Plantilla y tutorial gratuitos de fotografía CSS 960.GS
Me encanta o lo odio, el 960.gs crea prototipos increíblemente rápidos. Al utilizar clases preestablecidas, puede lograr diseños bastante complejos con poco o ningún esfuerzo.
Hoy le traemos una plantilla gratuita de una sola página, totalmente codificada con el 960.gs. La plantilla tiene algunos efectos ingeniosos CSS3 y utiliza @ font-face para implementar una hermosa tipografía personalizada. A continuación encontrará la descarga y un tutorial básico paso a paso sobre cómo construir el suyo.
Puede descargar la plantilla de forma totalmente gratuita y utilizarla como desee con cero atribución.
Descargar la plantilla
- Vista previa en el navegador
- Descargar .ZIP
Aquí hay una vista previa rápida de cómo se ve la plantilla:
Descargue los recursos 960.GS
Lo primero que querrá hacer es dirigirse al sitio web del 960 Grid System y hacer clic en el botón de descarga en la parte superior izquierda de la página.

La descarga tiene un montón de cosas, pero realmente todo lo que necesitamos son tres archivos CSS: reset.css, text.css y 960.css. Estos son los componentes estándar sobre los cuales se construye el sistema de red. Las hojas de estilo de reinicio y texto son completamente opcionales, pero las usaremos para ayudar a garantizar que todo se mantenga agradable y consistente en varios navegadores.
El tutorial a continuación asumirá que está bastante familiarizado con CSS y 960.gs. Si necesita un curso intensivo sobre sistemas de red, consulte mi guía 960 en Six Revisions.
Paso 1: Comience sus archivos HTML y CSS
Además de los archivos CSS que vienen con el 960.gs, necesitaremos el nuestro. Cree un directorio en su máquina, agregue los archivos que descargó y cree un archivo index.html y un archivo style.css.
Pegue el siguiente código en su HTML para comenzar:
Básicamente nos hemos vinculado a nuestros diversos archivos CSS (probablemente demasiados para una sola página web, pero esto está diseñado para expandirse) y comenzamos el HTML del cuerpo.
El diseño presenta finas barras grises en la parte superior e inferior de la página. Queremos que estos se extiendan por toda la página, por lo que los colocamos fuera del 960 div.
A continuación, entre el encabezado y el pie de página hay un div con una clase de "container_12". Dado que estamos utilizando la versión de 12 columnas del sistema 960, esto creará un div que abarcará la mayor parte de la página y se centrará automáticamente horizontalmente.
Paso 2: las fuentes
Utilizaremos dos fuentes personalizadas no web para este proyecto: Lobster y Caviar Dreams. Ambos se pueden encontrar en la biblioteca del kit FontSquirrel @ Font-Face.
Descargue los kits para cada fuente y coloque los diversos archivos de fuentes en su archivo de proyecto. En el CSS que viene con cada kit, debe encontrar el código @ font-face para incrustar esa fuente. Tome el fragmento de cada fuente y péguelo en su archivo stye.css.
Con este código, ahora podemos incluir estas fuentes en nuestras pilas de fuentes simplemente escribiendo 'Lobster13Regular' o 'CaviarDreamsRegular'.
Paso 3: encabezado
Como ya agregamos el encabezado a nuestro HTML, todo lo que tenemos que hacer para que aparezca es agregar un estilo básico.
Básicamente, todo lo que hemos hecho aquí es darle al encabezado una altura y un color de fondo.
Paso 4: HTML de navegación
Lo primero que aparece después del encabezado es la navegación. Esto es un poco complicado ya que está flotando en el lado derecho de la página. Podríamos establecer una clase 960 y luego usar el comando push, pero es mucho más fácil simplemente no aplicar ninguna clase al div y flotarlo correctamente con CSS.
Para el HTML solo necesitamos una lista estándar desordenada con algunos enlaces. He incluido algunos enlaces de marcador de posición aquí, pero obviamente querrás personalizar esto para tu propio sitio.
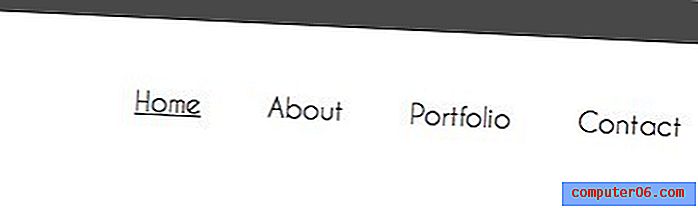
Paso 5: CSS de navegación
A continuación, debemos establecer un montón de estilos para la navegación. Los enlaces, las listas desordenadas, los elementos de la lista y los efectos de desplazamiento deben ser resueltos.
Tenga en cuenta que hemos configurado la fuente en Caviar Dreams como aprendimos anteriormente y nos hemos asegurado de que se enumeren algunas copias de seguridad en caso de que el navegador no cargue la fuente adecuada.
Lo más extraño aquí es que hemos usado un flotador a la izquierda y un flotador a la derecha. Para que los elementos de la lista aparezcan en una línea en lugar de apilados, tenemos que flotar el "ul li" a la izquierda. Para hacer que el conjunto se adhiera al lado derecho de nuestro contenedor div, flotamos el #nav a la derecha.
Todo lo demás es solo un montón de estilo básico, como color, tamaño de fuente, etc. Para diferenciar el enlace al pasar el mouse, apliqué un subrayado simple.
En este punto, tu página debería estar empezando a tomar forma. Asegúrese de que se ve cerca de la vista previa a continuación.

