Crítica de Diseño Web # 60: Estilo Mogo
Cada semana echamos un vistazo a un nuevo sitio web y analizamos el diseño. Señalaremos ambas áreas que están bien hechas, además de aquellas que podrían necesitar algo de trabajo. Finalmente, terminaremos pidiéndole que proporcione sus propios comentarios.
El sitio de hoy es Mogo Style, un sitio para ordenar un logotipo personal.
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 49 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Sobre el estilo Mogo
Un mogo es la herramienta perfecta para su marca personal, hecha para personas que buscan destacarse entre la multitud. Úselos para sus tarjetas de visita, correos electrónicos y perfiles. Personal como una foto pero profesional como un logotipo. Haga una impresión asombrosa, cada vez.
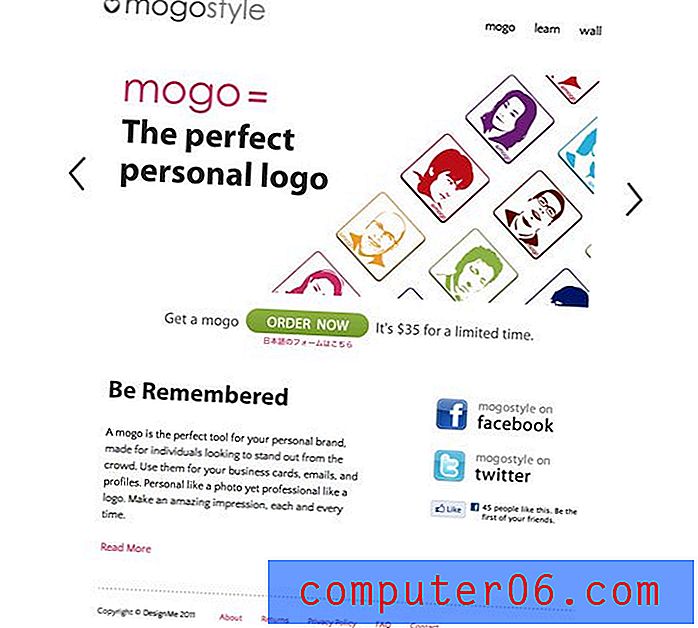
Aquí hay una sección de la página de inicio:

Impresión inicial
En primer lugar, tengo que comentar sobre el servicio. Es una idea realmente interesante. Lo que hacen es tomar una foto tuya y convertirla en una ilustración que es esencialmente un cuadrado similar a un icono de iPhone. Básicamente, se trata de un servicio de avatar digital que le proporciona un pequeño ícono personal para Facebook, Twitter, tarjetas de presentación y más.
La página de inicio del sitio lo comunica muy bien. A pesar de que la compañía tiene un concepto único, solo me llevó un segundo entenderlo. Ese es un objetivo tan elevado como se puede esperar aquí y lo lograron.
El diseño general es limpio y mínimo, lo que realmente llama su atención sobre la presentación de diapositivas que explica el servicio y muestra ejemplos. Diría que el sitio es bastante perfecto, pero definitivamente tengo algunas recomendaciones. Miremos más de cerca.
Alineación
La alineación es una de las pocas cosas que realmente creo que debe abordarse. Es casi perfecto, pero soy un fanático del control cuando se trata de alineación y el elemento fuera de lugar aquí realmente me molesta. El texto del estilo Mogo está alineado con el resto de los elementos, pero el pequeño corazón está flotando en la tierra de nadie.

El problema aquí es que el logotipo y el texto son una unidad visual. No los percibes como dos elementos separados sino uno. El logotipo completo debe alinearse en el sitio izquierdo con el resto del contenido de la página. La solución aquí es fácil, solo mueva el logotipo a la derecha para que el corazón se sienta donde está el texto.
La historia
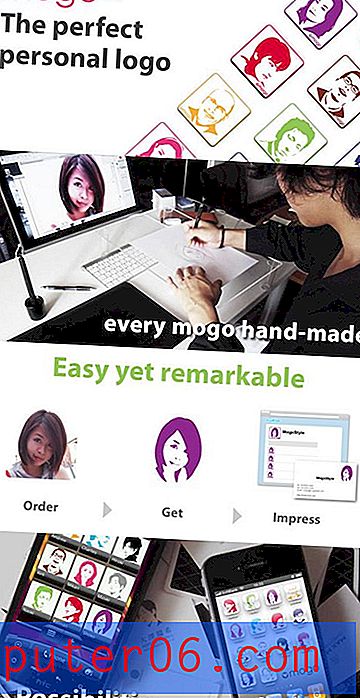
Como mencioné anteriormente, el sitio hace un gran trabajo al comunicar su concepto. Esto es en gran parte gracias a la gran presentación de diapositivas en la página de inicio, que te presenta Mogo Style y lo que hacen. Aquí están las cuatro imágenes que verá, presentadas en orden de aparición.

