Crítica de diseño web # 56: Ray Cheung
Cada semana echamos un vistazo a un nuevo sitio web y analizamos el diseño. Señalaremos ambas áreas que están bien hechas, además de aquellas que podrían necesitar algo de trabajo. Finalmente, terminaremos pidiéndole que proporcione sus propios comentarios.
El sitio de hoy es la página de inicio de Ray Cheung, autodescrito simplemente como un emprendedor en línea.
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 49 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Sobre Ray Cheung
“En lugar de crear sitios web para clientes, me encanta trabajar en mis propios proyectos; A partir de una idea, diseñar desde cero con algo de inspiración en el camino, codificar y luego difundirlo por todo el mundo me da una gran sensación de logro. Actualmente estoy administrando sitios web de inicio propio con aproximadamente dos millones de visitantes por mes, todo con el objetivo de compartir recursos útiles para las personas ".
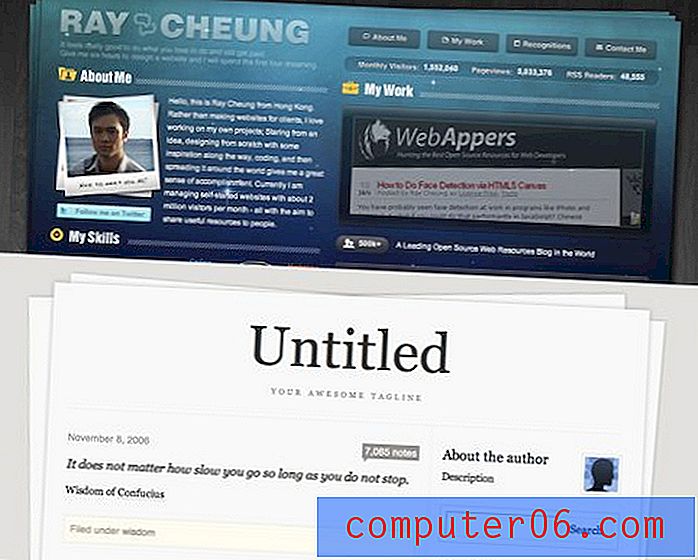
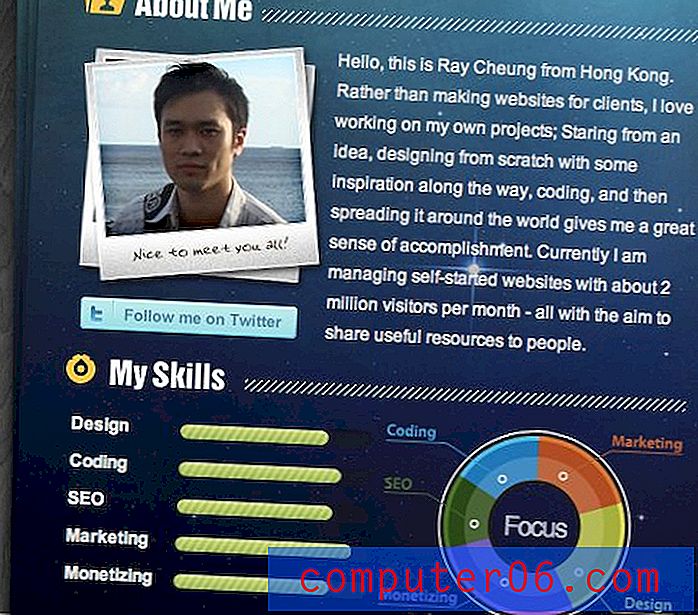
Aquí hay una captura de pantalla de la página de inicio:

Impresiones iniciales
Ray Cheung es un hombre que necesita muy poca instrucción de diseño. No tiene una sino varias empresas web muy exitosas, todas las cuales se ven geniales y su página de inicio no es una excepción.
El tema general es bastante interesante: un fondo de madera con una pila de papeles para contener el contenido. Sin embargo, en lugar de usar una textura de papel, Ray eligió un fondo de campo estelar. ¡Parece una locura, pero el efecto general es bastante bueno! Me encanta cuando los diseñadores hacen algo inesperado en lugar de simplemente seguir una tendencia.
El efecto de página apilada recuerda a un popular tema de Tumblr, pero las similitudes realmente se detienen allí, ya que el diseño general y el diseño son bastante diferentes.

De un vistazo, me gusta mucho lo que Ray ha hecho aquí. Sumérjase y echemos un vistazo más de cerca a algunas de las secciones.
Textura y color
Como mencioné anteriormente, el espacio y las texturas de madera son una combinación poco probable, pero ambas están muy bien diseñadas y parecen funcionar perfectamente juntas. Me gusta la paleta de colores oscuros que resulta de los dos:

Fuentes
Cuando tienes un tema visual bastante audaz, puede ser abrumador combinarlo con una tipografía loca. La idea general es que no desea que haya demasiados objetos compitiendo por la atención.
A la luz de esto, Ray tomó una decisión sólida al ser conservador con sus fuentes. Toda la tipografía se compone de tipos de letra sans-serif fácilmente legibles. El encabezado del sitio principal está en negrita, seguido de una variante ultraligera (quizás demasiado ligera). Estos y los encabezados de sección condensados en negrita son imágenes con la copia del cuerpo en vivo en Arial. Sería genial ver alguna integración @ font-face para poner en vivo algunos de este tipo, pero las imágenes son bastante pequeñas, así que realmente no creo que sea un gran problema (aunque azotar un sprite o dos no estaría de más) .

