunos consejos adicionales. Háganos saber lo que piensa que es genial sobre el diseño y lo que cree que podría ser más fuerte. Como siempre, le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca un consejo constructivo claro y libre de cualquier insulto.