Crítica de diseño web # 55: Gadget-O
Cada semana echamos un vistazo a un nuevo sitio web y analizamos el diseño. Señalaremos ambas áreas que están bien hechas, además de aquellas que podrían necesitar algo de trabajo. Finalmente, terminaremos pidiéndole que proporcione sus propios comentarios.
¡El sitio de hoy es Gadget-O, un sitio sobre gadgets divertidos!
Explore los elementos de Envato
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 49 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Sobre Gadget-O
Gadget-O es un sitio con un diseño inspirador y creativo. Hay cinco secciones para navegar, tecnología, espacio habitable, wearables, transportes y deportes, todo con toneladas de grandes ideas, inventos y diseños. No importa lo que te guste, no puedes evitar apreciar el increíble ingenio que se muestra aquí.
Para ser honesto, ¡me llevó una eternidad escribir esta crítica porque me distraía todo lo que había en el sitio! Un tazón que mantiene la leche y el cereal separados, una bolsa que hace que su sándwich se vea mohoso para que nadie lo robe, una bicicleta que se pliega en una mochila; lo asombroso nunca termina.
Aquí hay una captura de pantalla de la página de inicio:

Desplazamiento horizontal? ¿Eso es bueno alguna vez?
La página de inicio de Gadget-O es extremadamente simple. Hay una barra de navegación y un logotipo a la izquierda y una fuente de imágenes a la derecha.
El sitio se desplaza horizontalmente y contiene vistas previas grandes y agradables de cada uno de los productos. Los sitios de desplazamiento lateral son realmente difíciles de lograr, pero este lo hace bastante bien. El truco es que siempre puedes ver un adelanto del siguiente producto de la línea. Esto hace que sea inmediatamente evidente que el sitio se desplaza hacia un lado y elimina la incómoda etapa de "descifrar".
Muchos diseñadores te dirán que nunca hagas un desplazamiento horizontal, pero no me gusta hacer juicios tan radicales. Este sitio se ve y se siente genial con este formato y aplaudo el esfuerzo de una sensación única.
Dicho esto, me gustaría ver una vista de cuadrícula alternativa. Esto no solo satisfaría a cualquiera que no esté loco por el desplazamiento horizontal, sino que sería una excelente manera de explorar gran parte del contenido rápidamente si no está de humor "uno a la vez".
Barra lateral
La barra lateral / navegación a la izquierda del sitio es súper simple, lo que mantiene todo agradable y fácil de usar. Realmente me gusta la tipografía delgada, mayúscula y comprimida para el menú y la ilusión de tipografía en las líneas de separación.

Creo que el diseñador también hizo un gran trabajo con el logotipo. Es a la vez memorable y amigable y realmente le da personalidad al sitio.
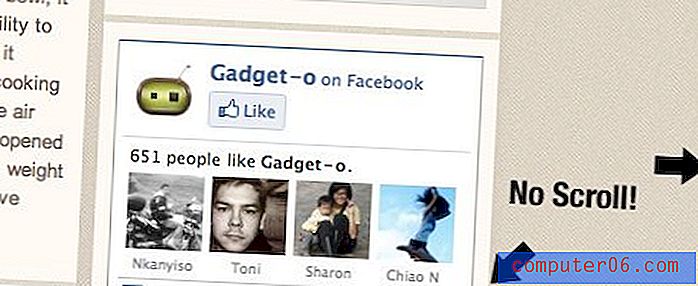
Observe cómo toda la información social encaja perfectamente con el tema general del sitio. Con demasiada frecuencia, los diseñadores simplemente lanzan logotipos sociales como una ocurrencia tardía, creando monstruosidades antiestéticas en una página que de otro modo sería excelente. Este diseñador se tomó el tiempo para hacer que los íconos sociales fueran prominentes y atractivos.
Vistas previas del gadget
Cada gadget está representado por un cuadro grande que contiene solo una imagen de vista previa, el título, un botón de Facebook y una sección de fecha / etiqueta. El efecto general es bastante mínimo y atractivo.

Cada miniatura es en realidad un control deslizante de imagen y le dará múltiples vistas previas del gadget si hace clic en las flechas pequeñas. Esta es una característica fantástica, ya que no siempre se puede tener una idea sólida de lo que hay en la primera imagen.

Paleta de color

La paleta de colores es una de mis cosas favoritas sobre el sitio. En su mayor parte, es una paleta muy neutral con muy buenos tonos complementarios de color caqui / avena.
El último color que se muestra arriba, por supuesto, arroja una llave en el tema, pero creo que está en el buen sentido. Ese verde intenso en el logotipo lo ayuda a diferenciarse del resto de la página y captar su atención. Sin embargo, proporciona un buen punto focal para la paleta en lugar de solo un cambio discordante que sus ojos no pueden manejar.
Página del producto

Cuando hace clic en un proyecto, ve una página de producto dedicada como la de arriba. Al igual que el resto del sitio, esto se ve genial ... al principio. Se presenta muy bien y tiene mucha información útil y otros productos para consultar.
Estaba todo listo para darle un gran pulgar hacia arriba, pero luego fui a desplazarme hacia abajo y no pasó nada. Hay contenido adicional que obviamente está cortado, pero no puedo acceder a él. No hay barras de desplazamiento y la acción de desplazamiento parece estar deshabilitada (verifiqué en Safari y Firefox en una Mac). Incluso si cambia el tamaño de la ventana de su navegador para que sea pequeña, nunca aparecerán barras de desplazamiento.
Es probable que el diseñador haya creado la página en una pantalla grande y simplemente nunca la haya revisado en una más pequeña (estoy en una MacBook de 13 ″), pero dada la prevalencia de las computadoras portátiles en los últimos años, este es un problema bastante problemático.

Definitivamente, recomendaría echar un vistazo a esta página y solucionarlo lo antes posible. Para ser justos, el 99% del contenido se puede ver bien en mi pantalla, pero tener este error es una mancha desagradable en un sitio casi perfecto.
Impresión general
Realmente me encanta el sitio Gadget-O. El contenido es sorprendente, incluso hasta el punto de ser adictivo, y puedo decir que se pensó mucho en diseñar el sitio para resaltar realmente bien los productos. Me encanta cuando los diseñadores piensan primero en el contenido y crean un diseño que se centra en mostrarlo bien. Simplemente funciona mucho mejor que tratar de agrupar el contenido en un tema visual preformado.
Este sitio simple y hermoso es casi perfecto en mi libro. Definitivamente, las páginas de productos deben corregirse lo antes posible y, como mencioné antes, me encantaría tener una vista de gird opcional en la página de inicio, ¡pero de lo contrario solo puedo decir que sigan con el buen trabajo!
¡Tu turno!
Ahora que ha leído mis comentarios, participe y ayude dando al diseñador algunos consejos adicionales. Háganos saber lo que piensa que es genial sobre el diseño y lo que cree que podría ser más fuerte. Como siempre, le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca un consejo constructivo claro y libre de cualquier insulto.