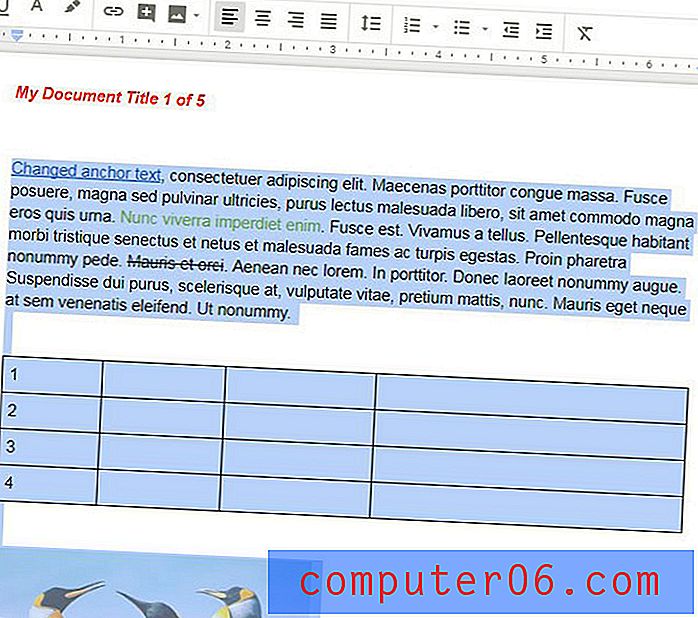
Paso 6: Encabezado HTML
Después de la navegación, agregue un div con una identificación de "titular" y una clase de "grid_12". La clase grid_12 hará que el ancho del div sea igual al del contenedor completo. Dentro de ese div, coloque una etiqueta h2 y una etiqueta de párrafo con algún contenido.
Observe que después de los divs de navegación y encabezado hay un div con una clase de "clear". Así es como el 960 Grid System borra los flotadores implementados anteriormente. Asegúrese de incluir esto cada vez que quiera comenzar una nueva fila de contenido.
Paso 7: Encabezado CSS
A continuación, agregue estilos para el título, la etiqueta de título h2 y la etiqueta de párrafo de título. Configuré el h2 a 50px Lobster y el párrafo a 25px Caviar Dreams.
Con eso, su página ahora debería tener una barra superior, un área de navegación y un gran titular agradable.

Paso 8: El HTML de Big Photo
Para agregar en la foto, usaremos un div vacío con la clase grid_12 y estableceremos el fondo usando CSS.
Paso 9: El CSS de Big Photo
Para el CSS, configuramos una imagen de fondo para el div, le dimos un borde de 3px y aplicamos una sombra de cuadro CSS3. El borde blanco no se mostraría sobre un fondo blanco, por lo que la sombra le da a la imagen algo de profundidad.

Paso 10: HTML de elemento de línea
La última pieza de HTML que necesitamos son los cuadros y el texto en la parte inferior de la página. Vamos a diseñar estos con una clase para que sea más fácil agregar más más tarde.
Para construir esta sección, queremos dos columnas: una para la imagen y otra para el texto al lado. Aquí es donde el 960.gs nos lo pone fácil. Como estamos usando la versión de 12 columnas, queremos que nuestro número totalice doce para extenderse por todo el contenedor.
Al aplicar la clase "grid_4" seguida de la clase "grid_8", obtenemos dos columnas, la primera de las cuales es la mitad del ancho de la segunda (8 + 4 = 12).
Tenga en cuenta que hemos duplicado nuestro código e insertado diferentes imágenes. Esto nos da dos de las áreas "lineItem". Simplemente agregue otro fragmento duplicado para agregar un tercero o cuarto.
Paso 11: CSS de elemento de línea
A continuación, agregamos un montón de estilo a esta área para que se vea bien. Dale sombra y contorno a las imágenes y aplica las fuentes apropiadas.
Tenga en cuenta que aquí hemos usado "esquema" en lugar de "borde". Este es un buen truco de CSS que esencialmente le permite tener un borde de imagen que no arruina su diseño.
Cuando haya terminado, sus líneas de pedido deberían verse increíbles y se dividirán en columnas claramente definidas.

Paso 12: CSS de pie de página
El último paso es aplicar los mismos estilos al pie de página como lo hicimos al encabezado. Esto le da al sitio un buen contraste en la parte inferior y superior.
Resultado final
¡Eso debería darle un producto terminado que funcione! Tenga en cuenta que la mayor parte de nuestro trabajo fue realmente en el diseño de los objetos que colocamos en la página. Casi no pasamos tiempo preocupándonos por el posicionamiento. Este es el principal atractivo de los sistemas de cuadrícula como 960 y Blueprint.
Podemos discutir la semántica todo el día, pero al final, estas herramientas lo ayudan a centrarse más en el diseño y menos en los problemas de diseño. Es probable que cuanto más experiencia tenga con CSS, menos verá la necesidad de usar un sistema de cuadrícula para realizar el diseño por usted, pero hasta entonces es bueno tener sus problemas resueltos antes de que surjan.
Conclusión
Como es inevitable en este tipo de publicaciones, varias personas sin duda dejarán comentarios que critiquen los sistemas de grillas. La verdad es que rara vez los uso. Sin embargo, sí veo su valor y disfruto jugando con ellos para ver qué se me ocurre. En pocas palabras, si no te gusta 960.gs, ¡no descargues la plantilla!
Sin embargo, si te sientes cómodo con los sistemas de cuadrícula y te gustan las cosas gratis, ¡descarga el archivo y modifícalo! Si lo usa en un proyecto, agregue un enlace a continuación (opcional) para que pueda verificar cómo lo implementó y extendió el diseño. Si necesita una sugerencia, esa gran foto está gritando para convertirse en un control deslizante jQuery.