Lo primero que ve son algunos ejemplos del producto que ofrecen. En este caso, la imagen realmente vale más que mil palabras o más. No se puede ofrecer una explicación más clara del servicio. A continuación, te impresionan. La primera diapositiva te interesa, pero ahora es el momento de comunicar calidad. Aquí afirman que cada logotipo está dibujado a mano. Es difícil justificar pagarle a alguien para que pegue su foto en un programa de rastreo automático, pero una ilustración personalizada dibujada a mano es algo completamente diferente. Las siguientes dos diapositivas están dedicadas a mostrarle por qué necesita el producto al mostrar algunos casos de uso.
La configuración aquí es un gran argumento de venta: esto es lo que vendemos, esto es por qué es excelente y por qué lo necesita. Cada vez que esté estructurando una presentación de diapositivas para una página de inicio, debe tener en cuenta objetivos de comunicación similares.
Legibilidad
Ahora, diré que no estoy loco por la legibilidad del texto sobre las diapositivas fotográficas. El diseñador intentó mejorar la situación con texto en negrita y una sombra paralela, pero aún podría ser mucho mejor. Las fotos aquí están simplemente demasiado ocupadas para leer fácilmente el texto. Si no tienes un gran campo de color bastante sólido, casi no deberías probarlo.
Afortunadamente, la solución casi siempre es fácil: si no tiene un campo de color sólido, ¡cree uno! Una simple barra negra recorre un largo camino aquí. Para hacer las cosas un poco más elegantes, reduje la opacidad de la barra negra y borré la imagen detrás de ella.

Compare este texto con el ejemplo real e inmediatamente puede ver que la legibilidad se ha mejorado drásticamente y todavía se ve bastante elegante, tal vez aún más.
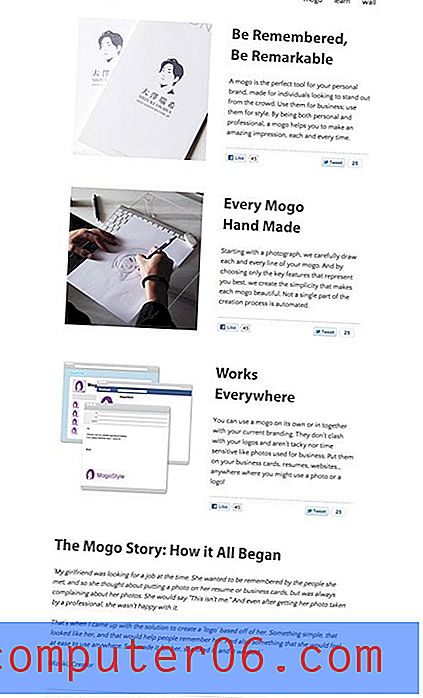
La página "Aprender"
Saltando a la página "Aprender", vemos otro espacio bien diseñado, esta vez con un diseño mucho más lineal que contiene tres secciones principales y algo de historia de fondo en la parte inferior.

Creo que esta página es excelente, me gusta la expansión de detalles sobre los puntos importantes y el uso de imágenes diferentes pero estrechamente relacionadas. Hubiera sido fácil hacer que esta área sea completamente redundante con la página de inicio, pero hace un buen trabajo por sí mismo.
Me inclino a pensar que los logotipos sociales después de cada párrafo son un poco redundantes. Visualmente, se ve muy bien, pero conceptualmente no hay muchas razones para repetir este elemento tantas veces. Creo que esta página se beneficiaría enormemente de un enfoque ligeramente reducido en las redes sociales y un mayor enfoque en atraer a los usuarios a la página de compra. Un botón "obtén el tuyo ahora" o algo similar ayudaría.
¿Dónde están las preguntas frecuentes?
Mi último comentario sobre el sitio es que, desde el punto de vista de un diseñador, no hay suficiente información técnica sobre el producto. ¿Es esta trama o vector? Si es ráster, ¿cuál es la resolución y el tamaño del archivo entregado y viene en un fondo transparente? ¿Qué tan fácil es cambiar el color? ¿En qué formatos de archivo viene?
De acuerdo, la mayoría de la base de clientes de este sitio no tendrá idea de qué se tratan estas preguntas, pero hay un área gris de personas que no son diseñadores pero que saben lo suficiente como para tener preguntas sobre el producto que se entregará.
Otra pregunta que viene a la mente que todos preguntarán: ¿Cuál es el tiempo de respuesta? ¿Estamos hablando horas, días o semanas? Creo que hay una solución fácil y elegante para todo esto: una página de preguntas frecuentes. Estos son perfectos para colocar todos esos fragmentos aleatorios de información sobre los que inevitablemente preguntarán algunos clientes. También tiene un propósito importante para los clientes que simplemente no están lo suficientemente informados como para hacer tales preguntas, pero son perfectamente capaces de comprender las respuestas.
Conclusión
En resumen, Mogo Style es un pequeño gran sitio y un servicio muy exclusivo. La página de inicio comunica muy bien el concepto y solo necesita un ligero ajuste de alineación y quizás una reelaboración del texto en las diapositivas. La página "Aprender" también se ve muy bien, pero podría usar algunos íconos sociales menos y algunas llamadas más a la acción con respecto a la compra. Finalmente, creo que el sitio se beneficiaría enormemente de una página de preguntas frecuentes.
¡Tu turno!
Ahora que ha leído mis comentarios, participe y ayude dando al diseñador algunos consejos adicionales. Háganos saber lo que piensa que es genial sobre el diseño y lo que cree que podría ser más fuerte. Como siempre, le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca un consejo constructivo claro y libre de cualquier insulto.