Navegación
Entre estas críticas y nuestra galería de diseño, he echado un vistazo de cerca a un montón de diseños de sitios web a lo largo de los años. No es frecuente que vea un truco que nunca he encontrado antes. La navegación de Ray aunque realmente me sorprendió. No creo haber visto este efecto en particular.
El diseño de esta sección es simple y funciona perfectamente con la página general. Me encanta el contraste de los botones ligeramente extruidos y la sección insertada debajo de ellos.

Cuando haces clic en los dos últimos botones, la página se desplaza automáticamente para llevarte a esa sección, una idea bastante típica. Sin embargo, los otros dos botones enlazan con dos secciones que ya están en la parte superior de la página, de modo que cuando hace clic en estas, sus respectivas secciones se agitan de un lado a otro en una animación suave. Es un efecto bastante simple que hace que el sitio parezca más dinámico y casi vivo y amigable.
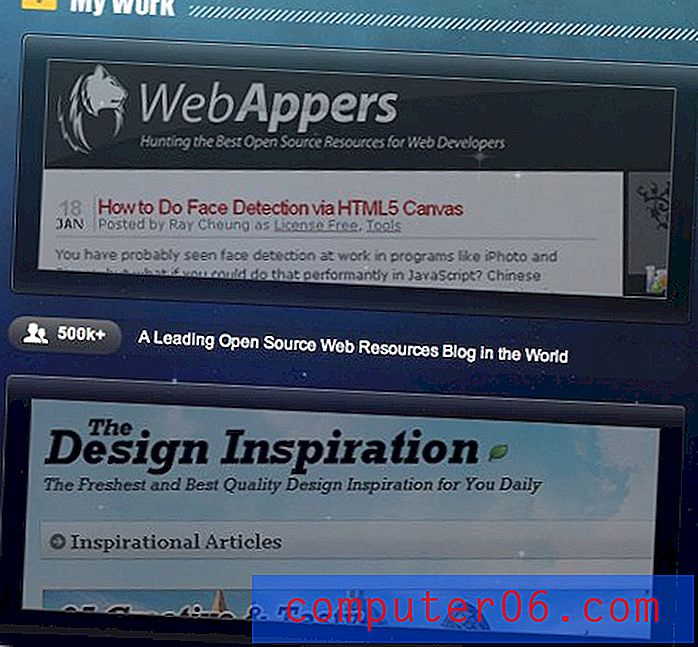
Secciones

La página se divide en dos columnas verticales. En los diversos proyectos en los que Ray ha trabajado y a la izquierda hay pequeñas secciones de contenido: Acerca de mí, Mis habilidades, Lectura y Reconocimientos.
Cada sección está rematada con un encabezado y un pequeño ícono, otra pequeña característica que instantáneamente me hace pensar en Tumblr.

Estas secciones son claramente distintas y fáciles de perfeccionar individualmente. Cada uno tiene un diseño único, pero se unen bien. Una pequeña cosa que consideraría en la sección "Mis habilidades" es colorear las barras horizontales para que coincidan con sus respectivas porciones del gráfico circular. Esto ayudaría a la consistencia de los dos gráficos y comunicaría de inmediato cómo están conectados.
Desplazamiento inteligente
Otra cosa que realmente me gusta de este sitio es cómo Ray pensó en la funcionalidad de desplazamiento. La columna izquierda termina en el formulario de contacto y la columna derecha es significativamente más larga. A medida que se desplaza hacia abajo en la página, toda la página se desplaza de manera uniforme como se esperaría hasta llegar al formulario de contacto. En este punto, la columna izquierda deja de desplazarse y la columna derecha continúa.
Toques como estos solo muestran cuánto tiempo se pasó pensando en cómo hacer que el sitio sea más fácil de usar.
¡Luces apagadas!
Una de las pocas cosas de las que no estaba muy seguro en el sitio era el interruptor cerca de la parte superior para apagar las luces. Esperaba que una vez que presionase este interruptor, el tema cambiaría de alguna manera. Tal vez el fondo de madera se desvanecería en negro revelando más estrellas o algo más igualmente interesante.

Sin embargo, cuando presionas el interruptor, esto es lo que obtienes:

Entiendo el mensaje aquí: ahorre energía apagando las luces. Sin embargo, la implementación es un poco incómoda. Esta página no le da forma de volver al sitio en el caso de que solo estuviera presionando el botón para ver lo que hizo, ni lo dirige a ningún otro lugar, como uno de los otros proyectos de Ray o algunos recursos para ahorrar energía. Otro elemento confuso es el mensaje "La batería se está agotando" en el pie de página del sitio. Esto puede estar conectado al mensaje en el encabezado, pero no está claro.
Creo que las intenciones son buenas aquí, pero el resultado está bajando mi calidad percibida del sitio y creo que si se van a mantener, deben repensarse.
Conclusión
Para terminar, creo que Ray ha creado una gran página web aquí para presentarte a sí mismo. La página indica claramente quién es y qué hace y se ve muy bien al hacerlo. El diseño es lógico y fácil de seguir, el diseño es único e interesante y el contenido es, en su mayor parte, relevante.
¡Tu turno!
Ahora que ha leído mis comentarios, participe y ayude dando al diseñador algunos consejos adicionales. Háganos saber lo que piensa que es genial sobre el diseño y lo que cree que podría ser más fuerte. Como siempre, le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca un consejo constructivo claro y libre de cualquier insulto.